微信小程序開發—項目實戰之聊天機器人
作者:anda0109,csdn講師,本文相關視頻為收費教程:收費9.9元,需要的同學請在此地址查看:http://edu.csdn.net/course/detail/3370項目功能介紹人工智能虛擬機器人“微軟小冰”大家玩過吧,很酷的一個應用。發送 ...
項目功能介紹
人工智能虛擬機器人“微軟小冰”大家玩過吧,很酷的一個應用。發送文字、語音和圖片都能得到智能的回復。
那現在我們就用小程序做一個模擬的應用,智能聊天機器人。發送文字它可以回復一段話,或一張圖片,是不是有點小酷!
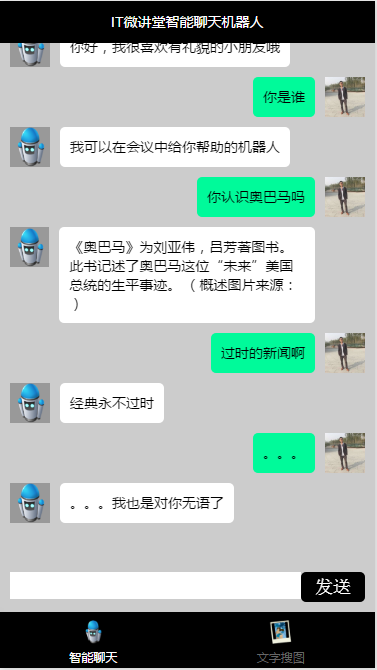
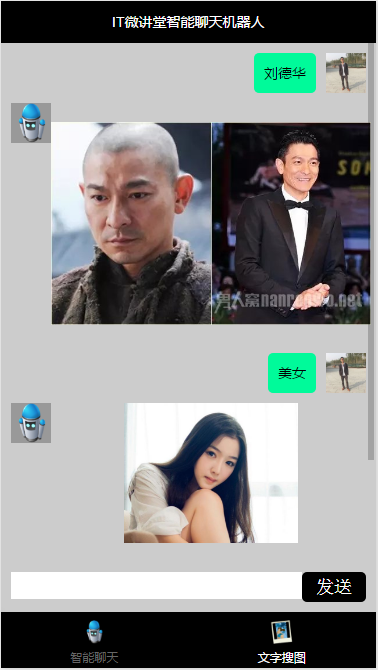
下面是小程序開發的一個智能聊天機器人的應用界面:


當然,這種智能回復的算法和數據庫我們自己肯定是沒有的,所以我們借助于圖靈機器人的開放API接口來完成我們的功能。
圖靈機器人接口:http://apistore.baidu.com/apiworks/servicedetail/736.html,在百度API store注冊獲取appkey就可以免費使用了。
智能聊天機器人的開發步驟
1、整體框架
很簡單,兩個頁面。兩個tab,并修改window標題欄和tabBar的顏色等屬性就好。這個全部在app.json中完成。
2、image組件的使用
image組件介紹:https://mp.weixin.qq.com/debug/wxadoc/dev/component/image.html?t=20161122
image組件的使用與web開發的image標簽的用法類似。這里主要關注image的mode屬性,它指定圖片的縮放以及裁剪模式,共提供了3種縮放、9種裁剪模式。
3、form表單的使用
表單,將組件內的用戶輸入的
| 屬性名 | 類型 | 說明 |
|---|---|---|
| report-submit | Boolean | 是否返回formId用于發送模板消息 |
| bindsubmit | EventHandle | 攜帶form中的數據觸發submit事件,event.detail = {value : {‘name’: ‘value’} , formId: ”} |
| bindreset | EventHandle | 表單重置時會觸發reset事件 |
當點擊 表單中 formType 為 submit 的 <button/> 組件時,會將表單組件中的 value 值進行提交,需要在表單組件中加上 name 來作為 key。
表單提交的要點:
- 在form內的表單組件必須有name屬性。
- 在form內的button的 formType 屬性為 submit 。
- form的屬性bindsubmit即為數據提交事件綁定的響應函數。
4、wx.request接口的使用
wx.request發起的是 HTTPS 請求。一個微信小程序,同時只能有5個網絡請求連接。
在開發調試模式開發工具沒有做安全檢查,因此是可以請求http的。
-
wx.request({ -
url: 'test.php', //僅為示例,并非真實的接口地址 -
data: { -
x: '' , -
y: '' -
}, -
header: { -
'content-type': 'application/json' -
}, -
method: 'GET', -
success: function(res) { -
console.log(res.data) -
} -
})
了解http的對這個接口參數應該不陌生,首先url為接口地址,data為請求的參數,header為請求的頭,header中不能設置header 中不能設置 Referer。method為請求的方法,包括:OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
5、scroll-view組件的使用
scroll-view為可滾動視圖容器。這個主要用于聊天界面在有新的消息時需要自動滾動到最新聊天的位置。它的屬性還是比較多的,參看文檔:https://mp.weixin.qq.com/debug/wxadoc/dev/component/scroll-view.html?t=20161122
| 屬性名 | 類型 | 默認值 | 說明 |
|---|---|---|---|
| scroll-x | Boolean | false | |
| scroll-y | Boolean | false | 允許縱向滾動 |
| upper-threshold | Number | 50 | 距頂部/左邊多遠時(單位px),觸發 scrolltoupper 事件 |
| lower-threshold | Number | 50 | 距底部/右邊多遠時(單位px),觸發 scrolltolower 事件 |
| scroll-top | Number | 設置豎向滾動條位置 | |
| scroll-left | Number | 設置橫向滾動條位置 | |
| scroll-into-view | String | 值應為某子元素id,則滾動到該元素,元素頂部對齊滾動區域頂部 | |
| bindscrolltoupper | EventHandle | 滾動到頂部/左邊,會觸發 scrolltoupper 事件 | |
| bindscrolltolower | EventHandle | 滾動到底部/右邊,會觸發 scrolltolower 事件 | |
| bindscroll | EventHandle | 滾動時觸發,event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY} |
這里我們主要用到scroll-y(允許縱向滾動)和scroll-top(設置豎向滾動條位置)屬性,以完成聊天內容的自動下翻。
6、兩個坑
a、更新數據同時更新scrollTop,無法達到效果 需要先更新數據,然后更新scrollTop
要這樣寫才可以更新聊天頁面內容并將滾動條置于正確的位置
-
this.setData({content:newContent}); -
this.setData({scrollTop:newScrollTop}); -
而不能寫為下面這樣 -
this.setData({ -
content:newContent, -
scrollTop:newScrollTop -
});
b、textarea的value屬性綁定邏輯層的data數據段 在邏輯層調用setData({text:”“}),textarea中數據并不會被清空。這個問題還沒找出解決方案,等研究出方法再更新。
關于這個小程序的開發過程我錄制了視頻教程,教程是收費的,有需要的可以購買。 我的視頻教程地址:http://edu.csdn.net/course/detail/3370



