微信小程序?qū)崙?zhàn)教程: 仿百思不得姐demo(附源碼)
話不多說(shuō),先看效果圖個(gè)人覺(jué)得先看官方文檔,了解它有什么,再開(kāi)始動(dòng)手寫效果會(huì)好點(diǎn)。 小程序文件結(jié)構(gòu) 一個(gè)頁(yè)面由四個(gè)文件組成,并且四個(gè)文件必須同名 wxml : 頁(yè)面結(jié)構(gòu),類似html。 wxss : 頁(yè)面樣式表,類似css。 ...
本文作者Harvie_Z ,已經(jīng)獲得授權(quán)
話不多說(shuō),先看效果圖

個(gè)人覺(jué)得先看官方文檔,了解它有什么,再開(kāi)始動(dòng)手寫效果會(huì)好點(diǎn)。
小程序文件結(jié)構(gòu)
一個(gè)頁(yè)面由四個(gè)文件組成,并且四個(gè)文件必須同名
- wxml : 頁(yè)面結(jié)構(gòu),類似html。
- wxss : 頁(yè)面樣式表,類似css。
- json : 頁(yè)面配置
- js :頁(yè)面邏輯。
程序配置
在 app.json 文件中注冊(cè)需要加載的頁(yè)面、navigationBar和底部tab的各種屬性、網(wǎng)絡(luò)超時(shí)時(shí)間。
-
注冊(cè)頁(yè)面
"pages":[ "pages/index/index", "pages/index/detail", "pages/login/login", "pages/membercenter/membercenter", "pages/recommend/recommend", "pages/attention/attention" ],放在第一的頁(yè)面將會(huì)在程序加載完成時(shí)顯示。
-
配置窗口
"window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "black", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"white", "backgroundColor": "#eaeaea" },這里配置的是所有窗口的顯示樣式,如果某個(gè)頁(yè)面需要更改顯示樣式,直接為相應(yīng)的頁(yè)面添加一個(gè)json文件配置即可。
其他的json文件只能配置window屬性。
-
配置tabBar
"tabBar": { "color": "black", "borderStyle": "white", "selectedColor": "rgb(176,170,168)", "backgroundColor": "white", "list": [{ "pagePath": "pages/index/index", "text": "精華", "iconPath": "images/tabBar/tabBar_essence_click_icon.png", "selectedIconPath": "images/tabBar/tabBar_essence_icon.png" }, { "pagePath": "pages/recommend/recommend", "text": "推薦關(guān)注", "iconPath": "images/tabBar/tabBar_new_click_icon.png", "selectedIconPath": "images/tabBar/tabBar_new_icon.png" } }] },配置底部tabBar的文字顏色、圖標(biāo)、頁(yè)面路徑等,和iOS開(kāi)發(fā)中設(shè)置tabBar的思路挺像的。
-
網(wǎng)絡(luò)超時(shí)時(shí)間和調(diào)試開(kāi)關(guān)
"networkTimeout": { "request": 10000 }, "debug":truenetworkTimeout配置的是網(wǎng)絡(luò)超時(shí)時(shí)間,這里的時(shí)間單位是毫秒,這里配置的也就是10秒超時(shí)。debug控制是否開(kāi)啟調(diào)試,如果開(kāi)啟了,可以看到log打印。
基本的配置搞定后,就可以開(kāi)始填內(nèi)容了。
頂部tab
<view class="top-tab">
<view class="top-tab-item {{currentTopItem==idx ? 'active' : ''}}" wx:for="{{topTabItems}}" wx:for-index="idx" data-idx="{{idx}}" bindtap="switchTab">
{{item}}
</view>
</view>-
使用
wx:for結(jié)構(gòu)循環(huán)渲染出5個(gè)Item -
為它們綁定一個(gè)點(diǎn)擊方法
switchTab -
設(shè)置一個(gè)自定義屬性
data-idx用來(lái)記錄每個(gè)Item的索引,以便在點(diǎn)擊的時(shí)候能夠知道是哪個(gè)Item被點(diǎn)擊。
內(nèi)容列表
<swiper class="swiper" current="{{currentTopItem}}" bindchange="bindChange" duration="300" style="height:{{swiperHeight}}px" >
<!--全部-->
<swiper-item>
<scroll-view class="scrollView" scroll-y="true" bindscrolltolower="loadMoreData" >
<block wx:for="{{allDataList}}" wx:for-item="item">
<navigator url="detail?id={{item.id}}">
<template is="mainTabCell" data="{{item}}" />
</navigator>
</block>
</scroll-view>
</swiper-item>
...
...
</swiper>
因?yàn)樾枰獧M向分頁(yè)滾動(dòng),所以我選擇使用swiper作為容器,然后再讓每個(gè)swiper-item包裹一層可以上下滾動(dòng)的scrollView,再使用wx:for循環(huán)渲染出列表。
navigator 是導(dǎo)航組件。
template,即模板,作用是定義代碼片段,然后在不同的地方調(diào)用。
使用網(wǎng)絡(luò)數(shù)據(jù)渲染頁(yè)面
小程序中不能操作Dom,動(dòng)態(tài)渲染頁(yè)面的唯一方式就是在頁(yè)面中綁定數(shù)據(jù),然后在js文件中修改數(shù)據(jù)。比如在第一個(gè)swiper-item中綁定了一個(gè)數(shù)組allDataList,當(dāng)在js文件中調(diào)用setData方法修改這個(gè)數(shù)組時(shí),列表也會(huì)被修改。
要使用網(wǎng)絡(luò)數(shù)據(jù)當(dāng)然得先進(jìn)行網(wǎng)絡(luò)訪問(wèn),微信已經(jīng)提供了網(wǎng)絡(luò)請(qǐng)求的API。
var that = this;
wx.request({
url: 'http://api.budejie.com/api/api_open.php?a=list&c=data&type=1',
data: {},
method: 'GET',
header: "application/json", // 設(shè)置請(qǐng)求的 header
success: function(res){
console.log(res);
//通過(guò)修改綁定的數(shù)組來(lái)改變頁(yè)面
that.setData({
allDataList: res.data.list
});
},
fail: function() {
// fail
},
complete: function() {
// complete
}
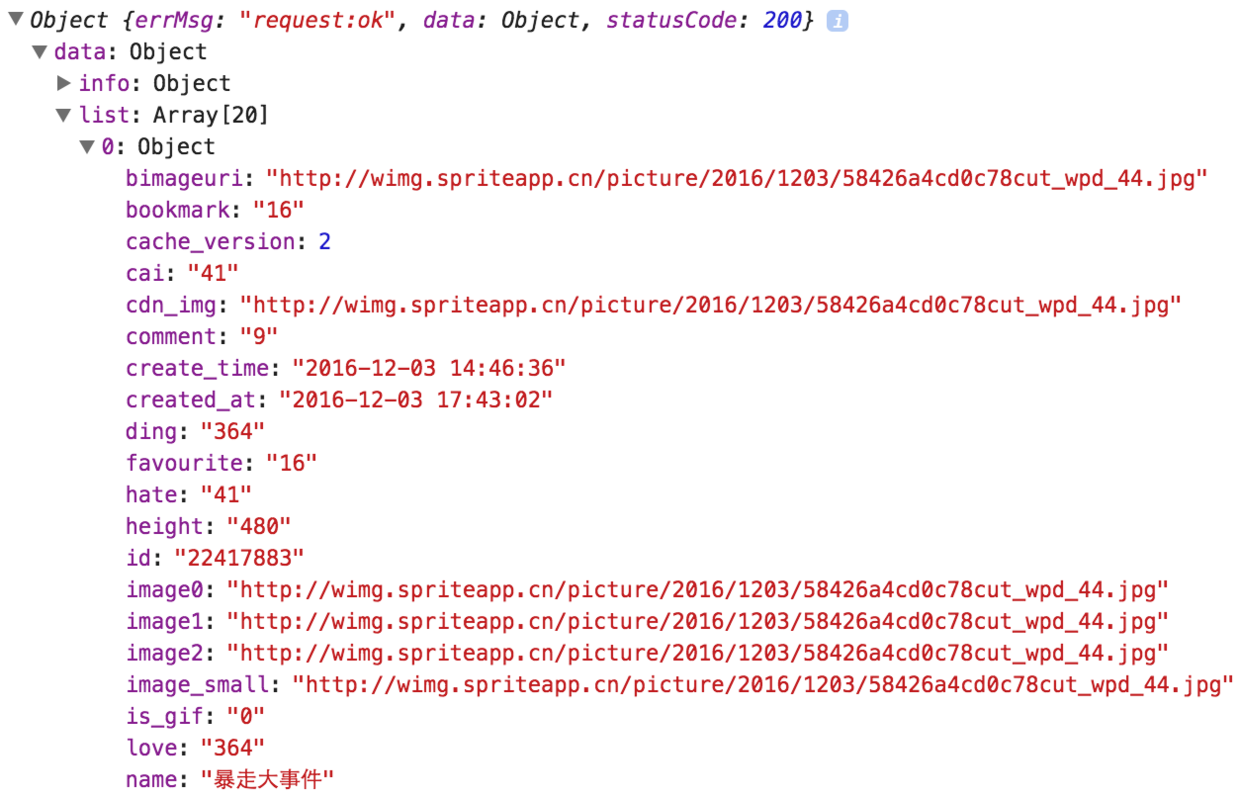
})請(qǐng)求結(jié)果如下

從結(jié)果中可以看出,數(shù)組中裝著的是一個(gè)個(gè)的對(duì)象,我們可以直接通過(guò)字段取到他們的值。所以我們?cè)趙xml文件中綁定數(shù)據(jù)的時(shí)候就可以這樣寫:
<view class="top">
<!--頭像-->
<image class="avator" src="{{item.profile_image}}" mode="aspectFit"></image>
<!--標(biāo)題、時(shí)間-->
<view class="title-time">
<text class="title">{{item.name}}</text>
<text class="time">{{item.create_time}}</text>
</view>
<!--更多按鈕-->
<image class="morebtnnormal" src="../../images/index/morebtnnormal.png" mode="center" ></image>
</view>這樣就直接綁定了頭像 profile_image、名字 name、創(chuàng)建時(shí)間 create_time。其他部分也是用這種方式綁定的。
下拉刷新
實(shí)現(xiàn)下拉刷新有兩種方式,第一種是綁定scrollView的bindscrolltoupper方法
<scroll-view scroll-y bindscrolltoupper="scrolltoupper">scrolltoupper:function(){
//刷新數(shù)據(jù)
}
還有一種是在Page的onPullDownRefresh方法中發(fā)出請(qǐng)求刷新數(shù)據(jù)。
//監(jiān)聽(tīng)用戶下拉動(dòng)作
onPullDownRefresh:function(){
//刷新數(shù)據(jù)
},上拉加載更多
上拉加載更多也有兩種方法,第一種是綁定scrollView的bindscrolltolower方法,但是列表數(shù)量少的時(shí)候,這個(gè)方法不靠譜,經(jīng)常不會(huì)觸發(fā)
<scroll-view scroll-y bindscrolltolower ="scrolltolower">scrolltolower:function(){
//發(fā)出請(qǐng)求添加數(shù)據(jù)
}
第二種方法是在Page的onReachBottom方法中發(fā)出請(qǐng)求加載數(shù)據(jù)
onReachBottom:function(){
currentPage++;
//發(fā)出請(qǐng)求添加數(shù)據(jù)
}項(xiàng)目地址:https://github.com/ZhangHangwei/WXBaiSi
接口
-
首頁(yè) http://api.budejie.com/api/api_open.php?a=list&c=data&type=1
- type=1 : 全部
- type=41 : 視頻
- type=10 : 圖片
- type=29 : 段子
- type=31 : 聲音
-
加載更多 : 添加兩個(gè)字段
- page : 頁(yè)碼 (加載下一頁(yè)需要)
- maxtime : 獲取到的最后一條數(shù)據(jù)的maxtime字段 (加載下一頁(yè)需要)
-
評(píng)論列表 http://api.budejie.com/api/api_open.php?a=dataList&c=comment&data_id=22062938&hot=1
- data_id : 帖子ID
- hot : 獲取到最熱評(píng)論需要這個(gè)字段
- page : 頁(yè)碼 (加載下一頁(yè)需要)
- lastcid : 獲取到的最后一條評(píng)論的ID(加載下一頁(yè)需要)
-
推薦關(guān)注
- 左側(cè)列表 http://api.budejie.com/api/api_open.php?a=category&c=subscribe
-
右側(cè)列表 http://api.budejie.com/api/api_open.php?a=list&c=subscribe&category_id=35
- category_id : 左側(cè)欄目 ID
- page : 當(dāng)前頁(yè)碼 ,請(qǐng)求第一頁(yè)數(shù)據(jù)的時(shí)候可不填
-
我的 http://api.budejie.com/api/api_open.php?a=square&c=topic



