微信小程序自定義數字鍵盤|仿支付寶、微信支付數字軟鍵盤
發布時間:2018-12-19 09:24 所屬欄目:小程序開發教程

前幾天有開發過一個html5仿支付寶、微信支付數字鍵盤,在某些特定場景下自定義數字鍵盤應用還是蠻廣泛的,比如 小程序商城系統 需要零錢支付 ,會員卡支付,心想著微信小程序沒有內部數字鍵盤組件,這樣輸入密碼就需要自己做一個自定義軟鍵盤了。于是就在之前插件的基礎上試著開發出了這個小程序wcKeyboard數字鍵盤插件。


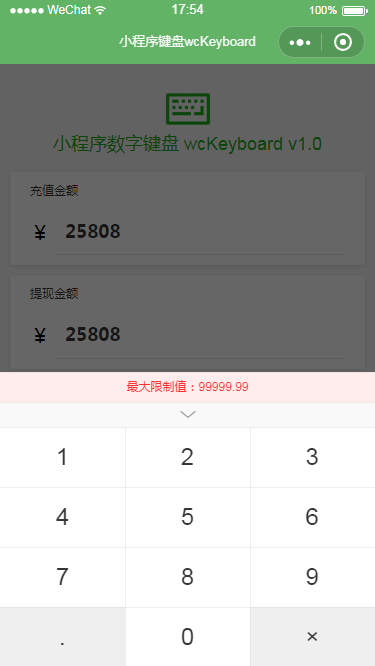
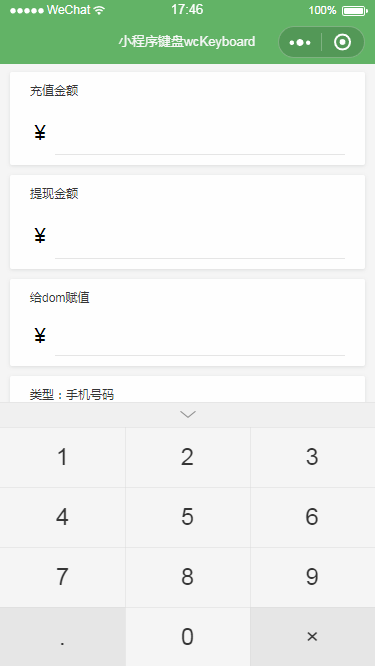
可以自定義輸入最大值限制,當輸入超過最大值時候,會有警告提示:

還可以自定義鍵盤背景色 style: ' background: xxx; ',最好設置background顏色較淺為佳:


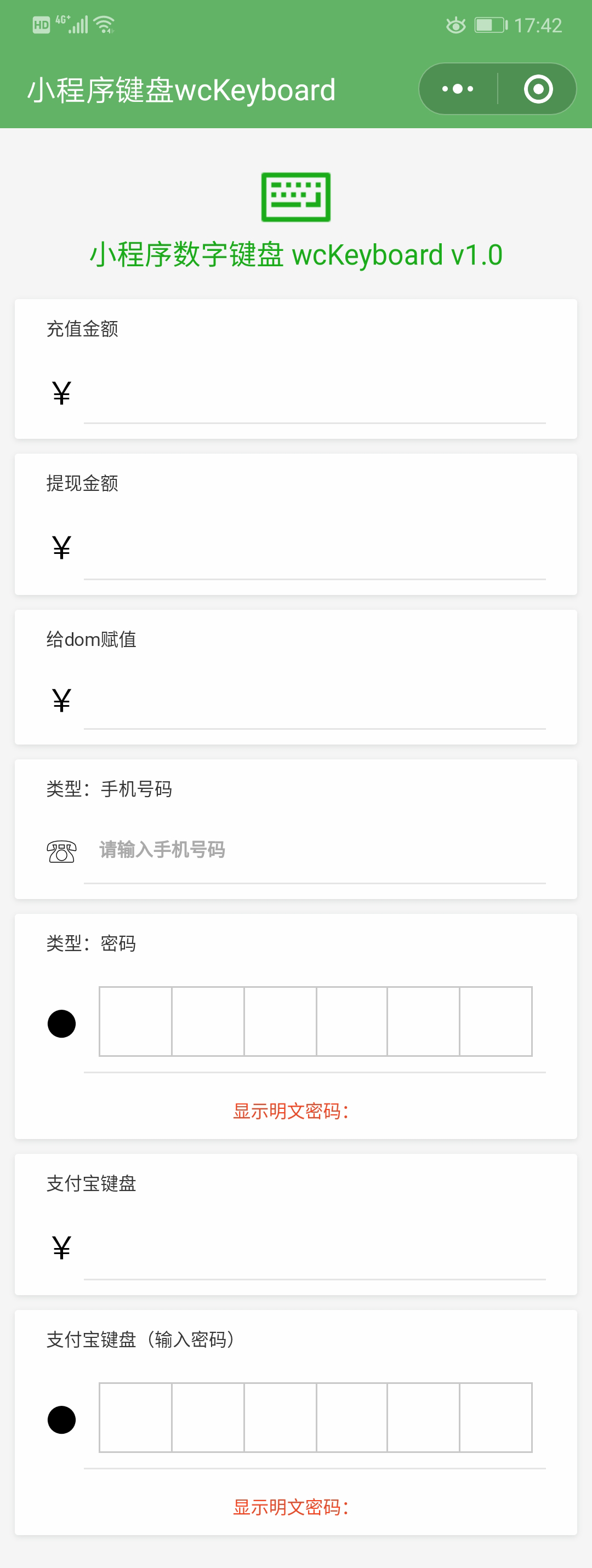
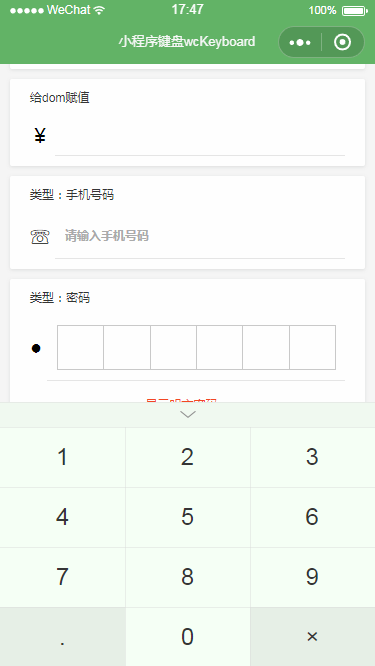
小程序數字鍵盤插件內置手機號碼驗證,當type:'tel'時,輸入手機號碼為11位會自動檢測是否合法:

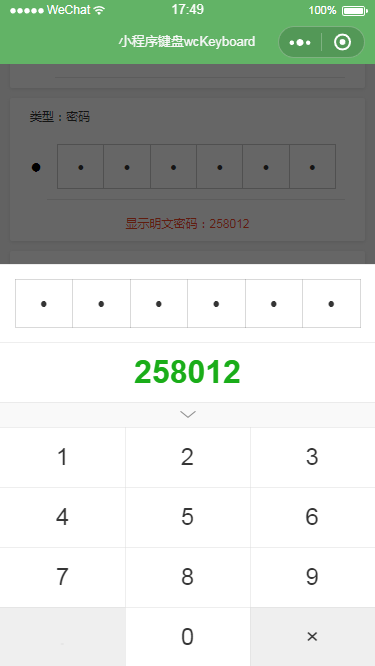
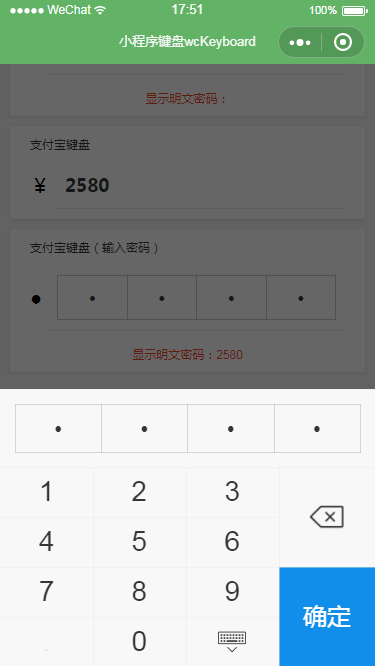
當配置type:'pwd', 則為密碼鍵盤,可設置密碼位數 len: 6

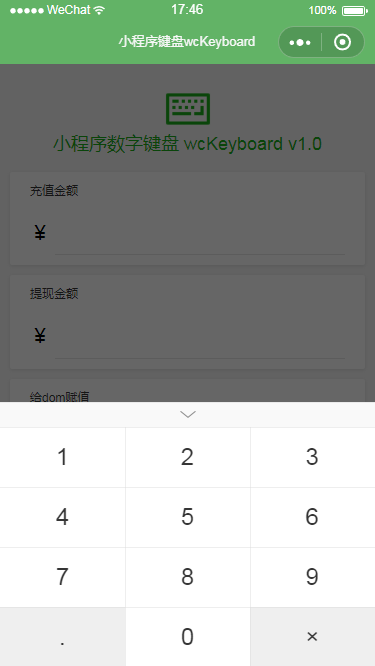
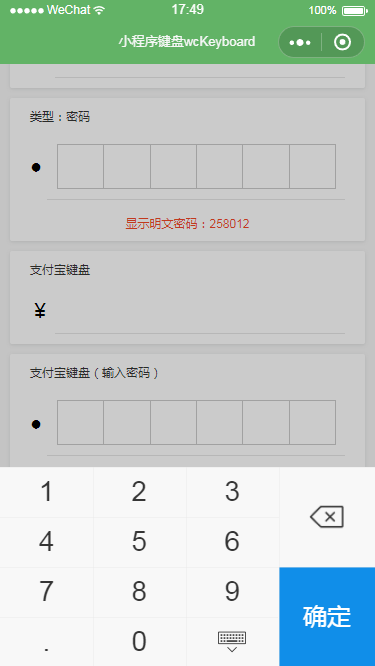
可以隨意切換微信鍵盤、支付寶鍵盤 skin: wechat/alipay 兩種皮膚風格:


-
init: function () { console.log('初始化'); var that = this, opt = that.opts; // 處理傳參 __this.setData({ __options: { isCloseCls: null, __idx: __idx, isShowPopup: true, //中間值 kbVal: '', //設置調試默認值 err: false, //鍵盤錯誤信息提示 debug: opt.debug, id: opt.id, type: opt.type, len: opt.len, complete: opt.complete, max: opt.max, style: opt.style, skin: opt.skin, ok: opt.ok, oninput: opt.oninput, shade: opt.shade, shadeClose: opt.shadeClose, opacity: opt.opacity, anim: opt.anim } }); opt.show && opt.show.call(this); this.__idx = __idx++; that.callback(); }, callback: function () { console.log('事件處理'); var that = this, opt = that.opts; // 清除上一個timer clearTimeout(util.timer[that.__idx - 1]); delete util.timer[that.__idx - 1]; /* * 鍵盤處理函數事件 --------------------------------------- */ // 錯誤提示 function chkErr(cls, str){ __this.setData({ '__options.err': [cls, str] }); setTimeout(function(){ __this.setData({ '__options.err': false }); }, 2500); } // 鍵盤值檢測 function chkVal(text){ if (text.indexOf('.') != -1 && text.substring(text.indexOf('.') + 1, text.length).length == 3) { return; } if (text == '0') { return; } // 輸入最大值限制 if (opt.max) { if (parseInt(text) >= opt.max && text.indexOf('.') == -1) { chkErr("error", "最大限制值:" + opt.max.toFixed(2)); return; } } // 輸入手機號碼判斷 if (opt.type && opt.type == 'tel') { var tel = text, _len = parseInt(tel.length), reg = /^0?1[3|4|5|8|7][0-9]\d{8}$/; if (_len > 11) return; if (_len == 11) { if (!reg.test(tel)) { chkErr("error", "手機號碼格式有誤!"); } else { chkErr("success", "驗證通過!"); } typeof opt.complete == "function" && opt.complete.call(this, text); } } // 輸入密碼長度判斷 if (opt.type && opt.type == 'pwd') { var _len = parseInt(text.length); if (_len > opt.len) return; if (_len == opt.len) { typeof opt.complete == "function" && opt.complete.call(this, text); } } return true; } // 鍵盤值輸出 function setVal(text){ __this.setData({ '__options.kbVal': text }); typeof opt.oninput == "function" && opt.oninput.call(this, text); } // 處理數字1-9 __this.tapNum = function(e){ var kbval = this.data.__options.kbVal, text = e.currentTarget.dataset.text; var val = kbval + text; if (!chkVal(val)) return; setVal(val); } // 處理小數點 __this.tapFloat = function(e){ var kbval = this.data.__options.kbVal, text = e.currentTarget.dataset.text; if(kbval == '' || kbval.indexOf('.') != -1){ return; } var val = kbval + text; setVal(val); } // 處理數字0 __this.tapZero = function(e){ var kbval = this.data.__options.kbVal, text = e.currentTarget.dataset.text; var val = kbval + text; if (!chkVal(val)) return; setVal(val); } // 處理刪除 __this.tapDel = function(e){ var val = this.data.__options.kbVal.substring(0, this.data.__options.kbVal.length - 1); setVal(val); } // 處理確定按鈕事件 __this.tapSure = function(e){ var kbval = this.data.__options.kbVal; typeof opt.ok == "function" && opt.ok.call(this, kbval); } /* --------------------------------------- */ // 點擊遮罩層關閉 __this.shadeTaped = function (e) { if (!opt.shadeClose) return; exportAPI.close(that.__idx); } // 點擊鍵盤xclose按鈕關閉 __this.xcloseTaped = function(e){ exportAPI.close(that.__idx); } // 處理銷毀函數 opt.end && (util.end[that.__idx] = opt.end); }
微信鍵盤布局view模板:
-
class="ul"> class="li kb-limit nbor {{err[0]}}">{{err[1]}} class="li kb-pwd nbor" wx:if="{{type&&type=='pwd'}}"> class="keyboard__panel-pwd"> class="kb-pwdlbl" wx:for="{{len}}" wx:key="index"> type="password" maxlength="1" value="{{kbVal[index]}}" disabled /> class="li kb-result nbor" style="display:{{debug ? 'block' : 'none'}};">{{kbVal}} class="li kb-xclose nbor" bind:touchstart="xcloseTaped"> src="/utils/component/wcKeyboard/img/icon__kb-xclose.png" mode="aspectFit"> class="li kb-number nbor" data-text="1" bind:tap="tapNum">1 class="li kb-number" data-text="2" bind:tap="tapNum">2 class="li kb-number" data-text="3" bind:tap="tapNum">3 class="li kb-number nbor" data-text="4" bind:tap="tapNum">4 class="li kb-number" data-text="5" bind:tap="tapNum">5 class="li kb-number" data-text="6" bind:tap="tapNum">6 class="li kb-number nbor" data-text="7" bind:tap="tapNum">7 class="li kb-number" data-text="8" bind:tap="tapNum">8 class="li kb-number" data-text="9" bind:tap="tapNum">9 class="li kb-float nbor {{type=='tel' || type=='pwd' ? 'disabled' : ''}}" data-text="." bind:tap="tapFloat">. class="li kb-zero" data-text="0" bind:tap="tapZero">0 class="li kb-del" bind:tap="tapDel">× 支付寶鍵盤布局view模板:
-
class="ul"> class="li kb-limit nbor {{err[0]}}">{{err[1]}} class="li kb-pwd nbor" wx:if="{{type&&type=='pwd'}}"> class="keyboard__panel-pwd"> class="kb-pwdlbl" wx:for="{{len}}" wx:key="index"> type="password" maxlength="1" value="{{kbVal[index]}}" disabled /> class="li kb-result nbor" style="display:{{debug ? 'block' : 'none'}};">{{kbVal}} class="kb-flexbox flexbox"> class="kb-one flex1"> class="li kb-number nbor" data-text="1" bind:tap="tapNum">1 class="li kb-number" data-text="2" bind:tap="tapNum">2 class="li kb-number" data-text="3" bind:tap="tapNum">3 class="li kb-number nbor" data-text="4" bind:tap="tapNum">4 class="li kb-number" data-text="5" bind:tap="tapNum">5 class="li kb-number" data-text="6" bind:tap="tapNum">6 class="li kb-number nbor" data-text="7" bind:tap="tapNum">7 class="li kb-number" data-text="8" bind:tap="tapNum">8 class="li kb-number" data-text="9" bind:tap="tapNum">9 class="li kb-float nbor {{type=='tel' || type=='pwd' ? 'disabled' : ''}}" data-text="." bind:tap="tapFloat">. class="li kb-zero" data-text="0" bind:tap="tapZero">0 class="li kb-xclose" bind:touchstart="xcloseTaped"> src="/utils/component/wcKeyboard/img/icon__kb-xclose2.png" mode="aspectFit"> class="kb-two"> class="li kb-del" bind:tap="tapDel"> src="/utils/component/wcKeyboard/img/icon__kb-del.png" mode="aspectFit"> class="li kb-sure" bind:tap="tapSure">確定



