uni-app轉(zhuǎn)字節(jié)跳動、百度小程序手摸手實戰(zhàn)
|
從最早發(fā)布的微信小程序,到后來的支付寶小程序、釘釘小程序,字節(jié)跳動小程序、百度小程序、QQ小程序等,面對這么多套的代碼,開發(fā)者去編寫多套原生代碼的成本顯然非常高,使用H5的話體驗又沒有原生好,這時候只需編寫一套代碼,就能夠適配多端的能力就顯得尤為需要。 下面進(jìn)入正題,給大家介紹下uni-app字節(jié)小程序的開發(fā) 前置準(zhǔn)備工作
項目開發(fā)新建項目可以通過 HBuilderX可視化界面 以及 vue-cli命令行 方式進(jìn)行創(chuàng)建 下面主要介紹下通過vue-cli命令行這中方式來新建項目
npm install -g @vue/cli 復(fù)制代碼
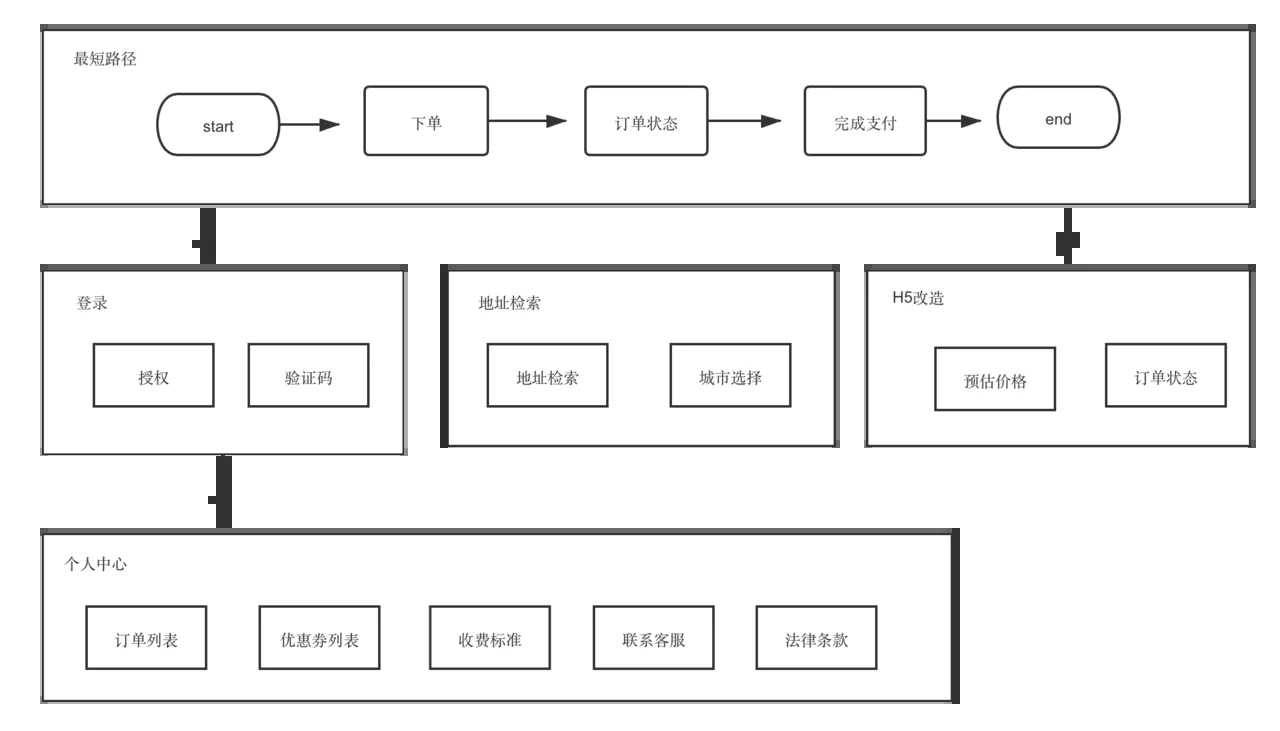
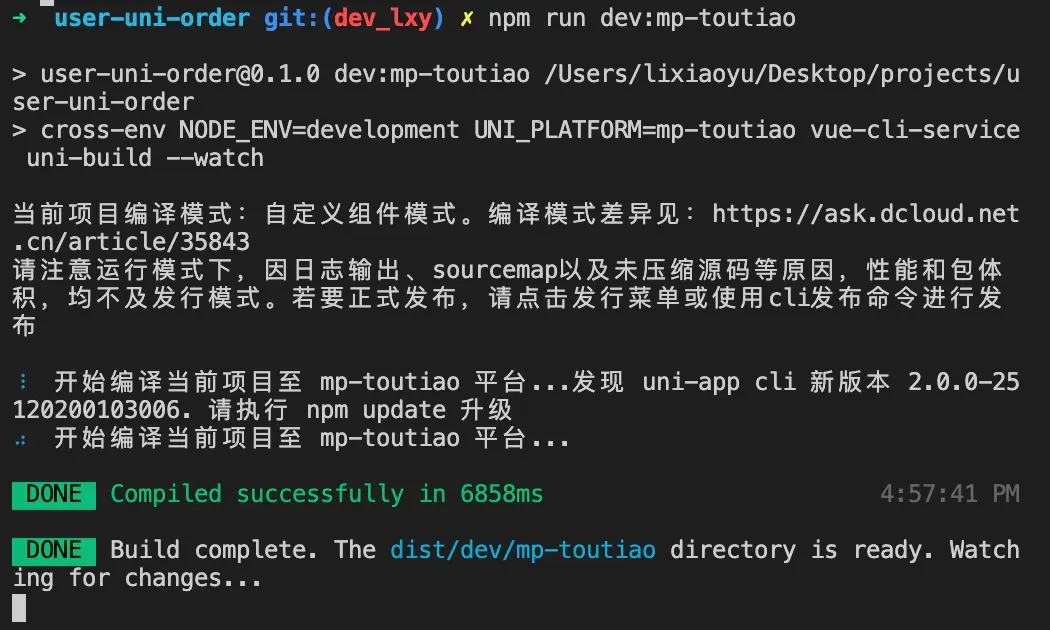
vue create -p dcloudio/uni-preset-vue user-uni-order 復(fù)制代碼 安裝成功后提示選擇模板,我們選擇默認(rèn)模板就可以了 項目整體流程用戶下單最短流首頁下單-> 訂單狀態(tài)-> 完成支付, 如下: 綜上我們需要做的頁面維度: 首頁,地址檢索,城市選擇,登錄,個人中心,訂單列表,webview(收費標(biāo)準(zhǔn) , 預(yù)估價格, 訂單狀態(tài), 訂單詳情,法律條款) 制定目錄結(jié)構(gòu)┌─components //uni-app組件目錄 │ └─comp-a.vue //可復(fù)用的a組件 ├─common // 通用的js&css工具等 ├─hybrid //存放本地網(wǎng)頁的目錄 ├─platforms //存放各平臺專用頁面的目錄 ├─pages //業(yè)務(wù)頁面文件存放的目錄 │ ├─index │ │ └─components // 頁級別組件 │ │ └─vuex // index頁面vuex主要存放index的邏輯 │ │ └─index.vue // index頁面 ├─static //存放應(yīng)用引用靜態(tài)資源(如圖片、視頻等) │ ├─mp-weixin //條件編譯png │ │ └─a.png │ │ └─b.png ├─store // 狀態(tài)統(tǒng)一管理,將各個頁面的vuex匯總 ├─service // 匯總請求,api等 │ └─api.js // 接口api相關(guān) │ └─config.js // 環(huán)境配置 │ └─index.js │ └─request.js // 網(wǎng)絡(luò)請求 ├─ttcomponents // 頭條小程序自定義組件存放目錄 ├─main.js //Vue初始化入口文件 ├─App.vue //應(yīng)用配置,用來配置App全局樣式以及監(jiān)聽 ├─manifest.json //配置應(yīng)用名稱、appid、logo、版本等打包信息 └─pages.json //配置頁面路由、導(dǎo)航條、選項卡等頁面類信息 復(fù)制代碼 運行項目想運行到哪個平臺小程序,首先需要把相應(yīng)的APPID, IDE路徑對應(yīng)填寫正確 npm run dev:mp-toutiao // 實時監(jiān)聽編譯 復(fù)制代碼 運行成功如下提示: 此時打開字節(jié)跳動IDE進(jìn)行導(dǎo)入操作,就可以看見頁面啦~~~ Tips:使用字節(jié)跳動編譯器打開uni-app編譯的小程序時,必須進(jìn)行導(dǎo)入操作,而不是新建,因為新建會默認(rèn)成代碼片段,雖然也可以實時預(yù)覽效果但是會導(dǎo)致上傳功能確實 具體頁面的開發(fā)首頁開發(fā)
項目中其他頁面的目錄結(jié)構(gòu)與首頁均相同,后面不做多余贅述。 ├─pages │ ├─index │ │ └─components │ │ └─vuex │ │ │ └─index.js // 首頁邏輯 │ │ └─index.vue 復(fù)制代碼
const IndexPage = {
namespaced: true, // 啟用模塊化vuex
state: {
... // 需要共享的狀態(tài)
},
mutations: {
... // 一些方法
},
actions: {
... // 請求相關(guān)
}
}
export default IndexPage //最后導(dǎo)出IndexPage
復(fù)制代碼
import Vue from 'vue'
import Vuex from 'vuex'
import IndexPage from '../pages/index/vuex'
import AddressSearch from '../pages/address/vuex/index'
import CityListPage from '../pages/city-list/vuex/index'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
... // 全局共用的狀態(tài)
},
mutations: {
},
actions: {
},
modules: {
IndexPage, // 首頁vuex
AddressSearch, // 地址檢索頁vuex
CityListPage, // 城市列表頁vuex
},
})
export default store
復(fù)制代碼
import Vue from 'vue'
import App from './App'
import store from './store'
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
...App,
store
})
app.$mount()
復(fù)制代碼
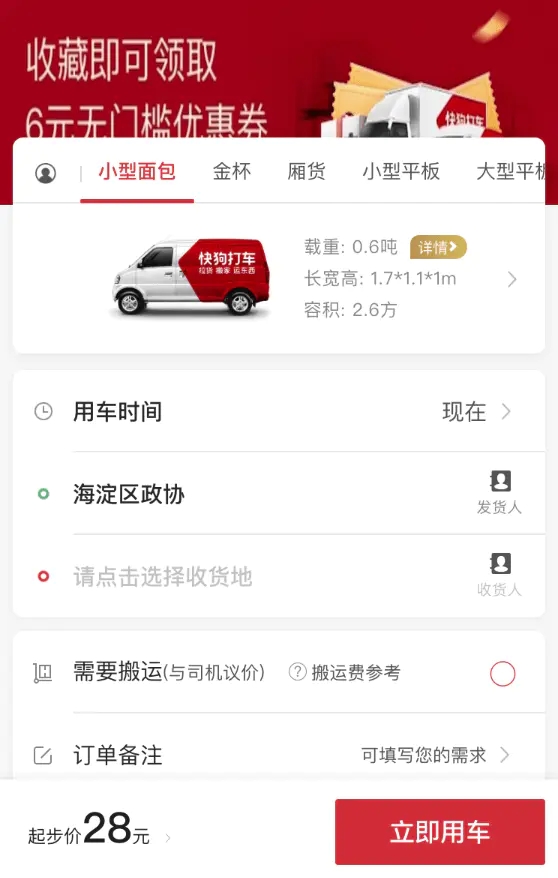
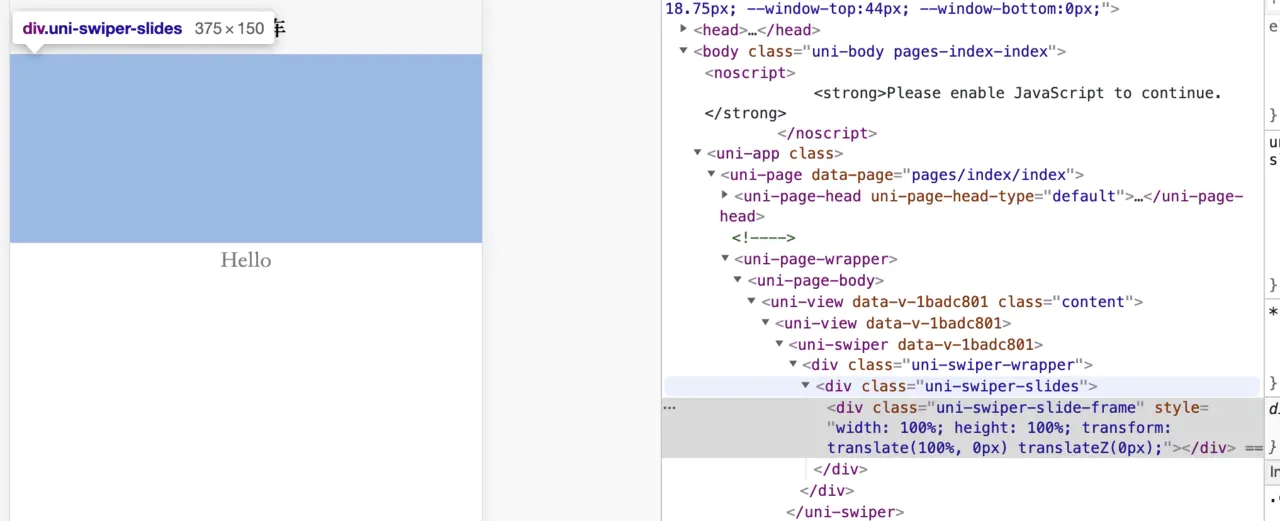
完整的首頁邏輯交互框架就搭建成功了,以下是開發(fā)首頁時遇見的問題 首頁開發(fā)遇到的問題問題原因:引入的 import swiper from "../../components/swiper/swiper" ,導(dǎo)致把自定義的swiper覆蓋,所以不展示 解決:引入的 import uniSwiper from "../../components/swiper/swiper" ,不和原組件命名沖突即可 問題原因:百度設(shè)置http請求header如果有中文字符 解決:使用條件編譯,如果是百度小程序需要encodeURI 一下, 或者刪除header的中文部分
// 引不到
<image class="tip_icon" src="/static/sender{{endPoint.address ? '' : '_default'}}.png"/>
復(fù)制代碼
// 可以引入 <image class="tip_icon" src="/static/sender.png"/> 復(fù)制代碼
<view
class="column_item"
v-for="(item, idx) in item"
:key="`timer__${idx}`" // 改成:key="idx" 即可
>
{{item == "立即用車" ? "" : index == 1 ? "時" : index == 2 ? "分" : ""}}
</view>
復(fù)制代碼
watch: {
searchType (to) {
if (to) {
// 如果是起始地回填起始地信息否則回填目的地信息
if (to === SEARCH_TYPE.START) {
this.detailAddress = this.startAddress.detailAddress || ''
} else {
this.detailAddress = this.endAddress.detailAddress || ''
}
}
}
}
復(fù)制代碼
改成
mounted () {
if (this.searchType === SEARCH_TYPE.START) {
this.detailAddress = this.startAddress.detailAddress || ''
} else {
this.detailAddress = this.endAddress.detailAddress || ''
}
}
復(fù)制代碼
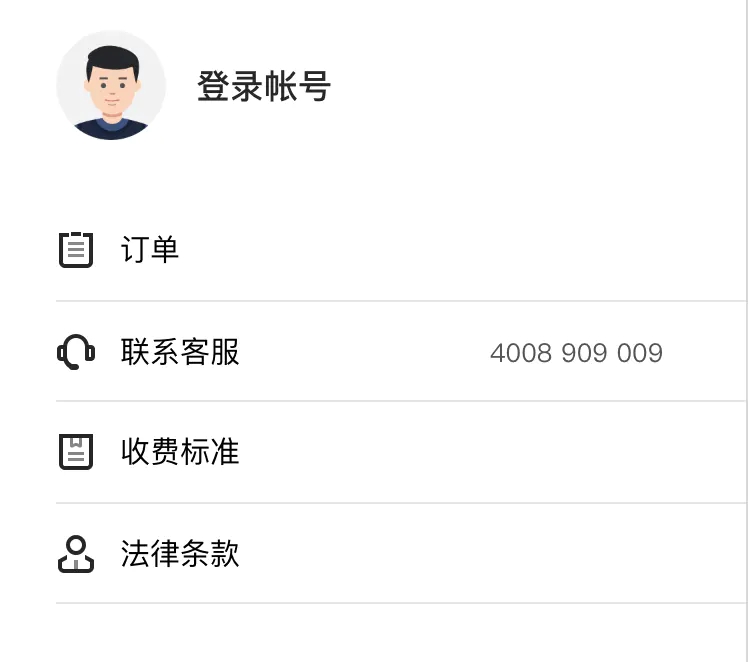
個人中心開發(fā)// template <web-view id='web-view' v-if='src' :src='src' @bindmessage='onmessage'></web-view> 復(fù)制代碼
onLoad (options) {
console.log('H5入口頁獲取到的參數(shù)', options)
let { src, needLogin} = options
if(!needLogin){
this.src = decodeURIComponent(src)
return
}
// 需要登錄的 就先獲取臨時token
this.fetchTempToken(src)
}
復(fù)制代碼
如果不需要登錄的H5我們直接賦值到src即可,需要登錄才能正常訪問的頁面,首先要獲取臨時token,拿到臨時token后回傳給服務(wù)端并且采用中間頁redirectUrl的形式跳轉(zhuǎn)。 個人中心開發(fā)遇到的問題
官方說明“網(wǎng)頁向小程序 postMessage 時,會在特定時機(jī)(小程序后退、組件銷毀、分享)觸發(fā)并收到消息”
// 在小程序中調(diào)起H5中的打電話功能
onmessage (e) {
let { phoneNumber, name } = e.detail
if(name == 'makePhoneCall'){
uni.makePhoneCall({
number: phoneNumber
})
}
}
復(fù)制代碼
需要注意的web-view的bindmessage屬性并不是實時的
// 使用uni.makePhoneCall真機(jī)沒反應(yīng)
uni.makePhoneCall({ phoneNumber: '114'});
復(fù)制代碼
解決:改為頭條api的tt開頭
// 真機(jī)模擬器均可正常使用
tt.makePhoneCall({ phoneNumber: '114'});
復(fù)制代碼
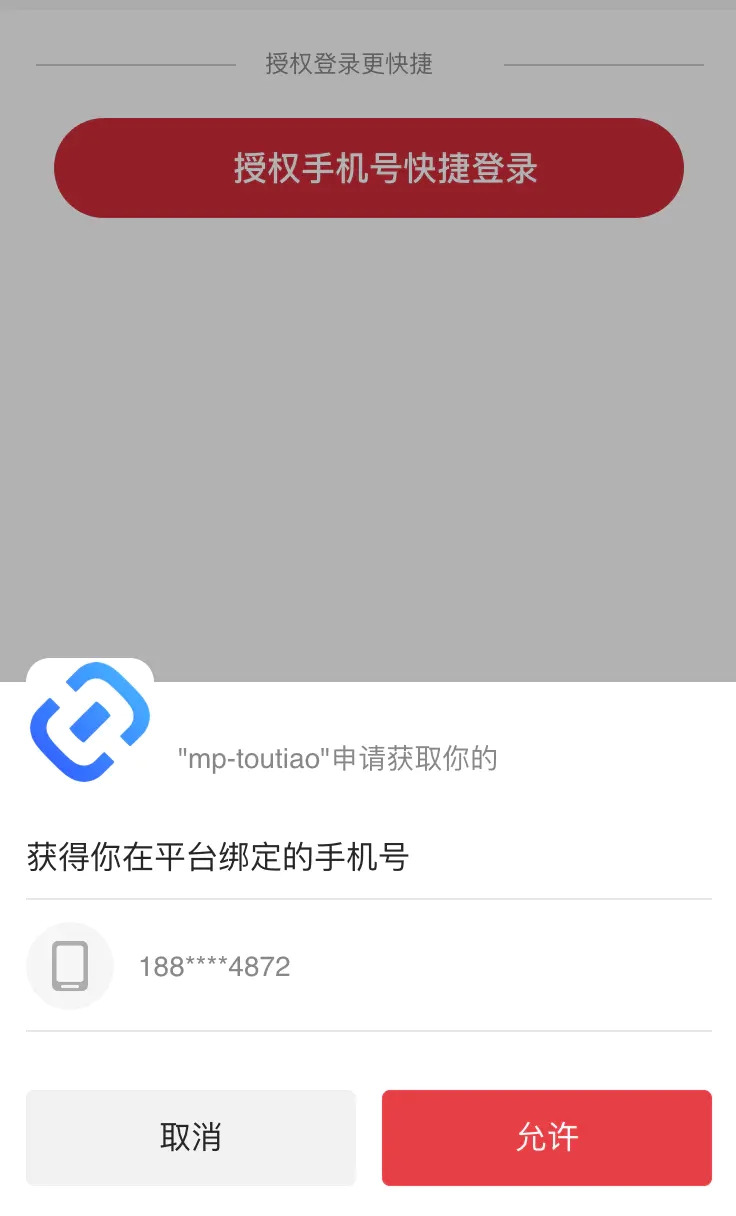
登錄開發(fā)
// template <view class="login-page"> <view class="title"> <view class="h-line"></view> <view class="page-title">授權(quán)登錄更快捷</view> <view class="h-line"></view> </view> <view class="authLogin-wrapper"> <!-- #ifdef MP-BAIDU --> <button type="default" open-type="getPhoneNumber" @getphonenumber="authLoginTap" class="login authLogin">百度登錄更快捷</button> <!-- #endif --> <!-- #ifdef MP-TOUTIAO --> <button type="default" class="login authLogin" open-type="getPhoneNumber" @getphonenumber="onGetPhoneNumber" >授權(quán)手機(jī)號快捷登錄</button> <!-- #endif --> </view> </view> 復(fù)制代碼
// 完成渲染調(diào)用授權(quán)code方法
mounted () {
this.getCode()
}
復(fù)制代碼
// 獲取授權(quán)code方法
async getCode () {
const [ errorProvider, provider ] = await uni.getProvider({ service: 'oauth' })
if (errorProvider) {
console.log('獲取provider失敗')
return
}
const [ errLogin, data ] = await uni.login({
provider: provider.provider[0],
force: true
})
if (errLogin) {
console.log('獲取code失敗')
// 失敗的操作,提示等
return
}
const { code } = data
this.code = code
},
// 頭條獲取到用戶信息
async onGetPhoneNumber ({ detail }) {
const { errMsg } = detail
// 授權(quán)失敗
if (errMsg.indexOf('auth deny') > -1) {
// 取消授權(quán)進(jìn)行手機(jī)驗證碼登錄
return
}
try {
// 調(diào)用服務(wù)授權(quán)接口
const { data } = await authLogin({
code: this.code,
...detail,
})
if (data.code === SUCCESS) {
// 存token, openid等操作
// 重新更新個人信息
} else {
// 失敗的提示等
}
} catch (error) {
// 登錄失敗異常情況處理
}
},
// 百度獲取到用戶信息同理頭條。。。
復(fù)制代碼
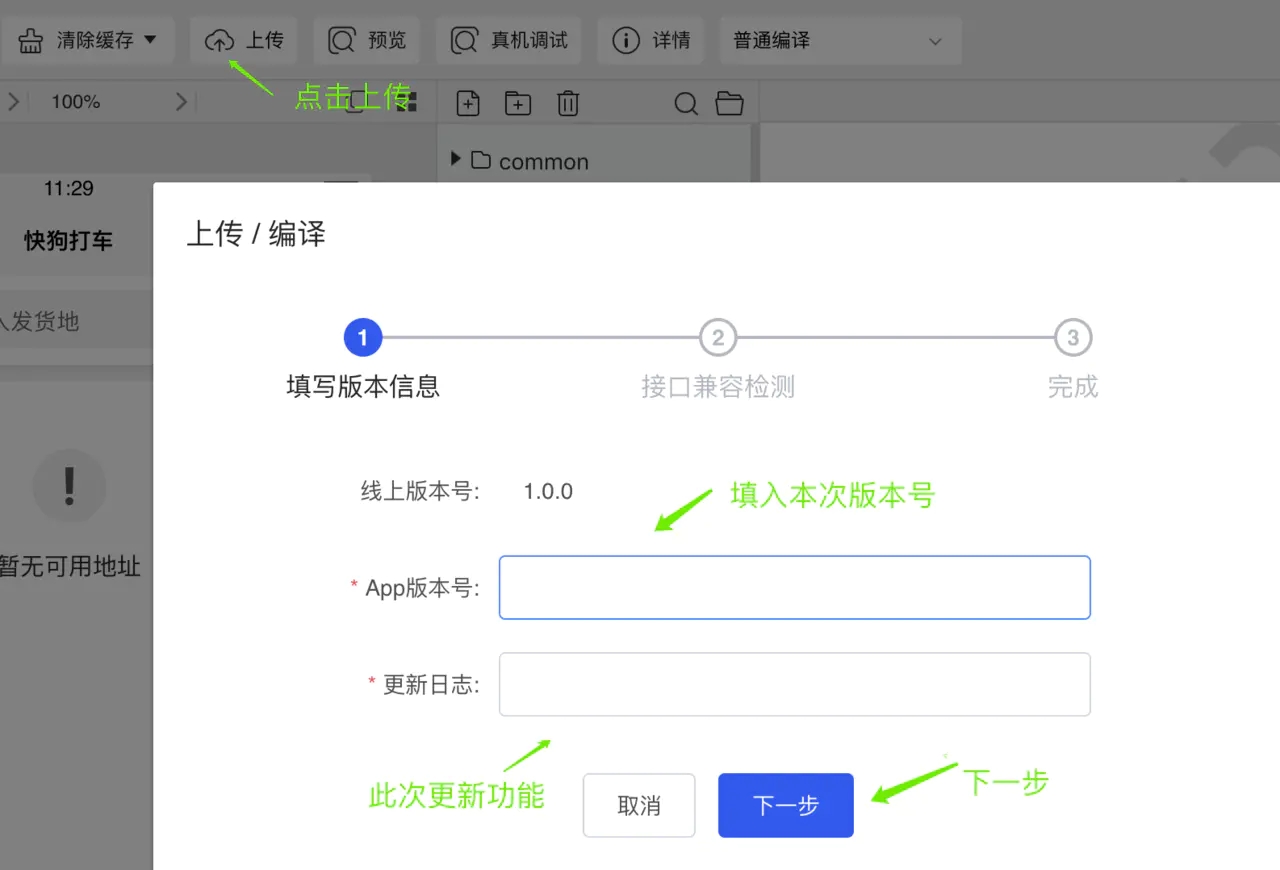
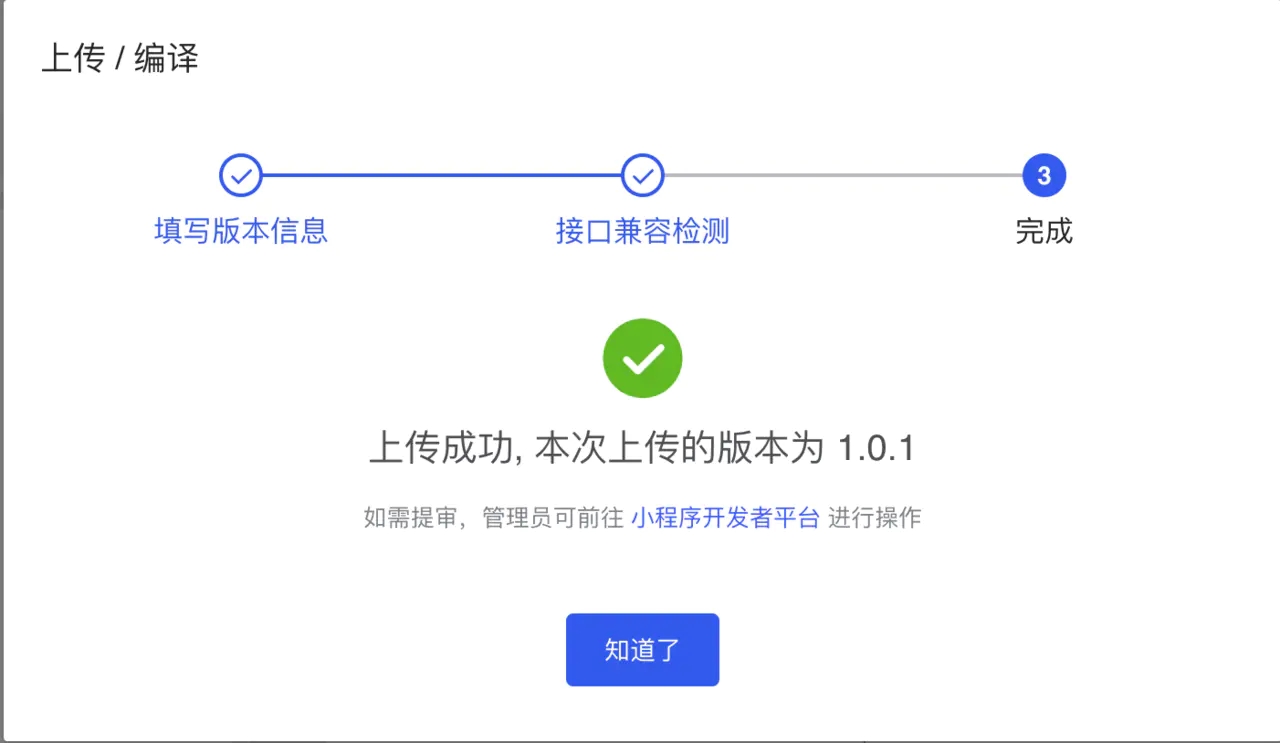
登錄開發(fā)遇到的問題手機(jī)驗證碼開發(fā)時,引入 checkbox-group 報錯,如下圖: 原因: components : { [CheckBox.name]: CheckBox } 引入組件方式不支持 發(fā)布到測試環(huán)境以字節(jié)跳動為例子,打開字節(jié)跳動開發(fā)者工具,在工具欄找到上傳,填寫版本號,發(fā)布。版本號不和上一次沖突就可以。 Tips: 前面有提過,新建代碼片段是在開發(fā)者工具上是沒有上傳按鈕的,要導(dǎo)入項目才可以。 上傳成功后,會提示進(jìn)入小程序開發(fā)者平臺,現(xiàn)在可以看到開發(fā)者的版本。  上圖二維碼就可以只作為本次的體檢版本來掃一掃了。 發(fā)布到正式環(huán)境
// 環(huán)境相關(guān)配置
export const ENV = {
// 開發(fā)環(huán)境
RD: 'rd',
// 測試環(huán)境
TEST: 'test',
// 沙箱環(huán)境
BOX: 'box',
// 線上環(huán)境
ONLINE: 'online'
}
// 環(huán)境切換
export function getCurrentEnv() {
return ENV.ONLINE // 正式環(huán)境切到online
}
復(fù)制代碼
結(jié)束語以上就是uni-app轉(zhuǎn)字節(jié)跳動、百度小程序的部分開發(fā),相信大家對uni-app實戰(zhàn)小程序已經(jīng)有了初步認(rèn)識,也歡迎大家指正,互相交流,共同進(jìn)步 |