我是怎么在 3 天內開發 AI 微信小程序的
基于對 AI 的愛好與興趣,我走上了獨自鉆研機器學習的道路。和所有熱愛 AI 的人們一樣,在一段孤獨的摸索旅程中,我勉強完成了幾次深度學習模型的訓練。
其中令我印象較深的成果就是情感分類模型。他能夠根據你的文字生成其背后作者的喜怒哀樂。
深度學習模型展示出來的 "人性化"讓我感到驚喜,于是我開始思考怎么將它的“人性化”轉化為幫助人們的工具。
在情感模型的基礎上建立一個上層應用,讓它為人類社會中增添不一樣的煙火。
基于多方面的考量,我最終選擇開發一款 微信 "情感" 小程序。
故事拉開序幕
在進行小程序開發之前,我們非常有必要先對小程序做一個充分的了解。
什么是小程序
簡單來說,比起傳統的 App,微信小程序是一種全新的連接用戶與服務的方式,它具有非常出色的使用體驗,并且它可以在微信內被便捷地獲取與傳播。
小程序發展史
實際上,小程序并非憑空而來的。當微信逐漸流行、變成幾乎人人都離不開的社交工具時,承載微信的 WebView 也逐漸成為了量級最大的移動 Web 入口。每天訪問 WebView 的數量甚至超過了訪問所有瀏覽器的總和。雖然無法通過第三方獲取到微信 WebView 的日活數據,但這個客觀事實間接促進了小程序的誕生。
其實在小程序正式步入人們視線之前,微信早已有了類似的 js 調用接口,這里給大家展示一個調用了微信 js-bridge 原生組件去瀏覽圖片的例子:
WeixinJSBridge.invoke('imagePreview', {
current: 'http://inews.com',
urls: [ // 所有圖片的URL列表,數組格式
'https://img/1.jpg',
'https://img/2.jpg',
'https://img/3.jpg'
]
}, function(res) {
console.log(res.err_msg)
})
復制代碼
此類 js 接口其實最開始是專門給騰訊內部人員去進行調用的,但卻意外被許多個人開發者發現很多并進行了使用,這也慢慢成為了微信中網頁的標準。
在 15 年開始的時候,微信官方發布了一套專門用于進行網頁開發的工具包,名為 js-sdk ,在這個工具包內開放了如微信支付、錄音、語音識別、等數十個接口。這給所有的 Web 開發者都打開了一扇從未開啟過的全新的大門,讓所有的開發者都可以自由地使用微信開發的原生能力,這使得他們可以去完成一些之前無法完成或是難以做到的事情。
js-sdk 完美繼承了 WeixinJSBridge 的特性,并且由只對內部開放轉為了對外部開放。并且它通過其暴露的微信調用接口使得所有 Web 開發者有了更多操作微信功能的能力。但是,這個模式并沒有很好地解決移動網頁的體驗問題:
- 用戶訪問頁面時,在頁面顯示前會有一段比較明顯能夠被感知的白屏過程。受限于網速與不同終端的性能,這個問題會越來越明顯。
于是乎,js-sdk 的增強版本就誕生了,其中有一個非常重要的新特性,被稱之為: 微信 Web 資源離線存儲 。
?以下文字引用自內部的文檔(沒有最終對外開放):
微信 Web 資源離線存儲是面向 Web 開發者提供的基于微信內的 Web 加速方案。
通過使用微信離線存儲,Web 開發者可借助微信提供的資源存儲能力,直接從微信本地加載 Web 資源而不需要再從服務端拉取,從而減少網頁加載時間,為微信用戶提供更優質的網頁瀏覽體驗。每個公眾號下所有 Web App 累計最多可緩存 5M 的資源。
相信大家都已經看明白了,這其實就是 HTML5 中 Application Cache 的加強版。
然而,在經過了多次測試后發現,還有問題沒有被完全的解決:
- 頁面切換較為生硬;
- 點擊有明顯延滯的感覺。
最終微信意識到 js-sdk 無法處理這些問題,這需要一個全新的系統去完成,而這個系統必須具備以下幾個能力:
-
加載速度快
-
原生的體驗
-
易用且安全的微信數據開放
-
兼顧開發效率與開發難度
而這就是小程序的由來。
故事開始了
前言
首先請大家見諒,這一篇文章并不會教你如何零基礎開發小程序。如果你是一個軟件開發新手。那么我建議你先了解一些基礎的 js 語法 以及相應的 前端知識 。
掌握前端基礎后,相信在 小程序前端組件官方文檔 的幫助下,任何人都可以快速上手開發小程序。
下面我主要跟大家分享兩個最核心、 最省錢 的兩個小程序開發技巧:
- 搭建小程序云開發環境;
- 如何使用云開發調用 AI 模型接口。
小程序云開發
在剛開始考慮開發小程序時,和你們一樣,我有著許多的顧慮:
-
需要購買域名、服務器嗎?
-
維護成本大嗎?
帶著這些顧慮,我小心翼翼地翻開了 微信官方文檔 。在大腦經過分布式閱讀過后,我發現了 云開發 這個關鍵詞。
什么是云開發?
微信官方文檔中是這么解釋的:
開發者可以使用云開發開發微信小程序、小游戲,無需搭建服務器,即可使用云端能力。
云開發為開發者提供完整的原生云端支持和微信服務支持,弱化后端和運維概念,無需搭建服務器,使用平臺提供的 API 進行核心業務開發,即可實現快速上線和迭代,同時這一能力,同開發者已經使用的云服務相互兼容,并不互斥。
云開發提供了幾大基礎能力支持:
簡單來說,有了云開發, 我不需要購買服務器就可以開發一款全棧小程序。
嘿嘿,沒錯,這就是我想要的。
如何搭建小程序云開發環境
那么如何搭建云開發環境呢,綜合官方文檔,我總結了一套極簡搭建教程,大家可以作為參考。
云開發環境極簡搭建四部曲:
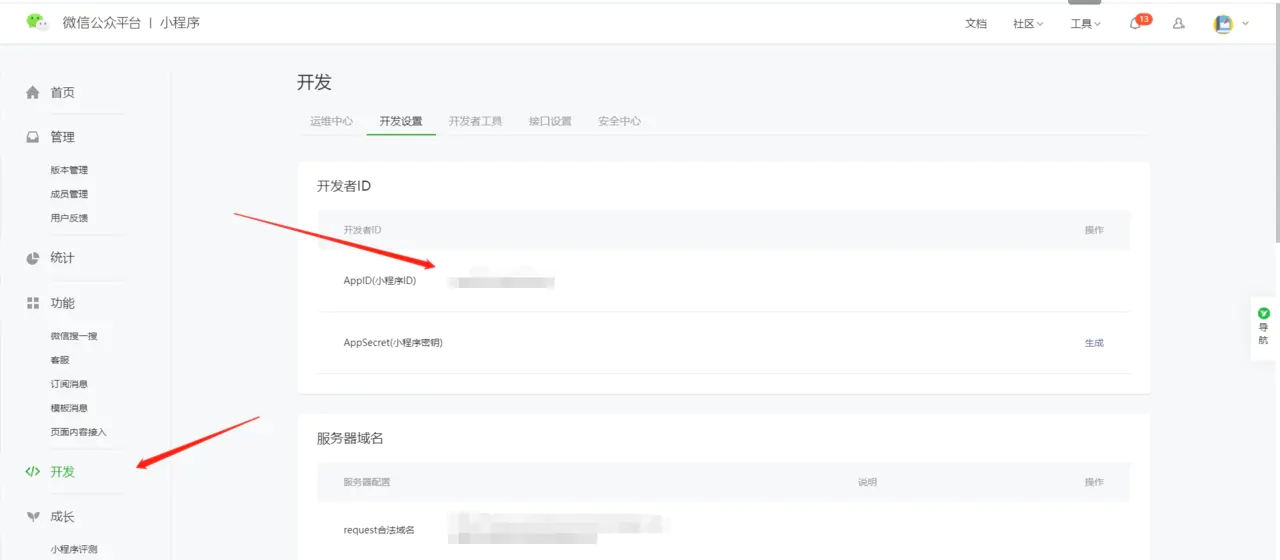
- 首先,需要 注冊一個小程序賬號 ,添加管理員 / 開發者微信賬號并記錄下 APPID;
-
接著需要下載 小程序開發工具 ;
-
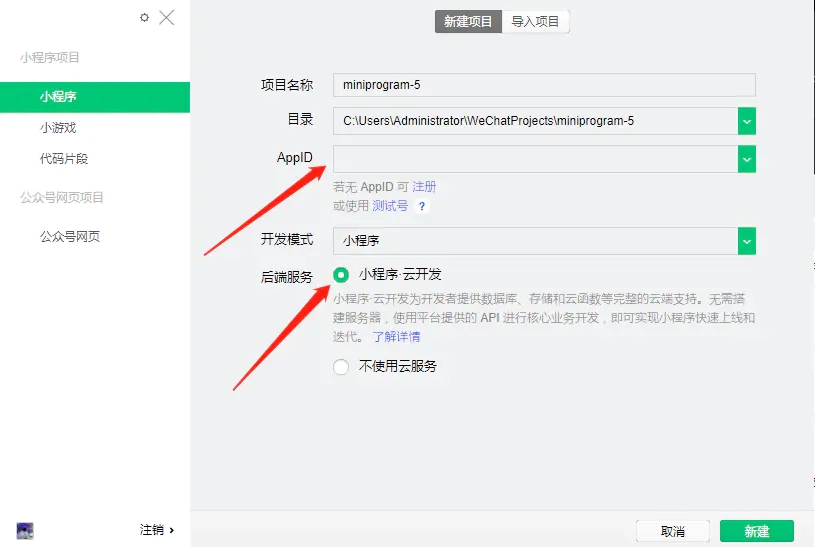
然后使用管理員 / 開發者賬號登錄開發工具并填入小程序的 APPID 以及勾選 云開發 選項后點擊新建;
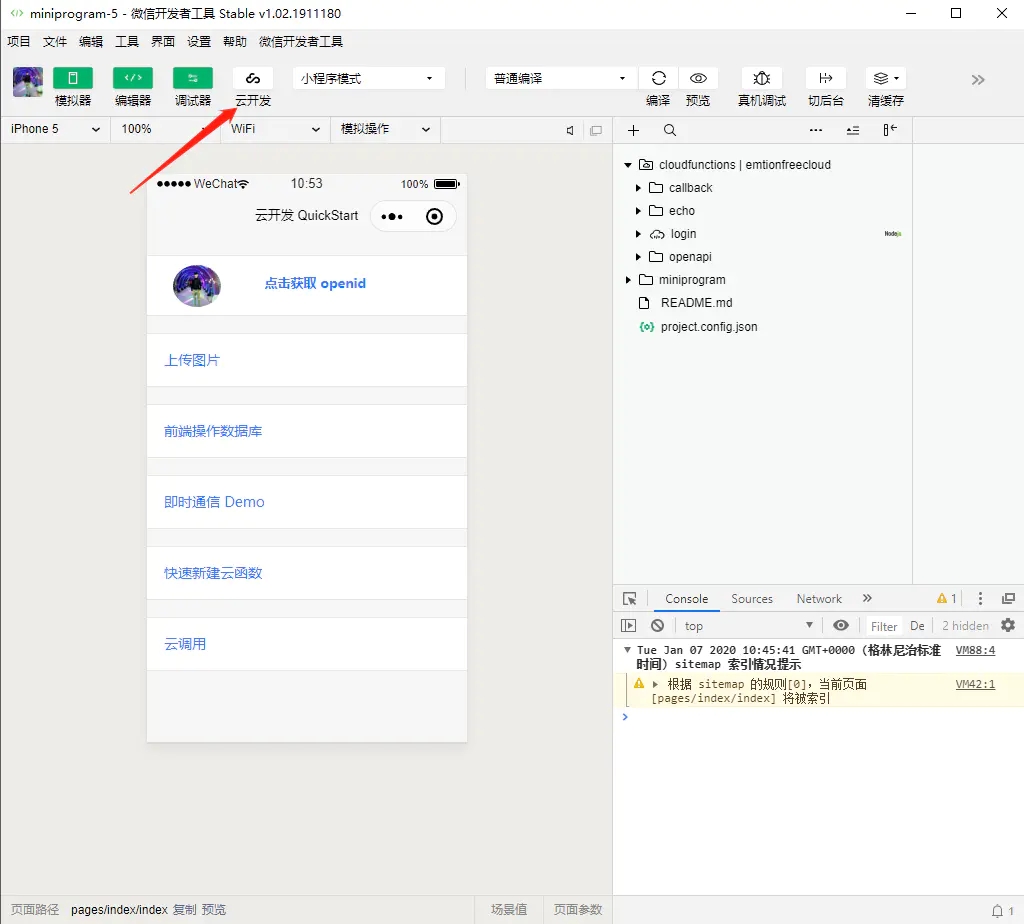
- 點擊頁面中的云開發,跟著提示選擇 免費版云開發配額 。
至此一個云環境就算是搭建完畢了。
什么是云函數?
云開發環境搭建完畢后,是時候看看什么是 云函數 了。
官方的定義如下:
云函數是一段運行在云端的代碼,無需管理服務器,在開發工具內編寫、一鍵上傳部署即可運行后端代碼。
簡單來說,云函數就是運行在云端的函數。
云函數有什么用?
云函數大有用處。
有了它,就相當于是有了一個 "大后端",所有業務邏輯以及對數據庫的操作我們都可以封裝在云函數中調用,十分方便。
第一個云函數
說了這么多大道理,是時候來實戰一下了。
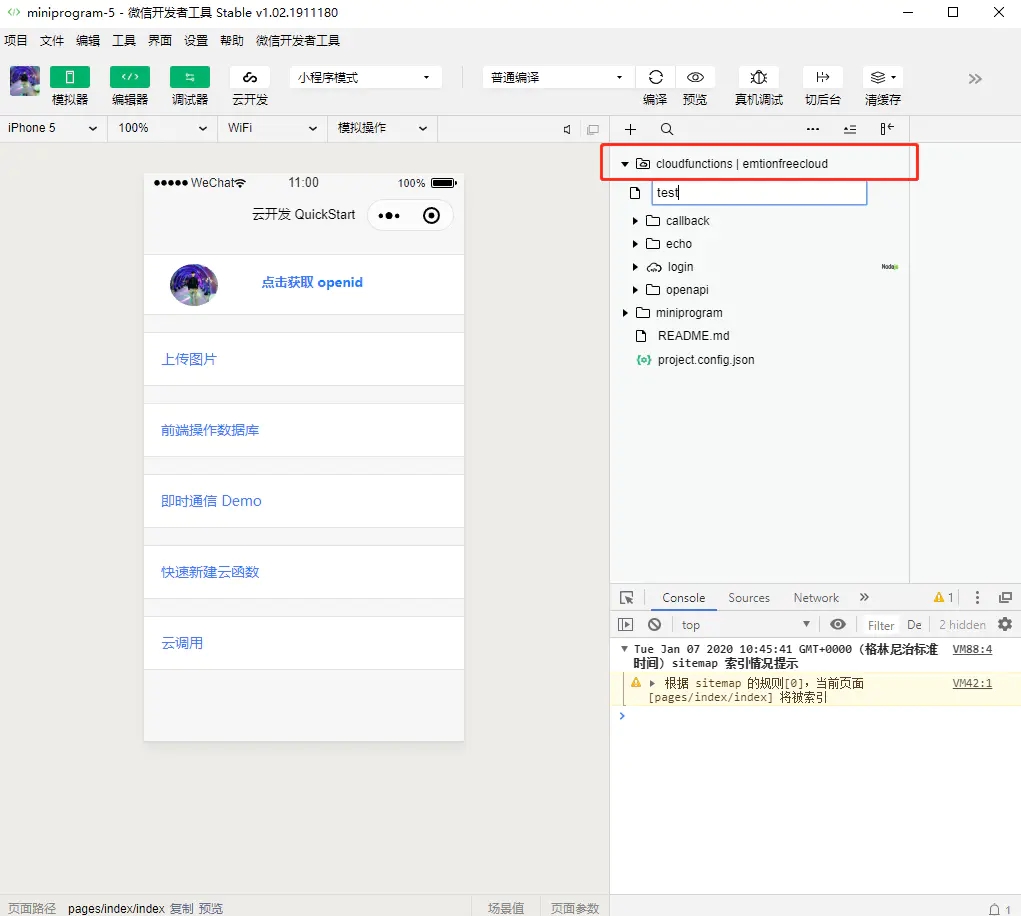
右鍵點擊云函數環境 (cloudfunctions | xxxxxxx)后新建一個名為 test 的云函數:
可以看到默認的文件(index.js)中已經有了云函數代碼(獲取當前微信用戶上下文,并返回用戶信息):
// 云函數入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函數入口函數
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return {
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}
復制代碼
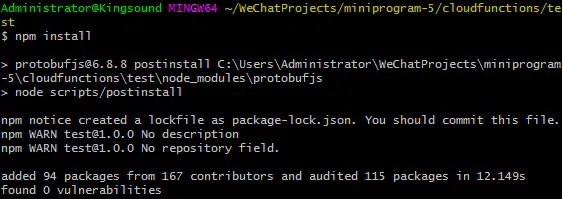
這時候需要開啟命令行并進入到該目錄下運行 npm install 安裝 wx-server-sdk ( 若目錄下沒有 node_modules 則需要先運行 npm init ):
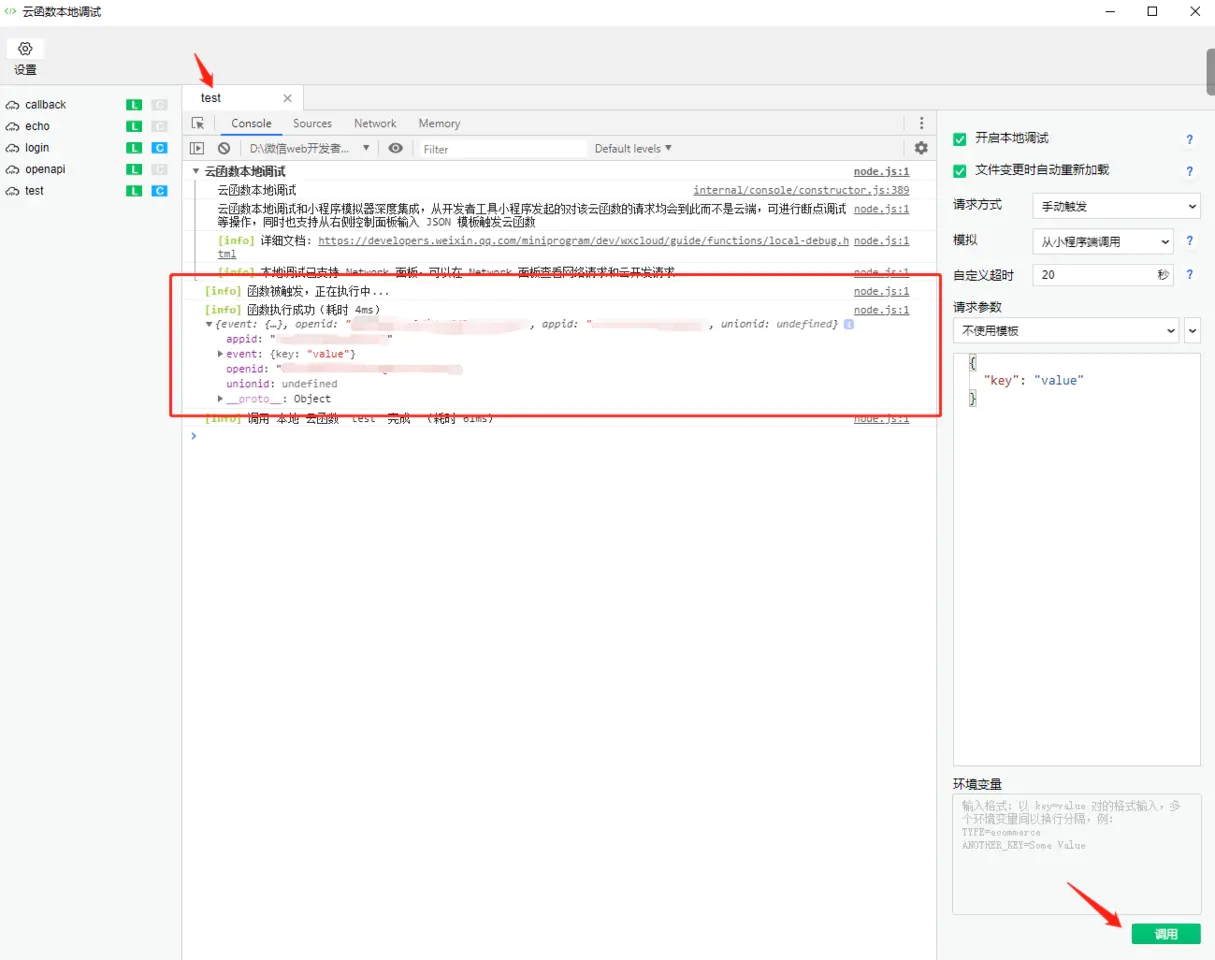
最后右鍵點擊該云函數并選擇 開啟云函數本地調試 后點擊右下角調用:
可以看到函數執行成功并拿到了返回值(openid 等信息......)
至此,恭喜我們快速完成了第一個云函數。
如何在小程序中快速調用 AI 模型
來自清晨的靈光一閃
相信大家都非常好奇,我是怎么做到在云函數中 "零成本" 調用 AI 能力的。
其實我開始也非常苦惱這個問題,即使小程序有云函數的功能,但也沒辦法輕易 "零成本" 調用 AI 模型,原因如下:
- 小程序云函數目前僅支持 node.js,而我的模型調用接口代碼為 python;
- 不管再怎么 "云",想要運行自己的 AI 模型必須得有一臺 16G 內存以上的機器(成本巨大);
- 即使有了自己的服務器也需要域名備案,實在是太麻煩了;
但就在一個明媚的清晨,我翻身起床后突然靈光一閃:
- 可不可以調用騰訊自己的 AI 開放接口間接達到這個目的呢?
想法再多不如動手行動,于是我訪問了 騰訊云控制臺的自然語言處理模塊 。
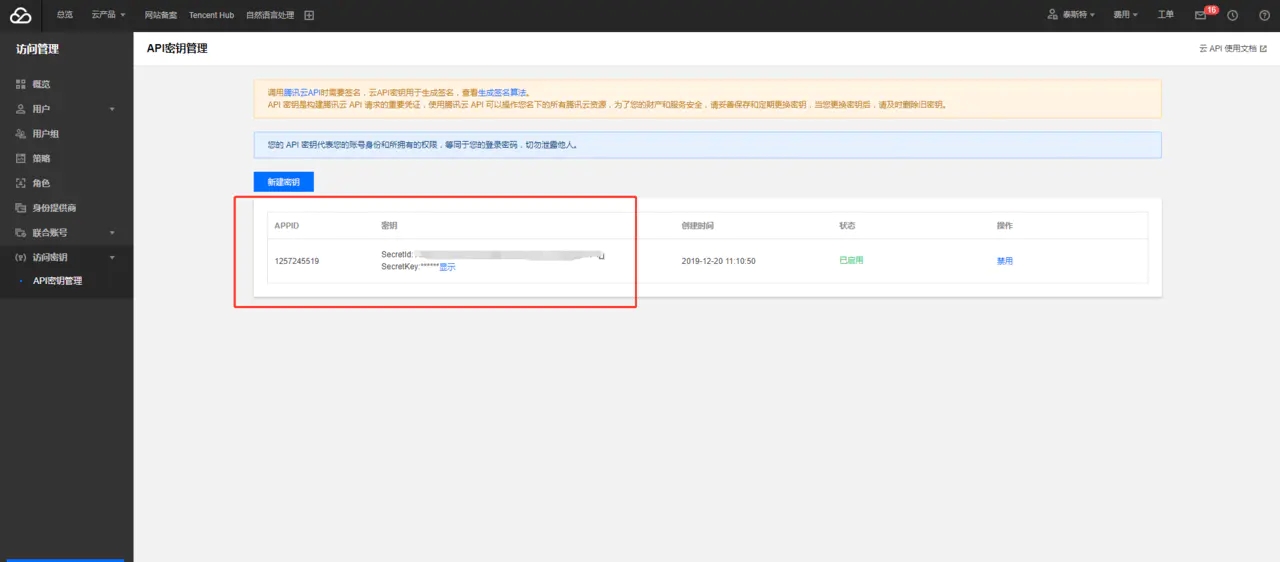
根據指引進行服務開通后,我進入到 API 密鑰管理 并記錄下了 API 密鑰:
那么如何在小程序中調用它呢?我再一次陷入了深深的沉思......
云函數調用 AI 模型
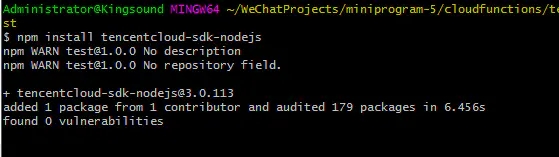
在經過漫長的探索后我回到了 test 云函數目錄下的命令行,安裝了騰訊云服務調用包:
npm install tencentcloud-sdk-nodejs
復制代碼
然后修改 test 云函數 (index.js):
// 云函數入口文件
const cloud = require('wx-server-sdk')
const tencentcloud = require("tencentcloud-sdk-nodejs");
cloud.init()
// 云函數入口函數
exports.main = async (event, context) => {
const NlpClient = tencentcloud.nlp.v20190408.Client;
const models = tencentcloud.nlp.v20190408.Models;
const Credential = tencentcloud.common.Credential;
const ClientProfile = tencentcloud.common.ClientProfile;
const HttpProfile = tencentcloud.common.HttpProfile;
let cred = new Credential(event.secretId, event.secretKey);
let httpProfile = new HttpProfile();
httpProfile.endpoint = "nlp.tencentcloudapi.com";
let clientProfile = new ClientProfile();
clientProfile.httpProfile = httpProfile;
let client = new NlpClient(cred, "ap-guangzhou", clientProfile);
let req = new models.SentimentAnalysisRequest();
let text = event.text
let params = '{"Text":\"' + text + '\"}'
console.log('待預測字符串: ' + text)
req.from_json_string(params);
client.SentimentAnalysis(req, function (errMsg, response) {
if (errMsg) {
console.log(errMsg)
}
console.log('AI 預測情緒正值: ' + response.Positive)
console.log('AI 預測情緒負值: ' + response.Negative)
})
}
復制代碼
在這段代碼中,我通過騰訊云賬號中的密鑰連通了 AI 情感預測接口,最后將情感預測的結果打印了出來。
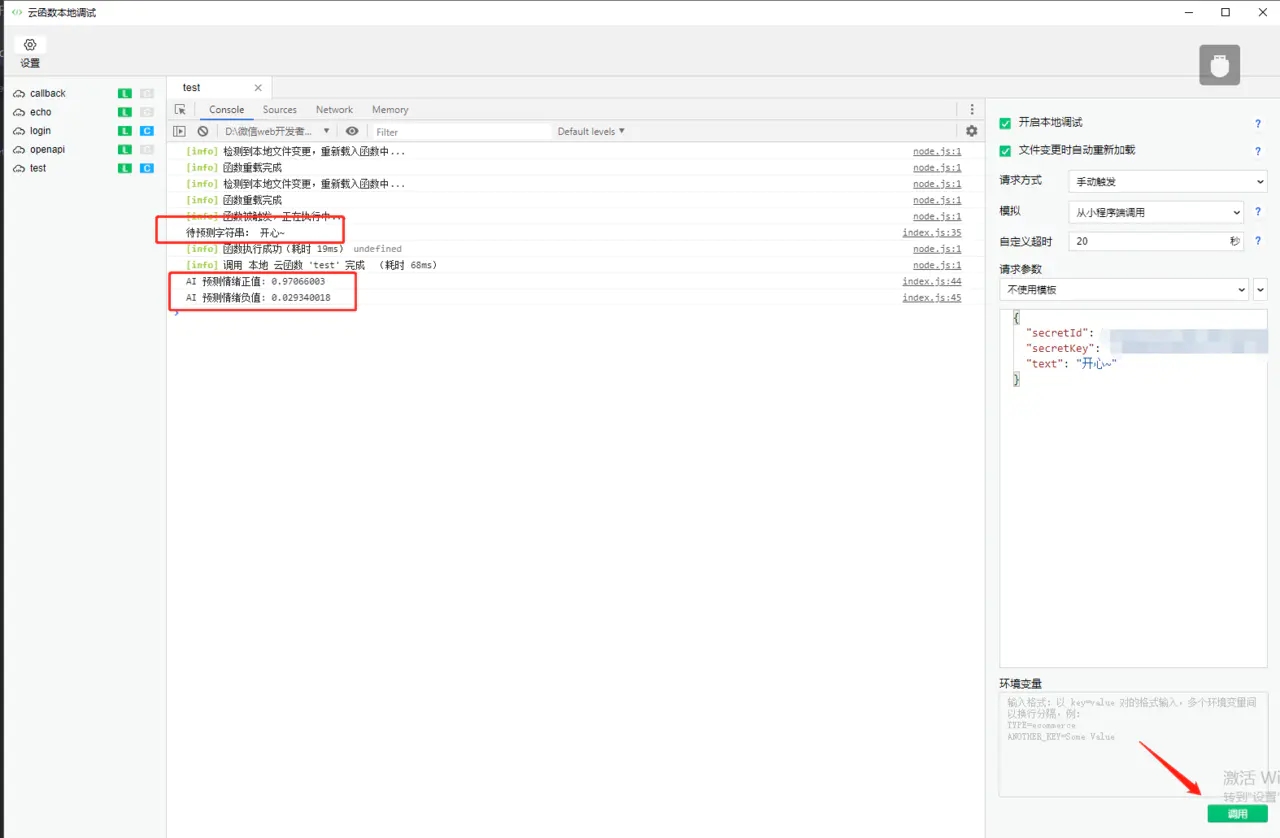
接下來我開啟了本地云函數調用窗口并傳入相應參數:
-
secretId (騰訊云 API 服務密鑰 Id )
-
secretKey (騰訊云 API 服務密鑰 Key)
-
text (待預測的字符串)
然后點擊調用后終于看到了 AI 模型的預測結果:
。
這時我已經熱淚盈眶,除了感動還有一絲小滿意,原來云開發還能這么玩。
故事的結尾
文章到這里,相信最重要的兩個部分大家已經了解并掌握了:
- 搭建云開發環境
- 快速調用 AI 模型
回頭望去,整個小程序開發過程大概歷經三天兩夜,整段經歷大概與 "編程馬拉松" 類似。
編程馬拉松,又稱黑客日、黑客節或編程節,是一個流傳于黑客當中的新詞匯。編程馬拉松是一種活動。
在該活動當中,計算機程序員以及其他與軟件發展相關的人員,如圖形設計師、界面設計師與項目經理,相聚在一起,以緊密合作的形式去進行某項軟件項目。
編程馬拉松的靈魂是合作地編寫程序和應用。編程馬拉松的時長一般在幾天到一周不等 。
--維基百科
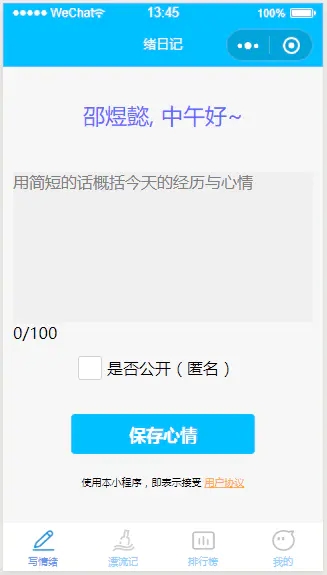
于是乎,在經過 "瘋狂" 開發后,一個日記小程序的雛形就誕生了。
雖然說前端頁面并沒有多復雜,但是確實傾注了許多開發心血。
開發完成的那一刻我已經不在乎是否有人真正去使用他。因為我已經從他身上收獲到了全身心投入開發的快樂。