微信小程序異步處理
直接看問題:然后看打印的結果:根據上面兩圖可以看出,代碼上先執行的網絡請求,再執行打印的變量,但是從下面打印的結果來看,先出結果的是執行打印變量的函數(aafn函數),再打印出網絡請求success的回調里返回 ...
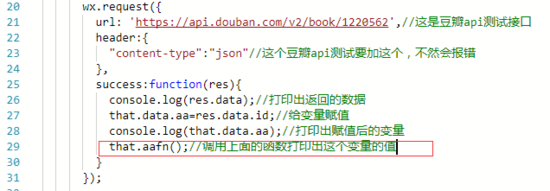
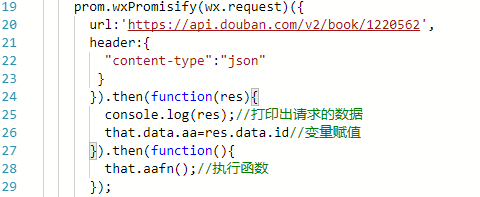
直接看問題:

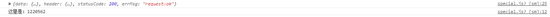
然后看打印的結果:

根據上面兩圖可以看出,代碼上先執行的網絡請求,再執行打印的變量,但是從下面打印的結果來看,先出結果的是執行打印變量的函數(aafn函數),再打印出網絡請求success的回調里返回的數據和賦值后的變量的值;
為什么先執行的aafn,并且打印的值沒有賦值上?
因為wx.request是一個異步的請求,所以數據請求的同時,可以繼續向下執行函數。所以這里值還沒有賦值上就開始打印了變量的值;
這種情況,怎么解決呢?
方法一: 嵌套
在wx.request的success回調里執行aafn函數

然后運行結果

這里就取到值了
但是如果邏輯很復雜,需要用到很多層異步,就像這樣:
asyncFn1(function(){
//...
asyncFn2(function(){
//...
asyncFn3(function(){
//...
asyncFn4(function(){
//...
asyncFn5(function(){
//...
});
});
});
});
});
這樣代碼看起來就很不好看,代碼的可讀性和可維護性就不好了
那怎么解決這個問題呢?Promise這種概念的產生,很好地解決了這一切,Promise是什么?這里我就不多說了有興趣的自己去看一看, Promise介紹鏈接
先看看Promise的方式:
function asyncFn1(){
return new Promise(function (resolve, reject) {
//...
})
}
// asyncFn2,3,4,5也實現成跟asyncFn1一樣的方式...
調用
asyncFn1()
.then(asyncFn2)
.then(asyncFn3)
.then(asyncFn4)
.then(asyncFn5);
這樣的話,異步函數就可以依次執行了
微信小程序的異步API怎么支持Promise呢?
我們可以一個一個的用Promise去包裝這些API,但是這個還是比較麻煩的。不過,小程序的API的參數格式都比較統一,只接受一個object參數,回調都是在這個參數中設置,所以,這為了統一處理提供了便利,寫一個工具方法,來完成這樣的工作
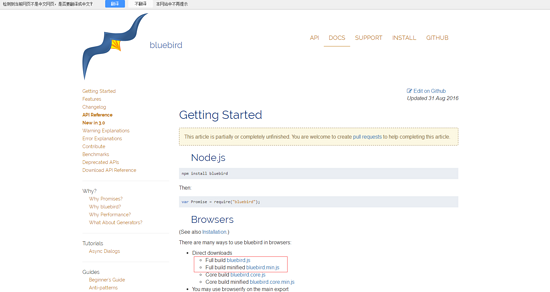
首先需要引用一個叫bluebird.js的文件;
進入 bluebird官網 下載:

這個好像是不能下載的,但是你可以點擊進入,然后復制,在小程序里創建一個js文件,將代碼復制到這個js里面,然后引用
然后再寫一個JS,里面寫工具方法:

下面是prom.js

然后需要使用的那個頁面的js里引入prom.js:

調用:

打印結果

這樣就可以了,完結。



