微信小程序開發手記《七》:上線后的總結(上)
這個系列推薦新手從零開始細度;終于,經過大概一周時間,磕磕絆絆地提交審核了,一個移動猿開發小程序,也算有了些心得,也遇到了些坑,這里和大家一起分享下。
終于,經過大概一周時間,磕磕絆絆地提交審核了,一個移動猿開發小程序,也算有了些心得,也遇到了些坑,這里和大家一起分享下。
怎么樣調布局
先說一個題外話,最后引入正題。
如果翻看過一些資料,大家肯定很容易會發現一件事,那就是關于image標簽的默認寬高,幾乎是異口同聲地說是320px*240px,哥們兒一直很納悶,文檔上沒有的東西,為么大家都這么肯定的。
終于一次,一個前端的兄弟給我解了惑,下面來個例子。
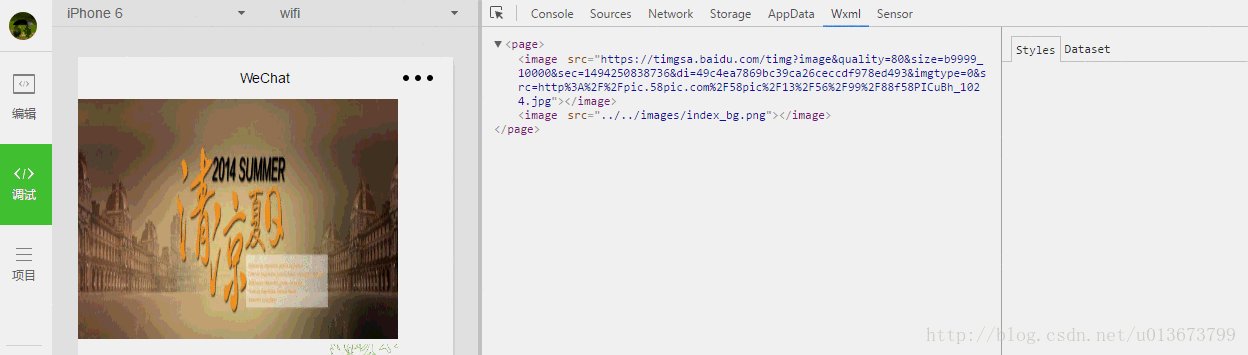
很簡單,就是2張圖片,一張網絡圖片,一張本地圖片,并沒有設置圖片大小,注意,這就是整個wxml的全部了,再沒有其它標簽了。 網絡圖片是我隨便找的,可以看出,2張圖片的顯示大小是一致的,可以推定有一個默認大小,那么這個默認大小怎么看,下面是關鍵,來張動圖,high一下。
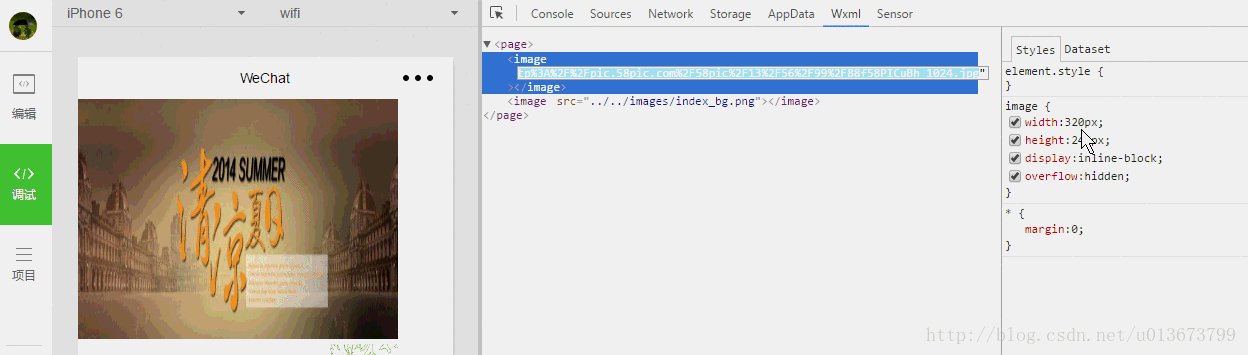
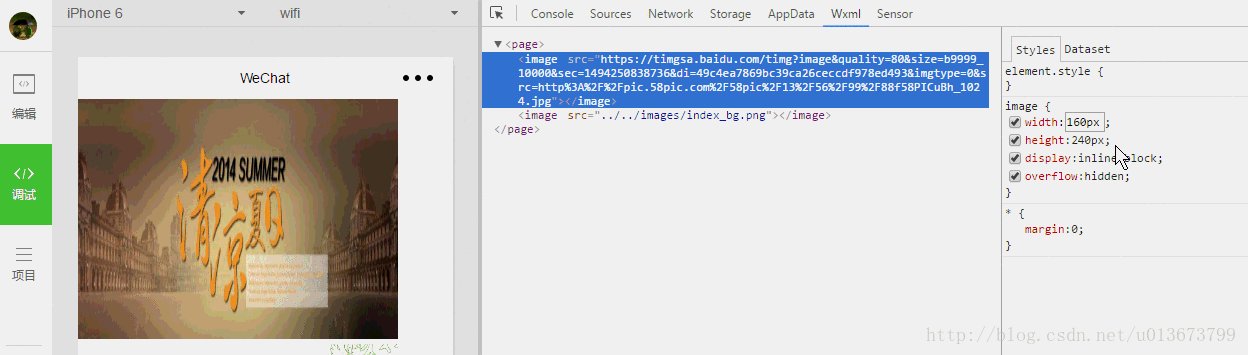
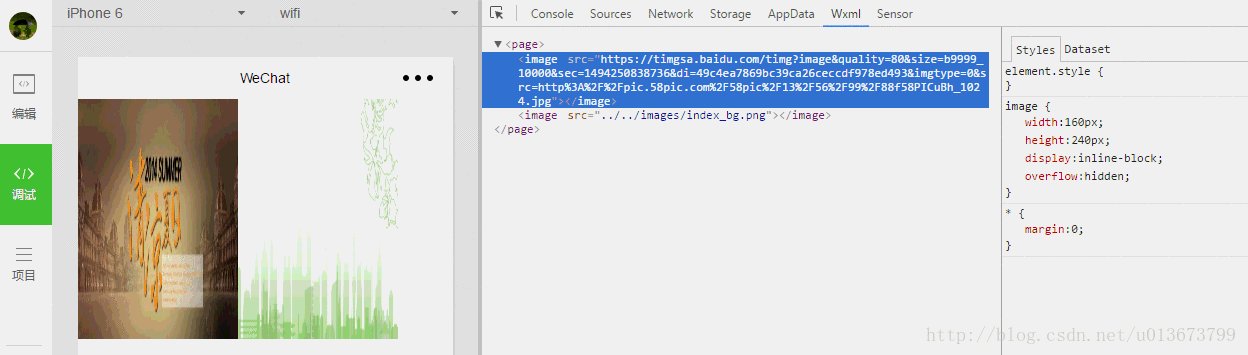
選擇調試,中間的窗口上面選中Wxml,然后點擊其中一個標簽,在右面的窗口就能看到它的動態布局,可以看到,默認的圖片寬高就是320px*240px! 并且,我們還可以手動更改這里的屬性,能夠快速看到效果,不用每次想看效果,都要編譯(或者保存)一次,多么地簡單啊! 最重要的是,很多樣式的問題,都可以通過點擊有問題的標簽,查看它的樣式,到底哪里不對。
運行在手機上,怎么看log
真機上請求接口,有一個bug,但在開發工具上是正常的,為了調試,只能將自己懷疑有問題的值,不斷用彈窗彈出來… 后來知道,原來小程序也是有自己的工具的,叫vConsole。 下面我們來說一下打開vConsole的步驟。
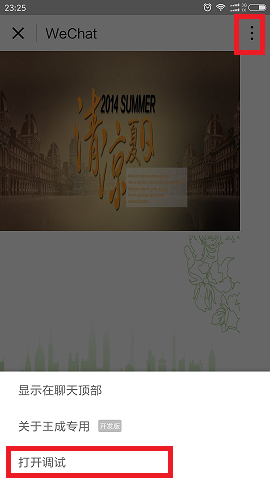
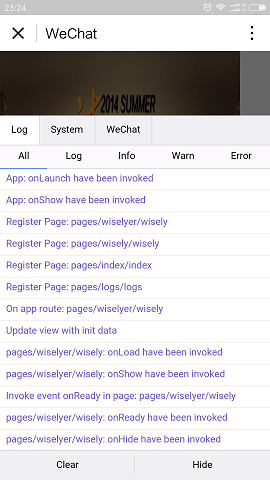
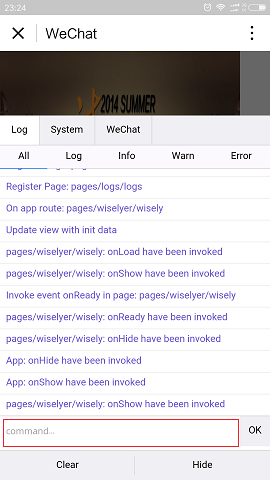
第一張圖中,點擊右上角的3個點,就會彈出下面的彈窗,之后點擊下面的【打開調試】,會退出當前小程序,等再進來時,就是第二張圖了。 第二張圖的右下角,有一個綠色的按鈕,點擊它,就可以看調試信息,彈出第3個彈窗,第3個彈窗滑到底部就是第4張圖,可以看到有一個輸入框,可以在里面輸入命令。
掌握了這4步,就可以在手機上調試了,high不high!
wxml怎么向js傳值,js怎么獲取
先看一個wxml
一看就知道,這個布局,跟最上面的布局幾乎一毛一樣,只是在第一張圖上添加了點擊事件,還加了一個data-url的屬性。 其實data-url并沒有規定在文檔里,規定的是data-,后面接什么都可以,開心就好。這個值,會在點擊的時候,當做參數傳入。 那么,我們怎么獲取這個傳入的參數,參數就是我們需要的url嗎?并不是,它是經過封裝的,封裝規律沒搞清楚,不過,我可以分享一下,我是怎么獲取到正確的參數的。 下面是點擊事件的js方法
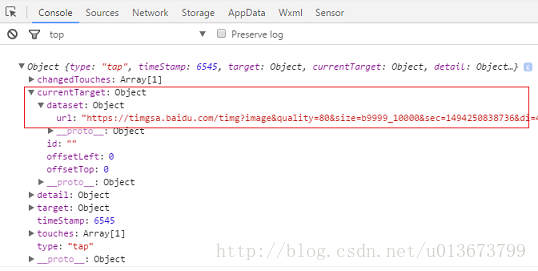
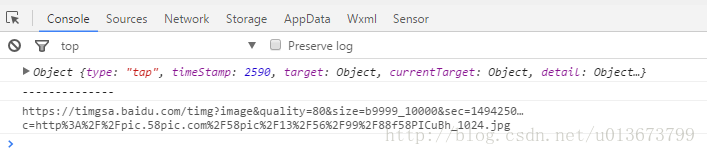
然后我們運行程序,并觸發一次點擊事件,查看一下打印值,如下圖。
可以發現,我們需要的url的路徑為currentTarget.dataset.url,如果再加上參數args的話,就是args.currentTarget.dataset.url。我們來改變一下打印語句,并打印一下args.currentTarget.dataset.url,看看是不是我們需要的。
看到了吧,這正是我們需要的!
復用代碼
一個移動猿,面向對象的思想深入骨髓,總想抽取出一些方法來,在小程序中戰戰兢兢地試了試發現,也可以啊! 來個簡單的。 布局還是上面的布局,2張圖片,第1張圖片上加了個點擊事件,主要看下點擊事件,如下
上面,我們自定義了一個printUrl方法,并且有一個輸入參數args。來看下打印結果
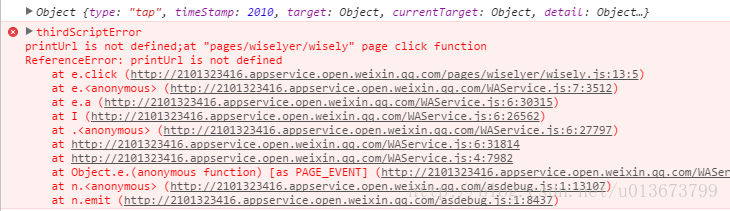
perfect!!! 可以看出,我們自定義的方法被調用了。 不過有一個細節不知道大家注意到沒有,調用的時候,我在方法名前加了this.,如果不加會怎么樣,來看下結果
看,會報錯,說printUrl方法是未定義的,所以說,調用自定義方法,必須加上this.(如果是在其它方法的回調中調自定義方法,則要加that.(如果你寫的是var that = this的話))