微信小程序圖片上傳
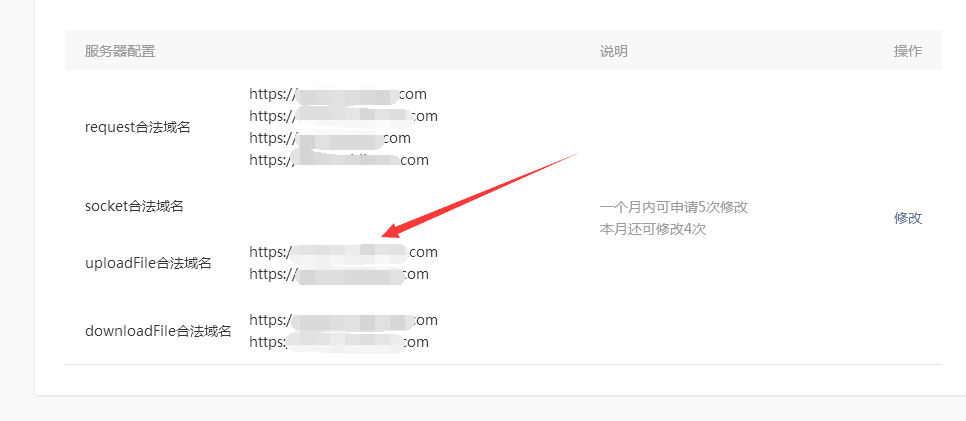
1、在微信公眾號平臺設(shè)置uploadFile合法域名
點擊設(shè)置-開發(fā)設(shè)置,可以看到服務(wù)器域名,點擊修改,設(shè)置一下你的uploadFile合法域名。


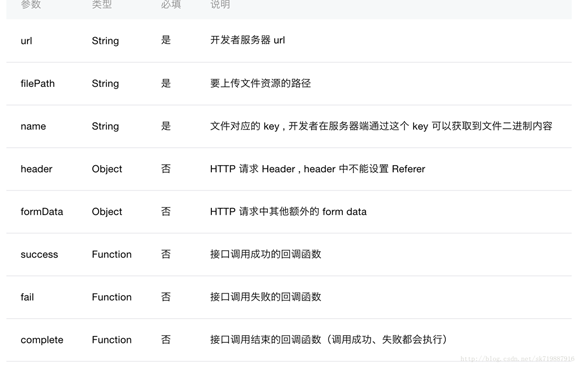
2、使用wx.chooseImage和wx.uploadFile實現(xiàn)圖片上傳
代碼如下
wx.chooseImage({
count: 1, // 默認9
sizeType: ['original', 'compressed'], // 可以指定是原圖還是壓縮圖,默認二者都有
sourceType: ['album', 'camera'], // 可以指定來源是相冊還是相機,默認二者都有
success: function (res) {
// 返回選定照片的本地文件路徑列表,tempFilePath可以作為img標簽的src屬性顯示圖片
var tempFilePaths = res.tempFilePaths;
wx.uploadFile({
url: 'https://...', //此處換上你的接口地址
filePath: tempFilePaths[0],
name: 'img',
header: {
"Content-Type": "multipart/form-data",
'accept': 'application/json',
'Authorization': 'Bearer ..' //若有token,此處換上你的token,沒有的話省略
},
formData:{
'user':'test' //其他額外的formdata,可不寫
},
success: function(res){
var data=res.data;
console.log('data');
},
fail: function(res){
console.log('fail');
},
})
}
})



