微信小程序仿微信SlideView組件slide-view
發(fā)布時(shí)間:2018-11-02 09:09 所屬欄目:小程序開發(fā)教程
|
快速上手安裝開發(fā)工具
前往 開發(fā)者工具下載頁面 ,根據(jù)自己的操作系統(tǒng)下載對(duì)應(yīng)的安裝包進(jìn)行安裝。
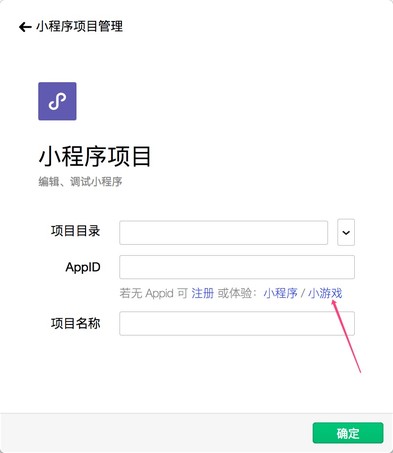
新建項(xiàng)目選擇小程序項(xiàng)目,選擇代碼存放的硬盤路徑。 目前小游戲不提供公開注冊(cè),可點(diǎn)擊體驗(yàn)小游戲使用無 AppID 模式。 給你的項(xiàng)目起一個(gè)好聽的名字,最后,勾選“建立游戲快速啟動(dòng)模板”(注意:你要選擇一個(gè)空的目錄才會(huì)有這個(gè)選項(xiàng)),點(diǎn)擊確定,你就得到了你的第一個(gè)小游戲了。

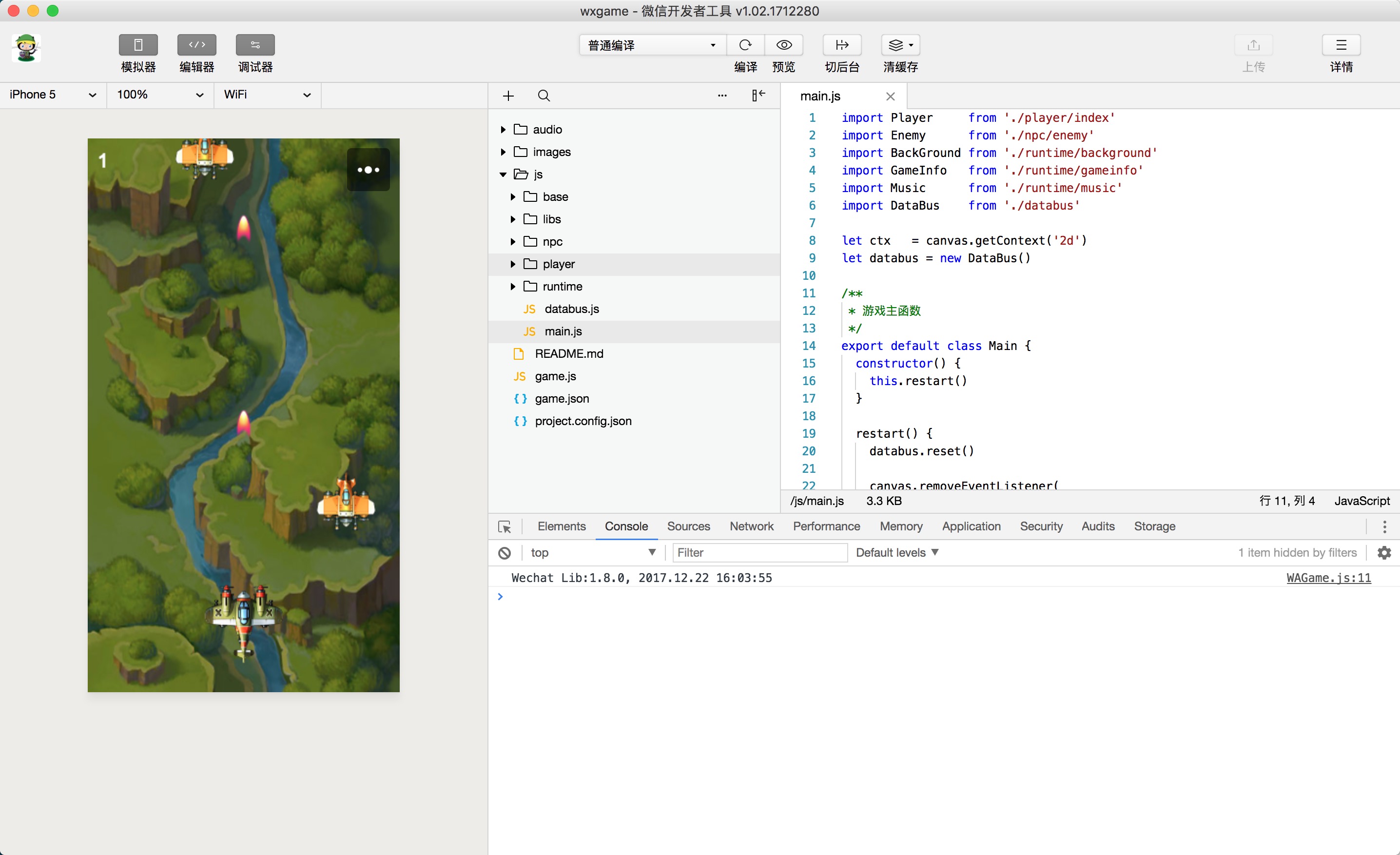
點(diǎn)擊頂部菜單編譯就可以在 IDE 預(yù)覽你的第一個(gè)小游戲。
 真機(jī)預(yù)覽
點(diǎn)擊工具上的編譯按鈕,可以在工具的左側(cè)模擬器界面看到這個(gè)小游戲的表現(xiàn)。點(diǎn)擊預(yù)覽按鈕,通過微信的掃一掃在手機(jī)上體驗(yàn)?zāi)愕牡谝粋€(gè)小游戲。

小游戲只有以下兩個(gè)必要文件:
配置
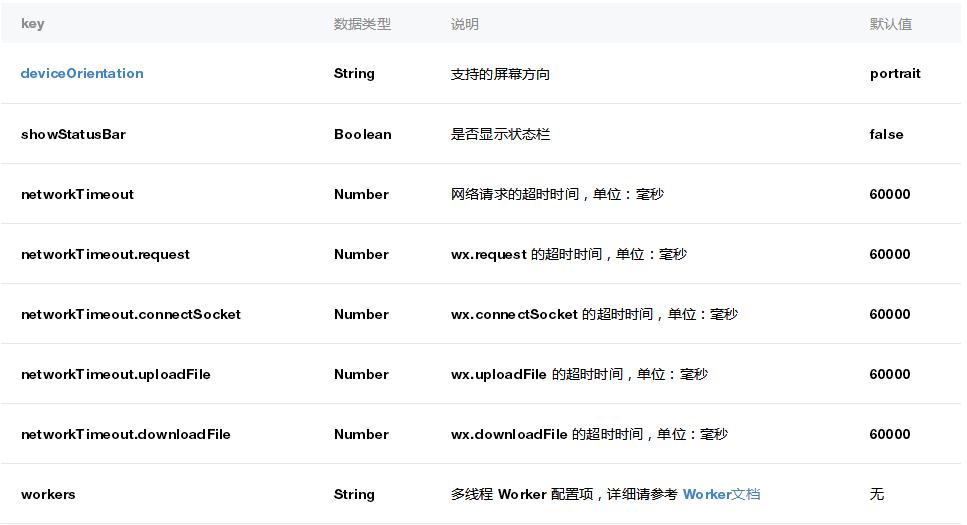
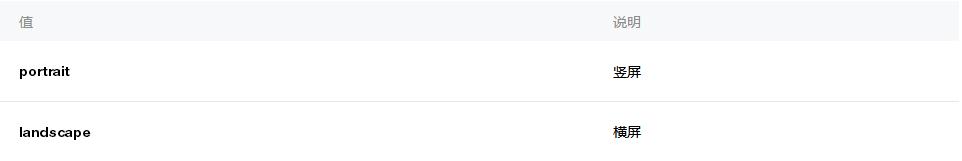
小游戲開發(fā)者通過在根目錄編寫一個(gè) game.json 文件進(jìn)行配置,開發(fā)者工具和客戶端需要讀取這個(gè)配置,完成相關(guān)界面渲染和屬性設(shè)置。
  示例配置
[JavaScript] 純文本查看 復(fù)制代碼
?
你只能使用 JavaScript 來編寫小游戲。小游戲的運(yùn)行環(huán)境是一個(gè) 綁定了一些方法的 JavaScript VM。不同于瀏覽器,這個(gè)運(yùn)行環(huán)境沒有 BOM 和 DOM API,只有 wx API。接下來我們將介紹如何用 wx API 來完成創(chuàng)建畫布、繪制圖形、顯示圖片以及響應(yīng)用戶交互等基礎(chǔ)功能。
調(diào)用 wx.createCanvas() 接口,可以創(chuàng)建一個(gè) Canvas 對(duì)象。
[JavaScript] 純文本查看 復(fù)制代碼
?
此時(shí)創(chuàng)建的 canvas 已經(jīng)顯示在了屏幕上,且與屏幕等寬等高。
[JavaScript] 純文本查看 復(fù)制代碼
?
但是由于沒有在 canvas 上進(jìn)行繪制,所以 canvas 是透明的。使用 2d 渲染上下文的進(jìn)行簡單的繪制,可以在屏幕左上角看到一個(gè) 100x100 的紅色矩形。
[JavaScript] 純文本查看 復(fù)制代碼
?
通過 Canvas.getContext() 方法可以獲取 2d 或 WebGL 渲染上下文 RenderingContext,調(diào)用渲染上下文的繪制方法可以在 Canvas 上進(jìn)行繪制。小游戲基本上支持 2d 和 WebGL 1.0 所有的屬性和方法,詳情請(qǐng)見 RenderingContext。由于使用 WebGL 的繪制過程較為復(fù)雜,所以本文中的示例代碼都以 2d 渲染上下文的繪制方法編寫。
通過設(shè)置 width 和 height 屬性可以改變 Canvas 對(duì)象的寬高,但這也會(huì)導(dǎo)致 Canvas 內(nèi)容的清空和渲染上下文的重置。
[JavaScript] 純文本查看 復(fù)制代碼
?
顯示圖片
通過 wx.createImage() 接口,可以創(chuàng)建一個(gè) Image 對(duì)象。Image 對(duì)象可以加載圖片。當(dāng) Image 對(duì)象被繪制到 Canvas 上時(shí),圖片才會(huì)顯示在屏幕上。
[JavaScript] 純文本查看 復(fù)制代碼
?
設(shè)置 Image 對(duì)象的 src 屬性可以加載一張本地圖片或網(wǎng)絡(luò)圖片,當(dāng)圖片加載完畢時(shí)會(huì)執(zhí)行注冊(cè)的 onload 回調(diào)函數(shù),此時(shí)可以將 Image 對(duì)象繪制到 Canvas 上。
[JavaScript] 純文本查看 復(fù)制代碼
?
創(chuàng)建多個(gè) Canvas
在整個(gè)小游戲運(yùn)行期間,首次調(diào)用 wx.createCanvas 接口創(chuàng)建的是一個(gè)上屏 Canvas。在這個(gè) canvas 上繪制的內(nèi)容都將顯示在屏幕上。而第二次、第三次等后幾次調(diào)用 wx.createCanvas 創(chuàng)建的都會(huì)是離屏 Canvas。在離屏 Canvas 上繪制的內(nèi)容僅僅只是繪制到了這個(gè)離屏 Canvas 上,并不會(huì)顯示在屏幕上。
以如下代碼為例,運(yùn)行后會(huì)發(fā)現(xiàn)屏幕上并沒有在 (0, 0) 的位置顯示 100x100 的紅色矩形。因?yàn)槲覀兪窃谝粋€(gè)離屏的 Canvas 繪制的。
[JavaScript] 純文本查看 復(fù)制代碼
?
為了讓這個(gè)紅色矩形顯示在屏幕上,我們需要把離屏的 offScreenCanvas 繪制到上屏的 screenCanvas 上。
[JavaScript] 純文本查看 復(fù)制代碼
?
動(dòng)畫
在 JavaScript 中,一般通過 setInterval/setTimeout/requestAnimationFrame 來實(shí)現(xiàn)動(dòng)畫效果。小游戲?qū)@些 API 提供了支持:
另外,還可以通過 wx.setPreferredFramesPerSecond() 修改執(zhí)行 requestAnimationFrame 回調(diào)函數(shù)的頻率,以降低性能消耗。
觸摸事件
響應(yīng)用戶與屏幕的交互是游戲中必不可少的部分,小游戲參照 DOM 中的 TouchEvent 提供了以下監(jiān)聽觸摸事件的 API:
[JavaScript] 純文本查看 復(fù)制代碼
?
微信小游戲資訊+教程
小程序功能升級(jí):支持游戲開發(fā)啦!
微信小游戲「跳一跳」
微信小游戲的技術(shù)5要點(diǎn)
官方問答-- 微信小游戲 Q&A
微信小程序跳一跳的游戲輔助實(shí)現(xiàn)
微信小游戲初體驗(yàn)
如何解決目前微信小游戲無法進(jìn)行網(wǎng)絡(luò)請(qǐng)求的問題
微信小游戲體驗(yàn)之打飛機(jī)改造計(jì)劃
微信小程序?qū)嵗?-猜拳游戲
微信小程序開發(fā)的游戲《拼圖游戲》
『教程』微信小程序canvas輯合(教程+Demo+跳坑)
微信小游戲Demo
微信小程序demo:1024小游戲
微信小程序demo:剪刀石頭布小游戲
微信小程序Demo:別踩白塊小游戲
微信小程序Demo:Sudolite(數(shù)獨(dú)小游戲)
微信小程序Demo:瘋狂吃月餅小游戲
微信小程序Demo:官方飛機(jī)大戰(zhàn)小游戲
微信小程序demo:云圖飛機(jī)大戰(zhàn)游戲
微信小程序Demo:Make Them Fight悠閑游戲
微信小程游戲Demo:誰是殺手
游戲類demo:貪食蛇:得分計(jì)算/蛇長計(jì)算/游戲加速/蛇加長
微信小程序游戲類demo:貪吃蛇
微信小程序游戲類demo:翻牌小程序
微信小程序游戲類demo:經(jīng)典掃雷
微信小程序游戲類demo:掃雷英雄
微信小程序游戲demo:消滅黑暗勢力;隨機(jī)點(diǎn)路徑 類似圍住貓
微信小程序24點(diǎn)計(jì)算游戲
微信小程序demo:骰子游戲
|
本文地址:http://www.xiuhaier.com/wxmini/doc/course/24924.html 復(fù)制鏈接
如需定制請(qǐng)聯(lián)系易優(yōu)客服咨詢:800182392 點(diǎn)擊咨詢



