微信小程序的事件

事件,視圖層到邏輯層的一種通訊方式,或者將用戶的行為返回到邏輯層,當我們在組件綁定事件之后,當我們觸發事件,就會執行邏輯層綁定的事件,處理回調函數,當頁面的事件觸發之后
頁面上元素一些額外事件,通過事件對象傳遞給我們的回調函數
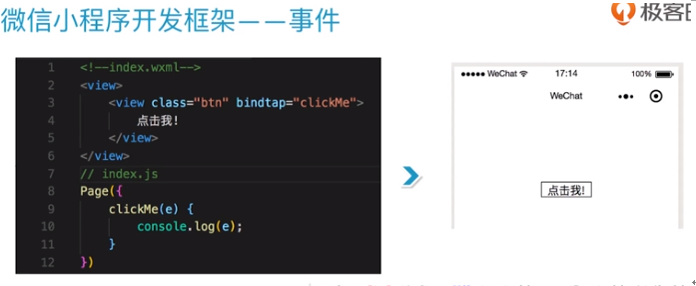
綁定事件的實例:

通過view標簽來給他綁定了一個事件,事件名clickme,在index.js中,我們綁定了一個clickme的回調函數,在回調函數內,我們打印出了事件所傳入事件對象的參數
事件對象上,各個屬性的一個含義;
type:觸發事件的類型
timestamp:觸發事件當時的時間戳
target:觸發事件的根源組件,包括觸發事件組件的id,類型,以及dataset自定義屬性的集合
currentTarget:觸發事件的當前組件,觸發當前事件的id,類型,以及dataset自定義屬性的集合
touches:表示我們停留在屏幕上觸摸點的一個信息;
changedTouches:表示一個有變化的觸摸點的信息;
detail:表示我們綁定事件所攜帶的數據,包括x/y到頁面左上角的距離
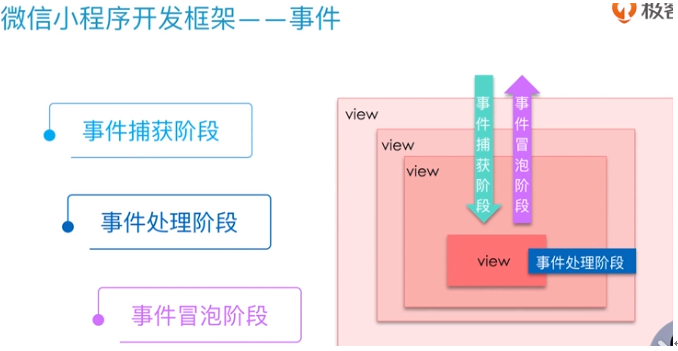
小程序的事件模型:

小程序的事件模型分3個部分:事件捕獲(自上而下)事件處理階段(執行),事件冒泡階段(由內到外)
currentTarget和target的區別,
currentTarget:表示當前組件,
target:根源組件:
比如,如上圖,最外層綁定了一個點擊事件,最里面的那層綁定了一個點擊事件,當點擊最里面那個事件,target代表了最外層的組件,currentTarget代表了最里面那個組件
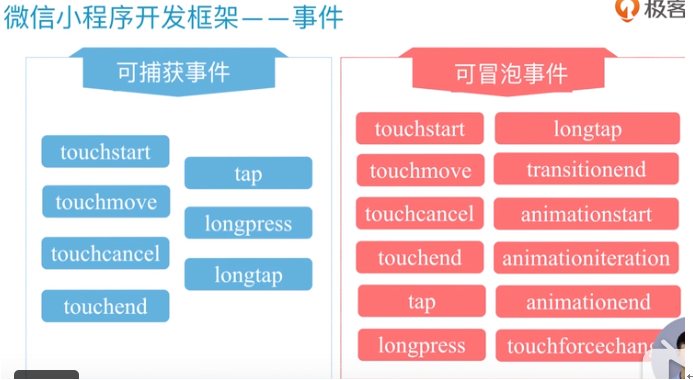
小程序的事件

因為冒泡事件包含了捕獲事件,那就只說冒泡事件
touchstart:手指按下屏幕的一個事件
touchmove:手機按下屏幕移動的一個事件
touchcancel:有來電提醒或者其他操作打斷的一個事件
touchend:手指離開屏幕的一個事件
tap:手指點擊屏幕,從手機點擊到手指離開小于350ms的
longpress:手機點擊屏幕,超過350ms的后的一個操作(推薦)不能執行tap操作
longtap:手機點擊屏幕,超過350ms的后的一個操作,可以執行tap操作
transitionend:漸變動畫結束后,執行的一個操作
animationstart:wxss動畫開始的一個事件回調
animationiteration:wxss動畫執行,迭代一次的之后的調用
animationend:wxss動畫結束后的,事件回調
touchforcechange:有3d touch的ipone設備下的事件回調
捕獲事件和冒泡事件的一個使用;
bind不會阻止事件冒泡;
capture-catch:可以綁定一個事件的捕獲
catch:可以阻止事件冒泡或者事件捕獲階段



