使用銀聯商務實現微信小程序支付
最近公司的小程序需要使用到支付功能,我們使用的是銀聯商務的支付,那么如何在微信小程序中對接銀聯商務的微信小程序支付呢?這里我記錄下我在微信小程序中實現銀聯商務的微信小程序支付流程
一:接口部分:
這里注意銀聯商務的小程序支付目前不支持測試號支付,只有使用正式的參數實現小程序支付
1:銀聯商務的小程序支付接口地址:
https://qr.chinaums.com/netpay-route-server/api/
2:主要參數說明:
(1):msgSrc
消息來源:如:WWW.TEST.COM
(2):msgType
消息類型:微信小程序支付參數固定為:wx.unifiedOrder
(3):mid
商戶號
(4):tid
終端號
(5):requestTimestamp
報文請求時間,格式yyyy-MM-dd HH:mm:ss
(6):merOrderId
訂單號,這里注意傳遞給銀聯商務的訂單號的前綴必須是來源編號,例如測試號的來源編號為3194,那么這里的訂單號就必須是以3194開頭
(7):instMid
機構商戶號,這里固定為:MINIDEFAULT
(8):totalAmount
訂單金額,這里的單位為分,例如一元的話,此參數就為100
(9):tradeType
交易類型:這里固定為MINI
(10):signType
簽名算法:這里的參數有三種分別為MD5,SHA1,RSA,這里我使用的是MD5
(11):subOpenId
支付用戶openid
(12):notifyUrl
支付結果通知地址,及異步回調地址,這里注意:支付通知地址必須是偽靜態地址,例如: XXXXX/back/index,不能是XXXX/index.php?r=back/index
(13):sign
簽名,將上面的參數按照a-z的順序進行排序,排序完成之后用&字符連接起來,連接起來之后如果存在轉義字符,那么去掉轉義字符,然后進行md5加密獲取到簽名
接口端微信小程序下單的簡單實例如下:
$url = 'https://qr.chinaums.com/netpay-route-server/api/';
$requestTimestamp = date('Y-m-d H:i:s',time());
$data = [
'msgSrc' => 'XXX',//消息來源
'msgType' => 'wx.unifiedOrder',//消息類型
'requestTimestamp' => $requestTimestamp,
'mid' => 'XXX',
'tid' => 'XXX',
'merOrderId' => 'XXX',
'instMid' => 'MINIDEFAULT',
'totalAmount' => 1,
'tradeType' => 'MINI',
'signType' => 'MD5',
'subOpenId' => 'XXX',
'notifyUrl' => 'XXX',//回調地址
];
//獲取sign參數
ksort($data);
reset($data);
$options = '';
foreach ($data as $key => $value) {
$options .= $key . '=' . $value .'&';
}
$options = rtrim($options, '&');
//存在轉義字符,那么去掉轉義
if(get_magic_quotes_gpc()){
$options = stripslashes($options);
}
$sign = md5($options . $params['mdKey']);
$data['sign'] = $sign;
//調用銀聯商務的微信小程序下單接口
$client = new Client();
$response = $client->createRequest()
->setMethod('POST') // 請求方式
->setUrl($url) // 請求地址
->setData($data) //數據傳數組
->setHeaders(['Content-Type'=>'application/json']) //header
->setFormat(Client::FORMAT_JSON) //提交的數據的格式
->send();
if (!$response->isOk) {
return [
'type' => 'error',
'message' => '支付調用失敗'
];
}
if ($response->data\['errCode'] == 'SUCCESS') {
return [
'type' => 'success',
'message' => '支付調用成功',
'data' => $response->data\['miniPayRequest'\],//小程序支付用的請求報文,帶有簽名信息
];
} else {
return [
'type' => 'error',
'message' => '支付調用失敗' . $response->data['errMsg']
];
}
二:小程序端:
銀聯商務接口返回的miniPayRequest參數包含了微信小程序調用支付的所有參數,所以我們在微信小程序端只需要見接口中的數據填充進去就可以實現微信小程序支付了
//這里的payData就是接口返回的data參數
wx.requestPayment({
timeStamp: payData.timeStamp,
nonceStr: payData.nonceStr,
package: payData.package,
signType: payData.signType,
paySign: payData.paySign,
success: (res) => {
//支付成功處理
},
fail: (res) => {
//支付失敗處理
}
})
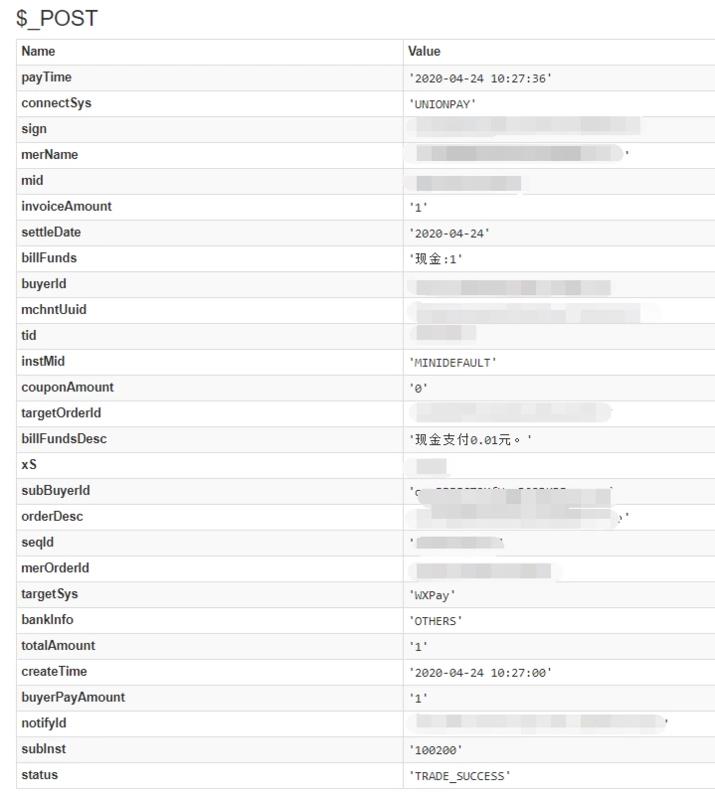
這里我們就實現了在微信小程序中對接銀聯商務支付了,微信小程序的支付對調是post傳值,具體信息如下:
可以根據你項目的具體需求進行處理即可,這里注意在回調的結尾需要輸入SUCCESS或FAILED,不然的話可以會出現對此通知的現象