小程序頁面效果之--滑動屏幕加載數據
發布時間:2017-12-28 15:46 所屬欄目:小程序開發教程
滑動屏幕加載數據是任何小程序中都會用到的功能,本文我就將這個功能整理給大家,希望對大家有意。我們先看看效果圖:

創建目錄
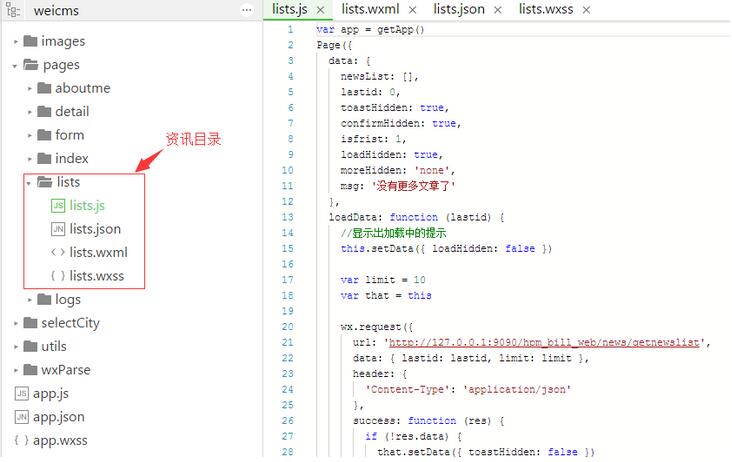
首先我們現在項目中創建資訊目錄,以下是我自己創建的目錄,大家可以根據自己的需求創建。如圖所示:

創建lists.js文件
以下是lists.js代碼
?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
|
var app = getApp()
Page({
data: {
newsList: [],
lastid: 0,
toastHidden: true,
confirmHidden: true,
isfrist: 1,
loadHidden: true,
moreHidden: 'none',
msg: '沒有更多文章了'
},
loadData: function (lastid) {
//顯示出加載中的提示
this.setData({ loadHidden: false })
var limit = 10
var that = this
wx.request({
url: 'http://127.0.0.1:9090/hpm_bill_web/news/getnewslist', //數據接口
data: { lastid: lastid, limit: limit },
header: {
'Content-Type': 'application/json'
},
success: function (res) {
if (!res.data) {
that.setData({ toastHidden: false })
that.setData({ moreHidden: 'none' })
return false
}
var len = res.data.length
var oldLastid = lastid
if(len != 0) {
that.setData({ lastid: res.data[len - 1].id })
} else {
that.setData({ toastHidden: false})
}
var dataArr = that.data.newsList
var newData = dataArr.concat(res.data);
if (oldLastid == 0) {
wx.setStorageSync('CmsList', newData)
}
that.setData({ newsList: newData })
that.setData({ moreHidden: '' })
},
fail: function (res) {
if (lastid == 0) {
var newData = wx.getStorageSync('CmsList')
if(newData) {
that.setData({ newsList: newData })
that.setData({ moreHidden: '' })
var len = newData.length
if (len != 0) {
that.setData({ lastid: newData[len - 1].id })
} else {
that.setData({ toastHidden: false })
}
console.log('data from cache');
}
} else {
that.setData({ toastHidden: false, moreHidden: 'none', msg: '當前網格異常,請稍后再試' })
}
},
complete: function () {
//顯示出加載中的提示
that.setData({ loadHidden: true })
}
})
},
loadMore: function (event) {
var id = event.currentTarget.dataset.lastid
var isfrist = event.currentTarget.dataset.isfrist
var that = this
wx.getNetworkType({
success: function (res) {
var networkType = res.networkType // 返回網絡類型2g,3g,4g,wifi
if (networkType != 'wifi' && isfrist == '1') {
that.setData({ confirmHidden: false })
}
}
})
this.setData({ isfrist: 0 })
this.loadData(id);
},
onLoad: function () {
var that = this
this.loadData(0);
},
toastChange: function () {
this.setData({ toastHidden: true })
},
modalChange: function () {
this.setData({ confirmHidden: true })
}
})
|
創建頁面文件(lists.wxml)
?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<view class="warp">
<!-- 文章列表模板 begin -->
<template name="items">
<navigator url="../../pages/detail/detail?id={{id}}" hover-class="navigator-hover">
<view class="imgs">
<image src="{{image}}" class="in-img" background-size="cover" model="scaleToFill"></image>
</view>
<view class="infos">
<view class="title">{{name}}</view>
<view class="dates">{{createtime}}</view>
</view>
</navigator>
</template>
<!-- 文章列表模板 end -->
<!-- 循環輸出列表 begin -->
<view wx:for="{{newsList}}" class="list">
<template is="items" data="{{...item}}" />
</view>
<!-- 循環輸出列表 end -->
<loading hidden="{{loadHidden}}" bindchange="loadChange">
數據加載中...
</loading>
<view bindtap="loadMore" data-lastid="{{lastid}}" data-isfrist="{{isfrist}}" class="loadMore" style="display:{{moreHidden}}">加載更多</view>
<toast hidden="{{toastHidden}}" bindchange="toastChange" duration="3000">{{msg}}</toast>
<modal title="溫馨提示" no-cancel confirm-text="明確" cancel-text="關閉" hidden="{{confirmHidden}}" bindconfirm="modalChange" bindcancel="modalChange">你當前不在在WIFI網格下下,會產生流量費用</modal>
</view>
|
創建頁面樣式(lists.wxss)
?
|
1
2
3
4
5
6
7
8
9
|
.warp {height:100%;display:flex;flex-direction: column;padding:20rpx;}
navigator {overflow: hidden;}
.list {margin-bottom:20rpx;height:200rpx;position:relative;}
.imgs{float:left;}
.imgs image {display:block;width:200rpx;height:200rpx;}
.infos {float:left;width:480rpx;height:200rpx;padding:20rpx 0 0 20rpx}
.title {font-size:20px; font-family: Microsoft Yahei}
.dates {font-size:16px;color: #aaa; position: absolute;bottom:0;}
.loadMore {text-align: center; margin:30px;color:#aaa;font-size:16px;}
|
通過以上代碼就能實現在屏幕上滑動顯示數據的功能。



