開發(fā)小程序的一些小經(jīng)驗(yàn)
圖片在微信小程序中可以說是一個(gè)神奇的存在。在web開發(fā)中,我們會(huì)利用圖片的自適應(yīng)比如百分比而省去不少麻煩,因?yàn)楦叨葧?huì)自適應(yīng)。但是小程序中的圖片都有一個(gè)初始大小,而且是固定的,無論你的圖片多大多小,都是統(tǒng)一的 320px*240px 。雖然作為組件的圖片支持平鋪,剪切等呈現(xiàn)效果,但是容器大小都是固定的,所以每次使用 image 我們要想辦法控制圖片的大小。
css控制(大小固定的圖片)
用CSS控制一部分固定比例的圖片,我們可以使用微信自帶的單位 rpx 來固定。
image{
width: 128rpx;
height: 128rpx;
}
復(fù)制代碼
動(dòng)態(tài)計(jì)算(用于多種不同尺寸的圖片)
如果遇到了內(nèi)容頁這種,不知道圖片固定尺寸的情況,就只能根據(jù)在后端給的圖片尺寸,然后在JS中換算,通過setData設(shè)置圖片大小。
this.setData({
imageWidth: 200,
imageHeight: 200
})
復(fù)制代碼
<image style="width:{{imageWidth}}rpx;height:{{imageHeight}}rpx" src="..."></image>
復(fù)制代碼
動(dòng)態(tài)布局
如果你的頁面需要根據(jù)當(dāng)前頁面,計(jì)算的高度和寬度,那么頁面一定會(huì)閃以下,因?yàn)?nbsp;wx.getSystemInfo 是異步的。
wx.getSystemInfo({
success (res) {
console.log(res.pixelRatio)
console.log(res.windowWidth)
console.log(res.windowHeight)
}
})
復(fù)制代碼
如果像解決這個(gè)問題,我們可以這樣,設(shè)置一個(gè)isLoaded的參數(shù),等頁面加載好了再顯示。
<block wx:if="{{isLoaded}}">
</block>
<block wx:else>
</block>
復(fù)制代碼
當(dāng)然還有一個(gè)方法叫做同部 wx.getSystemInfoSync ,這樣就不會(huì)像異步那樣閃了。
try {
const res = wx.getSystemInfoSync()
console.log(res.pixelRatio)
console.log(res.windowWidth)
console.log(res.windowHeight)
} catch (e) {
// Do something when catch error
}
復(fù)制代碼
高度100%問題
如何高度百分百,這里如果page相當(dāng)于html如果不是100%,那么即使內(nèi)部元素設(shè)置高度100%也是無效的,因?yàn)榘俜直仁窍鄬Ω冈囟ǖ摹H绻@張頁面只用于一屏的,那么我們可以page設(shè)置高度100%,但是如果這張頁面我們只是loading的時(shí)候需要100%,那么這個(gè)時(shí)候我們可以使用vh這個(gè)單位,vh相當(dāng)于把屏幕的高度分為了100份,因此我們100vh就是滿屏的意思。
.onePageWrapper{
height: 100vh;
}
復(fù)制代碼
part 2: 復(fù)用問題
CSS復(fù)用問題,wxss復(fù)用
有時(shí)候,我們不想寫重復(fù)的CSS,但是又不想寫在全局app.wxss中。我們只是有幾張頁面需要共享,這個(gè)時(shí)候可以創(chuàng)建一個(gè)wxss,然后導(dǎo)入當(dāng)前頁面的wxss。就像下方這樣導(dǎo)入就可以了。
@import'../public.wxss'; 復(fù)制代碼
模板復(fù)用問題,wxml復(fù)用
重復(fù)兩遍以上的都用模板。同樣為了解決重復(fù)問題,我們可以定義模板,然后引入模板調(diào)用模板,這樣可以極大地減少重復(fù)代碼。
定義模板時(shí),使用 <template name="usertop"></template> 。
<template name="usertop">
<image src='{{userInfo.avatarUrl}}'></image>
<text>{{userInfo.nickName}}</text>
<view>{{userInfo.userRank.name}}</view>
<view class='rankLevelText'>LV<text>{{userInfo.level}}</text></view>
<view class='userExper' style='width:{{userInfo.bar}}'></view>
</template>
復(fù)制代碼
使用模板時(shí),使用 <template is="usertop"/> 。如果是模板的定義和使用在同一張頁面上則不需要導(dǎo)入,如果是不同頁面則需要使用導(dǎo)入 <import src="../tpl/usertop.wxml" /> 。當(dāng)然模板是需要傳輸數(shù)據(jù)的,我們該如何傳遞參數(shù)呢?很簡單,直接 data="{{userInfo}}" ,加上這個(gè)參數(shù),我們可以在模板中調(diào)用名為 userInfo 的對象了。如果是多個(gè)對象?而且想要將函數(shù)也傳遞過去保定呢?可以這樣寫 data="{{userInfo,bindGetUserInfo}}" ,直接將你想要傳遞的參數(shù)通過 , 分割,掉用的時(shí)候 bindgetuserinfo="bindGetUserInfo" 即可。
<import src="../tpl/usertop.wxml" />
<template is="usertop" data="{{userInfo}}"/>
復(fù)制代碼
應(yīng)用組件復(fù)用,wxml+wxss+js復(fù)用
官方文檔
如果CSS復(fù)用和WXML已經(jīng)不能滿足復(fù)用的問題,自定義組件滿足你。比如有個(gè)按鈕,每張頁面都有,而且都需要點(diǎn)擊回應(yīng)相應(yīng)的操作,如果每個(gè)頁面配置,js就需要復(fù)制復(fù)制復(fù)制。如果是自定義組件,直接調(diào)用即可。而且自定義組件不僅Page可以調(diào)用,組件之間也可以互相調(diào)用,只需再json中配置既可以輕松調(diào)用。
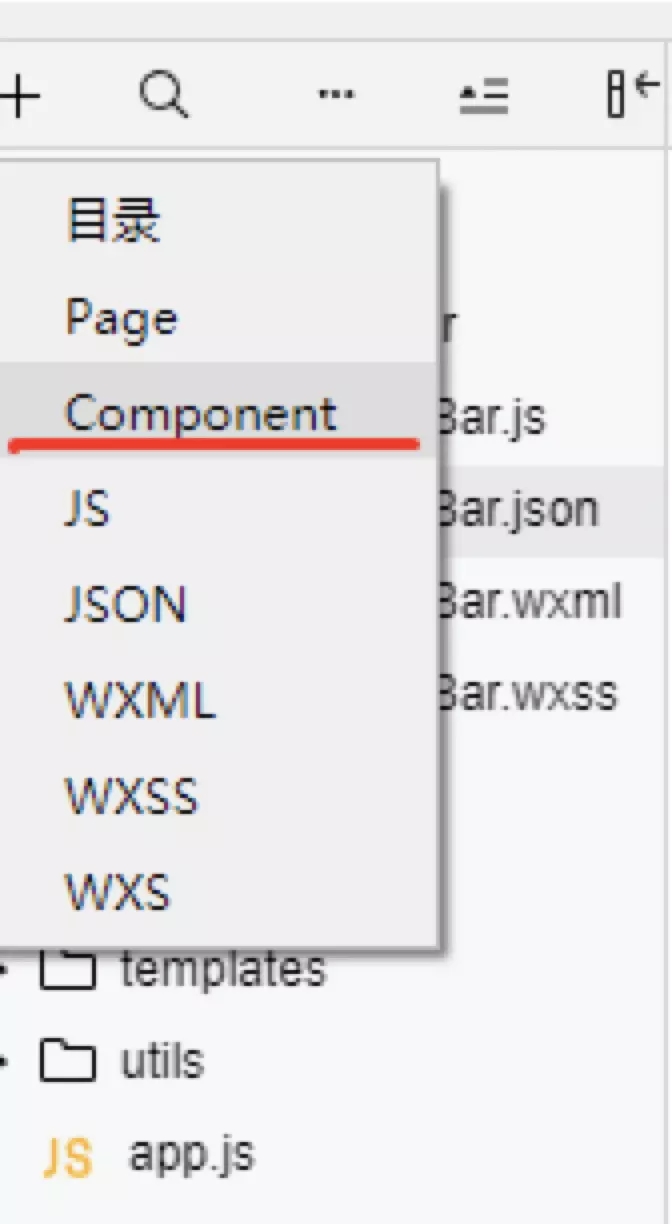
首先是創(chuàng)建組件:

然后在json中配置,告訴其他頁面我是不是組件,以及配置頁面需要用到的組件。
{
"component": true,//如果是組件
"usingComponents": {
"my-component-btn": "/component/my-component-btn"//調(diào)用的組件
}
}
復(fù)制代碼
配置成功之后,直接在wxml中當(dāng)作原生組件一般使用:
<my-component-btn></my-component-btn> 復(fù)制代碼
part 3:優(yōu)雅地生成分享
有時(shí)候會(huì)通過canvas來創(chuàng)建分享圖片,讓用戶下載分享。
步驟:
- wx.downloadFile ,所需的遠(yuǎn)程圖片(如果需要)
- 敲黑板! wx.createCanvasContext 創(chuàng)建一個(gè)canvas對象,獲取 <canvas canvas-id="myCanvas" style="width:750px; height:1098px;"/> ,這里需要主要注意你所創(chuàng)建的圖片要和canvas一樣大小,不然出來的圖片不完整,如果不在wxml中創(chuàng)建canvas,那么是獲取不到生成的圖片的。
- 隨意畫畫,和H5的canvas語法差不多
- wx.canvasToTempFilePath 最后是生成到臨時(shí)文件,不過這邊有一個(gè)坑,需要setTimetout一下,應(yīng)該是eventloop的原因差不多1秒的延遲就可以了。如果直接獲取是獲取不到圖片的。
- 最后使用 wx.previewImage 直接打開圖片。
drawCanvas: function (url) {
wx.downloadFile({
url: url, //僅為示例,并非真實(shí)的資源
success: function (res) {
if (res.statusCode === 200) {
const ctx = wx.createCanvasContext('myCanvas')
//隨意畫畫
ctx.drawImage(res.tempFilePath, 0, 0, 750, 1098)
ctx.setFontSize(56)
ctx.setFillStyle("#fff")
ctx.setTextAlign("center");
ctx.fillText("自定義文字", 375, 100)
ctx.draw();
setTimeout(function () {
wx.canvasToTempFilePath({
canvasId: 'myCanvas',
success: function (res) {
console.log("save");
wx.previewImage({
current: '', // 當(dāng)前顯示圖片的http鏈接
urls: [res.tempFilePath]
})
},
fail: (res) => {
//失敗的操作
}
})
},1000)
}
}
})
}
復(fù)制代碼



