微信小程序之授權(quán)登錄模板源碼
發(fā)布時間:2021-06-03 10:40 所屬欄目:小程序開發(fā)教程
前言:由于微信官方修改了 getUserInfo 接口,所以現(xiàn)在無法實現(xiàn)一進入微信小程序就彈出授權(quán)窗口,只能通過 button 去觸
發(fā)。官方連接:點擊打開鏈接
1.實現(xiàn)思路
自己寫一個微信授權(quán)登錄頁面讓用戶實現(xiàn)點擊的功能,也就是實現(xiàn)了通過 button 組件去觸發(fā) getUserInof 接口。在用戶進入微
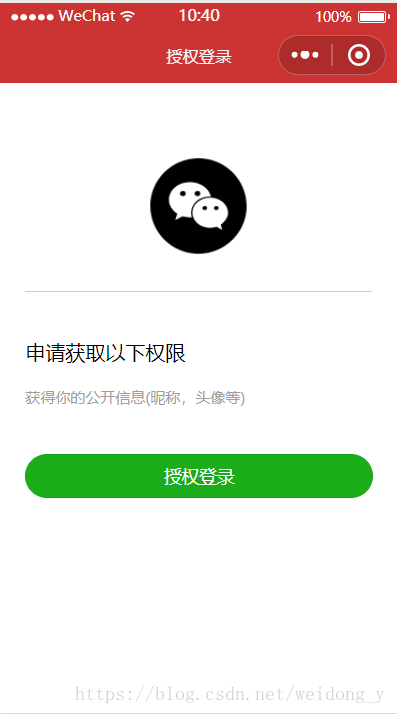
信小程序的時候,判斷用戶是否授權(quán)了,如果沒有授權(quán)的話就顯示下面“界面簡介”的第一個圖,讓用戶去執(zhí)行授權(quán)的操作。如
果已經(jīng)授權(quán)了,則直接跳過這個頁面,進入首頁。
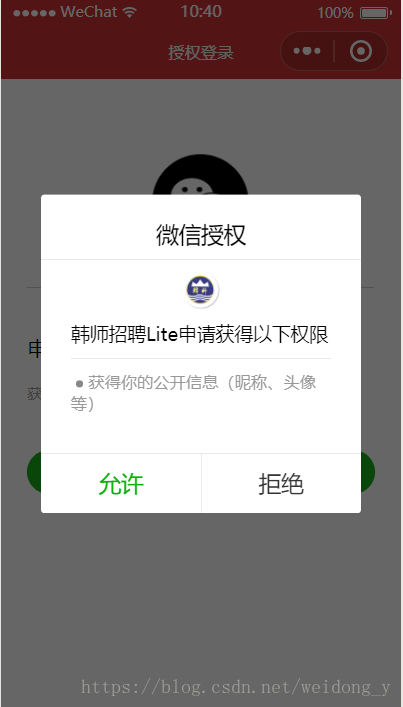
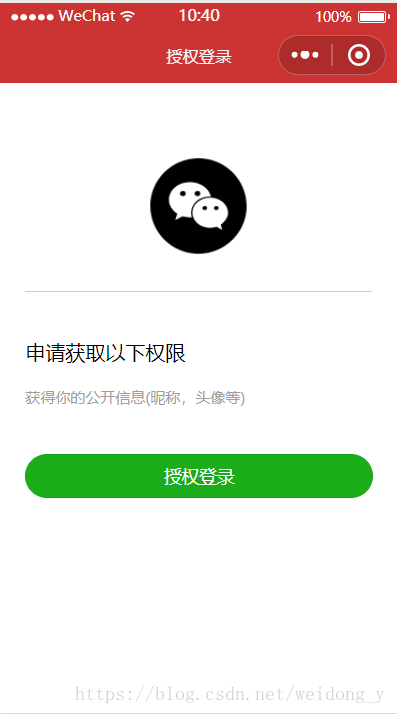
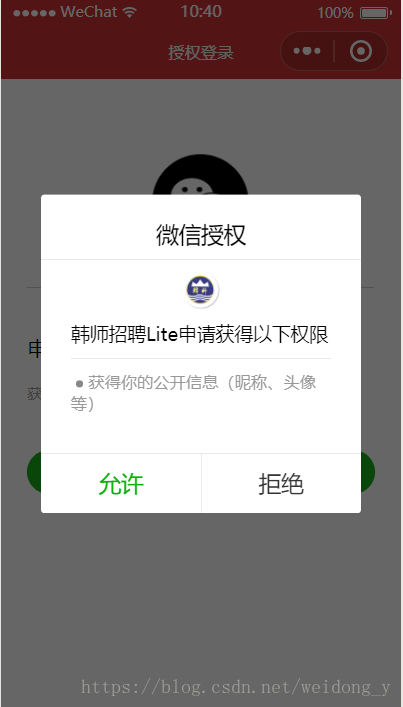
2.界面簡介


3.源碼
login.wxml
<view wx:if="{{canIUse}}">
<view class='header'>
<image src='/images/wx_login.png'></image>
</view>
<view class='content'>
<view>申請獲取以下權(quán)限</view>
<text>獲得你的公開信息(昵稱,頭像等)</text>
</view>
<button class='bottom' type='primary' open-type="getUserInfo" lang="zh_CN" bindgetuserinfo="bindGetUserInfo">
授權(quán)登錄
</button>
</view>
<view wx:else>請升級微信版本</view>
login.wcss
.header {
margin: 90rpx 0 90rpx 50rpx;
border-bottom: 1px solid #ccc;
text-align: center;
width: 650rpx;
height: 300rpx;
line-height: 450rpx;
}
.header image {
width: 200rpx;
height: 200rpx;
}
.content {
margin-left: 50rpx;
margin-bottom: 90rpx;
}
.content text {
display: block;
color: #9d9d9d;
margin-top: 40rpx;
}
.bottom {
border-radius: 80rpx;
margin: 70rpx 50rpx;
font-size: 35rpx;
}
login.json
{
"navigationBarTitleText": "授權(quán)登錄"
}
login.js
代碼的 wx.request 是我項目與后臺的一些交互,可直接刪除掉。
需要修改的地方:
記得自己補上 wx.switchTab 接口中的 url 屬性,這是授權(quán)成功后跳轉(zhuǎn)的頁面路徑,由于我的首頁是 tarBar 頁面,所以這里用
wx.switchTab ,如果不是 tarBar 頁面的話,可以用 wx.navigateTo 和 wx.redirecTo 去跳轉(zhuǎn)頁面。
Page({
data: {
//判斷小程序的API,回調(diào),參數(shù),組件等是否在當(dāng)前版本可用。
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
onLoad: function () {
var that = this;
// 查看是否授權(quán)
wx.getSetting({
success: function (res) {
if (res.authSetting['scope.userInfo']) {
wx.getUserInfo({
success: function (res) {
//從數(shù)據(jù)庫獲取用戶信息
that.queryUsreInfo();
//用戶已經(jīng)授權(quán)過
wx.switchTab({
url: ''
})
}
});
}
}
})
},
bindGetUserInfo: function (e) {
if (e.detail.userInfo) {
//用戶按了允許授權(quán)按鈕
var that = this;
//插入登錄的用戶的相關(guān)信息到數(shù)據(jù)庫
wx.request({
url: getApp().globalData.urlPath + 'hstc_interface/insert_user',
data: {
openid: getApp().globalData.openid,
nickName: e.detail.userInfo.nickName,
avatarUrl: e.detail.userInfo.avatarUrl,
province:e.detail.userInfo.province,
city: e.detail.userInfo.city
},
header: {
'content-type': 'application/json'
},
success: function (res) {
//從數(shù)據(jù)庫獲取用戶信息
that.queryUsreInfo();
console.log("插入小程序登錄用戶信息成功!");
}
});
//授權(quán)成功后,跳轉(zhuǎn)進入小程序首頁
wx.switchTab({
url: ''
})
} else {
//用戶按了拒絕按鈕
wx.showModal({
title:'警告',
content:'您點擊了拒絕授權(quán),將無法進入小程序,請授權(quán)之后再進入!!!',
showCancel:false,
confirmText:'返回授權(quán)',
success:function(res){
if (res.confirm) {
console.log('用戶點擊了“返回授權(quán)”')
}
}
})
}
},
//獲取用戶信息接口
queryUsreInfo: function () {
wx.request({
url: getApp().globalData.urlPath + 'hstc_interface/queryByOpenid',
data: {
openid: getApp().globalData.openid
},
header: {
'content-type': 'application/json'
},
success: function (res) {
console.log(res.data);
getApp().globalData.userInfo = res.data;
}
});
},
})
補充:
關(guān)于 getApp().globalData.openid 拿不到值的說明:是因為我已經(jīng)在全局 js 文件 app.js 那里作了賦值。
就是當(dāng)用戶進入小程序的時候,就獲取到用戶的 opneid 然后放到全局變量 openid 中。下面直接看下代碼就好。
app.js
App({
/**
* 當(dāng)小程序初始化完成時,會觸發(fā) onLaunch(全局只觸發(fā)一次)
*/
onLaunch: function () {
var that = this;
wx.login({
success:res=>{
wx.request({
url: that.globalData.wx_url_1 + res.code + that.globalData.wx_url_2,
success:res=>{
that.globalData.openid = res.data.openid;
}
})
}
});
},
/**
* 設(shè)置全局變量
*/
globalData: {
openid:0,
wx_url_1: 'https://api.weixin.qq.com/sns/jscode2session?appid=自己的APPID&secret=自己的SECRET&js_code=',
wx_url_2: '&grant_type=authorization_code'
}
})
發(fā)。官方連接:點擊打開鏈接
1.實現(xiàn)思路
自己寫一個微信授權(quán)登錄頁面讓用戶實現(xiàn)點擊的功能,也就是實現(xiàn)了通過 button 組件去觸發(fā) getUserInof 接口。在用戶進入微
信小程序的時候,判斷用戶是否授權(quán)了,如果沒有授權(quán)的話就顯示下面“界面簡介”的第一個圖,讓用戶去執(zhí)行授權(quán)的操作。如
果已經(jīng)授權(quán)了,則直接跳過這個頁面,進入首頁。
2.界面簡介


3.源碼
login.wxml
<view wx:if="{{canIUse}}">
<view class='header'>
<image src='/images/wx_login.png'></image>
</view>
<view class='content'>
<view>申請獲取以下權(quán)限</view>
<text>獲得你的公開信息(昵稱,頭像等)</text>
</view>
<button class='bottom' type='primary' open-type="getUserInfo" lang="zh_CN" bindgetuserinfo="bindGetUserInfo">
授權(quán)登錄
</button>
</view>
<view wx:else>請升級微信版本</view>
login.wcss
.header {
margin: 90rpx 0 90rpx 50rpx;
border-bottom: 1px solid #ccc;
text-align: center;
width: 650rpx;
height: 300rpx;
line-height: 450rpx;
}
.header image {
width: 200rpx;
height: 200rpx;
}
.content {
margin-left: 50rpx;
margin-bottom: 90rpx;
}
.content text {
display: block;
color: #9d9d9d;
margin-top: 40rpx;
}
.bottom {
border-radius: 80rpx;
margin: 70rpx 50rpx;
font-size: 35rpx;
}
login.json
{
"navigationBarTitleText": "授權(quán)登錄"
}
login.js
代碼的 wx.request 是我項目與后臺的一些交互,可直接刪除掉。
需要修改的地方:
記得自己補上 wx.switchTab 接口中的 url 屬性,這是授權(quán)成功后跳轉(zhuǎn)的頁面路徑,由于我的首頁是 tarBar 頁面,所以這里用
wx.switchTab ,如果不是 tarBar 頁面的話,可以用 wx.navigateTo 和 wx.redirecTo 去跳轉(zhuǎn)頁面。
Page({
data: {
//判斷小程序的API,回調(diào),參數(shù),組件等是否在當(dāng)前版本可用。
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
onLoad: function () {
var that = this;
// 查看是否授權(quán)
wx.getSetting({
success: function (res) {
if (res.authSetting['scope.userInfo']) {
wx.getUserInfo({
success: function (res) {
//從數(shù)據(jù)庫獲取用戶信息
that.queryUsreInfo();
//用戶已經(jīng)授權(quán)過
wx.switchTab({
url: ''
})
}
});
}
}
})
},
bindGetUserInfo: function (e) {
if (e.detail.userInfo) {
//用戶按了允許授權(quán)按鈕
var that = this;
//插入登錄的用戶的相關(guān)信息到數(shù)據(jù)庫
wx.request({
url: getApp().globalData.urlPath + 'hstc_interface/insert_user',
data: {
openid: getApp().globalData.openid,
nickName: e.detail.userInfo.nickName,
avatarUrl: e.detail.userInfo.avatarUrl,
province:e.detail.userInfo.province,
city: e.detail.userInfo.city
},
header: {
'content-type': 'application/json'
},
success: function (res) {
//從數(shù)據(jù)庫獲取用戶信息
that.queryUsreInfo();
console.log("插入小程序登錄用戶信息成功!");
}
});
//授權(quán)成功后,跳轉(zhuǎn)進入小程序首頁
wx.switchTab({
url: ''
})
} else {
//用戶按了拒絕按鈕
wx.showModal({
title:'警告',
content:'您點擊了拒絕授權(quán),將無法進入小程序,請授權(quán)之后再進入!!!',
showCancel:false,
confirmText:'返回授權(quán)',
success:function(res){
if (res.confirm) {
console.log('用戶點擊了“返回授權(quán)”')
}
}
})
}
},
//獲取用戶信息接口
queryUsreInfo: function () {
wx.request({
url: getApp().globalData.urlPath + 'hstc_interface/queryByOpenid',
data: {
openid: getApp().globalData.openid
},
header: {
'content-type': 'application/json'
},
success: function (res) {
console.log(res.data);
getApp().globalData.userInfo = res.data;
}
});
},
})
補充:
關(guān)于 getApp().globalData.openid 拿不到值的說明:是因為我已經(jīng)在全局 js 文件 app.js 那里作了賦值。
就是當(dāng)用戶進入小程序的時候,就獲取到用戶的 opneid 然后放到全局變量 openid 中。下面直接看下代碼就好。
app.js
App({
/**
* 當(dāng)小程序初始化完成時,會觸發(fā) onLaunch(全局只觸發(fā)一次)
*/
onLaunch: function () {
var that = this;
wx.login({
success:res=>{
wx.request({
url: that.globalData.wx_url_1 + res.code + that.globalData.wx_url_2,
success:res=>{
that.globalData.openid = res.data.openid;
}
})
}
});
},
/**
* 設(shè)置全局變量
*/
globalData: {
openid:0,
wx_url_1: 'https://api.weixin.qq.com/sns/jscode2session?appid=自己的APPID&secret=自己的SECRET&js_code=',
wx_url_2: '&grant_type=authorization_code'
}
})



