微信小程序(BDEDU簽到工具)項目總結
微信小程序的開發入門1. 申請微信小程序申請小程序,無非是去微信公眾平臺選擇申請小程序,然后填寫一些相關信息即可。2. 部署開發環境點這里下載對應的開發工具。3. 新建項目新建 ...
微信小程序的開發入門
1. 申請微信小程序
申請小程序,無非是去微信公眾平臺選擇申請小程序,然后填寫一些相關信息即可。
2. 部署開發環境
點這里下載對應的開發工具。
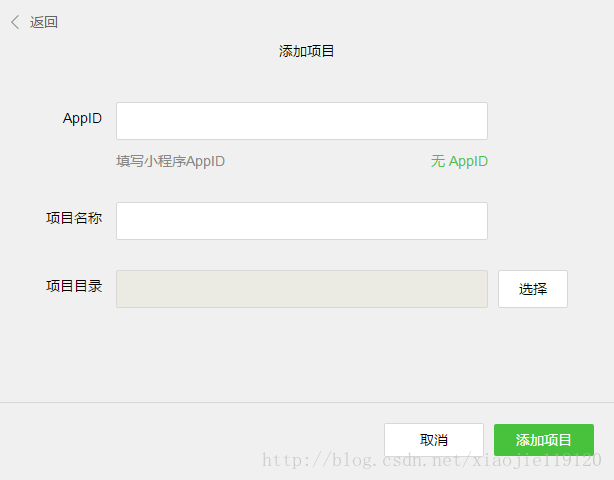
3. 新建項目
新建項目時需要用到appid,可以去 微信公眾平臺=>設置=>開發設置 里查看

4. 小程序文件及文件目錄解釋
小程序項目新建時開發工具會給你自動創建幾個頁面,這里就直接刪去,不講這幾個頁面,直接通過我寫的BDEDU簽到工具來講解微信小程序。
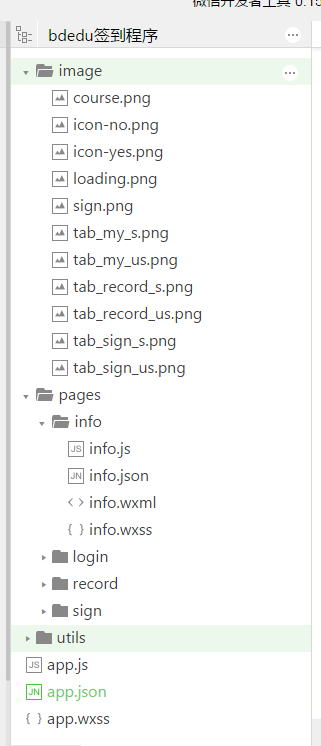
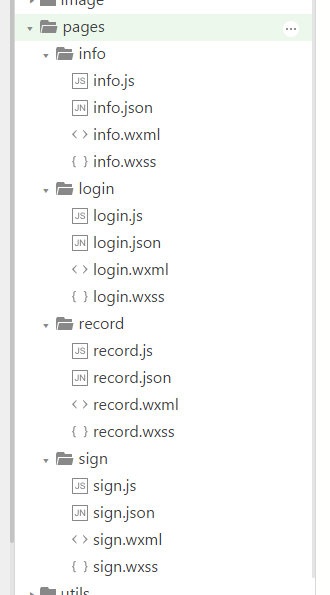
BDEDU簽到工具源碼目錄結構如下:

文件解釋:
-
app.js:全局邏輯文件,寫一些生命周期函數、全局函數和全局屬性,順便貼一下生命周期函數
-
app.json:全局配置文件,比如配置頁面文件的路徑、窗口表現、設置網絡超時時間、設置多 tab 等。
-
app.wxss:全局樣式文件,這里寫的樣式能夠被單個頁面wxss里的樣式覆蓋,可以做出一些統一的效果。
-
js文件:編寫頁面邏輯
-
wxml文件:頁面視圖
-
wxss文件:頁面樣式
-
json文件:頁面配置
目錄結構:
-
image文件夾下存圖片素材
-
pages文件夾下存各個頁面
-
pages/**文件夾下存的是某個頁面的視圖、邏輯、樣式和配置文件
-
util文件夾可以用來寫一些工具函數
具體詳細可以查看API
5. 小程序request請求
小程序提供了完善的request請求API,可以直接向你的服務器請求數據,但是只能向一個服務器請求數據,而且該服務器必須有自己的域名,請求協議必須是https,請求的域名可以在你的開發設置里修改。
request請求詳細請看API,點這里
6. 小程序數據儲存
小程序提供數據儲存,可以存一些本地數據。詳細查看請點這里
通過上面的了解后,我們已經能夠使用微信小程序干一些事了:
- 發送請求到服務器
- 接收服務器的響應數據
- 將接收到的數據在用戶界面中顯示
- 存儲接收到的數據
如果你還有一些特殊的開發需求只需要看API文檔即可。
服務端接口開發
1. 接口需求
寫接口前我們需要對每個用戶生成一個唯一標識,用于接口的權限驗證,幸運的是微信小程序給我們提供了openid(唯一標識),雖然API上說不提倡我們直接使用openid作為用戶標識,但是為了簡化項目就暫時先作為簽到API的唯一標識。
-
綁定簽到賬號:用戶名、密碼、code
-
修改綁定:openid、用戶名、密碼
-
獲取用戶信息:openid
-
獲取所有課程信息:openid
-
獲取目前需要簽到的課程:openid
-
簽到:openid、課程ID、課程名、座位
-
獲取簽到記錄:openid、課程ID、課程名
2. 接口實現
客戶端(微信小程序)和服務器接口之間的數據傳遞全部使用json數據。
-
綁定簽到賬號:接收用戶名密碼,調用BDEDU登錄接口,判斷密碼是否正確。
密碼正確:使用code調用微信API換取openid,將用戶名、密碼、openid存入數據庫。返回成功信息給小程序
密碼錯誤:將錯誤信息返回給小程序 -
修改綁定:同上
-
獲取用戶信息:通過openid查找用戶,將用戶信息返回給小程序,若不存在則返回錯誤信息。
-
獲取所有課程信息:通過openid獲取用戶賬號和密碼,然后請求BDEDU系統獲接口取所有課程信息,返回給小程序。
-
獲取目前需要簽到的課程:通過openid獲取用戶賬號和密碼,然后請求BDEDU系統接口獲取所有課程信息,再使用正則表達式匹配每門課程的上課時間,將當前時間和上課時間進行對比,如果當前時間在上課時間內或在上課前20分鐘內,就將該課程作為當前需要簽到的課程,返回給小程序。如果沒有一門課滿足要求就返回提示信息:無可簽到課程。
-
簽到:通過openid獲取用戶賬號和密碼,將簽到數據(課程ID、課程名、用戶名、座位)發送給BDEDU簽到系統進行簽到,返回簽到結果給小程序。
-
獲取簽到記錄:通過openid獲取用戶賬號和密碼,將課程ID、課程名、用戶名發送給BDEDU簽到系統,獲取簽到記錄(html源碼),通過正則表達式匹配出真正需要的信息(簽到時間、簽到位置、備注),存在一個對象list里,返回給小程序。
客戶端(微信小程序)的開發

本項目一共四個頁面:
-
我的信息頁面
-
綁定賬號頁面
-
簽到記錄頁面
-
簽到頁面
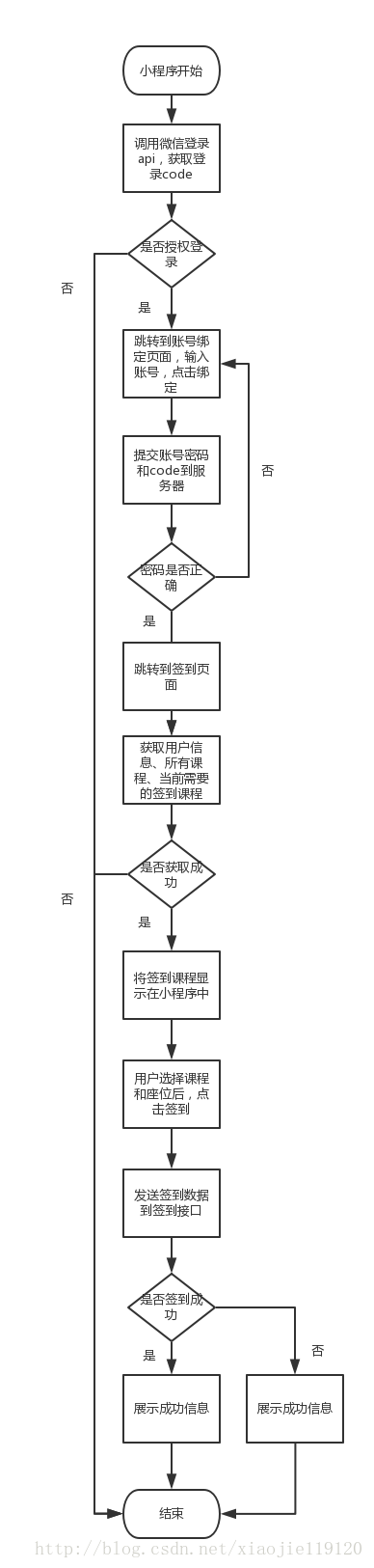
這里就主要展示一下簽到功能的流程圖,其他流程類似
程序的流程圖如下: