微信小程序多頁面傳參通信的探索與實踐
整體思路:A頁面先訂閱一個事件,并定義處理方法。B頁面返回時發送消息。A頁面卸載時,解除訂閱。
一、前言
最近微信小程序越來越火,不少公司都在將原生代碼轉為微信小程序代碼。在開發過程中,由于微信小程序wx.navigateBack方法并不支持返回傳參,導致一些頁面,尤其是從列表頁面跳入詳情頁,用戶在詳情頁改變了狀態,返回后無論是否刷新頁面,體驗都不是很好。在android中,我們一般采用setresult方法來返回參數,或者直接使用rxjava框架或者eventbus框架來解決此類問題。
業務分析
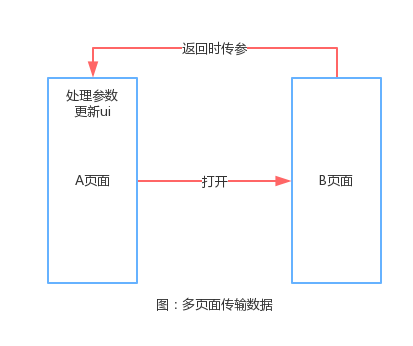
此類需求大概意思是:A頁面進入B頁面,B頁面返回并傳值給A。

探索之路
剛開始我想采用一個比較偷懶的方法,利用微信的wx.setStorage緩存在B頁面存儲,返回A頁面,在onshow方法里調用wx.getStorage讀取緩存來實現此功能。但是想想解決方式過于投機取巧,也會給日后維護帶來大量隱患。
隨后我在網上找到獲取前一個page的方法,也可以實現此功能,部分代碼如下:
var pages = getCurrentPages();
var currPage = pages[pages.length - 1]; //當前頁面
var prevPage = pages[pages.length - 2]; //上一個頁面
//直接調用上一個頁面的setData()方法,把數據存到上一個頁面中去
prevPage.setData({
mdata:1
})
仔細想了下,代碼也不是很安全,因為進B頁面的入口可能是多個,這樣會導致獲取的page出錯。
本來是沒招了,突然想到微信小程序支持js,然后就找了個輕量級的js庫,而且是觀察者模式,是我想要的類型。于是,好戲開始了
二、onfire.js介紹
onfire.js 是一個很簡單的事件分發的Javascript庫(僅僅 0.9kb),簡潔實用。
https://github.com/hustcc/onfire.js [作者不是我]
可以用于:
- 簡單的事件分發;
- 在 react / vue.js / angular 用于跨組件的輕量級實現;
- 事件訂閱和發布;
三、實踐
整理下思路如下:
- A頁面先訂閱一個事件,并定義處理方法。
- B頁面返回時發送消息。
- A頁面卸載時,解除訂閱。
A頁面代碼:
var onfire = require("../utils/onfire.js");
var that;
var eventObj = onfire.on('key', function () {
//做具體的事
});
Page({
data: {
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onUnload: function (e) {
onfire.un('key');
onfire.un(eventObj2);
}
})
直接調用onfire.on方法訂閱一個名字為key的消息,并且無傳參。如果需要傳參的話,直接在function里增加參數即可,如var eventObj = onfire.on('key', function (data)...。需要注意一定要在onUnload里取消訂閱key的消息,并取消綁定eventObj。
B頁面里代碼在回調的地方加入
onfire.fire('key');//key為上文中訂閱的消息
//有參數時
onfire.fire('key','test');
四、分析庫代碼
function _bind(eventName, callback, is_one, context) {
if (typeof eventName !== string_str || typeof callback !== function_str) {
throw new Error('args: '+string_str+', '+function_str+'');
}
if (! hasOwnKey(__onfireEvents, eventName)) {
__onfireEvents[eventName] = {};
}
__onfireEvents[eventName][++__cnt] = [callback, is_one, context];
return [eventName, __cnt];
}
從代碼中可以看出訂閱on方法的時候實際調用_bind方法,該方法,主要是利用一個二維數組來存儲訂閱的對象。
function _fire_func(eventName, args) {
if (hasOwnKey(__onfireEvents, eventName)) {
_each(__onfireEvents[eventName], function(key, item) {
item[0].apply(item[2], args); //執行訂閱時的方法
if (item[1]) delete __onfireEvents[eventName][key]; // 當類型為只訂閱一次時,通知后即移除自己。
});
}
}
而fire發送消息方法實質調用_fire_func方法,通過名字key來遍歷訂閱者,然后通知訂閱者。
function un(event) {
var eventName, key, r = false, type = typeof event;
if (type === string_str) {
// 如果存在key值,則移除數組
if (hasOwnKey(__onfireEvents, event)) {
delete __onfireEvents[event];
return true;
}
return false;
}
else if (type === 'object') {
eventName = event[0];
key = event[1];
//如果找到這個對象則卸載
if (hasOwnKey(__onfireEvents, eventName) && hasOwnKey(__onfireEvents[eventName], key)) {
delete __onfireEvents[eventName][key];
return true;
}
//否則返回false
return false;
}
else if (type === function_str) {
//兩層循環來判斷是否是方法名
_each(__onfireEvents, function(key_1, item_1) {
_each(item_1, function(key_2, item_2) {
if (item_2[0] === event) {
delete __onfireEvents[key_1][key_2];
r = true;
}
});
});
return r;
}
return true;
}
因為卸載支持按key、對象、方法卸載,所以需要先判斷類型,然后按各自規則去解除綁定。
五、總結
有了這個事件分發庫,很多問題游刃而解。



