微信小程序實戰開發:圖片選取以及拍照功能
經過兩天的同學聚會,我今天下午五點多到家,然后馬不停蹄的開始進行了新模塊的測試。這次有點不知道干嘛,但是突然想到要不要調用一下手機的硬件模塊?最經典的自然就是照片了嗎。微信的那個拍照功能看的我還很眼饞 ...
正文
這次回來,暫時只加了一個圖片選取以及預覽模塊。雖然我說的很順利,但是確實也經歷了很多的Debug,現在對Bug簡直是又愛又恨,愛恨交織,沒有她讓我覺得不真實,有了它讓我很苦惱!所以我的Debug過程還是不放出來了!
一、圖片選擇功能
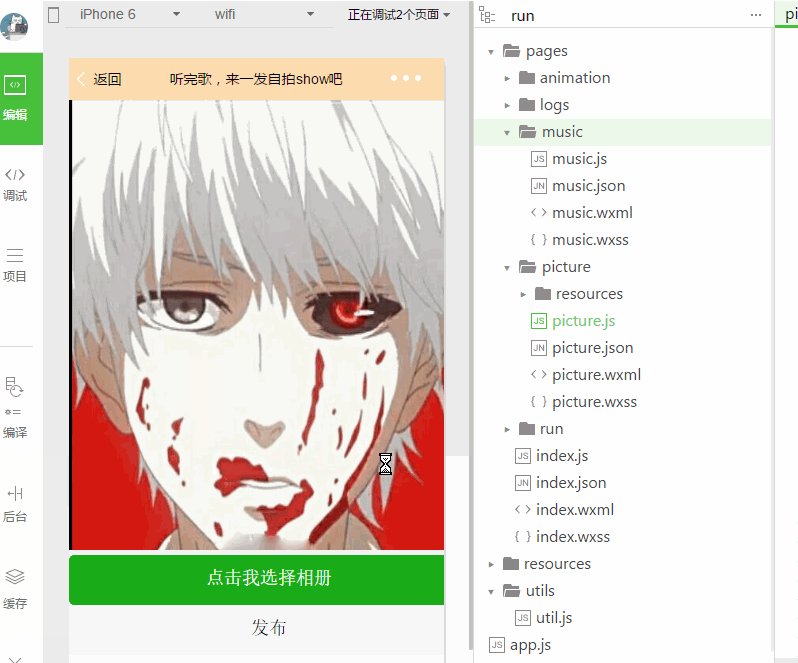
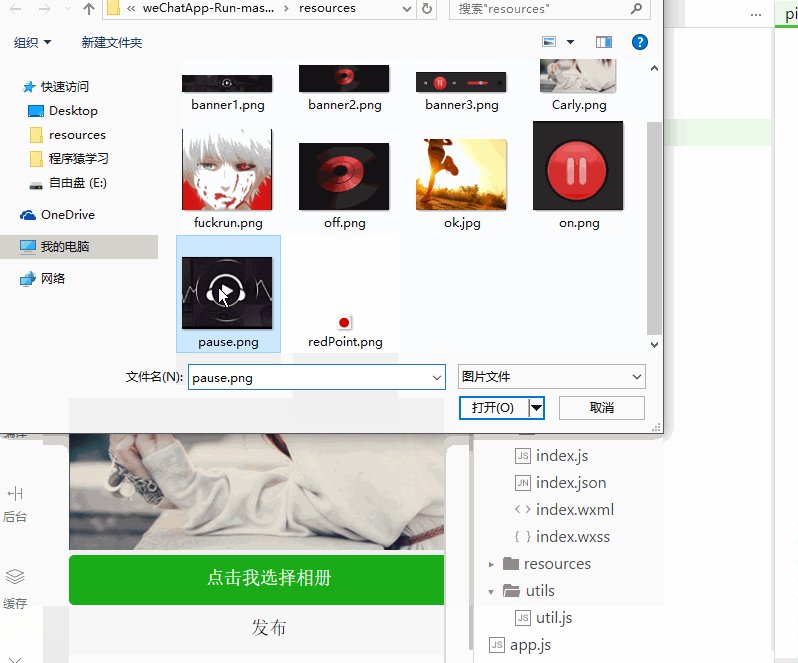
從本地相冊選擇圖片或使用相機拍照
wx.chooseImage(OBJECT)


使用過程如下:
wx.chooseImage({
count: 1, // 默認9
sizeType: ['original', 'compressed'], // 可以指定是原圖還是壓縮圖,默認二者都有
sourceType: ['album', 'camera'], // 可以指定來源是相冊還是相機,默認二者都有
success: function (res) {
// 返回選定照片的本地文件路徑列表,tempFilePath可以作為img標簽的src屬性顯示圖片
var tempFilePaths = res.tempFilePaths
}
})
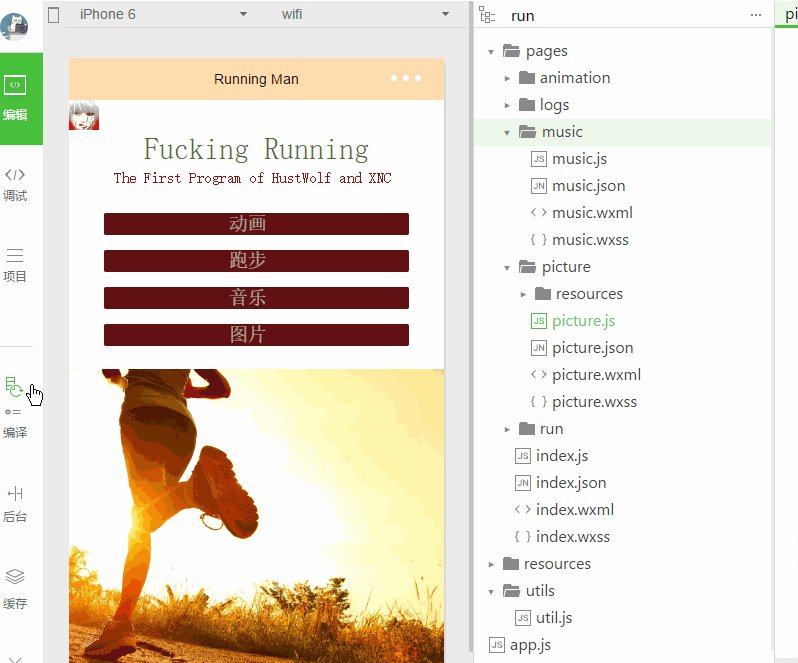
代碼鑲嵌在原本的代碼框架中就是現在這樣:
《---picture.js》
//index.js
//獲取應用實例
var app = getApp()
Page({
data: {
source:"",
},
listenerButtonChooseImage: function() {
var that = this;
wx.chooseImage({
count: 1,
//original原圖,compressed壓縮圖
sizeType: ['original'],
//album來源相冊 camera相機
sourceType: ['album', 'camera'],
//成功時會回調
success: function(res) {
//重繪視圖
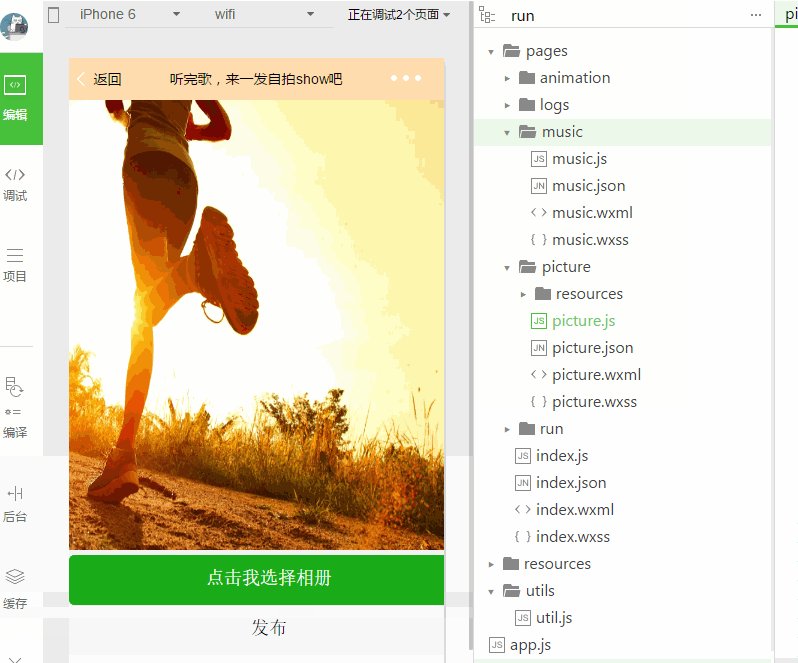
that.setData({
source: res.tempFilePaths,
})
wx.previewImage({
current: 'http://119.29.74.46/myphoto/0.jpg', // 當前顯示圖片的鏈接,不填則默認為 urls 的第一張
urls: [ 'http://119.29.74.46/myphoto/0.jpg',
'http://119.29.74.46/myphoto/1.jpg',
'http://119.29.74.46/myphoto/2.jpg',
'http://119.29.74.46/myphoto/3.jpg',
'http://119.29.74.46/myphoto/4.jpg'
, 'http://119.29.74.46/myphoto/5.jpg',
'http://119.29.74.46/myphoto/6.jpg',
'http://119.29.74.46/myphoto/7.jpg'],
success: function(res){
},
fail: function() {
// fail
},
complete: function() {
// complete
}
}) }
})
},
onShareAppMessage: function () {
return {
title: '歡迎使用顏大傻牌跑步計',
desc: '將你的戰績分享到~~~',
path: '/page/picture/picture.js'
}
},
})
《---picture.wxml》
<view class="header" style="flex-direction:row;">
<!--通過數據綁定的方式動態獲取js數據-->
<image src="{{source}}" mode="fulltoFill" class="pic"/>
<!--監聽按鈕-->
<button type="primary" bindtap="listenerButtonChooseImage" class="button_anniu">點擊我選擇相冊</button>
<button bindtap="" class="button_anniu"> 發布 </button>
</view>
整體的文件架構圖如下:

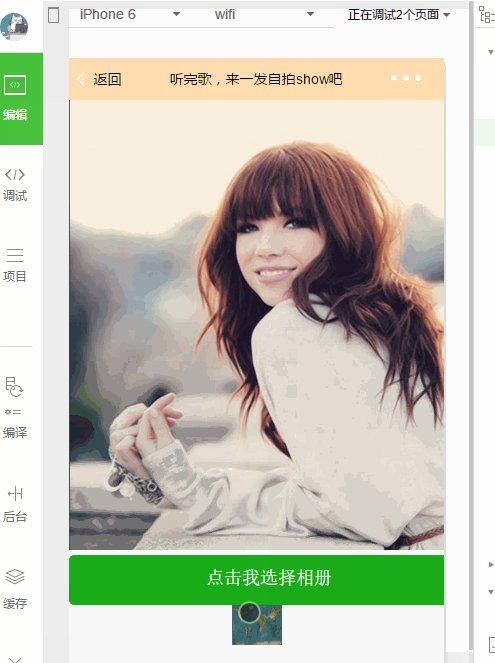
二、增置了圖片預覽
圖片預覽功能需要服務器端的配置。所以,今后這可能是作為一個網站架構,成為某種服務性的商業軟件的需要。配置服務器的小程序相對于功能性的來說要麻煩點,因為需要服務端的配合。但是幸虧我手頭有幾個空置的云服務器,所以就直接拿來寫了一個這種東西。后期可能會直接開發一個類似于朋友圈的,可以把圖片放到服務器上去。附上文字,然后慢慢的形成一個閉環的圈子。當然這是我的想法, 目前小程序只是玩耍的工具。
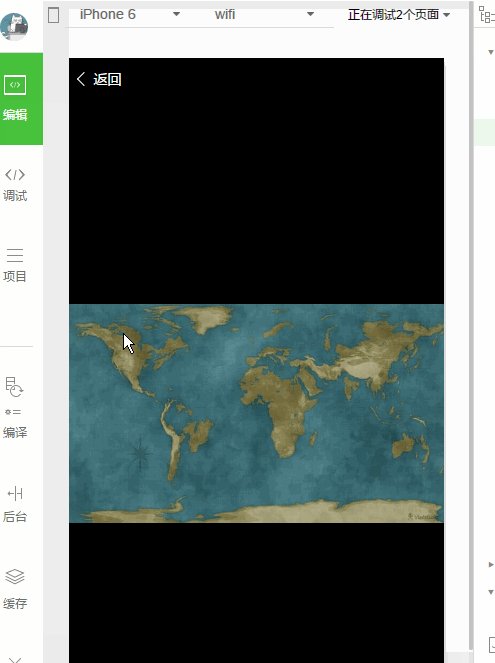
圖片預覽功能其實很簡單,就是把服務器端的圖片下載下來進行一種壓縮格式的預覽。稍后容我一一道來。目前這個功能,怎么來說呢,其實就是個雞肋。因為我的圖片大多是本地文件,要不就是直接加載的服務端的圖片,預覽這個作用實在讓我難以找到用途。不過,如果今后真要布置一個圈子的話,這一點又是必不可少的。畢竟預覽這個功能可以省下巨多流量!
《picture.js》
//index.js
//獲取應用實例
var app = getApp()
Page({
data: {
source:"http://159.203.250.111/Carly.png",
},
listenerButtonChooseImage: function() {
var that = this;
wx.chooseImage({
count: 1,
//original原圖,compressed壓縮圖
sizeType: ['original'],
//album來源相冊 camera相機
sourceType: ['album', 'camera'],
//成功時會回調
success: function(res) {
//重繪視圖
that.setData({
source: res.tempFilePaths,
})
}
})
},
yulan:function(){
wx.previewImage({
current: 'http://119.29.74.46/myphoto/0.jpg', // 當前顯示圖片的鏈接,不填則默認為 urls 的第一張
urls: [ 'http://119.29.74.46/myphoto/0.jpg',
'http://119.29.74.46/myphoto/1.jpg',
'http://119.29.74.46/myphoto/2.jpg',
'http://119.29.74.46/myphoto/3.jpg',
'http://119.29.74.46/myphoto/4.jpg',
'http://119.29.74.46/myphoto/5.jpg',
'http://119.29.74.46/myphoto/6.jpg',
'http://119.29.74.46/myphoto/7.jpg'],
success: function(res){
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
},
onShareAppMessage: function () {
return {
title: '歡迎使用顏大傻牌跑步計',
desc: '將你的戰績分享到~~~',
path: '/page/picture/picture.js'
}
},
})
《picture.wxml》
<view class="header" style="flex-direction:row;">
<!--通過數據綁定的方式動態獲取js數據-->
<image src="{{source}}" mode="fulltoFill" class="pic"/>
<!--監聽按鈕-->
<button type="primary" bindtap="listenerButtonChooseImage" class="button_anniu">點擊我選擇相冊</button>
<button bindtap="yulan"><image src="/resources/yulan.png" class="swiper"></image></button>
<button bindtap="" class="button_anniu"> 發布 </button>
</view>

預覽功能的原理很簡單,其實就是給你一個按鈕,綁定一個事件。這個事件就是向服務器請求預覽圖片加載,所謂預覽圖片加載呢。其實就是一個壓縮過的,低像素的圖片啦。然后給你發送過來,你就完成了所謂的預覽。

結束語
小程序算是假期的一個調劑吧,不然可能就真的天天看小說,然后逛逛B站了。昨天跟今天同學聚會,現在弄完了。在家還有三四天,好好珍惜,天天學習。爭取做一個更好的我自己!
代碼請看相關文章內連接!



