司小文:微信小程序?qū)崙?zhàn)demo解析:文筆記+增刪改查
發(fā)布時間:2017-11-23 17:52 所屬欄目:小程序開發(fā)教程
自從辭職回家過年以后,天天晚上睡不好,一直說做個筆記類的小程序,今天終于發(fā)上來了,雖然文筆記+只有兩個頁面,但是筆記類的應(yīng)用其實是很費時間的,因為要完成增刪改查這幾項功能,其實和數(shù)據(jù)庫已經(jīng)很類似了,下 ...
哦對了,這只是個基礎(chǔ)版和我預(yù)想的還是有些差別的,畢竟一開始打算需要云和接口的支持,現(xiàn)在所有的記錄全都存在了本地的緩存。刪除的方法寫在js里了,但是沒有放按鈕,是因為想了很久感覺放在哪里都很丑,所以這個基礎(chǔ)版是沒有刪除功能的呦~,湊活著用修改功能先來代替吧。


首頁:
js:
Page({ data:{ today:'',//當天日期 image:'/pages/image/111.jpg',//背景圖片 desArr:[]//數(shù)據(jù)源數(shù)組 }, getNowFormatDate(){ //獲取當天日期 var date = new Date(); var seperator1 = "-"; var month = date.getMonth() + 1; var strDate = date.getDate(); if (month >= 1 && month <= 9) { month = "0" + month; } if (strDate >= 0 && strDate <= 9) { strDate = "0" + strDate; } var currentdate = date.getFullYear() + seperator1 + month + seperator1 + strDate return currentdate; }, onLoad:function(options){ //-監(jiān)聽頁面加載 //獲取緩存內(nèi)容 this.setData({ desArr:wx.getStorageSync('oldText') }) if(this.data.desArr == null && this.data.desArr ==''){ //如果沒有緩存則為空 this.setData({ desArr:[] }) } //獲取當天日期 var day = this.getNowFormatDate() this.setData({ today:day }) }, onShow:function(){ // 生命周期函數(shù)--監(jiān)聽頁面顯示 //獲取當前緩存 var arrayA = wx.getStorageSync('oldText'); var isChange = wx.getStorageSync('isChange'); if (arrayA.length != this.data.desArr.length){ //如果數(shù)量改變從新賦值 this.setData({ desArr:arrayA }) }else if (isChange == 1){ wx.setStorageSync('isChange', 0); this.setData({ desArr:arrayA }) } }, onShareAppMessage: function() { // 用戶點擊右上角分享 return { title: '文筆記+', // 分享標題 desc: '我們的功能不僅筆記', // 分享描述 path: 'path' // 分享路徑 } }, cancelTap(e){ //刪除按鈕 console.log(e) } })
<!--背景--> <image class="des-image" src="{{image}}"></image> <!--底部滾動--> <scroll-view class="des-scr" scroll-y="true" bindscroll="scroll"> <!--循環(huán)view--> <block wx:for="{{desArr}}"> <navigator url="../logs/logs?des={{item.des}}&time={{item.time}}&image={{image}}&id={{item.id}}&revise=1"> <view class="des-view" bindtap="toiletDetails" id="{{index}}"> <text class="des-text">{{item.des}}</text> <text class="des-tiemText">{{item.time}}</text> </view> </navigator> </block> </scroll-view> <!--添加按鈕--> <navigator url="../logs/logs?des=&time=2017-01-09&image={{image}}&id=-1&revise=0"> <button class="new-btn" bindtap="newBtnDown">+</button> </navigator>
page{ height: 100%; } .des-image{ position:absolute; width: 100%; height: 100%; } .des-scr{ width: 100%; height: 100%; } .des-view{ margin: 5%; width: 90%; height: 180rpx; border:1px solid orange; } .des-text{ display: block; margin:20rpx; height: 80rpx; overflow: hidden; } .des-tiemText{ display: block; margin-right: 20rpx; margin-bottom: 20rpx; height: 40rpx; text-align: right; } .new-btn{ position:absolute; bottom: 200rpx; right: 0rpx; width: 80rpx; height: 80rpx; background: darkorange; border-radius: 50%; font-size: 48rpx; line-height:80rpx; }
js:
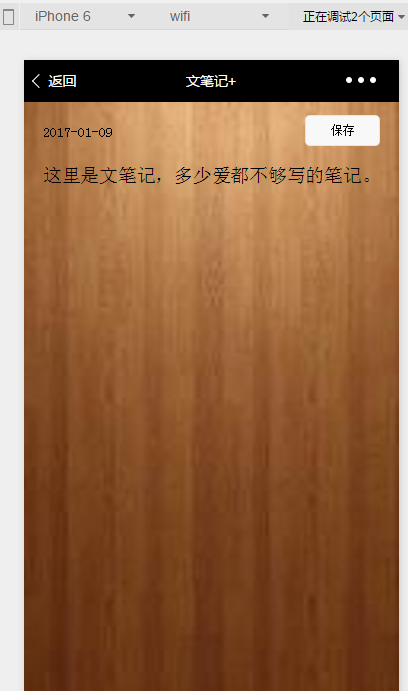
Page({ data:{ time:'',//日期 image:'',//背景 textAreaDes:'',//輸入的內(nèi)容 revise:'',//是不是修改 id:'' }, btnDown(){ //保存按鈕 if (this.data.textAreaDes.length == 0){ return; } //獲取本地緩存 var oldText = wx.getStorageSync('oldText'); if(oldText != null && oldText !=''){ if(this.data.revise == '1'){ //如果是修改的,循環(huán)緩存數(shù)組,找到相應(yīng)id更改 console.log(oldText) for (var i=0;i<oldText.length;i++){ var dic = oldText[i]; if (dic.id == this.data.id) { oldText[i]={'des':this.data.textAreaDes,time:dic.time,'id':dic.id}; console.log(oldText) //存入緩存 wx.setStorageSync('oldText', oldText); wx.setStorageSync('isChange', 1); return; } } }else{ //記錄是內(nèi)容的id var numID = wx.getStorageSync('oldTextID'); if(numID == this.data.id){ return; } //添加更多緩存 oldText.push({'des':this.data.textAreaDes,time:this.data.time,'id':numID}); //id自增 numID++; wx.setStorageSync('oldTextID', numID); this.setData({ id: numID }) } }else{ //如果沒有緩存 oldText = [{'des':this.data.textAreaDes,time:this.data.time,'id':0}]; //保存id wx.setStorageSync('oldTextID', 1); this.setData({ id: 1 }) } //存入緩存 wx.setStorageSync('oldText', oldText); }, bindTextAreaBlur(e){ //當輸入的文字改變走這個方法 //記錄輸入的文字 this.setData({ textAreaDes: e.detail.value }) }, onLoad:function(options){ // 生命周期函數(shù)--監(jiān)聽頁面加載 this.setData({ des: options.des, time:options.time, image:options.image, revise:options.revise, id:options.id }) }, onShareAppMessage: function() { // 用戶點擊右上角分享 return { title: '文筆記+', // 分享標題 desc: '愛的再多也記錄不夠', // 分享描述 path: 'path' // 分享路徑 } } })
<!--背景-->
<image class="the-image" src="{{image}}"></image>
<!--按鈕-->
<text class="the-text">{{time}}</text>
<button class="the-btn" bindtap="btnDown">保存</button>
<!--輸入框-->
<view class="the-view">
<textarea class= "the-textarea" bindinput="bindTextAreaBlur" style=" margin: 5%;width: 90%;height: 90%" auto-focus value="{{des}}"maxlength="-1" cursor-spacing="0">
</textarea>
</view>
page{
height: 100%;
}
.the-image{
position:absolute;
width: 100%;
height: 100%;
}
.the-text{
position:absolute;
left: 5%;
top: 3.5%;
font-size: 28rpx;
text-align: left;
}
.the-btn{
font-size: 24rpx;
position:absolute;
right: 5%;
top: 2%;
height: 5%;
width: 20%
}
.the-view{
position:absolute;
top: 7%;
width: 100%;
height: 86%;
}
.the-textarea{
overflow:hidden;
}
項目下載: 文筆記 .zip



