微信小程序?qū)崙?zhàn)開發(fā)教程-抽屜菜單
發(fā)布時(shí)間:2017-11-23 17:53 所屬欄目:小程序開發(fā)教程
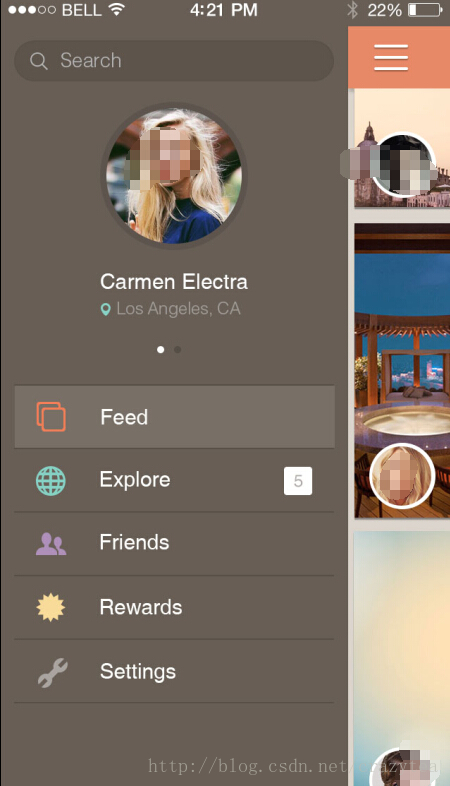
抽屜菜單是app上常見的菜單設(shè)計(jì)方式,典型的抽屜菜單如下圖所示下面展示如何基于微信小程序?qū)崿F(xiàn)抽屜菜單,最終效果如下圖所示:頁面包含一個(gè)主頁和抽屜菜單頁,為了實(shí)現(xiàn)滑動(dòng)效果,頁面采 ...
抽屜菜單是app上常見的菜單設(shè)計(jì)方式,典型的抽屜菜單如下圖所示

下面展示如何基于微信小程序?qū)崿F(xiàn)抽屜菜單,最終效果如下圖所示:

頁面包含一個(gè)主頁和抽屜菜單頁,為了實(shí)現(xiàn)滑動(dòng)效果,頁面采用absolute布局,代碼如下
index.wxml
-
<view id='id-main-page' class='main-page' animation='{{animationData}}' style='left:{{mainPageLeft}}rpx;' -
bindtouchstart='onMainPageTouchstart' catchtouchmove='onMainPageTouchmove' bindtouchend='onMainPageTouchend' bindtap='onMainPageTap'> -
<view class="userinfo"> -
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"
本文地址:http://www.xiuhaier.com/wxmini/doc/course/17945.html 復(fù)制鏈接
如需定制請(qǐng)聯(lián)系易優(yōu)客服咨詢:800182392 點(diǎn)擊咨詢



