如何在微信小程序添加新的icon圖標
發布時間:2021-06-22 14:19 所屬欄目:小程序開發教程
第一步
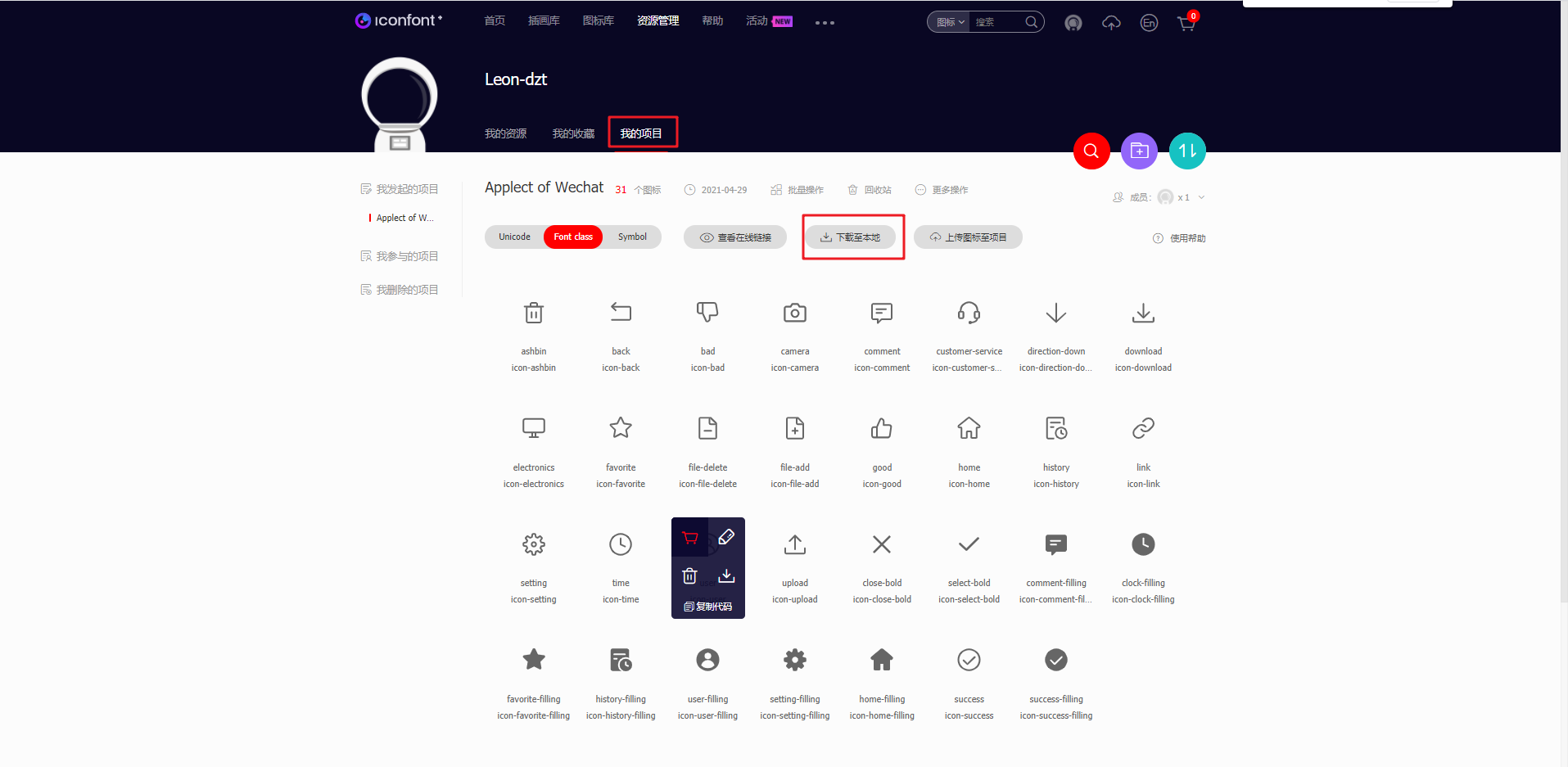
先去阿里云矢量圖標庫http://www.iconfont.cn/添加圖標至自己的項目中然后點擊下載至本地

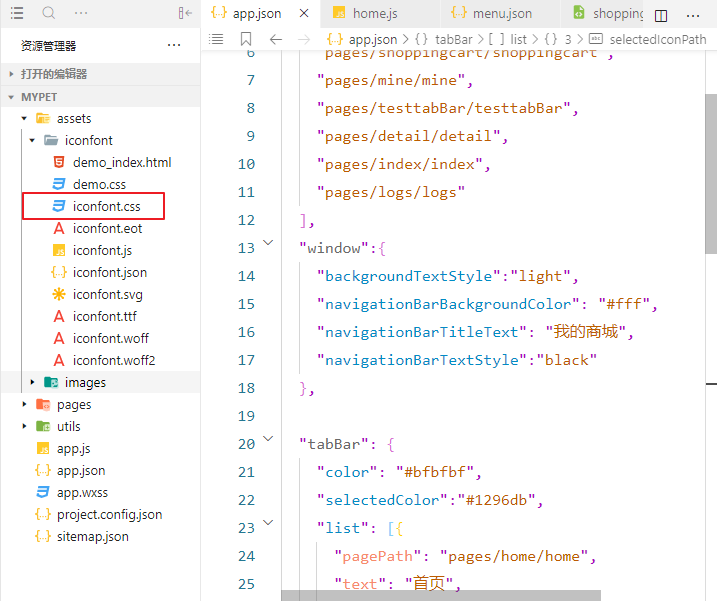
下載完成之后是一個壓縮包,解壓壓縮包里面有一個css的文件復制到項目中,更改后綴為wxss(因為小程序不能識別css后綴的文件)

第二步
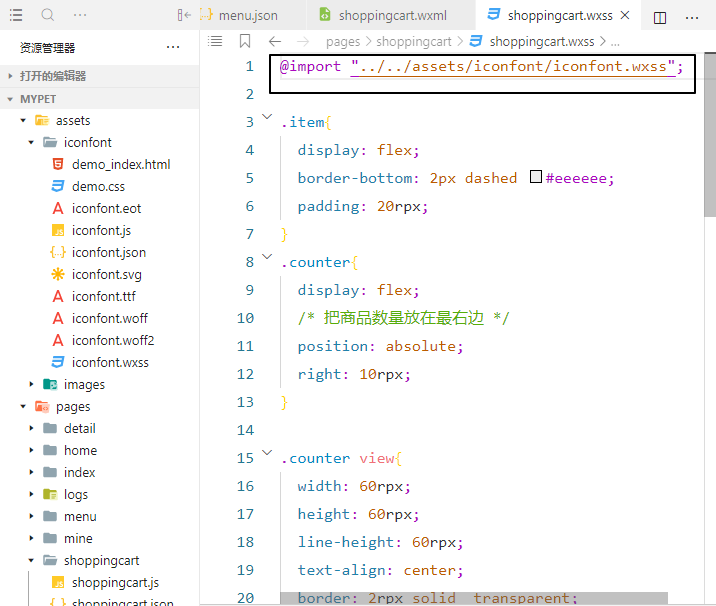
在wxss中引入剛才更改后綴名css文件
@import "../../assets/iconfont/iconfont.wxss";

第三步
在wxml使用
<view class="iconfont icon-success"></view>
注意:icon的樣式可以在剛才更改后綴名的wxss中更改。



