微信小程序初始化項(xiàng)目架構(gòu)
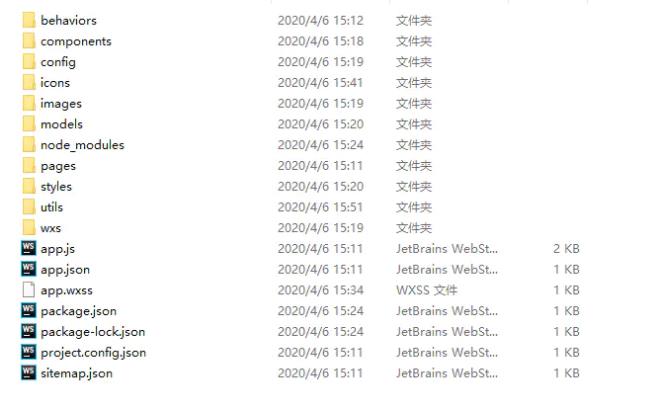
好維護(hù)的項(xiàng)目需要一個(gè)好的架構(gòu)開始,下面的架構(gòu)是我根據(jù)七個(gè)微信小程序項(xiàng)目總結(jié)
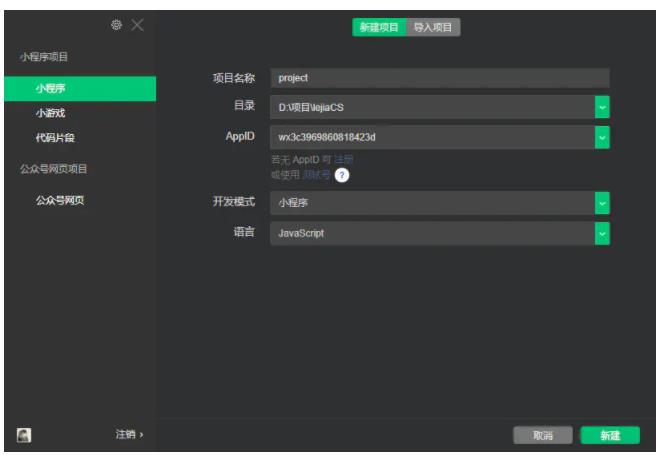
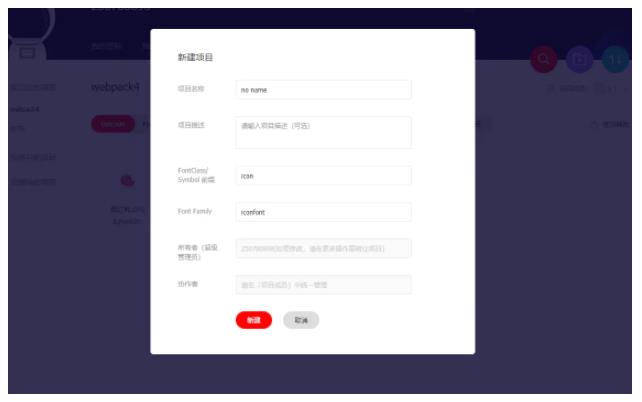
開發(fā)者新建項(xiàng)目
該架構(gòu)未使用 云開發(fā) ,需要 云開發(fā) 額外勾選
使用npm
從小程序基礎(chǔ)庫版本 2.2.1 或以上、及開發(fā)者工具 1.02.1808300 或以上開始,小程序支持使用 npm 安裝第三方包。 首先我們需要初始化項(xiàng)目包,可以看到項(xiàng)目根目錄生成了包配置文件 package.json
npm init -y 復(fù)制代碼
使用vant-ui
使用ui框架可以幫助我們提高開發(fā)效率,重復(fù)造輪子。 Vant-Weapp 框架就是一個(gè)不錯(cuò)的選擇。
- 步驟一 通過 npm 安裝
# 通過 npm 安裝 npm i @vant/weapp -S --production 復(fù)制代碼
- 步驟二 構(gòu)建 npm 包 打開微信開發(fā)者工具,點(diǎn)擊 工具 -> 構(gòu)建 npm,并勾選 使用 npm 模塊 選項(xiàng),構(gòu)建完成后,即可引入組件
behaviors公用行為
behaviors 是用于組件間代碼共享的特性,類似于 vue 中的“mixins”。每個(gè) behavior 可以包含一組屬性、數(shù)據(jù)、生命周期函數(shù)和方法。組件引用它時(shí),它的屬性、數(shù)據(jù)和方法會(huì)被合并到組件中,生命周期函數(shù)也會(huì)在對(duì)應(yīng)時(shí)機(jī)被調(diào)用。 每個(gè)組件可以引用多個(gè) behavior , behavior 也可以引用其他 behavior 。
詳細(xì)的參數(shù)含義和使用請(qǐng)參考 Behavior 參考文檔。 在behaviors目錄下新建testBehavior.js,一般我會(huì)根據(jù)模塊創(chuàng)建 behavior ,像用戶模塊會(huì)新建userBehavior.js
<!--behaviors/testBehavior.js-->
export default Behavior({
properties: {
},
data: {
testData: {}
},
methods: {
/**
* @description 測(cè)試方法
*/
testMethods () {
}
}
})
復(fù)制代碼
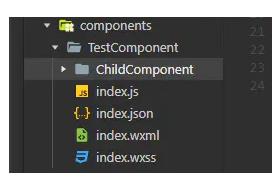
components公用組件
全局公用組件components
該目錄存放著項(xiàng)目中公共的組件,包括一些彈出層,加載組件等。組件以大駝峰命令,組件中可以再抽離各個(gè)小組件形成。
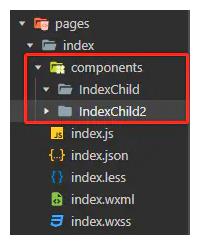
頁面的業(yè)務(wù)組件components
每個(gè)頁面組件應(yīng)該由不同的小組件組件,這樣拆成各個(gè)小組件開發(fā),有助于我們維護(hù)開發(fā)。
頁面引入組件
{
"usingComponents": {
"index-child": "./components/IndexChild/index",
"index-child2": "./components/IndexChild2/index"
}
}
復(fù)制代碼
頁面由各個(gè)組件組件,分別處理組件的業(yè)務(wù)邏輯
<!--index.wxml--> <view class="container"> <index-child /> <index-child2 /> </view> 復(fù)制代碼
config配置
在config目錄新建index.js配置項(xiàng)目所需的要配置
const BASE_URL = 'https://shop.freshlejia.com/apiStore/' //接口請(qǐng)求的基本路徑
export default {
BASE_URL,
UPLOAD_URL: `${BASE_URL}api/common/upload` //上傳服務(wù)器的路徑
}
復(fù)制代碼
icons目錄配置iconfont字體
-
步驟一:在iconfont.cn新建項(xiàng)目組
-
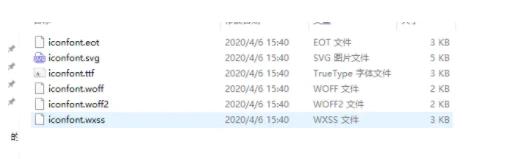
步驟二:添加項(xiàng)目所需的icon,下載相對(duì)對(duì)應(yīng)的文件
-
步驟三: 項(xiàng)目引入相關(guān)文件 在根目錄新建icons,存放剛才下載的文件嗎,修改 iconfont.css文件成 iconfont.wxss
全局項(xiàng)目文件中引入
/**app.wxss**/ @import './icons/iconfont'; 復(fù)制代碼
images圖片資源
存放圖片資源,也可按模塊新建子目錄存放。小圖標(biāo)可以轉(zhuǎn)base64,具體項(xiàng)目根據(jù)自己需求來。
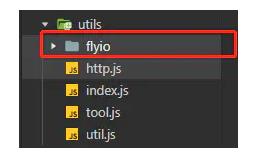
utils工具包
utils目錄存放和項(xiàng)目有關(guān)的工具包文件
使用http請(qǐng)求庫flyio
小程序提供的官方提供了request請(qǐng)求,但是我們需要封裝成我們項(xiàng)目使用的請(qǐng)求才行,因?yàn)槲覀兛倳?huì)需要全局請(qǐng)求攔截處理,全局請(qǐng)求響應(yīng)處理等,我們能不能在小程序中像 vue 項(xiàng)目中使用 axios 一樣, fiyio 工具包就可以幫助我們使用這個(gè)問題。我們可以有以下兩種方式實(shí)現(xiàn)選擇(推薦后者面向?qū)ο螅?/p>
封裝請(qǐng)求包對(duì)象
<!--utils/http.js-->
import config from '../config/index'
const Fly = require('./flyio/index')
const fly = new Fly
//定義請(qǐng)求的基本路徑
fly.config.baseURL = config.BASE_URL
//請(qǐng)求攔截器
fly.interceptors.request.use(request => {
//攔截處理
request.headers = { //請(qǐng)求頭
"Content-Type": "application/x-www-form-urlencoded",
}
return request
})
//響應(yīng)攔截
fly.interceptors.response.use(response => {
//攔截處理操作
return response
})
export const api = {
//返回結(jié)果的狀態(tài)碼
CODE: {
SUCCESS: 200000, //調(diào)用成功
OPTIONS_ERROR: 5000100 //參數(shù)錯(cuò)誤
},
get: (params) => {
return fly.get(params.url, params.data)
},
post: (params) => {
return fly.post(params.url, params.data, params.options)
}
}
復(fù)制代碼
封裝請(qǐng)求基類(ES6的class方式實(shí)現(xiàn))
重寫封裝中(待定)...
項(xiàng)目工具tool處理函數(shù)文件
新建tool.js文件,編寫項(xiàng)目工具小函數(shù)
const formatNumber = n => {
n = n.toString()
return n[1] ? n : '0' + n
}
module.exports = {
formatNumber: formatNumber
}
復(fù)制代碼
項(xiàng)目業(yè)務(wù)相關(guān)工具函數(shù)文件
新建index.js文件,編寫業(yè)務(wù)相關(guān)函數(shù)
/**
* @description 檢查是否需要更新小程序
*/
export function checkUpdateApp() {
if (wx.canIUse('getUpdateManager')) {
const updateManager = wx.getUpdateManager()
updateManager.onCheckForUpdate(function (res) {
// 請(qǐng)求完新版本信息的回調(diào)
if (res.hasUpdate) {
console.log('res.hasUpdate====')
updateManager.onUpdateReady(function () {
wx.showModal({
title: '發(fā)現(xiàn)新版本',
content: '升級(jí)至新版本,享受最新最全的活動(dòng)內(nèi)容',
showCancel: false,
success: function (res) {
// res: {errMsg: "showModal: ok", cancel: false, confirm: true}
if (res.confirm) {
// 新的版本已經(jīng)下載好,調(diào)用 applyUpdate 應(yīng)用新版本并重啟
updateManager.applyUpdate()
}
}
})
})
updateManager.onUpdateFailed(function () {
// 新的版本下載失敗
wx.showModal({
title: '已經(jīng)有新版本了喲~',
content: '新版本已經(jīng)上線啦~,請(qǐng)您刪除當(dāng)前小程序,重新搜索打開喲~',
showCancel: false
})
})
}
})
}
}
復(fù)制代碼
models模塊封裝類
該模塊主要是采用 MVC 的M層,處理數(shù)據(jù)層面,主要包括相關(guān)的http請(qǐng)求等。
import { api } from '../utils/http'
class UserModel{
/**
* @description 獲取當(dāng)前登錄的用戶信息
*/
getUserInf (id) {
return api.post({
url: 'store/user/info',
data:{
id
}
})
}
}
export default UserModel
復(fù)制代碼
pages視圖層
該模塊主要是采用 MVC 的V層,建議按照模塊分目錄解構(gòu),比如用戶模塊的業(yè)務(wù)全部建議在user文件夾下。
wxs過濾器
項(xiàng)目中我們總會(huì)需要對(duì)數(shù)據(jù)進(jìn)行過濾修改,我們就需要在項(xiàng)目中使用wxs過濾器
<!--order.wxs-->
/**
* @description 將整數(shù)保留兩位小數(shù),若為整數(shù)或一位小數(shù)則補(bǔ)零
* @param x
*/
var keepTwoDecimals = function(x) {
var f = Math.round(x * 100) / 100;
var s = f.toString();
var rs = s.indexOf('.');
if (rs < 0) {
rs = s.length;
s += '.';
}
while (s.length <= rs + 2) {
s += '0';
}
return s;
}
module.exports = {
keepTwoDecimals:keepTwoDecimals
}
復(fù)制代碼
頁面組件中使用wxs
<!-- order.wxml -->
<wxs src="../../../../../filter/store.wxs" module="tools"></wxs>
<view class="statistics-content-total__count">
{{earnings.earningsAllCount ? tools.keepTwoDecimals(earnings.earningsAllCount) : 0.00}}
</view>
復(fù)制代碼
vscode插件預(yù)處理器轉(zhuǎn)wxss輔助開發(fā)
less
在開發(fā)微信小程序時(shí),寫css會(huì)比較麻煩,效率不高,最好的辦法就是使用less或者sass,可以使用gulp等配置編譯,但是使用此法又略顯麻煩,最好的辦法就是使用Vscode裝一個(gè)less轉(zhuǎn)wxss插件, Easy LESS
1.在Vscode中搜索easy less 插件并安裝; 2.在項(xiàng)目下建一個(gè).vscode文件夾,并在.vscode文件夾下建一個(gè)settings.json,settings.json 中配置內(nèi)容如下:
"less.compile": {
"outExt": ".wxss"
}
復(fù)制代碼
3.outExt 參數(shù)為導(dǎo)出文件名,默認(rèn)為.css,可以配置為.wxss,其他配置項(xiàng)可查看 文檔 也可以配置文件生成目錄:
"less.compile": {
"out": "${workspaceRoot}\\css\\css\\"
}
復(fù)制代碼
${workspaceRoot}代表當(dāng)前項(xiàng)目的根目錄,后面路徑自行配置。