小程序實戰踩坑之B2B商城項目總結
坑一:支付完成頁面,點擊“完成” 按鈕會觸發返回的頁面的onShow()生命周期 (秘坑)
如下圖,原以為是微信的頁面,不會影響到小程序,實際情況下是會觸發返回的頁面的onShow()的。

觸發bug業務場景詳細描述:
因為業務需要,我會在下訂單頁面觸發 onShow(),在onShow里面會有調取查詢購物車的商品數據,如果商品數據不存在,就會跳轉到首頁。當用戶支付完成后,返回下訂單頁面,觸發onShow生命周期,導致調取查詢購物車api,因為已經創建訂單去支付了,所以購車車的商品數據就在后臺不存在了,所以在 跳過去支付成功頁面的那一刻,頁面閃了下,異步api在執行,又立刻跳回頁面首頁。
解決方法:
self.cancelOnShow = true;
self.$apply();
wx.requestPayment({
'timeStamp': d.timeStamp,
'nonceStr': d.nonceStr,
'package': d.package,
'signType': d.signType,
'paySign': d.paySign,
'success': function(res) {
console.log(res, '微信支付成功返回');
wx.setStorageSync("isSucPay", true);
wx.setStorageSync("orderCode", orderCode);
wx.navigateTo({
url: './paymentnote',
complete:function(){
self.cancelOnShow = false;
}
})
},
'fail': function(res) {
console.log(res, '微信支付失敗返回');
wx.setStorageSync("isSucPay", false);
wx.setStorageSync("repayParams",{amount:balance,invoiceid:orderCode});
wx.navigateTo({
url: './paymentnote',
complete:function(){
self.cancelOnShow = false;
}
})
}
});
onsShow(){
if(!this.cancelOnShow)
{
//業務代碼******
}
}
|
主要是在調取支付前,通過設置 cancelOnShow 為true,然后在跳轉 支付成功(失敗)頁面的complete回調函數,將設置cancelOnShow為false,不影響其他下次支付。有人問,將self.cancelOnShow = false;放在wx.requestPayment的 success 回調函數,在wx.navigateTo跳轉之前,是否可行?我自身測試過,是不行的,原因自身體會去。
其次,在onShow生命周期函數,要根據cancelOnShow來判斷執行業務代碼。
坑二:多個倒計時重碟問題
問題描述: 在一個頁面如果用倒計時,如果切換到其他頁面返回,會看到多個倒計時在錯誤重碟顯示。
解決代碼如下:
/**
* 清除interval
* @param that
*/
clearTimeInterval: function (that) {
var interval = that.data.interval;
clearInterval(interval)
},
/**
* 生命周期函數--監聽頁面卸載
* 退出本頁面時停止計時器
*/
onUnload:function () {
var that = this;
that.clearTimeInterval(that)
},
/**
* 生命周期函數--監聽頁面隱藏
* 在后臺運行時停止計時器
*/
onHide:function () {
var that = this;
that.clearTimeInterval(that)
}
|
在tab頁面,運用 onHide 周期 進行 clearTimeInterval , 在 非tab頁面,運用onUload() 周期 進行 clearTimeInterval。
坑三:swiper的swiper-item變動,導致顯示異常
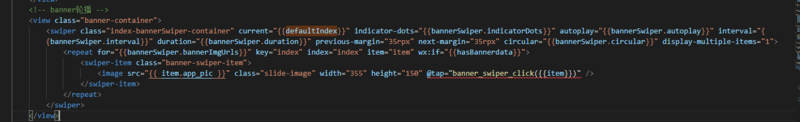
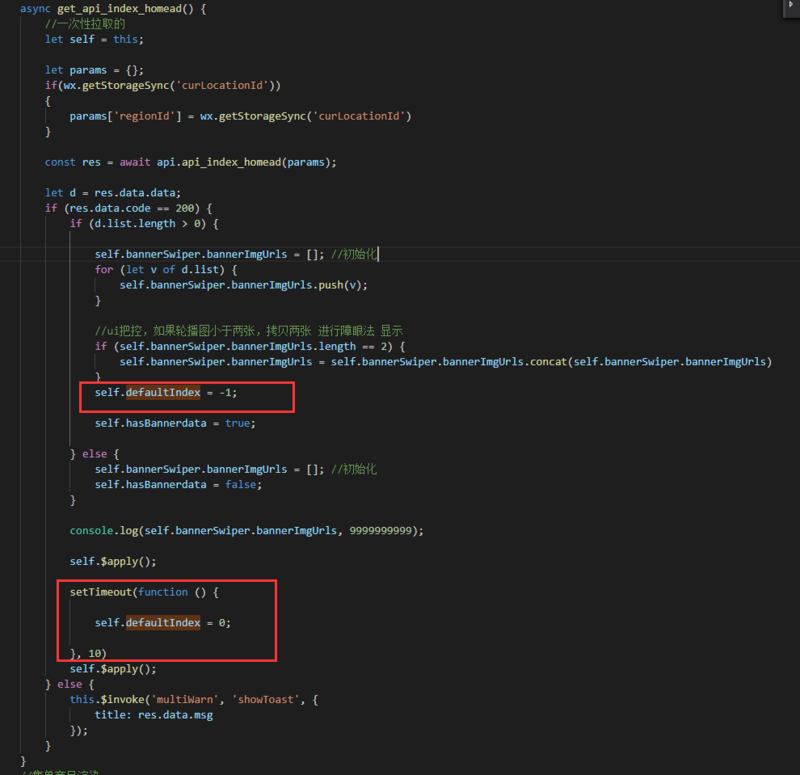
swiper 要根據地區選擇不同的內容(swiper-item)播放動畫,當切換 地區的時候,我的 swiper-item 個數也在變化, 但是原 swiper 的 current 還是之前的,比如切換2張變1張數據的時候,就會 導致swiper 不顯示。
解決方法和代碼:


坑四:微信二次授權無法再次獲取授權問題
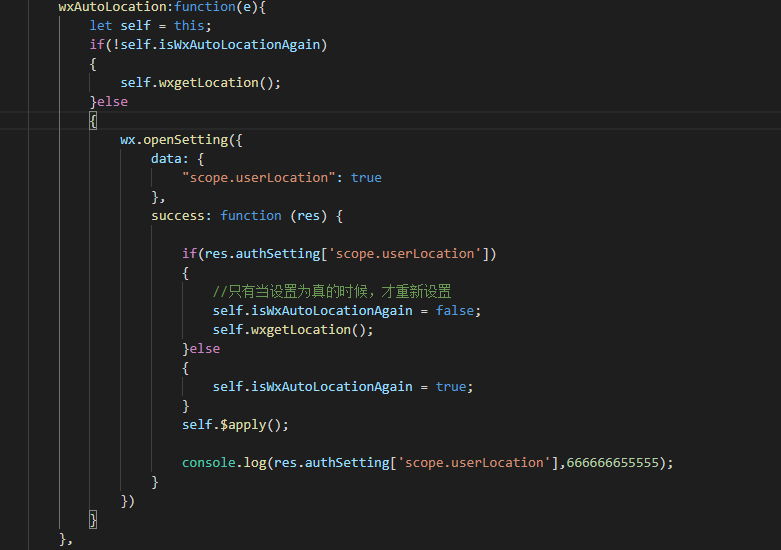
獲取個人地址授權,點擊取消,再去獲取,無反應,這個不算bug,但是可以總結下,這塊是屬于 微信二次授權問題,百度也可以找到相關,代碼如下:

通過 wx.openSetting 打開授權過的 權利,再次打開,在回調中,在執行你想要的業務邏輯即可。
坑五:倒計時顯示卡頓
倒計時在觸摸狀態拖住不放的情況下,會發現有倒計時停止了,也就是所謂的卡頓,放開,或者隨便動下頁面又正常(而且時間恢復得特別快),暫時未找到解決方案,有知悉的同學麻煩告知。
下面是我組隊員志新同學總結的一些UI展示的坑位:
坑六:button標簽需清除默認的樣式
小程序button標簽默認的樣式不符合我們的設計稿,會出現一些比較丑的border,background等。
去除button border線條
button::after {
border: 0;
}
去除button背景色
button{
background:none !important;
}
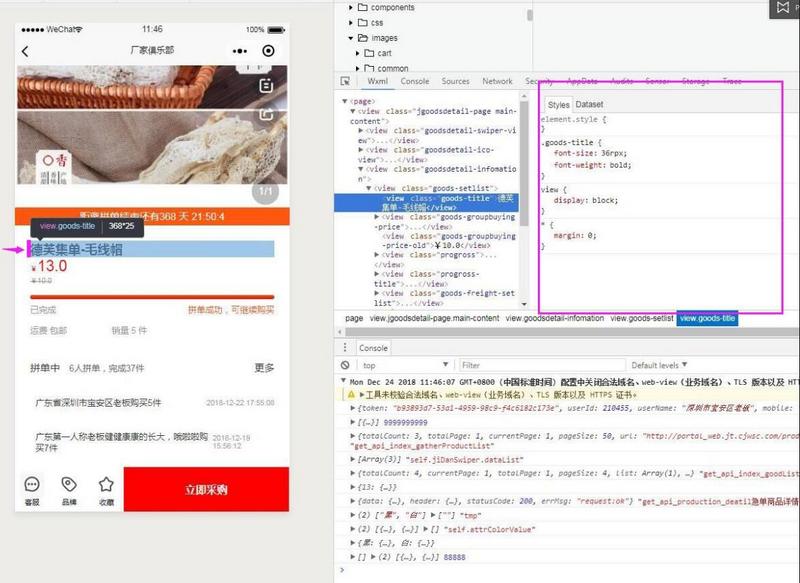
坑七:行高不夠被截頭
小程序的標簽貌似沒有寫 默認行高是多少。不過根據截圖文本可以發現文本的藍色底色范圍框會比文本內容高一些。

如果擔心這些藍色的范圍影響了一些設計稿的邊距 ,想要收一收它的占位間隙,那么可以將視圖內的文本行高設置為 1.1~1.3之間。為什么我不推薦直接設置為行高 1 呢? 因為行高為1的話,在部分安卓機器上面有坑,會出現文字 頭部 一些 筆畫被 截取沒了,出現貌似被砍頭的效果!
view,text{
line-height:(1.1 或者 1.3 ) 可以適當的收一收它默認行高的一些間隙;
}
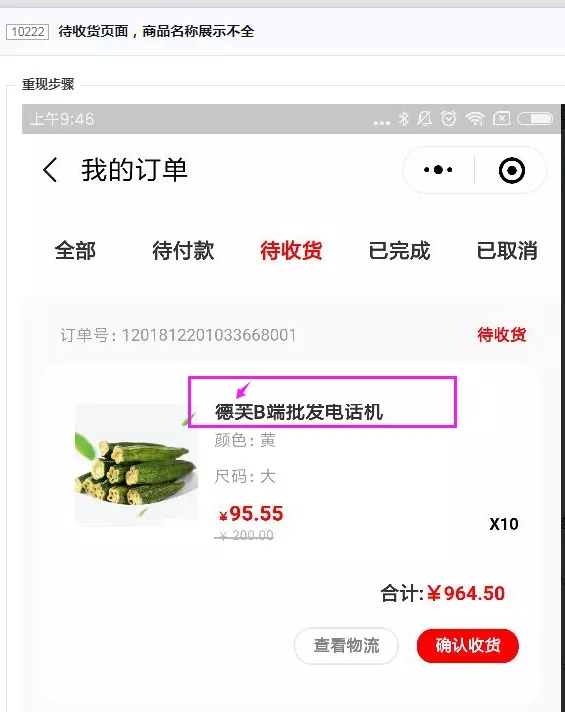
被截頭就如下面的圖片:

坑八:微信小程序通過background-image設置背景:只支持線上圖片和base64圖片,不支持本地圖片
坑九:小程序input需要調整聚焦的時候輸入框和鍵盤的距離,增加體驗感!
cursor-spacingNumber 指定光標與鍵盤的距離,單位px(2.4.0起支持rpx)。取 input 距離底部的距離和 cursor-spacing 指定的距離的最小值作為光標與鍵盤的距離
<input type="text" cursor-spacing="70" placeholder="請輸入具體的營業地址">

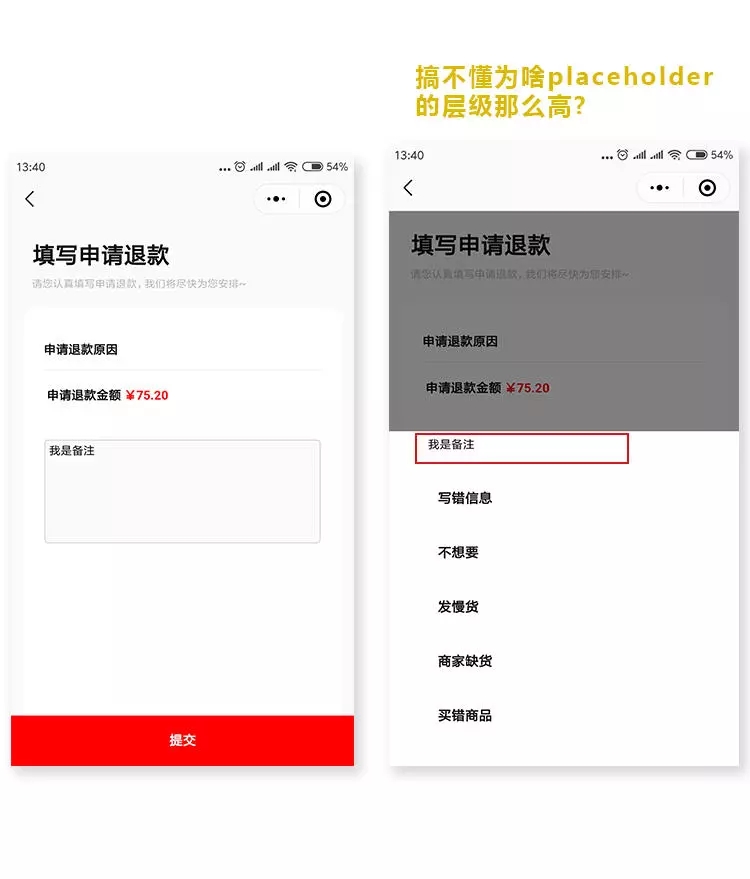
坑十:textarea層級穿透(獨家秘坑)
小程序的textarea 里 placeholder提示不知道為什么,存在一個非常高的層級,平時布局放著還好,要是和一個自己寫的彈出層展示,就會發現 textarea的層級比你自己寫的彈出層層級還要高,導致結構穿透,紊亂。不管你自己定義的彈出層層級有多高,textarea依然會把它穿透!

解決辦法:障眼法,在textarea同級在寫一個view 仿textarea的樣式,當你的彈出層 彈出的時候,把這個真實的 textarea先hidden起來,(注意不要用 wx:if因為display:none會把之前輸入的備注內容消息又清沒了)。然后把那個高仿的textarea顯示出來。當彈出層消失的時候,就把高仿的textarea隱藏,真實的textarea顯示出來。



