你可能不知道的小程序(上篇)
為了讓大家更好的理解小程序的一些限制和做一些優化,下面從小程序的基礎架構講起,如有不對的地方,望指正,請輕噴 :smile:
一. 頁面棧限制最多10層
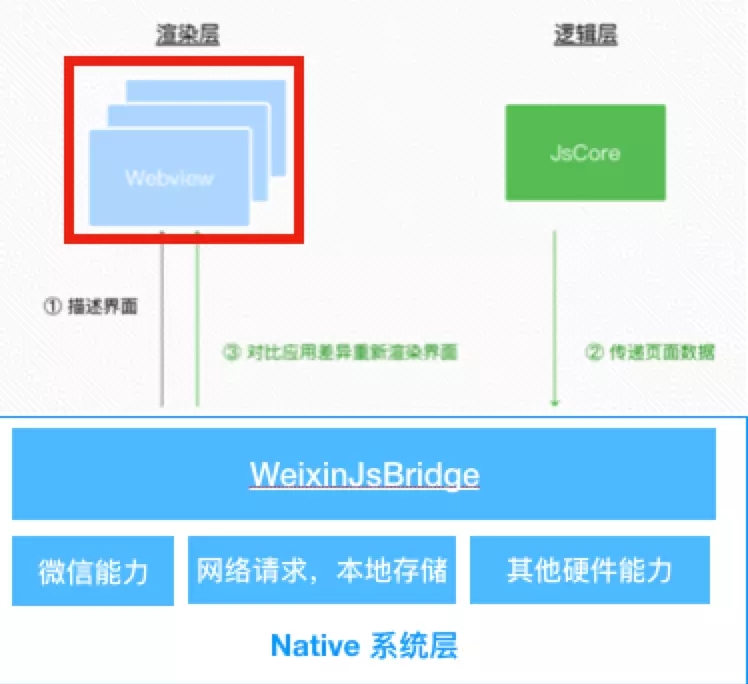
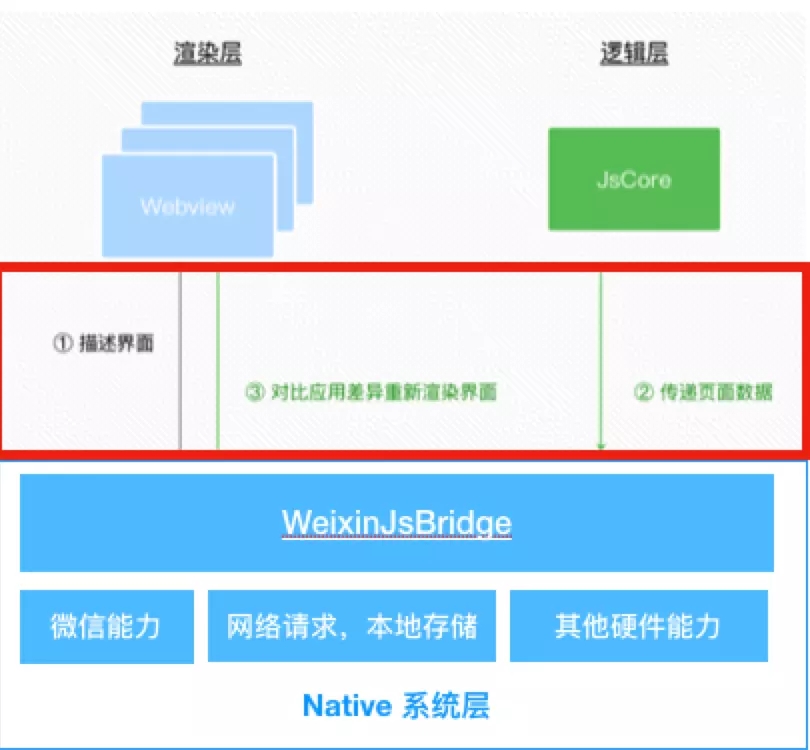
首先,我們看看下圖,小程序的架構如下:

我們可以看到,一個頁面使用一個 WebView 線程進行渲染。 如果于頁面棧有 10 層,則會開啟 10 個 WebView 線程,占多一點內存,所以對頁面棧進行了限制。
那如果在10層頁面棧的限制內,由于頁面的內容過于復雜,內存爆了怎么辦? 小程序內部有一個回收機制,如果內存緊張時,會回收掉一部分 WebView 。
很多人可能會覺得, 10 層頁面棧基本已經夠用了,無須關注這方面的限制了。
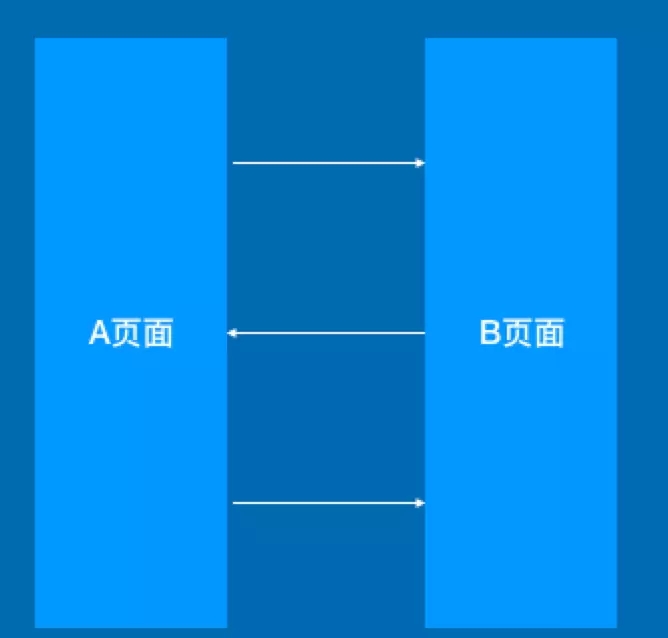
但是如果出現循環引用的話,用戶反復點擊,則很容易出現爆棧的情況。 如下圖:

所以,在開發之前,提前梳理好頁面之間的跳轉,合理使用 navigator ,redirectTo, navigateBack …… 是非常重要的。
當然,作為一個程序員,我并不想在跳轉的時候去時時刻刻的關注我有沒有正確引用,有沒有超出10層頁面棧。 完全可以對小程序的跳轉做一個封裝。
因為只有 wx.navigateTo 才會使頁面棧 + 1 ,那我們只要對這個方法做一層兜底處理即可。 如下代碼:
const PAGE_LIMIT = 10
const pages = getCurrentPages()
if(pages.length >= PAGE_LIMIT) {
// 使用 wx.redirectTo 方法
}
|
這樣就可以隨心所欲的跳來跳去了。
二. JsCore
小程序的邏輯層是在 JsCore 中運行的。限制如下:
- 沒有 Window、Document 對象,也就無法使用 基于 DOM 的一些庫. 暫無解決方法。
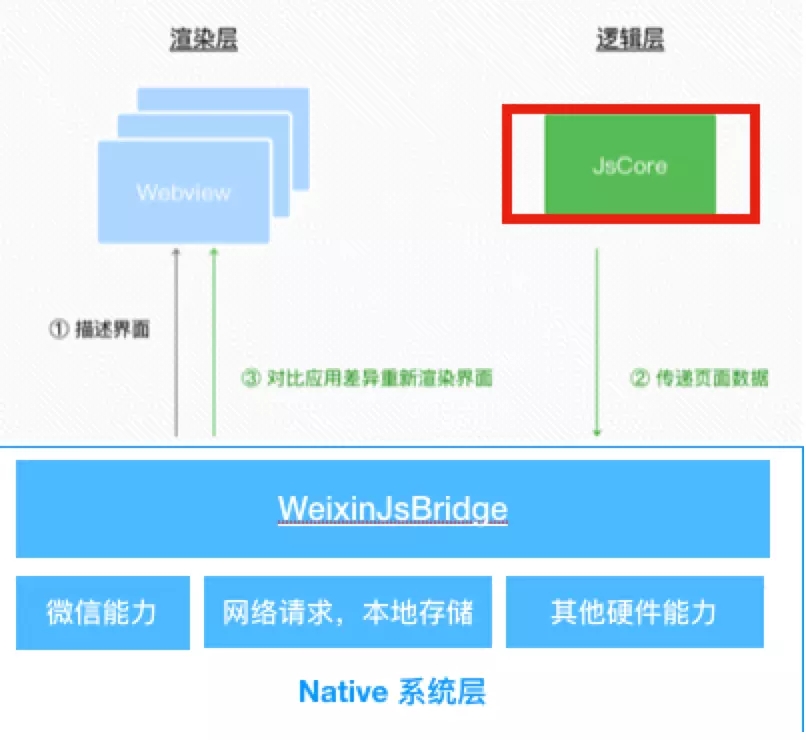
還是從一張圖說起:

不同于頁面的渲染,所有的腳本邏輯都是跑在同一個 JsCode 線程里面,類似于路由中改變 Hash 值。 因此也會引起下面一些常見的坑
- 需要自己清理頁面的 setTimeout 或者 setInterval 定時器
- 如果要求頁面每次出現都是最新的數據,則要把拉取數據的邏輯放在 onShow 中執行,別放在 onload 中。
- 若追求“極致化體驗”,在用戶切到下一個頁面的時候,可以在 onHide 中 abort 掉沒有請求成功的接口,把即將處理的 setData 去掉,可以減輕最新頁面的邏輯,讓最新頁面最快渲染展示。
三. 原生組件層級最高
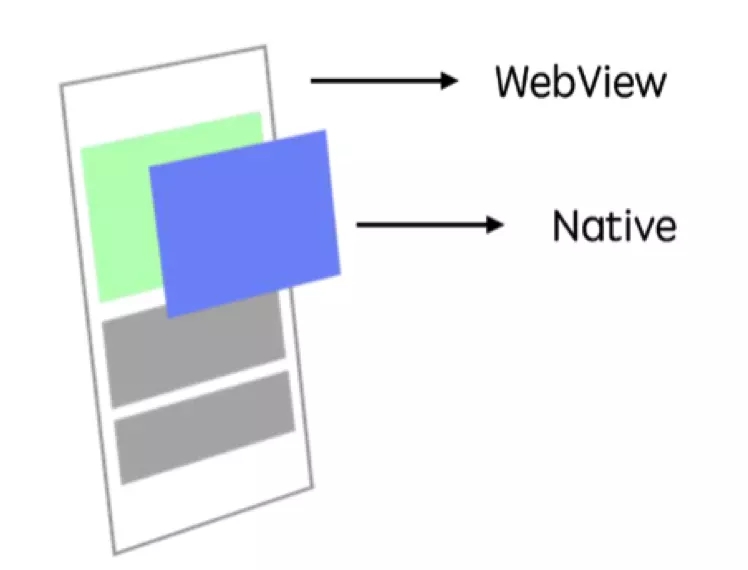
像 canvas , video ,input ,map ,picker …… 組件,官方直接使用原生組件,渲染方式如下圖:

從上圖很容易就可以看出,Navtive 組件的層級是最高的,那么僅僅去改變 z-index 也無法讓其他組件覆蓋原生組件。還好,官方給出了一個解決方案:
- 使用 cover-view cover-image 將希望層級變高的組件也包裹成“原生組件”
四. 獨特的網絡請求,本地存儲
-
獨特的 Storage 存儲
- 以用戶緯度隔離,同一個設備,A 無法訪問 B 用戶的數據。
- 持久緩存,只有在用戶關掉小程序才會刪除,如果空間不足,會進行 LRU ,也就是不經常使用的小程序的數據緩存區域會被全部清空。
- 在體驗版、開發版、和線上版都共用一套,并不會隔離。
- 沒有 Cookie
- Request uploadFile downloadFile 并發最多10個請求
- 只支持 HTTPS WSS
如果以往在移動端, PC 的接口會使用 Cookie 進行一些處理,那在小程序中使用該接口就比較尷尬了。
因此,我們可以在小程序中也模擬出 Cookie ,如下圖:

在 Storage 中隔離一個字段,用來做 Cookie ,下面用了一個小技巧,把 Cookie 的內容存放于內存中,而非每次都從 storage 中讀取。
let cookie = (function(){
return wx.getStorageSync('cookies');
}())
const Cooke = {
getCookie(){}, //從內存中獲取cookie
setCookie(){}, // 設置cookie
setCookieInHeader(){}, //根據response的Header設置cookie
removeCookie() {}, //刪除cookie
isExpired() {} //判斷是否過期
}
|
然后,我們在每次 Request 成功后,解析 Header 中 SET-COOKIE 屬性設置 Cookie ,在每一次請求的時候,手動在 Header 中設置 Cookie 。這樣就完美地模擬瀏覽器的 Cookie 概念了。
- 并發請求處理
設置一個隊列,如果請求處理完畢,則移出隊列,如果當前數組超過10個請求,則進入等待狀態。大概代碼如下:
class Request {
constructor() {
this.maxLimit = 10;
this.requestQueue = []; // 請求隊列
this.requestIng = 0; //當前并發數
}
request () {
// 判斷是否超出并發數
if(this.requestIng >= this.maxLimit) {
// 推入請求隊列
}else {
this.requestIng ++;
// 執行成功后 - 1 ,從 requestQueue 中取出重新請求
}
}
}
|
五. setData
好吧,還是從一張圖說起,顯然,我們可以看出,每一次 setData 都是一次線程通信。

線程通信成本很高,非常耗時間,因此官方明確的給出了建議:
- 將多次 setData 合并成一次進行調用
- 只 setData 對象改變的某個值
data: {
array: {
changeData: '我改變了',
noChangeData: '我沒有改變'
},
},
this.setData({
'array.changeData':'changed data'
})
|
- 與界面渲染無關的字段不要放在 data 中
data: {
view: '與界面相關的數據'
},
noRelaView: '與界面無關'
復制代碼
|



