微信小程序實戰:搞笑動圖app
最近小程序一公測,我也來學習了一下,然后玩了個簡單的APP。廢話不多說,先上圖數據是來源于易源數據各自去下載吧,里面有注釋。這里也說一些我這兩天以來學習的感受和踩過的坑踩坑:首先 ...
最近小程序一公測,我也來學習了一下,然后玩了個簡單的APP。
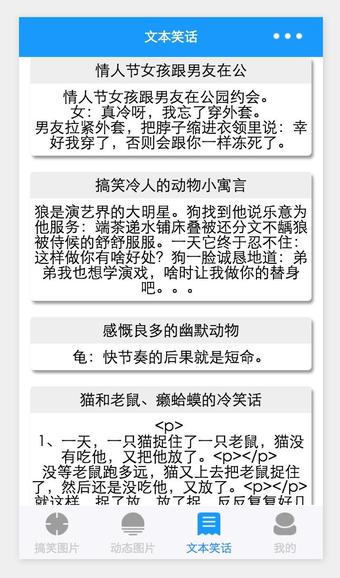
廢話不多說,先上圖



數據是來源于易源數據
各自去下載吧,里面有注釋。
這里也說一些我這兩天以來學習的感受和踩過的坑
踩坑:
- 首先是IDE不好用,有很多BUG,比如打開項目窗口很小,保存沒有效果,而且文件顯示有問題等的
- 有時候賦值粘貼的代碼,沒有效果。解決:把那個文件最好手動再修改一下,然后重啟IDE,有時候copy不管用,還是手動敲一下
- 有時候CSS文件修改沒有效果。解決:對應文件手動修改然后保存,command+B重新加載。
- 還有,文件的賦值粘貼也有問題,實際上你不可以直接復制文件,然后在IDE里面直接粘貼。只有先打開硬盤,然后賦值粘貼,有時候你復制粘貼了之后,沒有效果。重新修改保存一下文件,重啟IDE
技術點:
- 我是從Android過來的,發現它最大的不同就是,它確實有點像react,聽說好想內核算法機制那些用的就是react的。比如頁面的數據來源,一般是在page的data里面,如果加載好了數據,只需要修改page的data里的xxx,對應的頁面就會動態響應式的修改數據。
- 小程序比較方便的地方就是它已經被封裝的比較好了,很多操作都包含在了API里面,微信已經把自身和小程序一起封裝在了一起,比如什么上傳圖片,調用相機,客服消息,通知消息等等
- app類的文件,可以全局使用。比如app.wxss里面的樣式可以全局使用,app.json可以配置整個app的一些屬性,app.js里面可以寫全局的數據:globleData,每個頁面都可以getApp()獲得app對象
注意:
- 在實現上下拉刷新加載,最好是用scroll-view的bindscrolltoupper、bindscrolltolower然后觸發對應的方法進行刷新和加載
-
在實現請求數據的時候,是寫了一個方法,這個方法是在Page{}外面的
/** *page之外的函數 page 的data 就是前面的data page就是Page的對象 */ var getJokeData = function () { console.log("page:" + page.data.pageIndex); wx.request({ url: 'http://route.showapi.com/341-2', data: { // 這里要填填 page對象的data里面的page "page": page.data.pageIndex, "showapi_appid": showapi_appid, "showapi_sign": showapi_sign }, method: 'GET', success: function (res) { // success wx.hideToast(); console.log(that.data.list); console.log(res.data.showapi_res_body.contentlist); //這里可以填page.data.list 也可以that.data.list //因為that就指向page var list = page.data.list; for (var i = 0; i < res.data.showapi_res_body.contentlist.length; i++) { list.push(res.data.showapi_res_body.contentlist[i]); } console.log(list); //但是這里的that不能換成page 至于page和that的關系 //因為現在的這個page對象 確實不= that ,that才是真正page對象的上下文對象,也就是page對象本身。 而,我的page只是作為一個形參傳入,并沒有初始化 所以page!=that that.setData({ list: list, isRefresh: false, isLoadMore: false })** }, fail: function () { // fail }, complete: function () { // complete } }) }里面要使用page的data。
兩種方法:
1、定義一個全局that ,在page中去賦值,這樣外部的方法就可以調用that.setData賦值了(我用的是這種)
2、把this作為形參傳給外部的方法使用 -
我看到很多demo里面把page對象定義成一個對象提出來,然后使用其data
var page =
{
xxxx
}
Page(page)
這樣可以使用page.data.xxx的數據,但是不可以使用page.setData({
xxx:xxx
})
但是我們可以使用上面的that.data.xxx的數據,也要用that.setData({
xxx:xxx
})
原因:現在的這個page對象 確實不= that ,
that才是真正page對象的上下文對象,也就是page對象本身。
而,我的page只是作為一個形參傳入,并沒有初始化 所以page!=that
總結
這兩天學習小程序,就開發者而言發現,它確實開發起來比較簡單,而且很多東西依賴微信,而微信又封裝了,所以調用API就能解決很多問題。但是,有一些個性化定制的問題現在有很多坑,因為微信小程序有一些限制存在:不能超過5M,搜索沒有關鍵字,每個賬號只能發布1個,發布還要300塊,使得我們做的東西都不能隨意發布展示。。。
對比Android而言:
確實,這種程序只能叫做 小程序,拿來玩一玩,因為它只能實現一些很簡單的展示型功能,在交互上面有很大的限制,并且它的5M比65535可難受多了。性能上面,我覺得跟webApp差不多,但是webApp由于發展了這么久,肯定比它的優勢還大得多。但是跟原生比,性能上面還是差得太遠
對于運營推廣而言:
小程序確實在張小龍的N個不下面難以發揮我們所期盼它發揮的作用(賺取第一桶金的熱頭),但是張小龍的戰略機會,未來的微信的生態圈趨勢發展如何,我們還沒有太多的看法,只有順應局勢,等待機會啦。
github地址:https://github.com/fly7632785/Weixin-joke-demo
源碼下載:Weixin-joke-demo-master.zip



