從小程序不支持DOM操作開(kāi)始深入分析小程序運(yùn)行機(jī)制
小程序現(xiàn)在如日中天,各大公司都推出了自己的小程序平臺(tái),目前看來(lái)運(yùn)行機(jī)制都差不多,數(shù)據(jù)形成視圖,渲染和邏輯分成兩個(gè)線程,交互通過(guò)線程通信實(shí)現(xiàn)。
剛開(kāi)始接觸小程序開(kāi)發(fā)的時(shí)候,看到小程序的語(yǔ)法覺(jué)得很奇怪。看著像react和vue的結(jié)合體,疑惑為什么要這么費(fèi)力的實(shí)現(xiàn)這么一套機(jī)制。難道是為了體現(xiàn)技術(shù)nb? 用了一會(huì)就發(fā)現(xiàn)問(wèn)題了,照搬pc開(kāi)發(fā)的那套思想,特么小程序里不支持dom相關(guān)的api,很不方便。翻了很多遍微信和支付寶小程序的官方文檔,終于有了一點(diǎn)理解。
本文大部分是官方文檔引用加上自己一點(diǎn)總結(jié)。
web開(kāi)發(fā)渲染線程和腳本線程是互斥的,這也是為什么長(zhǎng)時(shí)間的腳本運(yùn)行可能會(huì)導(dǎo)致頁(yè)面失去響應(yīng)。開(kāi)發(fā)者可以使用到各種瀏覽器暴露出來(lái)的 DOM API,進(jìn)行 DOM 選中和操作。 而在小程序中,二者是分開(kāi)的,分別運(yùn)行在不同的線程中,邏輯層運(yùn)行在 JSCore 中,并沒(méi)有一個(gè)完整瀏覽器對(duì)象,因而缺少相關(guān)的DOM API和BOM API。
由于支付寶官方文檔說(shuō)明過(guò)于簡(jiǎn)略,本文結(jié)合了微信和支付寶小程序的特點(diǎn)總結(jié),結(jié)合如有差異,歡迎指正。
這部分在 微信 和支付寶小程序官方文檔都有說(shuō)明
瀏覽器環(huán)境中渲染線程和js線程是互斥的
由于JavaScript是可操縱DOM的,如果在修改這些元素屬性同時(shí)渲染界面(即JS線程和GUI線程同時(shí)運(yùn)行),那么渲染線程前后獲得的元素?cái)?shù)據(jù)就可能不一致了。
小程序頁(yè)面文件結(jié)構(gòu)
小程序分為 app 和 page 兩層。app 用來(lái)描述整個(gè)應(yīng)用,page 用來(lái)描述各個(gè)頁(yè)面。
app 由三個(gè)文件組成,必須放在項(xiàng)目的根目錄。
| 文件 | 必需 | 作用 |
|---|---|---|
| app.js | 是 | 小程序邏輯 |
| app.json | 是 | 小程序全局設(shè)置 |
| app.acss | 否 | 小程序全局樣式表 |
page 由四個(gè)文件組成,分別是:
| 文件 | 必需 | 作用 |
|---|---|---|
| app.js | 是 | 頁(yè)面邏輯 |
| app.axml | 是 | 頁(yè)面結(jié)構(gòu) |
| app.json | 否 | 頁(yè)面配置 |
| app.acss | 否 | 頁(yè)面樣式 |
為了方便開(kāi)發(fā)者減少配置項(xiàng),描述頁(yè)面的四個(gè)文件必須具有相同的路徑與文件名。
單邏輯線程與多webview渲染線程
小程序的邏輯層和渲染層是分開(kāi)的兩個(gè)線程,小程序的運(yùn)行環(huán)境分成渲染層和邏輯層,其中 WXML 模板和 WXSS 樣式工作在渲染層,JS腳本工作在邏輯層。在渲染層,宿主環(huán)境會(huì)把WXML轉(zhuǎn)化成對(duì)應(yīng)的JS對(duì)象,在邏輯層發(fā)生數(shù)據(jù)變更的時(shí)候,我們需要通過(guò)宿主環(huán)境提供的setData方法把數(shù)據(jù)從邏輯層傳遞到渲染層,再經(jīng)過(guò)對(duì)比前后差異,把差異應(yīng)用在原來(lái)的Dom樹(shù)上,渲染出正確的UI界面。
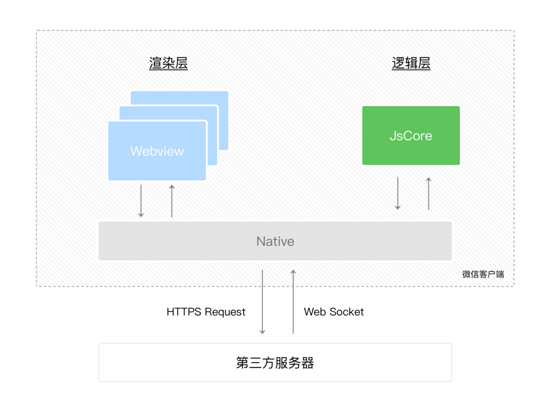
小程序的渲染層和邏輯層分別由2個(gè)線程管理:渲染層的界面使用了WebView 進(jìn)行渲染;邏輯層采用JsCore線程運(yùn)行JS腳本。一個(gè)小程序存在多個(gè)界面,所以渲染層存在多個(gè)WebView線程,這兩個(gè)線程的通信會(huì)經(jīng)由客戶(hù)端做中轉(zhuǎn),邏輯層發(fā)送網(wǎng)絡(luò)請(qǐng)求也經(jīng)由Native轉(zhuǎn)發(fā),小程序的通信模型下圖所示。
從邏輯組成來(lái)說(shuō),一個(gè)小程序是由多個(gè)“頁(yè)面”組成的“程序”。宿主環(huán)境提供了 App() 構(gòu)造器用來(lái)注冊(cè)一個(gè)程序App,需要留意的是App() 構(gòu)造器必須寫(xiě)在項(xiàng)目根目錄的app.js里,App實(shí)例是單例對(duì)象,在其他JS腳本中可以使用宿主環(huán)境提供的 getApp() 來(lái)獲取程序?qū)嵗?/p>
小程序開(kāi)發(fā)框架的邏輯層使用 JavaScript 引擎為小程序提供開(kāi)發(fā)者 JavaScript 代碼的運(yùn)行環(huán)境以及微信小程序的特有功能。 邏輯層將數(shù)據(jù)進(jìn)行處理后發(fā)送給視圖層,同時(shí)接受視圖層的事件反饋。 開(kāi)發(fā)者寫(xiě)的所有代碼最終將會(huì)打包成一份 JavaScript 文件,并在小程序啟動(dòng)的時(shí)候運(yùn)行,直到小程序銷(xiāo)毀。這一行為類(lèi)似 ServiceWorker,所以邏輯層也稱(chēng)之為 App Service。
const app = getApp();
復(fù)制代碼
參考資料: 微信1 、 微信2 、 微信3
小程序的運(yùn)行環(huán)境
js運(yùn)行引擎
小程序的 JavaScript 代碼分為邏輯層腳本和 sjs/wxs 腳本
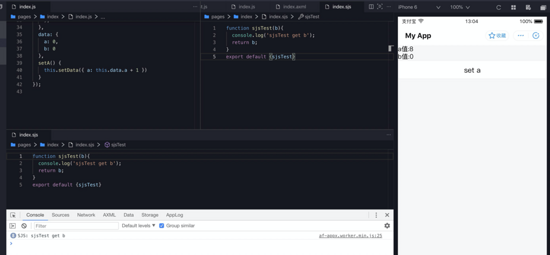
支付寶文檔 說(shuō)sjs和邏輯層運(yùn)行在相同的 JavaScript 引擎的不同線程中。
微信文檔 又表示wxs是運(yùn)行在webview中的,并且提供了更為強(qiáng)大的功能:如果在 iOS 設(shè)備上小程序內(nèi)的 WXS 會(huì)比 JavaScript 代碼快 2 ~ 20 倍,在 android 設(shè)備上二者運(yùn)行效率無(wú)差異;減少通信的次數(shù),讓事件在視圖層(Webview)響應(yīng);用來(lái)響應(yīng)小程序事件,目前只能響應(yīng)內(nèi)置組件的事件,不支持自定義組件事件;還能調(diào)用邏輯層的事件;
對(duì)兩者sjs/wxs差別表示吃瓜狀態(tài),支付寶的sjs明顯功能弱了很多,畢竟雞肋,一般用來(lái)模擬vue里的compued功能使用,無(wú)法作為事件回調(diào)。微信的wxs提供了更強(qiáng)大的支持。
試了下sjs不帶類(lèi)似computed緩存功能
。
- 在 iOS 上,小程序邏輯層的 javascript 代碼運(yùn)行在 JavaScriptCore 中;
- 在 Android 上,小程序邏輯層的 javascript 代碼運(yùn)行在 V8 中;
視圖層渲染
- 在 iOS 上,視圖層是由 WKWebView 來(lái)渲染的
- 在 Android 上,微信是由自研 XWeb 引擎基于 Mobile Chrome 內(nèi)核來(lái)渲染的,支付寶未找到說(shuō)明,猜測(cè)是UC
小程序渲染native組件原理
小程序中,有一些組件其實(shí)是調(diào)用原生組件的,如map、video等,這些復(fù)雜交互的控件,原生能帶來(lái)更好的性能與原生體驗(yàn)。
簡(jiǎn)單說(shuō)就是在期望插入原生控件的位置渲染一個(gè)HTML元素,拿到此DOM的位置,客戶(hù)端在相同的位置上,根據(jù)寬高插入一塊原生區(qū)域,位置或?qū)捀甙l(fā)生變化時(shí),組件會(huì)通知客戶(hù)端做相應(yīng)的調(diào)整。 可以直接看 官方文檔
為什么這么設(shè)計(jì)
微信小程序的官方介紹 很全面了
回到標(biāo)題的問(wèn)題。因?yàn)檫壿媽覵ervice中的代碼與WebView中的代碼完全隔離,JavaScriptCore中并沒(méi)有document,window等對(duì)象(ECMAScript標(biāo)準(zhǔn)沒(méi)有規(guī)定DOM,這其實(shí)是瀏覽器提供的)。js和視圖(dom所在)沒(méi)有運(yùn)行在同一容器中。
小程序開(kāi)發(fā)可做的優(yōu)化
減少包的大小
很好理解,小程序初次啟動(dòng)時(shí),客戶(hù)端需要從 CDN 下載小程序資源包,此后,如果小程序代碼包未更新且還被保留在緩存中,則下載小程序代碼包的步驟會(huì)被跳過(guò)。可以做的:
- 減少在代碼包中直接嵌入的資源文件,建議從 CDN 渠道上傳
- 清理無(wú)用代碼和結(jié)構(gòu)
- 提升首屏,可以使用分包
減少setData次數(shù),合并setData
每一次setData都是線程通信
支付寶小程序提供了$batchedUpdates
this.$batchedUpdates(() => {
this.setData({
counter: this.data.counter + 1,
});
this.setData({
counter: this.data.counter + 1,
});
});
復(fù)制代碼
優(yōu)化setData
setData是線程通信傳遞數(shù)據(jù),傳輸時(shí)數(shù)據(jù)需要序列化,框架提供了指定路徑設(shè)置數(shù)據(jù)的方便,避免一次傳輸完整數(shù)據(jù)。
this.setData({
'array[0]': 1,
'obj.x':2,
});
復(fù)制代碼
針對(duì)長(zhǎng)列表, 支付寶小程序 提供了優(yōu)化方法$spliceData,使用方式對(duì)應(yīng)js數(shù)組的splice
this.$spliceData({ 'a.b': [1, 0, 5, 6] })
復(fù)制代碼
針對(duì)長(zhǎng)列表做優(yōu)化,避免每次傳遞整個(gè)列表,只會(huì)從對(duì)應(yīng)組件節(jié)點(diǎn)開(kāi)始做差異比較
使用 wxs /sjs
小程序中事件響應(yīng)也需要通過(guò)線程通信,如果頻繁的觸發(fā)可能會(huì)造成卡頓。例如頁(yè)面有 2 個(gè)元素 A 和 B,用戶(hù)在 A 上做 touchmove 手勢(shì),要求 B 也跟隨移動(dòng)。一次 touchmove 事件的響應(yīng)過(guò)程為:
a、touchmove 事件從視圖層(Webview)拋到邏輯層(App Service)
b、邏輯層(App Service)處理 touchmove 事件,再通過(guò) setData 來(lái)改變 B 的位置
微信小程序里可以使用wxs響應(yīng)事件優(yōu)化,wxs是運(yùn)行在webview中的,不需要跨線程通信。WXS 函數(shù)的除了純邏輯的運(yùn)算,還可以通過(guò)封裝好的ComponentDescriptor 實(shí)例來(lái)訪問(wèn)以及設(shè)置組件的 class 和樣式,對(duì)于交互動(dòng)畫(huà),設(shè)置 style 和 class 足夠了:
const wxsFunction = function(event, ownerInstance) {
const instance = ownerInstance.selectComponent('.classSelector') // 返回組件的實(shí)例
instance.setStyle({
"font-size": "14px" // 支持rpx
})
instance.getDataset()
instance.setClass(className)
// ...
return false // 不往上冒泡,相當(dāng)于調(diào)用了同時(shí)調(diào)用了stopPropagation和preventDefault
}
復(fù)制代碼
一次 touchmove 的響應(yīng)需要經(jīng)過(guò) 2 次的邏輯層和渲染層的通信以及一次渲染,通信的耗時(shí)比較大。此外 setData 渲染也會(huì)阻塞其它腳本執(zhí)行,導(dǎo)致了整個(gè)用戶(hù)交互的動(dòng)畫(huà)過(guò)程會(huì)有延遲。 官方性能優(yōu)化文檔: 微信 、 支付寶 ;