小程序插入激勵視頻廣告教程
今天登陸小程序的后臺,收到了官方通知,小程序激勵式視頻廣告組件日前已上線,也就是說可以在小程序中插入激勵視頻廣告了。

早在今年年初的微信公開課上,微信團隊就曾透露「2019 年,微信小程序將在三方面發力商業化變現:小程序激勵視頻,插屏廣告,個人小程序變現」,現在看來正在一步一步的實現。
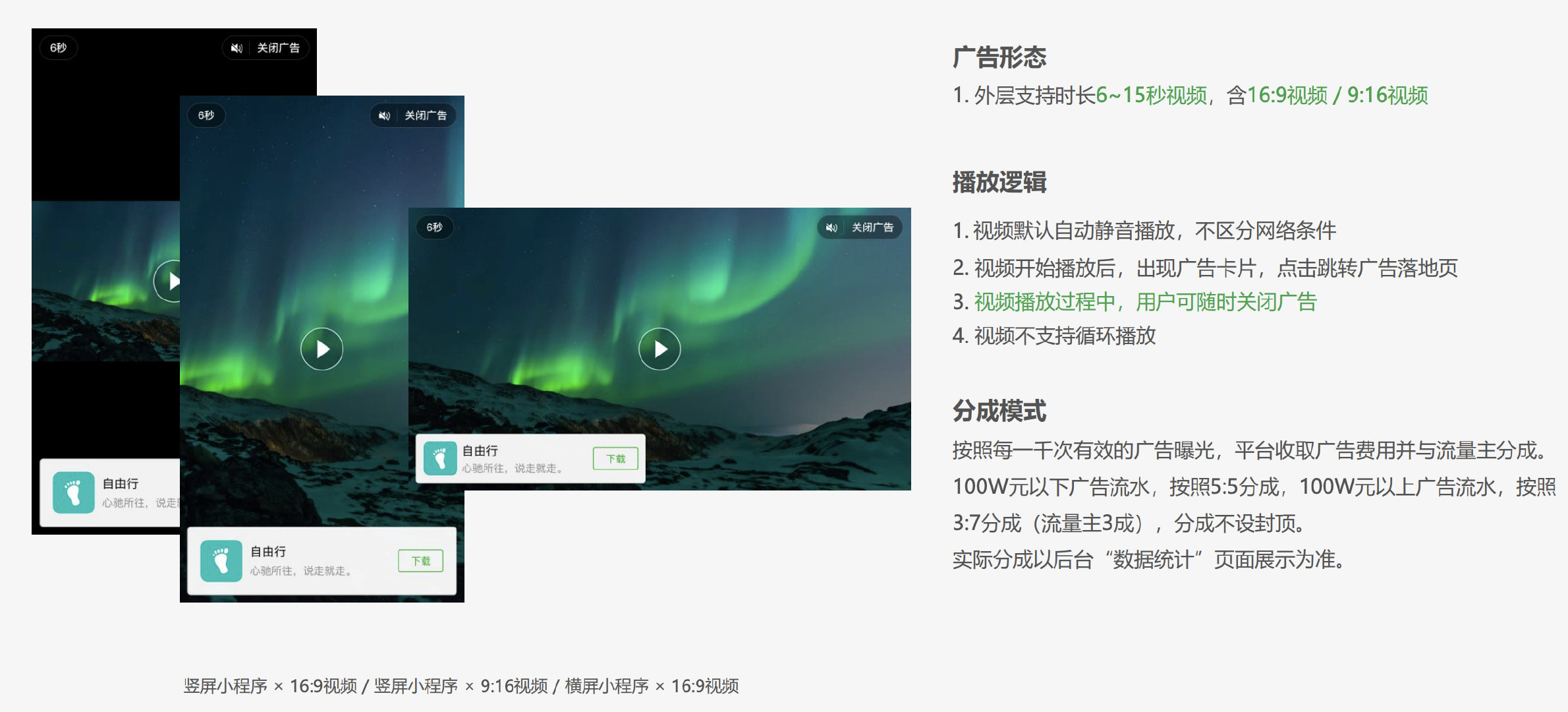
激勵式視頻廣告
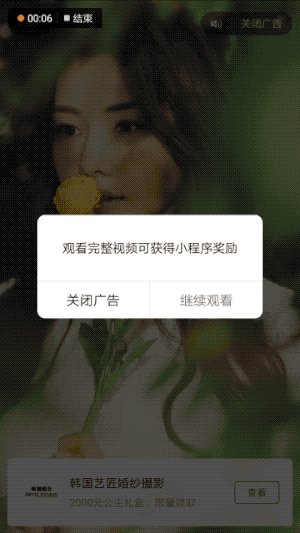
用戶在小程序中主動觸發激勵式廣告,并達成獎勵下發標準(完整播放視頻廣告,并手動點擊“關閉廣告”按鈕),將獲得該小程序下發的獎勵。廣告觸發場景與獎勵內容均由流量主自定義。

下面就教大家如何在小程序中添加視頻激勵廣告。
開通小程序流量主的步驟請先參考這篇文章:小程序中開通流量主
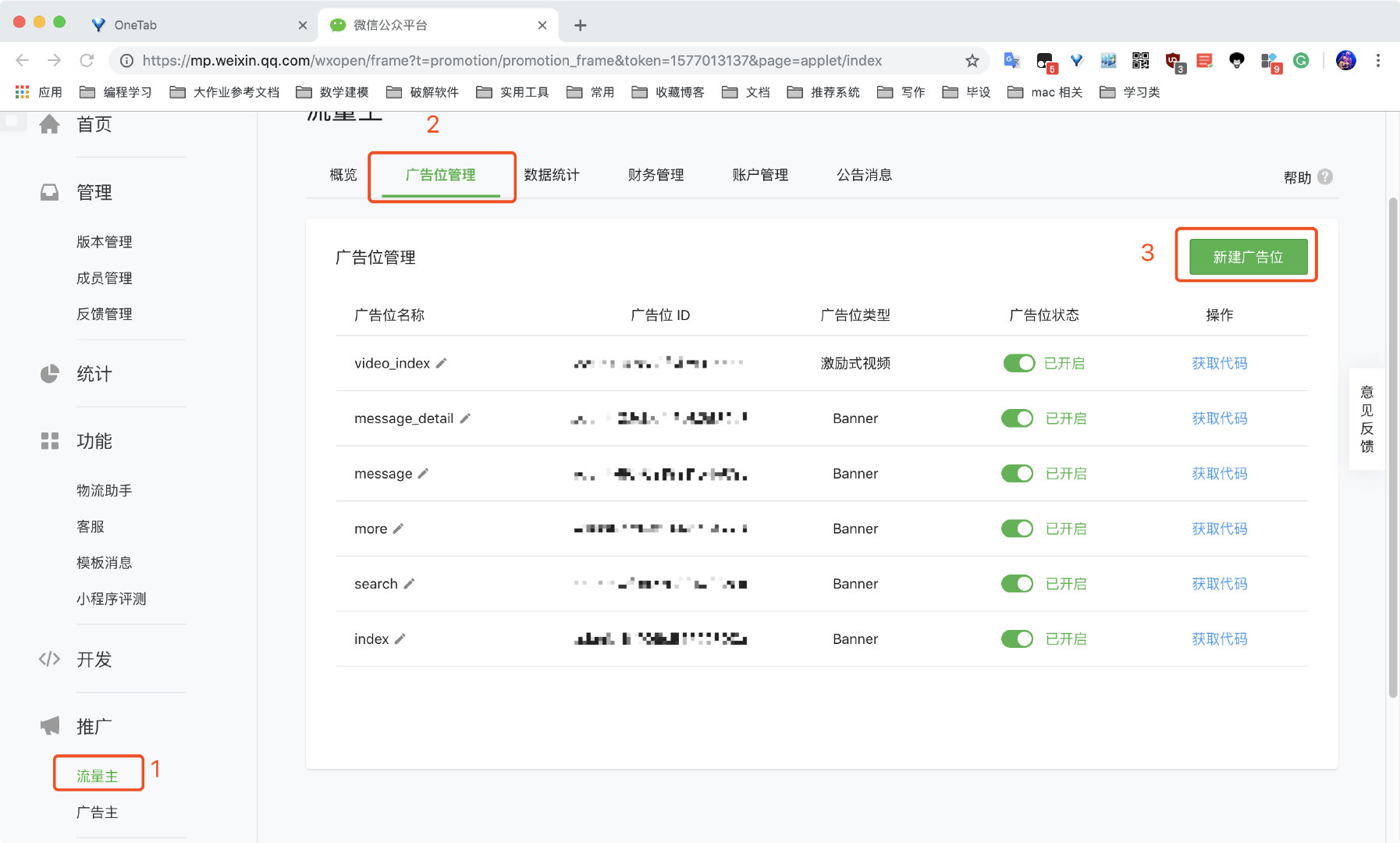
1、新建廣告位
進入小程序的后臺,點擊流量主菜單,選擇廣告位管理,點擊新建廣告位。

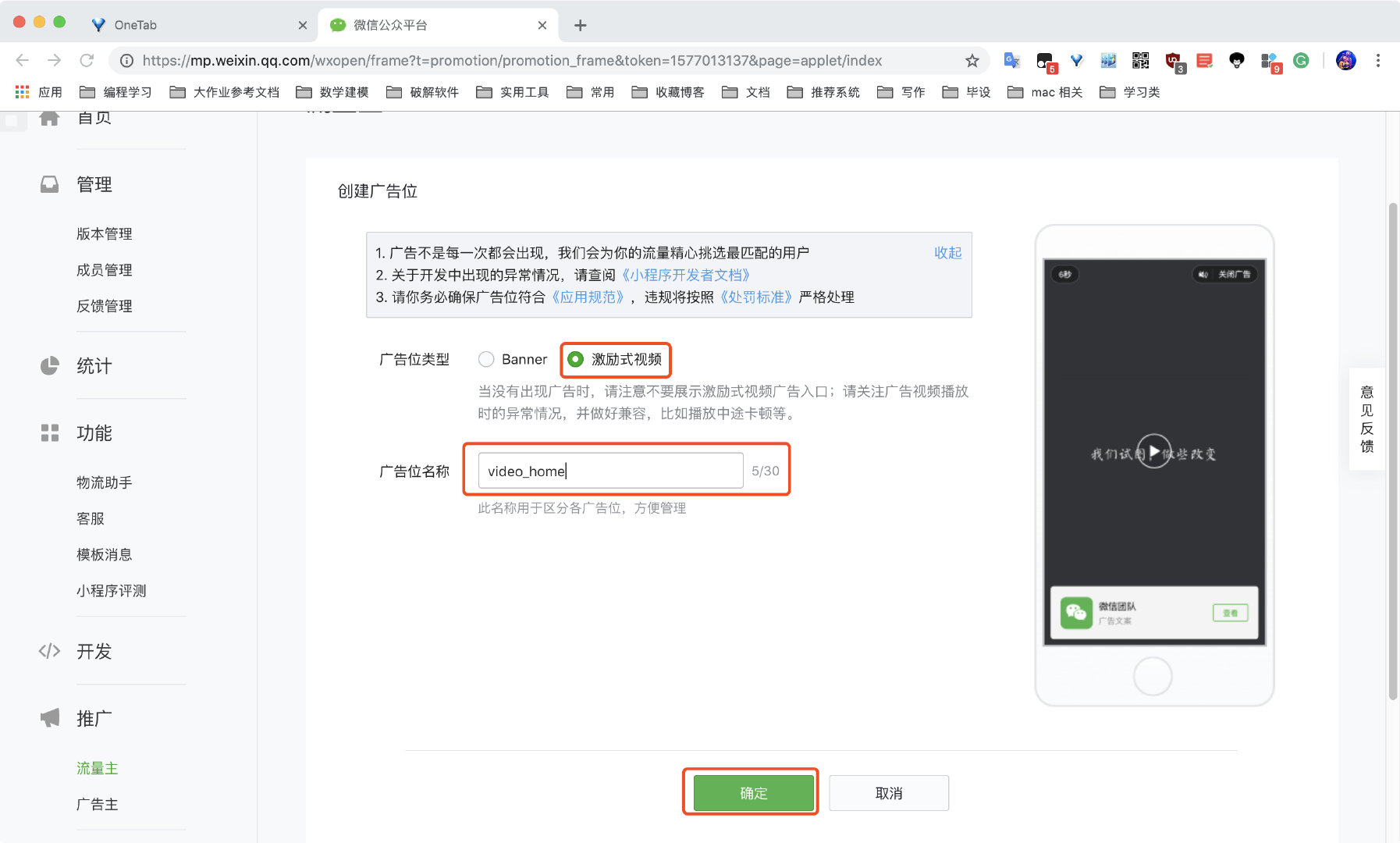
這里的廣告位類型有兩個,選擇激勵式視頻,并輸入廣告位名稱,主要用于區分,方便管理,最后點擊確定。

創建成功后復制一下你的廣告位 ID,并打開開發者工具。
2、插入廣告代碼
視頻激勵廣告代碼插入略微復雜,不像 banner 廣告,直接獲取廣告組件代碼插入即可顯示。視頻激勵廣告代碼調用是 wx.createRewardedVideoAd 接口。接口返回一個單例對象,該對象僅對單個頁面有效。多次創建,返回的是同一個激勵式視頻廣告對象。
下面直接來看看是如何插入的:
首先在 js 文件中定義一個全局作用域的視頻廣告對象
// 在頁面中定義激勵視頻廣告對象
var videoAd = null;
Page({
...
})
由于廣告對象是單例,且對單個頁面有效,因此官方建議在頁面加載后(onLoad 事件)中創建廣告對象,并在該頁面的生命周期內重復調用該廣告對象。
因此在 onLoad 函數中調用廣告接口,并監聽廣告關閉。
onLoad() {
if (wx.createRewardedVideoAd) {
// 加載激勵視頻廣告
videoAd = wx.createRewardedVideoAd({
adUnitId: '你的 adUnitId'
})
//捕捉錯誤
videoAd.onError(err => {
// 進行適當的提示
})
// 監聽關閉
videoAd.onClose((status) => {
if (status && status.isEnded || status === undefined) {
// 正常播放結束,下發獎勵
// continue you code
} else {
// 播放中途退出,進行提示
}
})
}
}
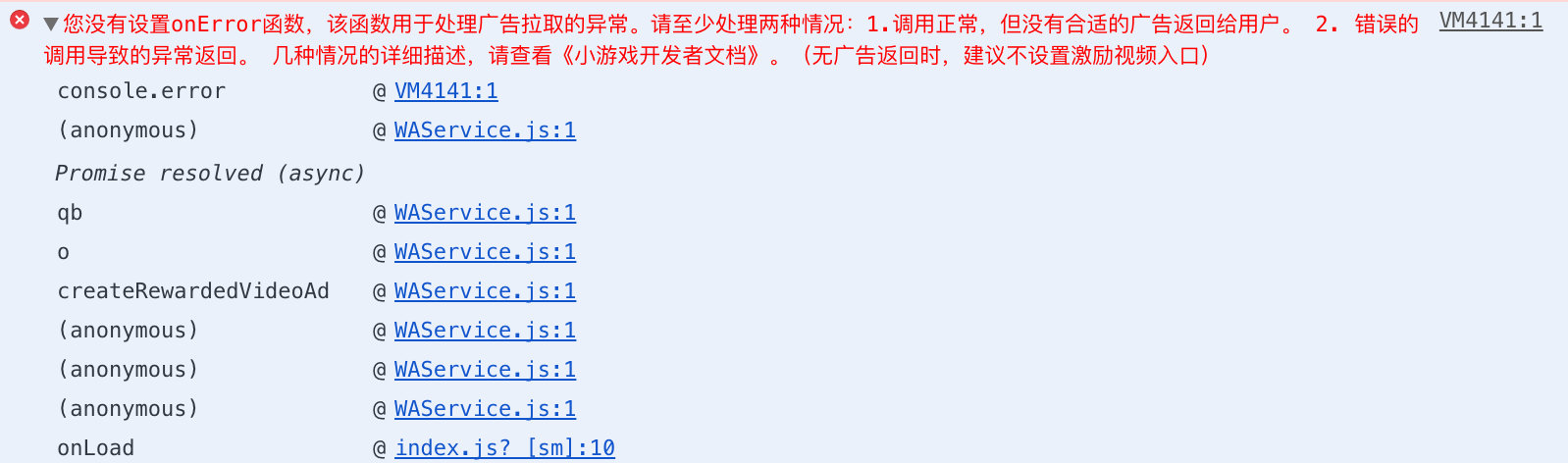
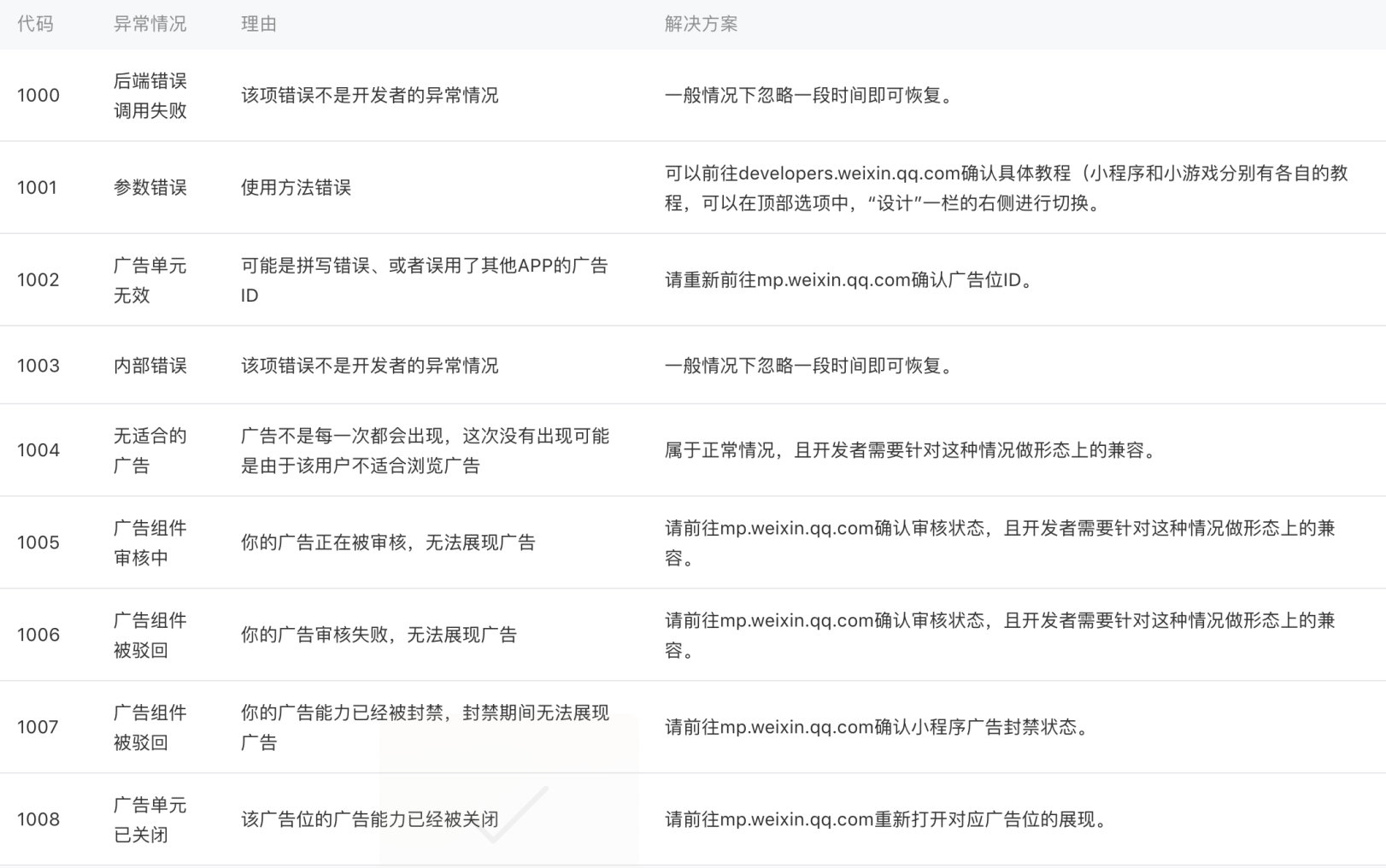
注意這里需要對錯誤進行捕捉,否則會報下面的錯誤。

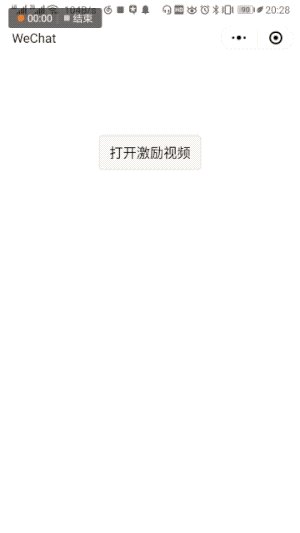
然后,在合適的位置展示廣告,例如我這在一個 button 的 tap 事件進行廣告顯示。

// button 點擊事件
openVideoAd() {
console.log('打開激勵視頻');
// 在合適的位置打開廣告
if (videoAd) {
videoAd.show().catch(err => {
// 失敗重試
videoAd.load()
.then(() => videoAd.show())
})
}
}
目前調試工具無法正常顯示視頻廣告,打開手機調試,視頻廣告可以正常顯示。
如果視頻顯示異常,可以參考下表,對應的異常代碼都有解決方案。

3、接入場景
小程序不知道以哪種形式接入?可以參考以下幾種接入場景:
- 內容類。觀看視頻廣告查看更多內容(文字、視頻)。
- 工具類。部分功能觀看視頻后使用,或者限制使用詞數。
- 電商類。觀看視頻廣告獲取一些優惠。
- 更新中。。。
更多的信息請參考官方小程序激勵式視頻廣告流量主指引。



