ayuLiao:做一個比較完整的微信小程序(二)
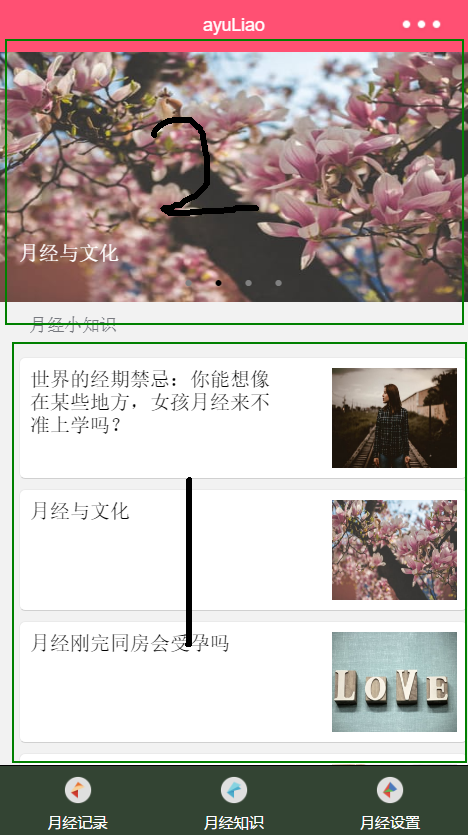
動手實現(xiàn)文章列表,本篇文章接著上一篇文章的節(jié)奏來實現(xiàn)月經(jīng)小程序的文章列表,如圖...
動手實現(xiàn)文章列表
本篇文章接著上一篇文章的節(jié)奏來實現(xiàn)月經(jīng)小程序的文章列表,如圖

這就界面最外層是scroll-view控件,使用該控件實現(xiàn)視圖區(qū)域的滾動,當(dāng)用戶滾動到視圖底部時,實現(xiàn)下拉刷新,從服務(wù)器中取出跟多的文章,在scroll-view控件中,一開始使用swiper控件實現(xiàn)頂部滑動,然后就是使用模板template來實現(xiàn)文章列表,具體代碼如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!--bindscrolltolower下拉刷新--> <scroll-view style="height:{{scrollviewHeight}}px" bindscrolltolower="loadMore" scroll-y="true"> <!--頂部輪幕--> <swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" class="banners" interval="{{interval}}" duration="{{duration}}"> <block wx:for="{{banner}}"> <swiper-item class="banner"> <text class="banner-title">{{item.title}}</text>--> <image src="{{item.img}}" data-id="{{item.id}}" bindtap="bindViewTap" class="banner-image" width="100%" height="100%" /> <text class="banner-title">{{item.title}}</text>--> </swiper-item> </block> </swiper> <!--頂部輪幕--> <!--文章列表模板--> <template name="itmes"> <navigator url="../../pages/detail/detail?id={{id}}" hover-class="navigator-hover"> <!--數(shù)據(jù)來自newsList,newsList中的key-value結(jié)構(gòu)跟title、cTime一樣--> <view class="news-item"> <view class="news-item-left"> <view class="news-item-title">{{title}}</view> </view> <view class="news-item-right"> <image src="{{img}}" class="news-image" /> </view> </view> </navigator> </template> <view class="news-item-container"> <text class="sub-title">月經(jīng)小知識</text> <!--循環(huán)輸出列表--> <view wx:for="{{newsList}}" > <!--引用上面定義的模板,...item是默認(rèn)寫法--> <template is="itmes" data="{{...item}}" /> </view> </view> </scroll-view> |
無論是頂部的滾動區(qū)域還是文章列表,或者文章詳情內(nèi)容都是從服務(wù)器的數(shù)據(jù)庫中取出來的,可以使用wx.request()方法獲取指定url中的數(shù)據(jù),如下用法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
wx.request({ url: 'http://localhost/index.php?s=/addon/Yuejin/Yuejin/getList', data: { limit:limit, lastid:lastid, }, header: { 'content-type': 'application/json' }, success: function (res) { if(!res.data){ return false } //更新數(shù)據(jù) that.setData({ newsList: res.data }) var len = res.data.length lastid = res.data[len-1].id; } }) |
data表示要傳遞給服務(wù)器的值,header表示數(shù)據(jù)包的格式,如果從服務(wù)器中獲取數(shù)據(jù)成功就會回調(diào)success方法
接著看月經(jīng)詳情界面,該界面用于展示文章的詳細內(nèi)容,一部后臺的文章內(nèi)容都是富文本的格式,比如有個圖片,文字加粗之類的,但是微信小程序的官方文檔中并沒有對如何使用富文本進行說明,也就是說,在微信小程序中只能顯示文本,如果服務(wù)器傳回來的是富文本,就會將相應(yīng)的HTML代碼也展示出來,但是上有政策下有對策,帥的人是不會被難倒的,我們使用wxParse這個第三方代碼,它的代碼在github上是開源的,地址如下https://github.com/icindy/wxParse
從github上下載下wxParse的代碼后,將wxParse文件夾中的所有內(nèi)容都復(fù)制到項目的根目錄中,然后將樣式文件wxParse.wxss引入到需要實現(xiàn)的wxss文件中,這里我將它引入到app.wxss,讓項目全局都可以使用wxss中的樣式
1
|
@import "/wxParse/wxParse.wxss";
|
然后在需要使用wxParse模板的wxml文件中引入模版文件wxParse.wxml,這里我們在文章詳情頁也就是detail.wxml中引入,然后通過template 來使用wxParse
1 2 3 4 5 6 7 8 9 10 11 12 |
<!--detail.wxml--> <import src="../../wxParse/wxParse.wxml"/> <view class="container"> <view class="art-header"> <image src="{{info.img}}" class="art-img"/> <view class="art-title">{{info.title}}</view> <view class="art-source">{{info.cTime}}</view> </view> <view class="wxParse text_L"> <template is="wxParse" data="{{wxParseData:article.nodes}}"/> </view> </view> |
接著在對應(yīng)的js文件中引入wxParse.js文件
1 2 |
//在使用的View中引入WxParse模塊 var WxParse = require('../../wxParse/wxParse.js'); |
此時就可以使用wxParse來解析富文本了
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
wx.request({ url: 'http://localhost/index.php?s=/addon/Yuejin/Yuejin/getDetail', data: { //從lists.wxml的navigator中獲得id id: options.id }, header: { 'content-type': 'application/json' }, success: function (res) { //更新數(shù)據(jù) that.setData({ info: res.data }) var article = res.data.content; /** * WxParse.wxParse(bindName , type, data, target,imagePadding) * 1.bindName綁定的數(shù)據(jù)名(必填) * 2.type可以為html或者md(必填) * 3.data為傳入的具體數(shù)據(jù)(必填) * 4.target為Page對象,一般為this(必填) * 5.imagePadding為當(dāng)圖片自適應(yīng)是左右的單一padding(默認(rèn)為0,可選) */ WxParse.wxParse('article', 'html', article, that, 5); } }) |
這里要解析的富文本是從服務(wù)器中獲得的文章內(nèi)容,所以配合wx.request()來使用
微信小程序后端的搭建
前面的數(shù)據(jù)都是從服務(wù)器中獲取的,這里我們不必從0開始編寫一個內(nèi)容管理后臺,有很多開源的內(nèi)容后臺供我們使用,其實這樣的后臺同樣可以使用博客系統(tǒng)、新聞網(wǎng)站之類的需求,這里我們使用weiPHP,weiPHP是一個開源的內(nèi)容管理后臺系統(tǒng),基于oneThink,oneThink又基于Think PHP3.2
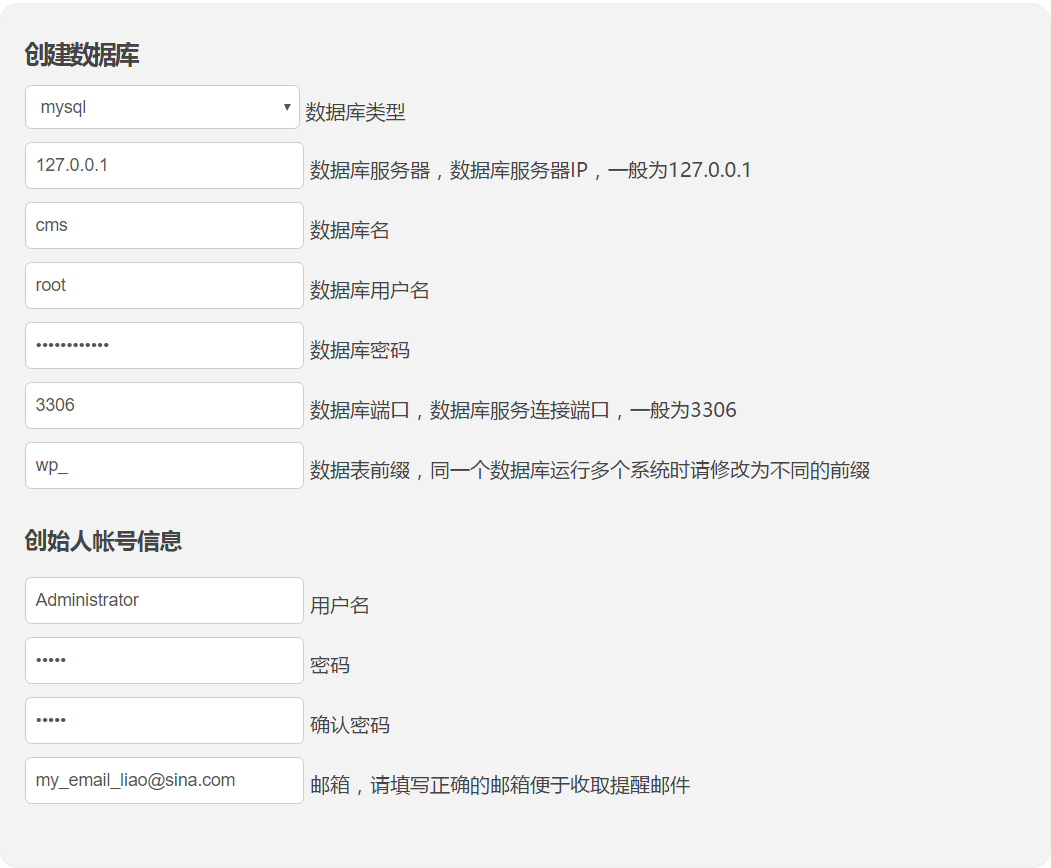
首先下載weiPHP,文末會提供下載地址,下載完后將它放在Apache的根目錄,可以施工XAMPP快速安裝服務(wù)器的環(huán)境,第一次進入weiPHP要進行相應(yīng)的安裝和設(shè)置

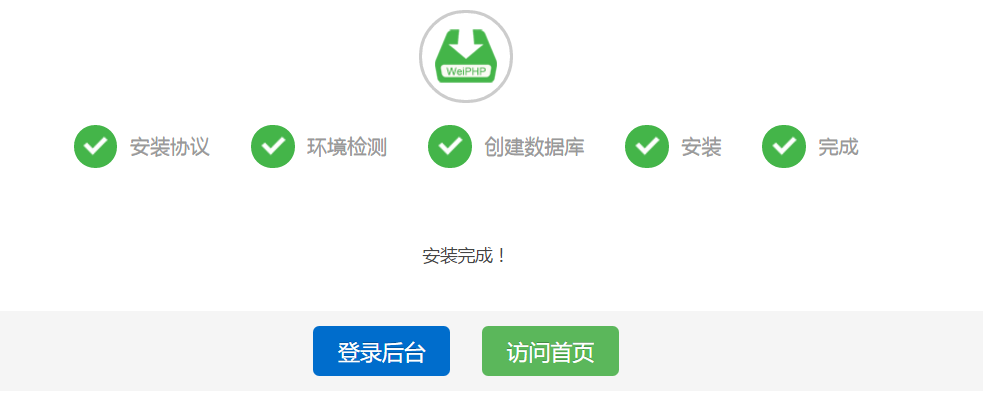
設(shè)置和安裝成功后,就會提示成功

這樣就擁有一個完整的內(nèi)容管理后端了,該后端擁有前臺和后臺,是不是超級簡單
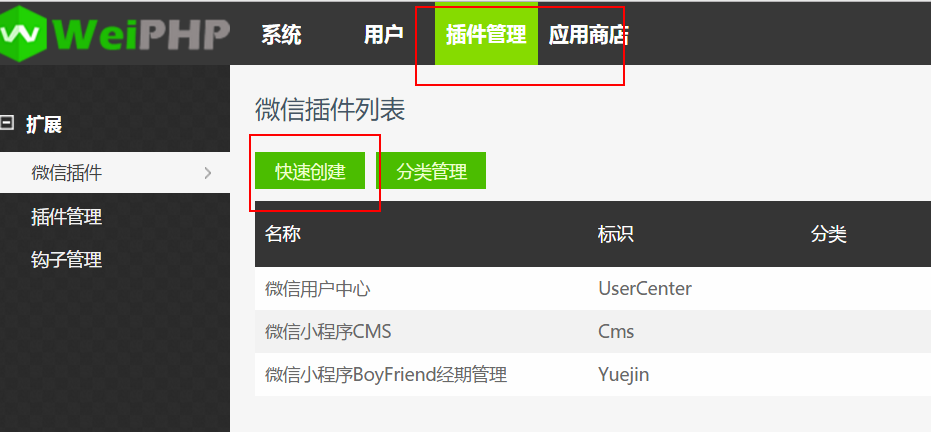
接著通過剛剛設(shè)置的賬號進入后臺,點擊插件管理,然后單擊快速創(chuàng)建

然后根據(jù)提示填寫內(nèi)容,這里要注意的是標(biāo)識名開頭一定要大寫,不然無法使用該插件,然后要記得勾選是否需要管理列表
這樣就常見完插件了,點擊安裝則可,安裝完后,可以進入前臺,看我的應(yīng)用中是否出現(xiàn)剛剛創(chuàng)建的插件,如果沒有可以在系統(tǒng)設(shè)置列表中點擊清理緩存,將緩存給清理掉,就會出現(xiàn)剛剛創(chuàng)建的插件了,點擊進入該插件,如果沒有報錯就說明創(chuàng)建成功

如果出現(xiàn)下面的界面,說明在創(chuàng)建插件時,標(biāo)識名開頭沒有大寫

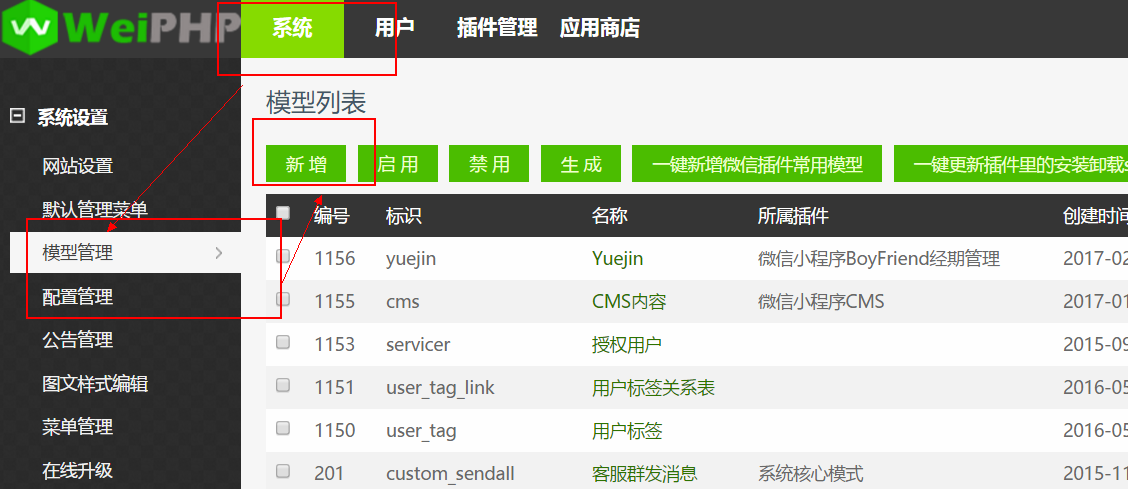
創(chuàng)建完插件后,就要創(chuàng)建歸屬于該插件的模型,點擊系統(tǒng)—>模型管理—>新增,來添加一個新的模型

進入新增模型界面后,填寫相應(yīng)的內(nèi)容,這里要注意模型名稱要填寫成歸屬插件的名稱,模型標(biāo)識要按照如下寫法
1 2 |
AyuLiao--->ayu_liao Ayuliao--->ayuliao |
如果該模型所屬插件處理開頭字母大寫外還有其他字母大寫,就需要使用下劃線分開,這是Think PHP3.2默認(rèn)方式,而WeiPHP基于Think PHP3.2所以也有這種特性
然后在所屬插件中選擇剛剛創(chuàng)建的插件,如下圖

創(chuàng)建完模型后,可以編輯該模型,直接點擊模型名稱進程相應(yīng)模型編輯界面則可,然后選擇字段編輯,為該模型添加一些字段,如下圖為添加文章內(nèi)容字段,因為文章要是富文本,所以使用字段類型為編輯器

模型字段的編輯除了基礎(chǔ)編輯還有高級編輯,這里看到高級這個Tab,可以通過函數(shù)的形式自動完成字段內(nèi)容的填寫,這里使用WeiPHP內(nèi)置的time函數(shù),自動獲得時間并添加到該字段上

添加完字段后,還不可以直接使用,這樣前臺是顯示不出相應(yīng)內(nèi)容的,要再次進入編輯模型的界面,此次進入設(shè)計,然后編寫列表定義,這些定義就是展示規(guī)則

這樣使用了get_img_html()方法獲得數(shù)據(jù)庫中對應(yīng)的圖片,不然封面圖就顯示該圖對應(yīng)在數(shù)據(jù)庫中的位置,這里還使用了time_format()方法,格式化時間
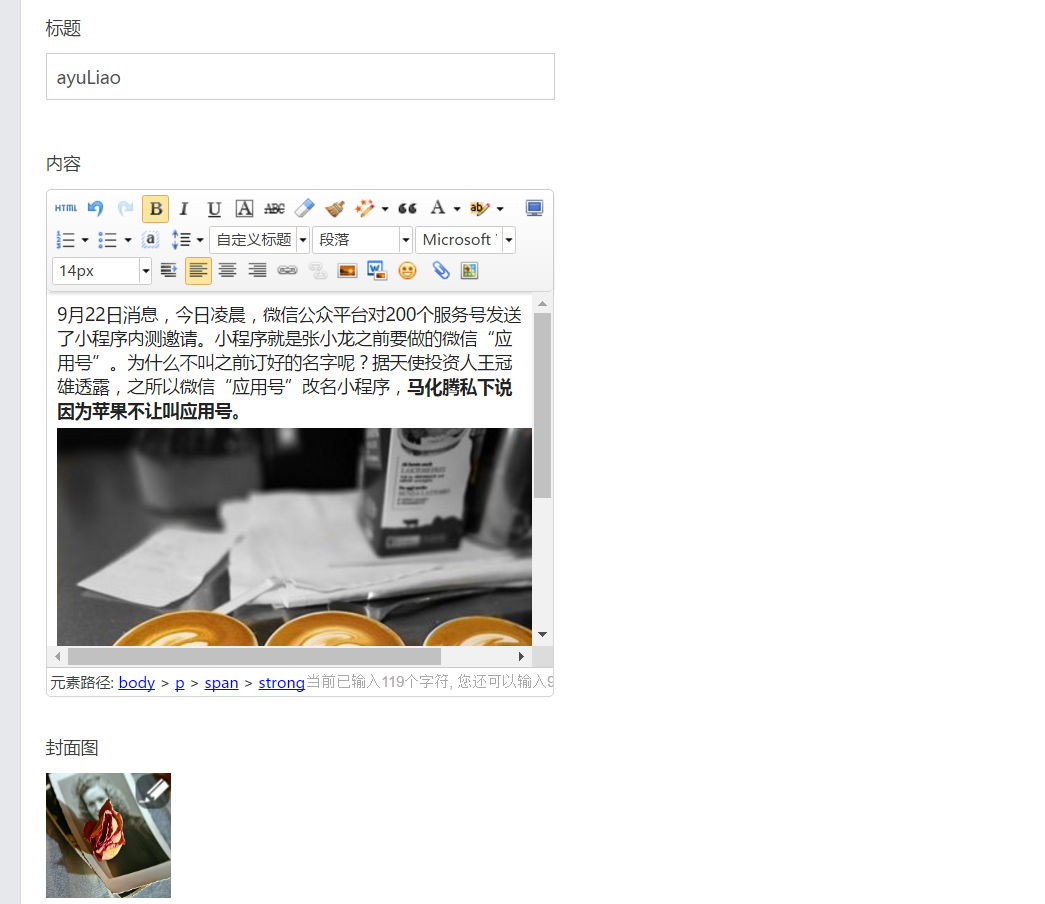
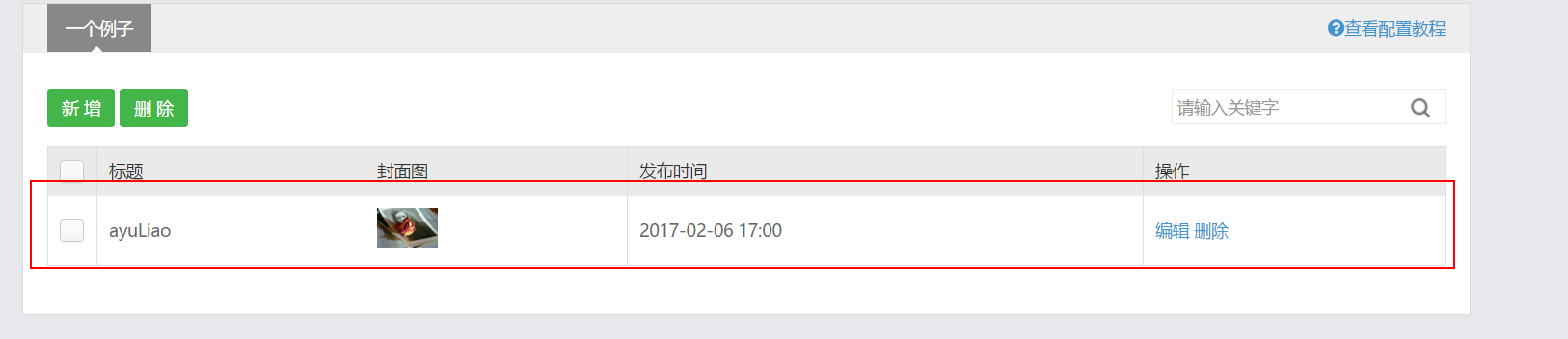
接著進入前臺,點擊一個例子這個插件,然后點擊新增,添加相應(yīng)的標(biāo)題、內(nèi)容和封面圖

這樣我們就完成了內(nèi)容的創(chuàng)建

但是想要讓微信小程序端獲得相應(yīng)的內(nèi)容還需要在相應(yīng)的php文件中編寫代碼,進入到我們創(chuàng)建的插件所對應(yīng)的文件中,也就是weicms/Addons/AyuLiao/Controller文件夾下的AyuLiaoController.class.php文件

AyuLiaoController.class.php文件中的代碼如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
namespace Addons\AyuLiao\Controller; use Home\Controller\AddonsController; class AyuLiaoController extends AddonsController{ function getList(){ //設(shè)置連接超時時間,這里為永不超時 set_time_limit(0); //用I函數(shù)來接收客戶端發(fā)送過來的數(shù)據(jù),默認(rèn)為10 //limit為一頁顯示的數(shù)量 $limit = I('limit',4,'intval'); //這一頁最后一個item的id $lastid = I('lastid',0,'intval'); //從哪個id開始找,找5個 if($lastid > 0){ $map['id'] = array('lt',$lastid); } //order從小到大,where從哪里開始查,order返回結(jié)果排序,field要查詢的內(nèi)容,limit一次查詢多少條 $list = M('ayu_liao')->where($map)->order('id desc')->field('id,title,img,cTime')->limit($limit)->select(); //&表示引入它本身 foreach($list as &$vo){ //get_cover_url將圖片轉(zhuǎn)成url $vo['img'] = get_cover_url($vo['img']); $vo['cTime'] = time_format($vo['cTime']); } //ThinkPHP中的方法,將數(shù)據(jù)以JSON格式返回 $this->ajaxReturn($list); } function getDetail(){ $map['id'] = I('id',0,'intval'); $info = M('ayu_liao')->where($map)->find(); $info['img'] = get_cover_url($info['img']); $info['cTime'] = time_format($info['cTime']); // dump($info); $this->ajaxReturn($info); } } |
這樣寫了兩個方法,分別是getlist()方法用于返回文章列表、getDetail()方法用于返回文章的具體內(nèi)容
看到getlist()方法,在該方法中,首先通過set_time_limit()方法設(shè)置連接超時時間,這里設(shè)置為0,表示永不超時,然后通過I()函數(shù)來接收客戶端發(fā)送的消息,,然后通過同M()方法來查詢ayu_liao數(shù)據(jù)表
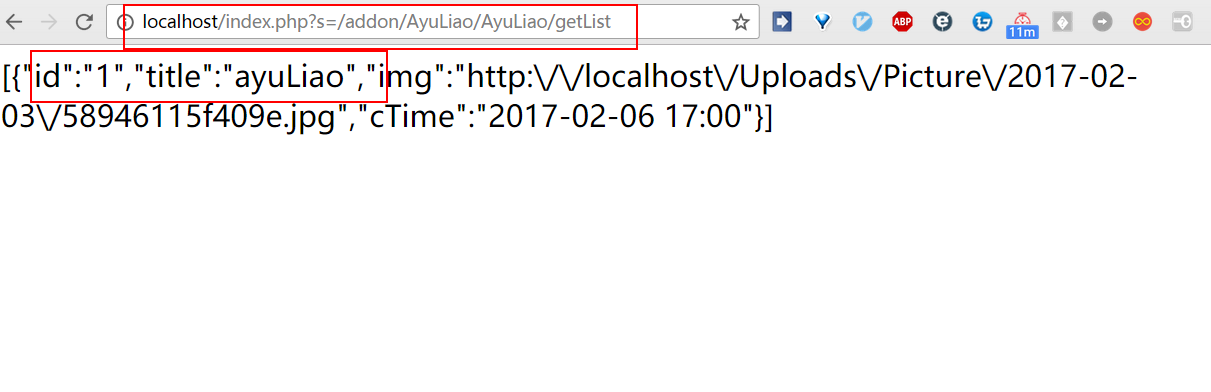
看看編寫的方法成不成功,可以訪問以下相應(yīng)的url,獲得對應(yīng)的JSON數(shù)據(jù)就表示成功了

到這里,就編寫完微信小程序-月經(jīng)管理這個小項目了,你還可以添加一下代碼來提升用戶體驗,比如獲取后端數(shù)據(jù)時彈出正在加載的提示等等
項目的完整代碼已經(jīng)上傳到github,地址如下
https://github.com/ayuLiao/weixin-calender
后端WeiPHP已經(jīng)上傳到百度云,內(nèi)部還有該項目相應(yīng)的代碼,直接可以使用
http://pan.baidu.com/s/1c7XJky
密碼為:帥B



