微信小程序模板—小程序的組件用法與傳統(tǒng)HTML5標(biāo)簽的區(qū)別
熟悉一門開發(fā)語言或是一種框架,除了了解它的基本語法、基本控件、基本屬性之外,最好的方式莫過于追根溯源,與同類型的、自己熟悉的語言比較并了解它的異同,這樣才能更好的去理解并記憶。
下面我們先探究下它們之間的區(qū)別。
小程序與傳統(tǒng)HTML5的區(qū)別
小程序剛開放公測,互聯(lián)網(wǎng)圈內(nèi)開始了各種解讀和猜測。其中有觀點認為小程序和HTML5有著緊密關(guān)聯(lián),甚至小程序就是基于HTML5開發(fā)。
經(jīng)過仔細研究文檔和代碼開發(fā),從視圖層的角度來說,小程序與傳統(tǒng)HTML5還是有明顯的區(qū)別,主要區(qū)別在于:
開發(fā)工具不同。
開發(fā)工具+瀏覽器Device Mode預(yù)覽的模式
區(qū)別于H5的,小程序的開發(fā)基于自己的開發(fā)者工具,可以實現(xiàn)同步本地文件+開發(fā)調(diào)試+編譯+預(yù)覽+上傳+發(fā)布等一整套流程。
開發(fā)語言不同。
小程序自己開發(fā)了一套WXML標(biāo)簽語言和WXSS樣式語言,并非直接使用標(biāo)準(zhǔn)的HTML5+CSS3。
組件封裝不同。
小程序獨立出來了很多原生APP的組件,在HTML5需要模擬才能實現(xiàn)的功能,小程序里可以直接調(diào)用組件。
小程序開發(fā)者工具
微信小程序的開發(fā)工具,基于MINA框架(現(xiàn)已取消該名稱),現(xiàn)在官方公布的工具名為微信web開發(fā)者工具。小程序開發(fā)工具是一種基于Native System系統(tǒng)層的框架,由于并非運行在瀏覽器中,所以JavaScript在web中的一些諸如Document、Window等方法無法使用。

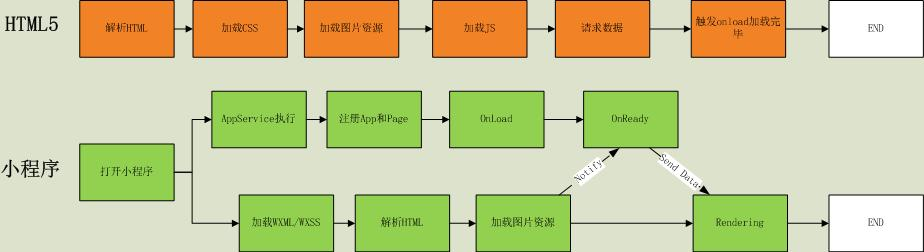
從執(zhí)行的速度方面,普通HTML5和小程序有哪些不同呢,用一張圖表簡單表示下:
傳統(tǒng)HTML5在加載的時候受限于網(wǎng)絡(luò)環(huán)境,需要順序加載HTML、CSS、JS,然后返回數(shù)據(jù),最后渲染頁面顯示在瀏覽器中。用戶經(jīng)常需要等待很長時間,體驗會受到影響。
Appservice Thread
相比之下,小程序的兩個線程:和會同時進行、并行加載,甚至Appservice Thread會更早執(zhí)行,當(dāng)視圖線程加載完,通知Appservice,Appservice 會把準(zhǔn)備好的數(shù)據(jù)用setData的方法返回給視圖線程。
小程序的這種優(yōu)化策略,可以減少用戶的等待時間、加快小程序的響應(yīng)速度。
WXML
1、標(biāo)簽
WXML在語法上更接近XML語言,遵循SGML規(guī)范,區(qū)別于HTML語言隨意的標(biāo)簽閉合方式,WXML語言必須包括開始標(biāo)簽和結(jié)束標(biāo)簽,以image標(biāo)簽為例,以下2種寫法都支持:

or
這里需要注意的是:
所有組件與屬性都是小寫,以連字符-連接。
2、文件引入
WXML提供兩種文件引入方式,import和include。
區(qū)別在于:
import可以引入定義好的template模板,模板是有作用域的;
include就是拷貝一個公用的代碼片段到目標(biāo)文件中,適合做公共頁面片的拆分。
文件引入在小程序做模塊化拆分的過程中非常重要。
WXSS
1、尺寸單位
WXSS支持的單位有px、rem和rpx,其中rem和rpx可以針對屏幕容器進行適配,px則為固定尺寸。
其中1rpx=0.5px,在WXSS和WXML中定義的rpx單位最終會轉(zhuǎn)換為在手機端可以識別的rem單位。
建議:開發(fā)微信小程序時設(shè)計師可以用%20iPhone6%20作為視覺稿的標(biāo)準(zhǔn)。
所以工程師拿到750的設(shè)計稿,在PS中量取的容器大小,可以直接定義為rpx,不需要進行2倍尺寸的換算。
.view{
font-size:26rpx;
width:400rpx;
height:400rpx;
}
備注:rpx的單位不光在樣式中會自適應(yīng),寫在WXML的style里也會根據(jù)屏幕自適應(yīng)。
2、樣式引入
看到很多文章說小程序不支持樣式的@import,其實是不能import%20css文件而已。而官方公布的第一個正式開發(fā)者工具就已經(jīng)支持了。
import%20"../../wxss/common.wxss";
3、內(nèi)聯(lián)樣式
框架組件上支持使用%20style、class%20屬性來控制組件的樣式。
style:style%20接收動態(tài)的樣式,在運行時會進行解析,請盡量避免將靜態(tài)的樣式寫進%20style%20中,以免影響渲染速度。
class:靜態(tài)的樣式統(tǒng)一寫到%20class%20中。用于指定樣式規(guī)則,其屬性值是樣式規(guī)則中類選擇器名(樣式類名)的集合,樣式類名不需要帶上.,樣式類名之間用空格分隔。
4、選擇器
小程序支持的選擇器在官方公布的文檔中包括.class、#id、%20element、element,element、::after(注意是雙冒號)、::before這6種選擇器。
經(jīng)過測試,小程序?qū)τ?first-child、:last-child、.class-a%20.class-b{},甚至更多層級的嵌套都是支持的。
不過官方并不推薦級聯(lián)的這種寫法,因為考慮到后面切Native的擴展可能,會沒辦法支持級聯(lián)選擇。
所以保險起見,不建議.class-a%20.class-b{}這種級聯(lián)的寫法,以免后期工具過濾導(dǎo)致頁面錯亂。
| 選擇器 | 樣例 | 樣例描述 |
|---|---|---|
| .class | .intro | 選擇所有擁有%20class="intro"%20的組件 |
| #id | #firstname | 選擇擁有%20id="firstname"%20的組件 |
| element | view | 選擇所有%20view%20組件 |
| element,%20element | view,%20checkbox | 選擇所有文檔的%20view%20組件和所有的%20checkbox%20組件 |
| ::after | view::after | 在%20view%20組件后邊插入內(nèi)容 |
| ::before | view::before | 在%20view%20組件前邊插入內(nèi)容 |
組件我們簡單通過一個表格來對比下HTML5和小程序的組件標(biāo)簽的區(qū)別;
下面一一來分析下:
1、view
div和view都是盒模型,默認display:block。
盒模型在布局過程中,一般推薦display:flex的寫法,配合justify-content:center;align-items:center;的定義實現(xiàn)盒模型在橫向和縱向的居中。
2、text
除了text文本節(jié)點以外的其他節(jié)點都無法長按選中。。
3、 icon
icon可以直接用微信組件默認的圖標(biāo),默認是iconfont格式的,從WeUI那邊沿襲過來的一種做法。
自定義的icon推薦svg sprite格式或者iconfont。
目前來看,市面上還沒有很好的自動合并單個svg為svg sprite的工具,需要手動拼圖。
其實我自己還是推薦使用iconfont格式的,因為alibaba~~~ 戳我
4、input
input 的類型,有效值:text, number, idcard, digit 。
小程序把checkbox和radio都單獨做成了組件,默認的input只支持輸入文本。
上傳文件在小程序里需要調(diào)用chooseImage事件完成;
小程序CSS里的 :focus 不生效,需要修改placehoder的樣式,通過placeholder-class=”class”來定義。
.login .input-group input::-webkit-input-placeholder {
color: #c0c0c0;
}
.login .input-group input:focus::-webkit-input-placeholder {
color: transparent;
}
或者
5、picker
picker默認支持普通、日期和時間三種選擇器。
picker通過bindchange事件來調(diào)取range中自定義的數(shù)據(jù),并展示到頁面中,調(diào)用的是系統(tǒng)原生的select。
這里小程序廢棄了select組件,考慮到的是這個組件的交互不適合移動場景,最終用picker代替了。
6、 navigator
navigator支持相對路徑和絕對路徑的跳轉(zhuǎn),默認是打開新頁面,當(dāng)前頁面打開需要加redirect;
navigator僅支持5級頁面的跳轉(zhuǎn);
navigator不可跳轉(zhuǎn)到小程序外的鏈接地址;
7、image
小程序的image與HTML5的img最大的區(qū)別在于:小程序的image是按照background-image來實現(xiàn)的。
默認image的高寬是320*240。必須通過樣式定義去覆蓋這個默認高寬,auto在這里不生效。(開發(fā)者說這樣設(shè)置的原因是:如果設(shè)置 auto ,頁面布局會因為圖片加載的過程有一個閃的現(xiàn)象(例如高度從 0 到 height ),所以要求一定要設(shè)置一個寬度和高度。)
最新的api支持獲取圖片的高寬。不過這里返回的高寬是px單位,不支持屏幕自適應(yīng);
圖片包括三種縮放模式scaleToFill、aspectFit、aspectFill和9種裁剪模式,三種縮放模式的實現(xiàn)原理對應(yīng)如下:
scaleToFill{
background-size:100% 100%;//不保持縱橫比縮放圖片,使圖片的寬高完全拉伸至填滿 image 元素
}
aspectFit{
background-size:contain;//保持縱橫比縮放圖片,使圖片的長邊能完全顯示出來。也就是說,可以完整地將圖片顯示出來。
}
aspectFill{
background-size:cover;//保持縱橫比縮放圖片,只保證圖片的短邊能完全顯示出來。也就是說,圖片通常只在水平或垂直方向是完整的,另一個方向?qū)l(fā)生截取。
}
8、button
額外補充下button的實現(xiàn)方式,button的邊框是用::after方式實現(xiàn)的,用戶如果在button上定義邊框會出現(xiàn)兩條線,需用::after的方式去覆蓋默認值。
button::after {
content:" ";
width:200%;
height:200%;
border:1px solid rgba(0, 0, 0, 0.2);
}
小程序不支持button:active這種樣式的寫法,button的點擊態(tài)通過.button-hover{}的樣式覆蓋,也可修改hover-class為自定義的樣式名。
9、css3動畫

OM小程序?qū)崙?zhàn)
上圖為OM小程序的開發(fā)界面。下面我們從布局、智能裁圖和loading動畫幾個方面簡單說下OM小程序具體的UI開發(fā)經(jīng)驗。
1、flex布局
以上圖om的文章列表為例,文章的形態(tài)包括純文字的和圖文混合的。圖文混合的文字不管是1行還是2行都需要相對于圖片縱向居中。用flex的布局,就可以實現(xiàn)這3種狀態(tài)不修改CSS文件,只按需隱藏DOM結(jié)構(gòu)就搞定。
.media {
display: flex;
justify-content:center;//設(shè)置或檢索彈性盒子元素在主軸(橫軸)方向上的對齊方式。
align-items:center;//定義flex子項在flex容器的當(dāng)前行的側(cè)軸(縱軸)方向上的對齊方式。
}
.media .content {
flex: 1;
}
在做傳統(tǒng)H5的時候,為了兼容各種低端設(shè)備的機型,通常不太敢輕易嘗試flex,但在小程序里就可以大膽的使用了。
2、智能裁圖
正是由于小程序把圖片處理成背景圖片,OM的素材管理頁面圖片的實現(xiàn)方式在這里遇到了一個挑戰(zhàn)。
簡單列舉下om各種不同尺寸圖片在平臺上的展示方案。
1、高<50px:
2、50px<高<400px:
(1)寬<175px,原圖居中顯示;
(2)寬>175px,定寬等比顯示;
3、高>400px:
(1)寬<175px,原圖居中顯示、超出400px高度隱藏;
(2)寬>175px,定寬等比顯示、超出400px高度隱藏;
這種方案,用css和img實現(xiàn)起來,只需要設(shè)置外層盒子最大高寬,圖片自適應(yīng)縮放即可。



