微信小程序 擴(kuò)展組件 tabs 中的 swiper 部分高度自適應(yīng)
發(fā)布時間:2020-05-13 09:52 所屬欄目:小程序開發(fā)教程
由于官方給了 swiper 固定高度150,且 swiper-item 都是 absolute 定位,所以實(shí)際應(yīng)用中經(jīng)常會碰到問題,在此記錄一下修改方式。
一、正常 npm 下載 tabs 包,并用開發(fā)者工具構(gòu)建 npm
二、修改構(gòu)建出的目錄 miniprogram_npm 目錄下的 tabs 插件源碼
- 1、修改 tabs 插件的 wxml 文件,添加 style 屬性,看下圖位置
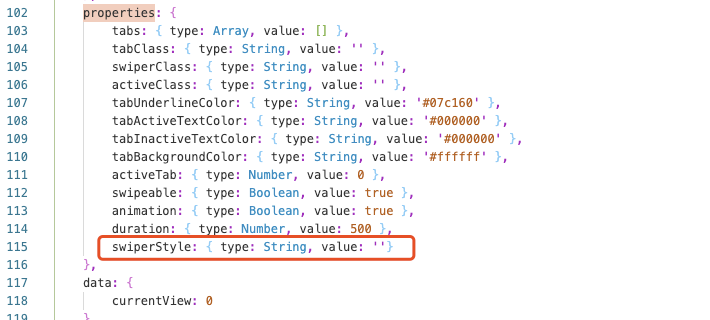
- 2、修改 tabs 插件的 js 文件,添加 swiperStyle 屬性
- 3、使用 tabs 插件的頁面添加 swiperStyle 屬性,并動態(tài)計算高度賦值
<mp-tabs
tabs="{{tabs}}"
activeTab="{{activeTab}}"
swiperClass="weui-tabs-swiper"
bindtabclick="onTabCLick"
bindchange="onChange"
activeClass="tab-bar-title__selected"
swiperStyle="height: {{tabSwiperHeight}}px"
>
<block wx:for="{{tabs}}" wx:for-item="tab" wx:for-index="index" wx:key="index">
<view class="tab-content tab-content-{{index}}" slot="tab-content-{{index}}" >
{{tab.title}}
</view>
</block>
</mp-tabs>
Page({
data: {
tabs: [{title: '首頁'}, {title: '外賣'}, {title: '商超生鮮'}, {title: '購物'}, {title: '美食飲品'}, {title: '生活服務(wù)'}, {title: '休閑娛樂'}],
activeTab: 0,
tabSwiperHeight: 0
},
tabsSwiperHeight() {
// tab 組件內(nèi)的swiper高度自適應(yīng)問題
let index = this.data.activeTab;
let queryDom = wx.createSelectorQuery()
queryDom.select('.tab-content-' + index).boundingClientRect().exec(rect => {
this.setData({
tabSwiperHeight: rect[0].height
})
})
},
onTabCLick(e) {
const index = e.detail.index
this.setData({activeTab: index})
},
onChange(e) {
const index = e.detail.index
this.setData({activeTab: index})
this.tabsSwiperHeight();
}
}
|
本文地址:http://www.xiuhaier.com/wxmini/doc/course/25127.html 復(fù)制鏈接
如需定制請聯(lián)系易優(yōu)客服咨詢:800182392 點(diǎn)擊咨詢