微信小程序授權登錄實現新思路
發布時間:2021-06-08 08:31 所屬欄目:小程序開發教程
登錄授權登錄優化,主要是在需要的時候才彈出用戶授權,同時通過wx.openSetting來實現用戶拒絕后的二次授權,因為授權獲取用戶基本信息一旦拒絕之后小程序就不會再出現授權窗口。
但現在wx.getUserInfo該接口將不再出現授權彈窗,需要嵌套在button中讓用戶主動點擊授權。
這樣原本定義的方法就完全沒用了:
復制代碼
那只好換個思路啦,當點擊需要授權的頁面時,我們首先驗證全局變量globalData.userInfo是否有值,如果沒有,那我們直接跳轉到授權頁面(authorization),引導用戶授權登錄,登錄成功后再跳轉回需要訪問的頁面。
具體實現
授權登錄頁面設計
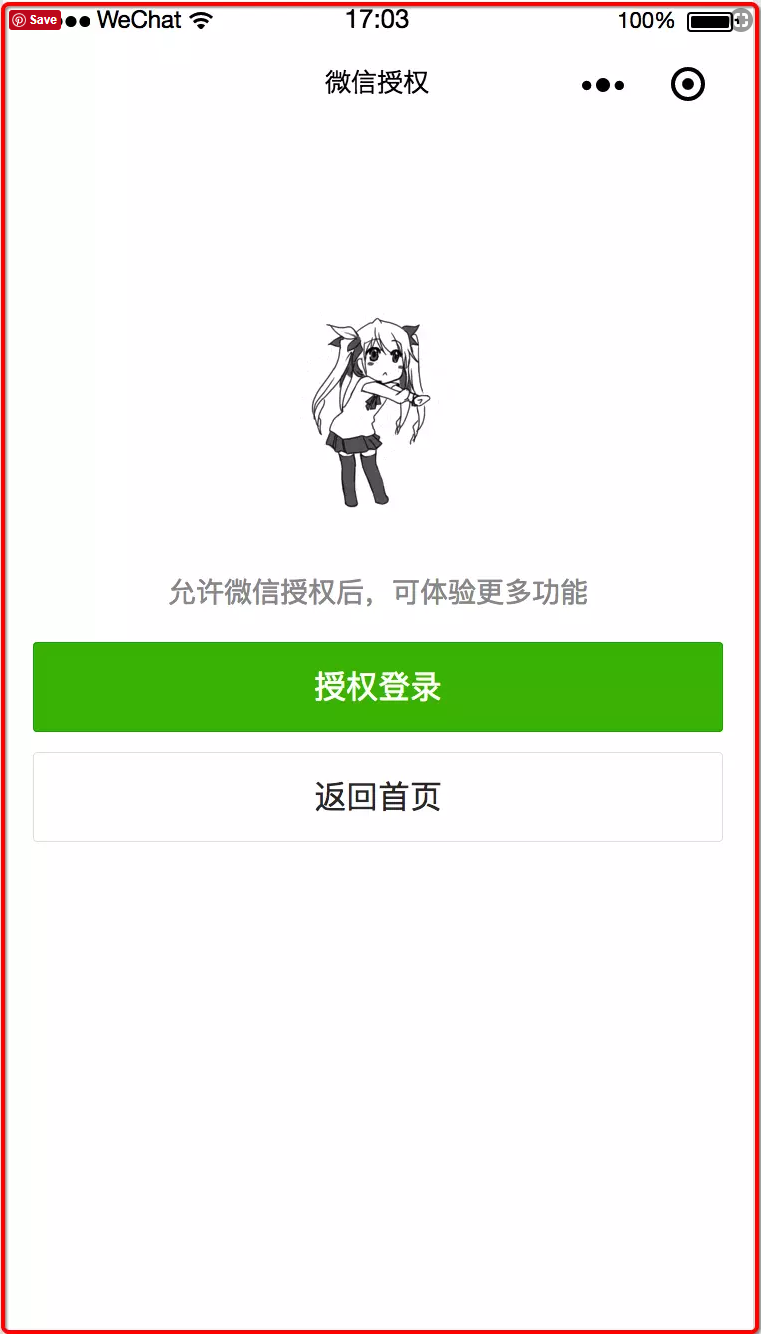
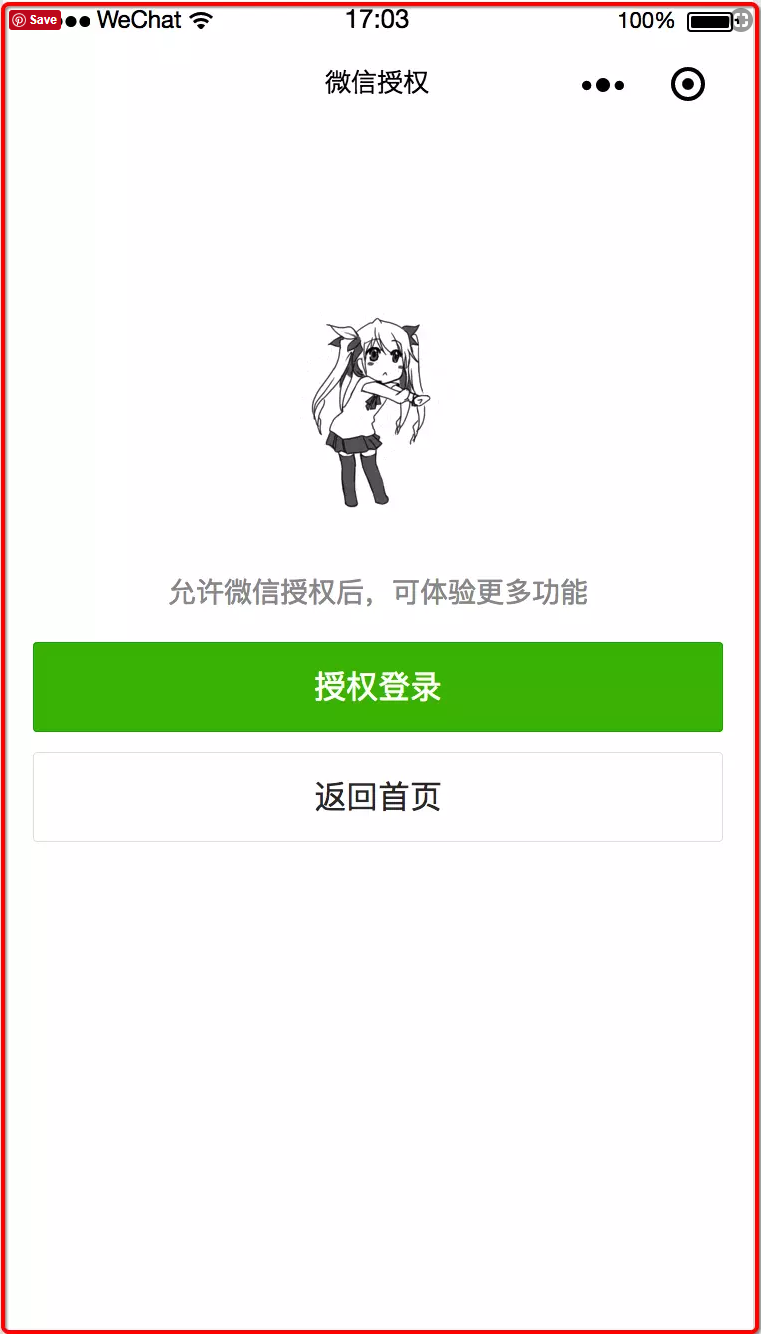
首先需要建個授權登錄頁面,頁面其實很簡單,一段引導語和一個授權按鈕,但設計下來發現太單調了,于是找了個gif動圖,200多kb有點大[淚崩],為了好看就只能犧牲下了。
另外,如果用戶不想授權,那此頁面沒有可操作按鈕了,只能退出,這不太友好,所以又加了個返回首頁的按鈕,整體樣式效果如下:

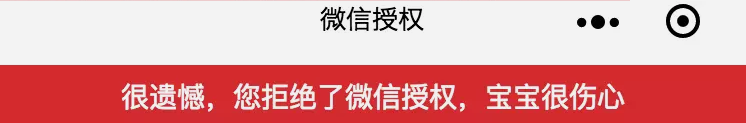
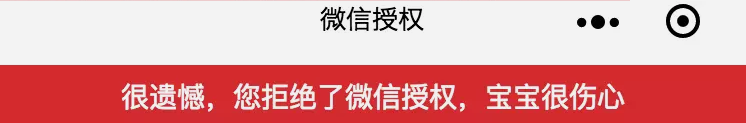
同時如果用戶點擊授權登錄后依舊拒絕,在頂部給到一些小提示:

這個的話基本上的交互就有了,來看看具體代碼:
這里注意下,如果跳轉的是微信菜單頁,記得要用wx.switchTab,詳細的可以再看看官方文檔,幾個跳轉的方法去體會下。
這樣的話,在需要微信授權的頁面去驗證下,如果沒有登錄就可以直接跳轉到該頁面啦。
其他
由于時間有限,有些代碼處理的不是很好,這個大家主要體會下思路和主要方法,時間充裕的情況下還是要注意下自己的編碼習慣。
另外就是有個小問題,在頁面跳轉時總有點小瑕疵,比如我第一次登錄,在點擊我的菜單Tab時,小程序會首先渲染用戶中心這個頁面,然后發現沒有授權,直接一閃而過又跳到授權登錄頁面,這個不懂有什么方式可以優化的,如果有改善建議還望指教。
但現在wx.getUserInfo該接口將不再出現授權彈窗,需要嵌套在button中讓用戶主動點擊授權。
這樣原本定義的方法就完全沒用了:
- getUserInfo: function (loginType, cb) {
- var that = this
- if (this.globalData.userInfo) {
- typeof cb == "function" && cb(this.globalData.userInfo, true);
- }
- ......
復制代碼
那只好換個思路啦,當點擊需要授權的頁面時,我們首先驗證全局變量globalData.userInfo是否有值,如果沒有,那我們直接跳轉到授權頁面(authorization),引導用戶授權登錄,登錄成功后再跳轉回需要訪問的頁面。
具體實現
授權登錄頁面設計
首先需要建個授權登錄頁面,頁面其實很簡單,一段引導語和一個授權按鈕,但設計下來發現太單調了,于是找了個gif動圖,200多kb有點大[淚崩],為了好看就只能犧牲下了。
另外,如果用戶不想授權,那此頁面沒有可操作按鈕了,只能退出,這不太友好,所以又加了個返回首頁的按鈕,整體樣式效果如下:

同時如果用戶點擊授權登錄后依舊拒絕,在頂部給到一些小提示:

這個的話基本上的交互就有了,來看看具體代碼:
- //wxml:利用canIUse變量去兼容低版本
- <view wx:if="{{canIUse}}">
- <view class='zan-font-14 zan-c-gray-dark' style='text-align:center;margin-top:50rpx'>
- 允許微信授權后,可體驗更多功能</view>
- <view class="zan-btns">
- <button open-type='getUserInfo' bindgetuserinfo="bindGetUserInfo" class="zan-btn zan-btn--primary">授權登錄</button>
- <button bindtap='navigateBack' class="zan-btn">返回首頁</button>
- </view>
- </view>
- <view wx:else class='zan-font-16 zan-c-red' style='text-align:center;margin-top:50rpx'>
- 您的微信版本過低,請升級后再次體驗</view>
- //js核心代碼:其中利用backtype來確認授權登錄后跳轉回那個頁面
- bindGetUserInfo: function(e) {
- let backtype = this.data.backType;
- if (e.detail.userInfo) {
- app.globalData.userInfo = e.detail.userInfo
- if (backtype =='index') {
- wx.switchTab({
- url: '../index/index'
- })
- } else if (backtype == 'mine') {
- wx.switchTab({
- url: '../mine/mine'
- })
- } else {
- wx.redirectTo({
- url: '../detail/detail?blogId=' + backtype
- })
- }
- } else {
- this.showZanTopTips('很遺憾,您拒絕了微信授權,寶寶很傷心');
- }
- },
這里注意下,如果跳轉的是微信菜單頁,記得要用wx.switchTab,詳細的可以再看看官方文檔,幾個跳轉的方法去體會下。
這樣的話,在需要微信授權的頁面去驗證下,如果沒有登錄就可以直接跳轉到該頁面啦。
- //比如用戶中心的頁面
- onLoad: function () {
- let that = this;
- if (!app.globalData.userInfo) {
- wx.redirectTo({
- url: '../authorization/authorization?backType=mine'
- })
- }
- that.setData({
- userInfo: app.globalData.userInfo
- });
- }
其他
由于時間有限,有些代碼處理的不是很好,這個大家主要體會下思路和主要方法,時間充裕的情況下還是要注意下自己的編碼習慣。
另外就是有個小問題,在頁面跳轉時總有點小瑕疵,比如我第一次登錄,在點擊我的菜單Tab時,小程序會首先渲染用戶中心這個頁面,然后發現沒有授權,直接一閃而過又跳到授權登錄頁面,這個不懂有什么方式可以優化的,如果有改善建議還望指教。



