微信小程序組件封裝
概述
自己封裝的一個比較簡單微信彈窗小組件,主要就是教會大家對微信小組件的用法和理解,因為微信小程序對組件介紹特別少,所以我就把自己的理解分享給大家。
一前言
相信大家在開發小程序時會遇到某個功能多次使用的情況,比如彈出框。這個時候大家首先想到的是組件化開發,就是把彈出框封裝成一個組件,然后哪里使用哪里就調用,對,看來大家都是有思路的人,但是要怎樣實現呢。可能你會去看官方文檔,但是微信的官方文檔也是說的不太清楚,所以寫起來也是非常痛苦。今天就和大家一起開發微信組件,坐穩了,老司機要開車了。
二具體實現
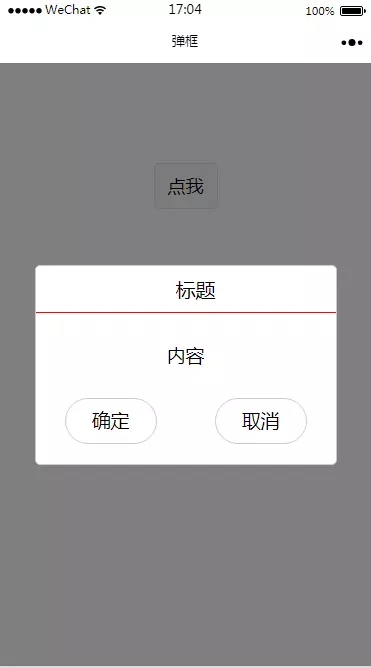
我們先實現個簡單的彈窗組件,詳情圖如下:

1.新建component文件夾存放我們的組件,里邊存放的就是我們所用的組件,我們今天要做的事彈出框,新建文件夾popup存放我們的組件模板,點擊右鍵選擇新建component,就會自動生成組件的模板wxss、wxml、json、js,如圖

2.我們可以寫一些組件樣式和布局,跟頁面寫法類似,我就不多說了,直接把代碼貼出 :
popup.wxml
<view class="wx-popup" hidden="{{flag}}"> <view class='popup-container'> <view class="wx-popup-title">{{title}}</view> <view class="wx-popup-con">{{content}}</view> <view class="wx-popup-btn"> <text class="btn-no" bindtap='_error'>{{btn_no}}</text> <text class="btn-ok" bindtap='_success'>{{btn_ok}}</text> </view> </view></view>復制代碼
popup.wxss
/* component/popup.wxss */.wx-popup { position: absolute; left: 0; top: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, .5);} .popup-container { position: absolute; left: 50%; top: 50%; width: 80%; max-width: 600rpx; border: 2rpx solid #ccc; border-radius: 10rpx; box-sizing: bordre-box; transform: translate(-50%, -50%); overflow: hidden; background: #fff;} .wx-popup-title { width: 100%; padding: 20rpx; text-align: center; font-size: 40rpx; border-bottom: 2rpx solid red;} .wx-popup-con { margin: 60rpx 10rpx; text-align: center;} .wx-popup-btn { display: flex; justify-content: space-around; margin-bottom: 40rpx;} .wx-popup-btn text { display: flex; align-items: center; justify-content: center; width: 30%; height: 88rpx; border: 2rpx solid #ccc; border-radius: 88rpx;}復制代碼
樣式和布局和布局已經寫好了接下來要介紹的就是
Component構造器
Component構造器可用于定義組件,調用Component構造器時可以指定組件的屬性、數據、方法等。
| 定義段 | 類型 | 是否必填 | 描述 |
|---|---|---|---|
| properties | Object Map | 否 | 組件的對外屬性,是屬性名到屬性設置的映射表,屬性設置中可包含三個字段, type 表示屬性類型、 value 表示屬性初始值、 observer 表示屬性值被更改時的響應函數 |
| data | Object | 否 | 組件的內部數據,和 properties 一同用于組件的模版渲染 |
| methods | Object | 否 | 組件的方法,包括事件響應函數和任意的自定義方法,關于事件響應函數的使用,參見組件事件 |
| behaviors | String Array | 否 | 類似于mixins和traits的組件間代碼復用機制,參見behaviors |
| created | Function | 否 | 組件生命周期函數,在組件實例進入頁面節點樹時執行,注意此時不能調用 setData |
| attached | Function | 否 | 組件生命周期函數,在組件實例進入頁面節點樹時執行 |
| ready | Function | 否 | 組件生命周期函數,在組件布局完成后執行,此時可以獲取節點信息(使用SelectorQuery ) |
| moved | Function | 否 | 組件生命周期函數,在組件實例被移動到節點樹另一個位置時執行 |
| detached | Function | 否 | 組件生命周期函數,在組件實例被從頁面節點樹移除時執行 |
| relations | Object | 否 | 組件間關系定義,參見組件間關系 |
| externalClasses | String Array | 否 | 組件接受的外部樣式類,參見外部樣式類 |
| options | Object Map | 否 | 一些組件選項,請參見文檔其他部分的說明 |
Tips:
-
Component 構造器構造的組件也可以作為頁面使用。
-
使用 this.data 可以獲取內部數據和屬性值,但不要直接修改它們,應使用 setData 修改。
-
生命周期函數無法在組件方法中通過 this 訪問到。
-
屬性名應避免以 data 開頭,即不要命名成 dataXyz 這樣的形式,因為在 WXML 中, data-xyz="" 會被作為節點 dataset 來處理,而不是組件屬性。
-
在一個組件的定義和使用時,組件的屬性名和data字段相互間都不能沖突(盡管它們位于不同的定義段中)。
component介紹完后就是最為關鍵的js了
popup.js:
Component({ options: { multipleSlots: true // 在組件定義時的選項中啟用多slot支持 }, /** * 組件的屬性列表 */ properties: { title: { // 屬性名 type: String, // 類型(必填),目前接受的類型包括:String, Number, Boolean, Object, Array, null(表示任意類型) value: '標題' // 屬性初始值(可選),如果未指定則會根據類型選擇一個 }, // 彈窗內容 content: { type: String, value: '內容' }, // 彈窗取消按鈕文字 btn_no: { type: String, value: '取消' }, // 彈窗確認按鈕文字 btn_ok: { type: String, value: '確定' } }, /** * 組件的初始數據 */ data: { flag: true, }, /** * 組件的方法列表 */ methods: { //隱藏彈框 hidePopup: function () { this.setData({ flag: !this.data.flag }) }, //展示彈框 showPopup () { this.setData({ flag: !this.data.flag }) }, /* * 內部私有方法建議以下劃線開頭 * triggerEvent 用于觸發事件 */ _error () { //觸發取消回調 this.triggerEvent("error") }, _success () { //觸發成功回調 this.triggerEvent("success"); } }})復制代碼
上邊會用到一個triggerEvent下面我們就來介紹下:
自定義組件觸發事件時,需要使用 triggerEvent 方法,指定事件名、detail對象和事件選項。
觸發事件的選項包括:
| 選項名 | 類型 | 是否必填 | 默認值 | 描述 |
|---|---|---|---|---|
| bubbles | Boolean | 否 | false | 事件是否冒泡 |
| composed | Boolean | 否 | false | 事件是否可以穿越組件邊界,為false時,事件將只能在引用組件的節點樹上觸發,不進入其他任何組件內部 |
| capturePhase | Boolean | 否 | false | 事件是否擁有捕獲階段 |
現在一個彈窗的組件就封裝好了接下來就是調用了。
調用的時候需要在調用的頁面新建一個json文件,json文件里需要配置usingComponents就是引用組件,看代碼:
index.json
{ "usingComponents": { "popup": "/component/popup/popup" }}復制代碼
現在基本上完成了需要的就是在首頁引用了。
<!--index.wxml--><view class="container"> <view class="userinfo"> <button bindtap="showPopup"> 點我 </button> </view> <popup id='popup' title='小組件' content='學會了嗎' btn_no='沒有' btn_ok='學會了' bind:error="_error" bind:success="_success"> </popup></view>復制代碼
配置index.js加上點擊事件
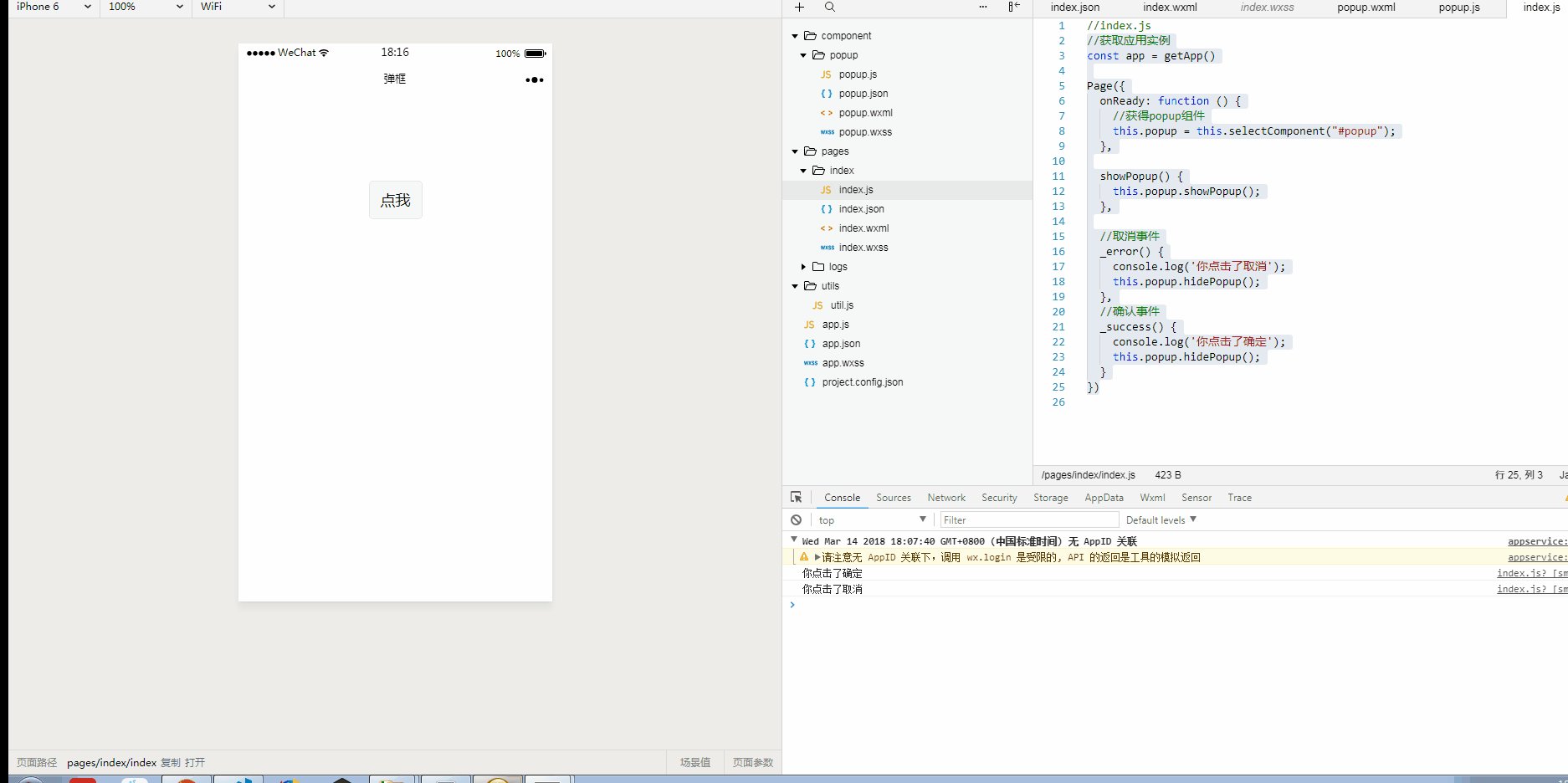
//index.js//獲取應用實例const app = getApp() Page({ onReady: function () { //獲得popup組件 this.popup = this.selectComponent("#popup"); }, showPopup() { this.popup.showPopup(); }, //取消事件 _error() { console.log('你點擊了取消'); this.popup.hidePopup(); }, //確認事件 _success() { console.log('你點擊了確定'); this.popup.hidePopup(); }})復制代碼
一個彈窗組件就完成了,看下效果: