微信小程序mpvue+vantUI+flyio+vuex入坑(1)
mpvue是美團團隊開發的一個基于vue.js核心開發小程序的前端框架,可以使用vue的語法來寫小程序頁面。對于我這種只會vue全家桶的前端來說,算是福音了。
介紹一下vantUI
因為比較懶,就選了一個UI框架來節省時間,其實有幾個不錯的UI框架,對比了一下vant weapp比較符合當前需求,所以最后選用了這個有贊的UI框架,不過iview和weui也不錯,雖然我沒用過
起步
首先先安裝一個mpvue
# 全局安裝 vue-cli $ npm install --global vue-cli # 創建一個基于 mpvue-quickstart 模板的新項目 $ vue init mpvue/mpvue-quickstart my-project # 安裝依賴 $ cd my-project $ npm install # 啟動構建 $ npm run dev 復制代碼
更多詳情可以自己去Mpvue官網 查看,我就不多說了。
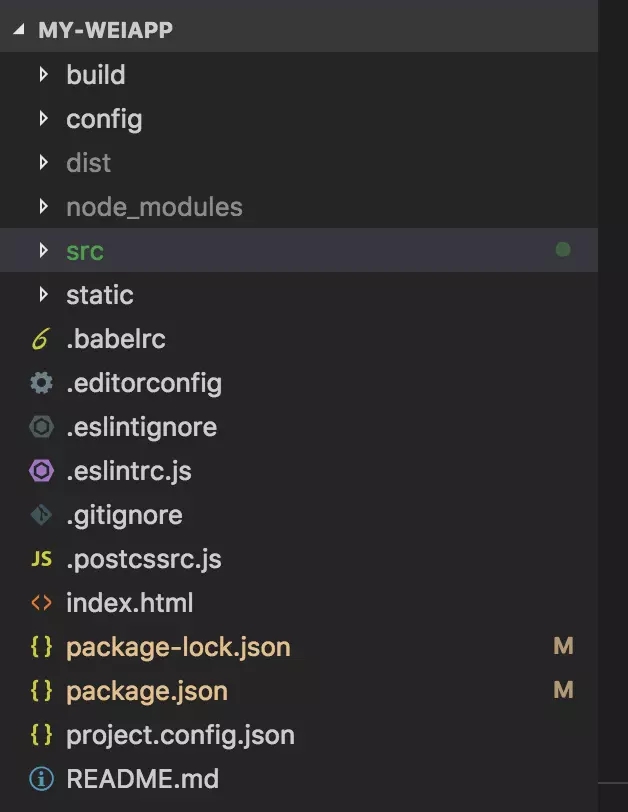
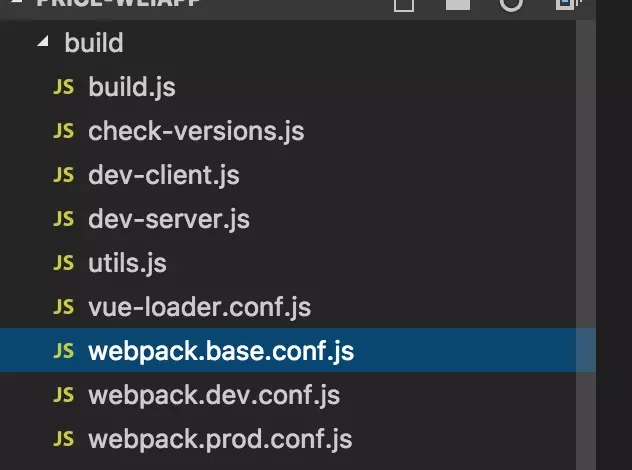
安裝好了之后目錄結構是醬紫的:

看起來和平常的vue項目沒太大區別
# 啟動項目 $ npm run dev 復制代碼
點開微信開發者工具,新建項目,目錄選擇項目下的dist文件夾,打開項目,會看到項目默認頁面
引入UI框架
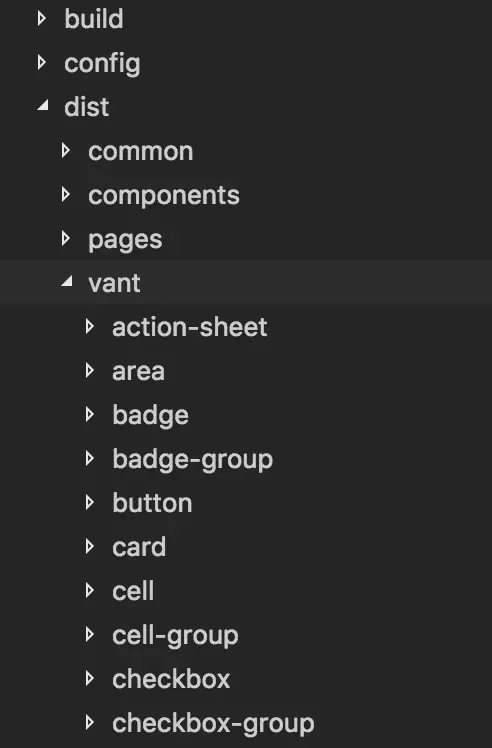
研究了很多,也試過了Mpvue-zanUI,最后還是放棄了,直接把git上下載的vantUI的dist拷貝到自己項目的dist目錄下,我自己重命名了文件名為vant。如圖:

引入之后,要使用的話就直接引入就好了
usingComponents: {
'van-search': '../../vant/search/index',
'van-col': '../../vant/col/index',
'van-row': '../../vant/row/index',
'van-icon': '../../vant/icon/index'
}
|
mpvue安裝下來每個頁面都mian.js不方便,也不能使用router。 加上mpvue-entry和mpvue-router-patch后就可以了。 mpvue-entry: 集中式頁面配置,自動生成各頁面的入口文件,優化目錄結構,支持新增頁面熱更新 mpvue-router-patch: 在 mpvue 中使用 vue-router 兼容的路由寫法 復制代碼
1、安裝依賴
cnpm install mpvue-entry --D
cnpm install mpvue-router-patch --S
復制代碼
2、創建router文件
在src目錄下創建router文件夾 復制代碼

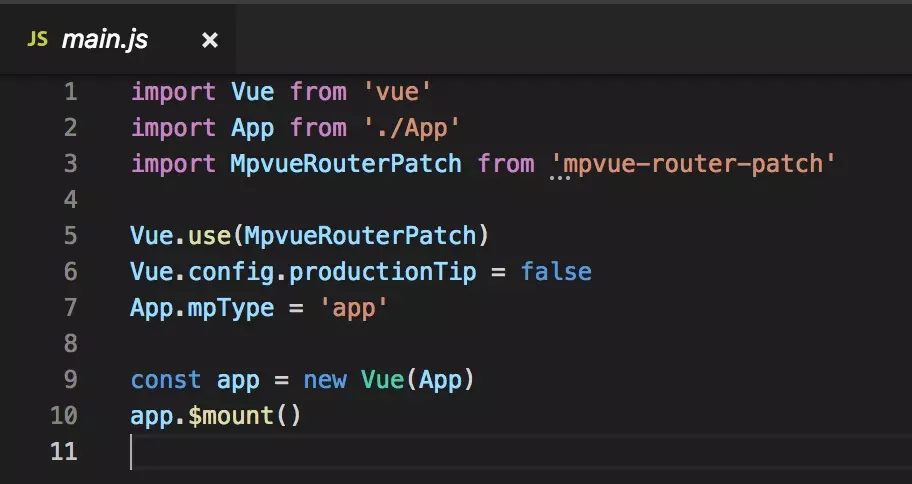
3、引入mpvue-router-patch 在src目錄下的main.js文件里引入mpvue-router-patch

4、修改webpack的配置

修改webpack.base.conf.js的配置
var path = require('path')
var fs = require('fs')
var utils = require('./utils')
var config = require('../config')
var vueLoaderConfig = require('./vue-loader.conf')
var MpvuePlugin = require('webpack-mpvue-asset-plugin')
var glob = require('glob')
var CopyWebpackPlugin = require('copy-webpack-plugin')
var relative = require('relative')
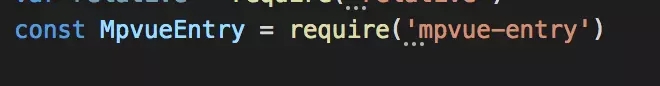
const MpvueEntry = require('mpvue-entry')
function resolve (dir) {
return path.join(__dirname, '..', dir)
}
// function getEntry (rootSrc) {
// var map = {};
// glob.sync(rootSrc + '/pages/**/main.js')
// .forEach(file => {
// var key = relative(rootSrc, file).replace('.js', '');
// map[key] = file;
// })
// return map;
// }
// const appEntry = { app: resolve('./src/main.js') }
// const pagesEntry = getEntry(resolve('./src'), 'pages/**/main.js')
// const entry = Object.assign({}, appEntry, pagesEntry)
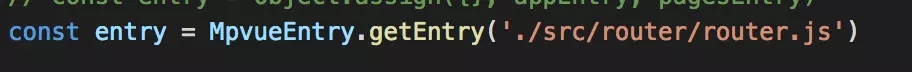
const entry = MpvueEntry.getEntry('./src/router/router.js')
module.exports = {
// 如果要自定義生成的 dist 目錄里面的文件路徑,
// 可以將 entry 寫成 {'toPath': 'fromPath'} 的形式,
// toPath 為相對于 dist 的路徑, 例:index/demo,則生成的文件地址為 dist/index/demo.js
entry,
target: require('mpvue-webpack-target'),
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath
},
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue': 'mpvue',
'@': resolve('src')
},
symlinks: false,
aliasFields: ['mpvue', 'weapp', 'browser'],
mainFields: ['browser', 'module', 'main']
},
module: {
rules: [
{
test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
formatter: require('eslint-friendly-formatter')
}
},
{
test: /\.vue$/,
loader: 'mpvue-loader',
options: vueLoaderConfig
},
{
test: /\.js$/,
include: [resolve('src'), resolve('test')],
use: [
'babel-loader',
{
loader: 'mpvue-loader',
options: {
checkMPEntry: true
}
},
]
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[ext]')
}
},
{
test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('media/[name].[ext]')
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[ext]')
}
}
]
},
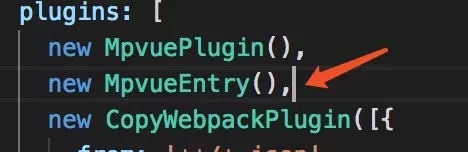
plugins: [
new MpvuePlugin(),
new MpvueEntry(),
new CopyWebpackPlugin([{
from: '**/*.json',
to: ''
}], {
context: 'src/'
}),
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, '../static'),
to: path.resolve(__dirname, '../dist/static'),
ignore: ['.*']
}
])
]
}
|



webpack主要就是這些配置改動了。
5、配置router.js,并在對應的頁面使用UI組件
我就直接上代碼了
module.exports = [
{
path: 'pages/index/index',
name: 'index',
config: {
navigationBarTitleText: '首頁',
enablePullDownRefresh: true,
usingComponents: {
'van-search': '../../vant/search/index',
'van-col': '../../vant/col/index',
'van-row': '../../vant/row/index',
'van-icon': '../../vant/icon/index'
}
}
}]
|
頁面引入
<template>
<div class="container">
<van-search
:value="keywords"
placeholder="請輸入搜索關鍵詞"
use-action-slot
@search="onSearch"
>
</div>
</template>
|
效果如圖:

6、結束
好了基本上UI和router的配置就解決了,碼字好累,下篇接著寫flyio的使用,我也是邊做邊寫,有問題的可以一起探討。



