微信小程序開發本地數據緩存教程
本地數據緩存是小程序存儲在當前設備上硬盤上的數據,本地數據緩存有非常多的用途,我們可以利用本地數據緩存來存儲用戶在小程序上產生的操作,在用戶關閉小程序重新打開時可以恢復之前的狀態。我們還可以利用本地緩存一些服務端非實時的數據提高小程序獲取數據的速度,在特定的場景下可以提高頁面的渲染速度,減少用戶的等待時間。
小程序提供了讀寫本地數據緩存的接口,通過wx.getStorage/wx.getStorageSync讀取本地緩存,通過wx.setStorage/wx.setStorageSync寫數據到緩存,其中Sync后綴的接口表示是同步接口,執行完畢之后會立馬返回,示例代碼和參數說明如下所示。
讀取本地緩存
wx.getStorage({
key: \'key1\',
success: function(res) {
// 異步接口在success回調才能拿到返回值
var value1 = res.data
},
fail: function() {
console.log(\'讀取key1發生錯誤\')
}
})
try{
// 同步接口立即返回值
var value2 = wx.getStorageSync(\'key2\')
}
catch (e) {
console.log(\'讀取key2發生錯誤\')
}

寫本地緩存
// 異步接口在success/fail回調才知道寫入成功與否
wx.setStorage({
key:key,
data:value1
success: function() {
console.log(\'寫入value1成功\')
},
fail: function() {
console.log(\'寫入value1發生錯誤\')
}
})
try{
// 同步接口立即寫入
wx.setStorageSync(\'key\', \'value2\')
console.log(\'寫入value2成功\')
}catch (e) {
console.log(\'寫入value2發生錯誤\')
}

緩存隔離與限制
小程序宿主環境會管理不同小程序的數據緩存,不同小程序的本地緩存空間是分開的,每個小程序的緩存空間上限為10MB,如果當前緩存已經達到10MB,再通過wx.setStorage寫入緩存會觸發fail回調。
小程序的本地緩存不僅僅通過小程序這個維度來隔離空間,考慮到同一個設備可以登錄不同微信用戶,宿主環境還對不同用戶的緩存進行了隔離,避免用戶間的數據隱私泄露。
由于本地緩存是存放在當前設備,用戶換設備之后無法從另一個設備讀取到當前設備數據,因此用戶的關鍵信息不建議只存在本地緩存,應該把數據放到服務器端進行持久化存儲。
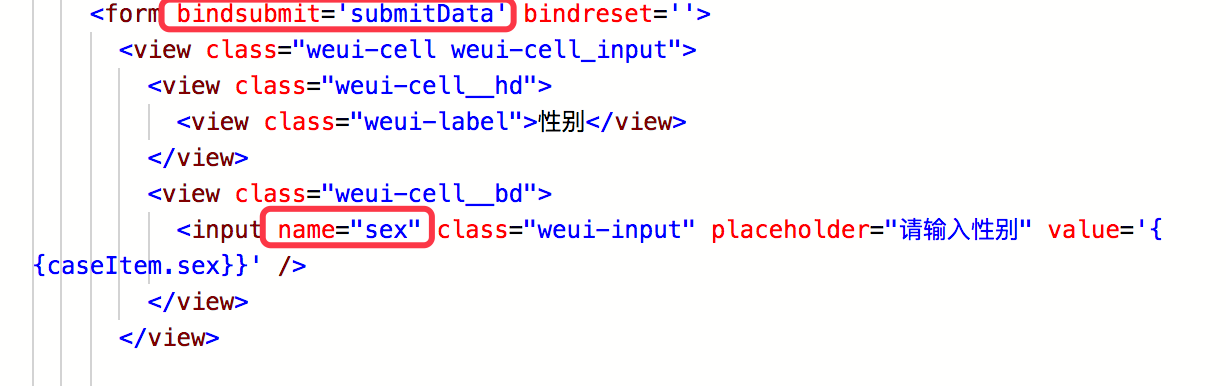
前端頁面處理

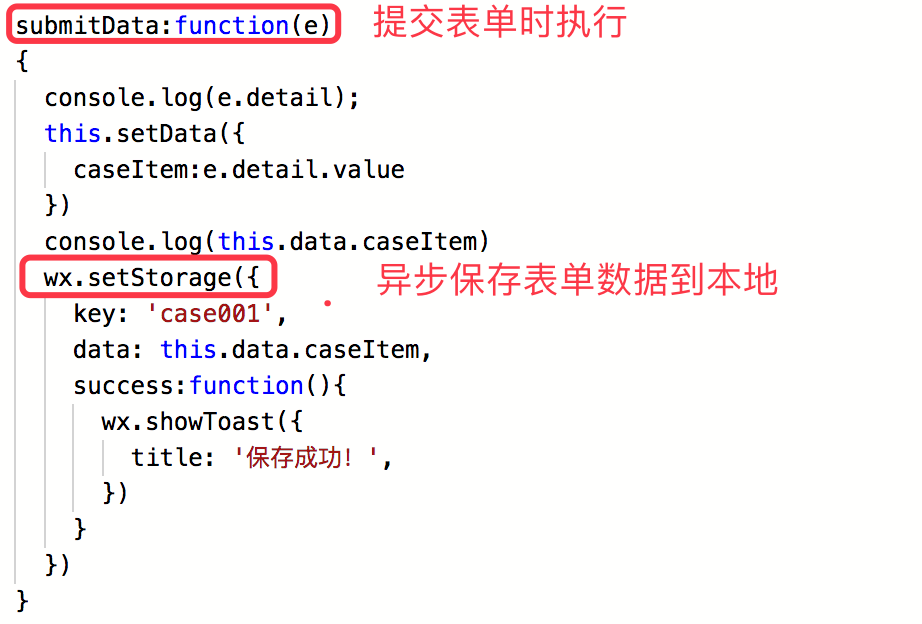
提交時保存數據

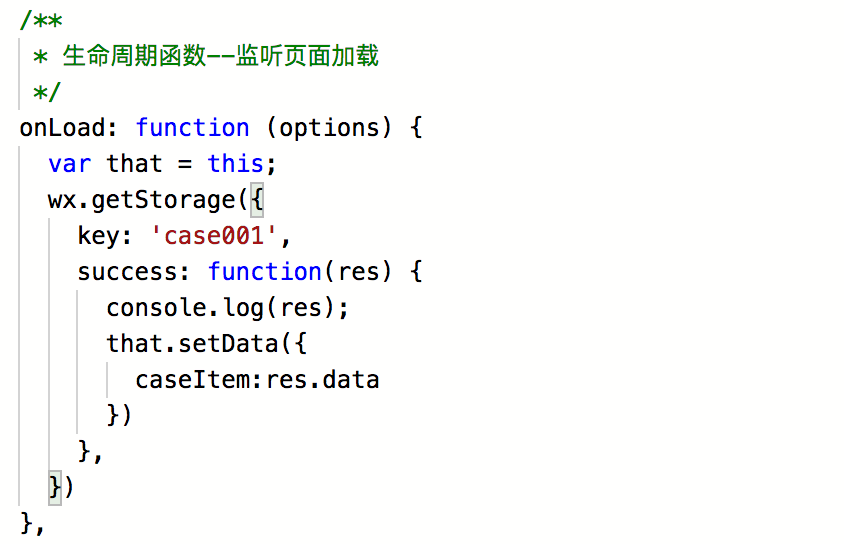
頁面初始化時執行渲染