攜程小程序開發(fā)遇到的那些坑
小程序是一種不需要下載安裝即可使用的應(yīng)用。它實現(xiàn)了應(yīng)用“觸手可及”的夢想,用戶掃一掃或者搜一下即可打開應(yīng)用;也體現(xiàn)了“用完即走”的理念,用戶不用關(guān)心是否安裝太多應(yīng)用的問題。早在2016年9月,攜程就獲得小 ...
小程序是一種不需要下載安裝即可使用的應(yīng)用。它實現(xiàn)了應(yīng)用“觸手可及”的夢想,用戶掃一掃或者搜一下即可打開應(yīng)用;也體現(xiàn)了“用完即走”的理念,用戶不用關(guān)心是否安裝太多應(yīng)用的問題。
早在2016年9月,攜程就獲得小程序內(nèi)測名額,在對微信文檔規(guī)則調(diào)研、確定需要開發(fā)的業(yè)務(wù)之后,就開始了風風火火的開發(fā)。
回顧三個多月的開發(fā)過程,其中碰到了各種問題,也嘗試了一些解決辦法,最終打造了攜程獨立的小程序框架。
本文將主要介紹攜程小程序的框架,開發(fā)和發(fā)布審核中碰到的問題及我們的一些解決辦法。
一、攜程微信小程序的框架介紹
1 、CPage()
CPage是封裝了微信的Page的函數(shù),內(nèi)部通過插入中間件裝飾頁面初始化的option,主要實現(xiàn)頁面間通信、頁面層級控制、埋點、頁面分享等功能。
中間件
- Base : 裝飾option
- Navigator:內(nèi)部維護navigatorOpts存儲上文的參數(shù)回調(diào)等,pageStack存儲頁面棧信息
- UBT :為業(yè)務(wù)提供埋點分析、統(tǒng)計頁面駐留等信息分享
分享
- 在CPage中特殊處理,同時也方便統(tǒng)計分析
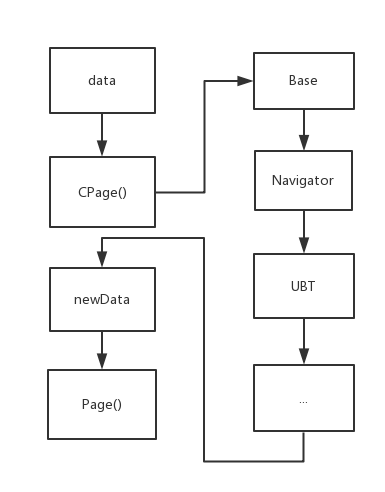
CPage中data處理的具體流程如下圖:

流程解釋:
- data傳入CPage
- Baes同步data生命周期,接受data自有屬性
- Navigator控制層級,使用navigateTo上下文交互
- UBT提供統(tǒng)計分析功能,及后續(xù)更多中間件處理
- newData接受data.onShareAppMessage和中間件的屬性
- 傳入原生Page()
2 、CWX
cwx的原型是wx,擴展了更多API,工具類、網(wǎng)絡(luò)請求相關(guān)、定位相關(guān)、組件API等。
網(wǎng)絡(luò)請求
wx.request()最大并發(fā)數(shù)是5,所以要避免同時并發(fā)很多請求。
主要在兩個方面:
1、cwx提供了request,內(nèi)部通過隊列的方式控制request,并且提供了cancel方法取消在等待隊列中的request
2、服務(wù)端數(shù)據(jù)合并,小程序端單個頁面請求減少
工具類
提供常用的方法,如Base64加解密,JS對象類型的判斷等
定位
1、使用wx.getLocation獲取到經(jīng)緯度,上傳服務(wù)端匹配定位城市相關(guān)信息,使用百度逆地址解析
2、內(nèi)部實現(xiàn)隊列控制定位請求,解決授權(quán)等問題
組件API
對接組件,提供快捷使用組件的API,可在任意頁面使用基礎(chǔ)組件
cwx.component.calendar()
cwx.component.city()
cwx.component.imagebrowser()
3 、基礎(chǔ)組件
基礎(chǔ)組件都是基于CPage實現(xiàn)的,參數(shù)傳遞頁面回調(diào)都遵循CPage的規(guī)則
-
日歷組件
提供常用的日期選擇功能,日期元素支持一級標題、二級標題及顏色等自定義
-
城市選擇組件
支持國內(nèi)和國際城市選擇,支持索引篩選,提供搜索功能
-
圖片瀏覽組件
提供圖片大圖瀏覽支持標題和描述,如果有層級約束可使用wx.previewImage組件,建議直接使用wx.previewImage,有三點好處:1、不占層級;2、支持分享;3、性能好。
組件效果圖如下:

二、開發(fā)過程中的問題及解決辦法
1 、渲染白屏
一次性渲染幾百條數(shù)據(jù),會造成頁面長時間白屏,即便使用wx.showToast也無法規(guī)避體驗較差的問題,可考慮一下幾個方面解決問題:
1、局部渲染:如果頁面有明確的區(qū)塊,同時數(shù)據(jù)也是隔離的,可優(yōu)先在onLoad中渲染一部分,數(shù)據(jù)量較大的推遲到onReady中渲染
2、列表渲染:設(shè)計為分頁模式,在onReachBottom中追加下一頁數(shù)據(jù);使用scroll-view監(jiān)聽bindscrolltolower自動追加下一頁數(shù)據(jù)
3、設(shè)計規(guī)避:頁面設(shè)計時考慮渲染問題,采用其他交互方式規(guī)避
2 、頁面層級
小程序規(guī)定頁面層級最多不超過5層,可考慮一下解決辦法:
1、業(yè)務(wù)交互上規(guī)避:超過5層時小程序端是無能為力的,只能在業(yè)務(wù)交互設(shè)計時避免
2、使用浮層:能使用浮層取代的Page的,優(yōu)先考慮浮層
3、wx.redirectTo:某些情況下可使用重定向Promise IDE在0.11.112200版本移除了Promise,繼續(xù)使用可自行引入es6-promise-min
3 、授權(quán)彈框
在使用定位和獲取用戶信息API時,微信客戶端會彈出授權(quán)框,如果用戶未授權(quán),并且同一時刻多次調(diào)用授權(quán)API,會造成多個授權(quán)框疊加的情況。
解決方法:對需要授權(quán)的API進行封裝,統(tǒng)一控制權(quán)限,避免在未得到授權(quán)的情況下多次調(diào)用授權(quán)API,如cwx.locate內(nèi)部使用隊列控制定位請求。
4 、Package Size
小程序規(guī)定上傳的包大小不得超過1M,代碼層面可參考以下方法減少size:
1、IDE控制臺提示的warn盡量解決:wx:key
2、將wxml中的邏輯判斷遷移到j(luò)s中
3、wxss中盡量少用import,將大的wxss根據(jù)需要拆分成多個小的wxss import
4、調(diào)試代碼刪除
5、圖片資源盡量在線
6、代碼壓縮
5 、異常報錯
使用微信IDE開發(fā)過程會碰到很多問題,常用的解決辦法:
1、代碼寫好一定要ctrl+s
2、回退代碼排錯
3、逐行刪代碼排錯
4、清理緩存
5、重啟IDE
三、審核遇到的問題
1、審核中的版本無法撤銷
如果提交審核就不能撤銷,只能等待微信的審核結(jié)果,必須要注意。
2、提交新的版本會將已經(jīng)審核通過未發(fā)布的版本覆蓋
小程序?qū)徍肆鞒滩⒉幌馎ppStore可以同時發(fā)布多個版本,不確定微信后續(xù)會不會修復(fù)。
3、提交頁面和類目不匹配被拒
填寫頁面信息時,注冊的頁面需要匹配小程序的類目,并且每個類目只能注冊
一個頁面。
4、體驗問題被拒
微信對交互體驗審核比較嚴格,如果交互有明顯的問題或者邏輯不合理會被拒絕。
四、后續(xù)的發(fā)展規(guī)劃
為了方便后續(xù)更多小程序的開發(fā),我們還會將主版本框架抽取出來,做成可配置的獨立的SDK;以及根據(jù)小程序的需求,接入集成發(fā)布,動態(tài)打出不同類型的包,方便各種渠道。
【作者簡介】朱天超,攜程技術(shù)中心基礎(chǔ)業(yè)務(wù)研發(fā)部iOS開發(fā)工程師,從事一線iOS開發(fā),偶爾也寫寫腳本做些工具。



