微信小程序之:云開發初體驗--致我的第一個小程序
背景:一直關注微信小程序的發展,看著小程序一步步完善,一步步壯大,心里癢癢,也想做一個自己的微信小程序,但是苦于只會前端,不會服務端,所以想法一直被卡著。現在小程序有了云開發,很輕松實現后端功能,寫后端跟寫前端沒啥區別,真的是前端小伙伴們的福音啊。
經過幾個晚上的熬夜奮戰,我的第一個微信小程序正式上線啦。
小程序名字: 杭州地鐵通
二維碼:

歡迎小伙伴們體驗,歡迎吐槽。
現在還只是初版,功能還不完善,后面會繼續更新的。 閑話少說,進入正題。
小程序云開發是什么?
開發者可以使用云開發開發微信小程序、小游戲,無需搭建服務器,即可使用云端能力。(云端說白了也就是服務端啦,說的那么高大上,對新手朋友可不太友好。)
小程序·云開發提供了三個基礎能力: 數據庫 、 存儲 和 云函數 。
- 數據庫 :json數據庫,就理解為往里面存的是json,取出來的也是json。
- 存儲 :就是把你的圖片、音頻和視頻之類的資源文件,存儲到里面,幫你生成鏈接,直接拿鏈接就可以用,就好像一個網盤一樣。
- 云函數 :這個云函數,就是服務端的接口,你調用這個函數,也就是調用接口。云函數可以在客戶端寫,也可以在云開發控制臺寫,寫完之后同步一下,兩端就都有了。在云函數里,你可以進行計算,也可以操作數據庫,把想要的結果以同步或者異步的方式返回給客戶端。
每個用戶最多可擁有兩套開發環境,兩套環境是互相獨立的,一般是創建一個test環境用于開發,一個release環境用于發布。這里有小坑,后面說。
云開發怎么用?
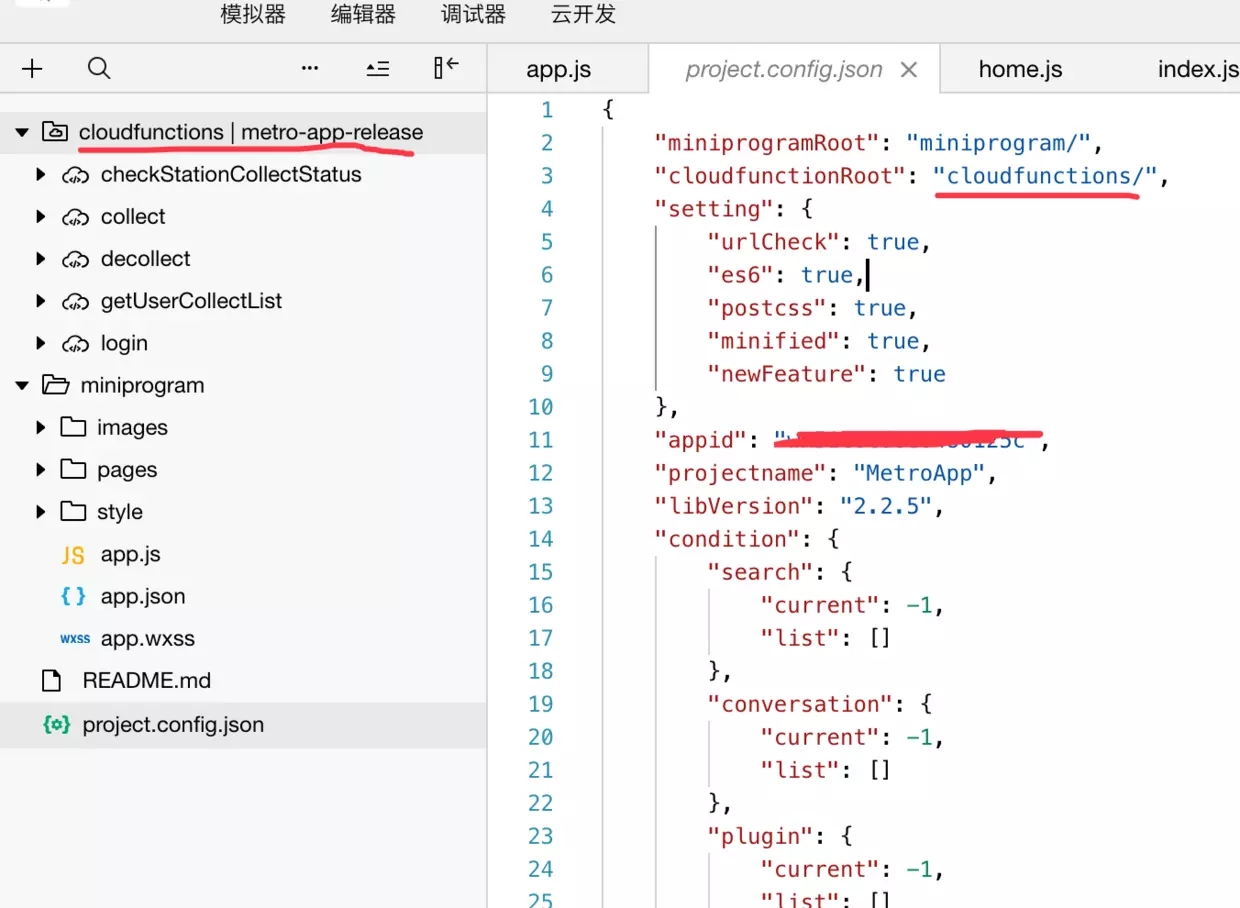
在創建工程時,選擇快速創建云開發模板,直接就擁有了云開發能力, 模板里已經配置好了云服務對接模塊的路徑,如下圖:

?
在app.js里配置當前的環境ID,配置完畢,就可以進行開發了。
1.創建并編寫云函數:
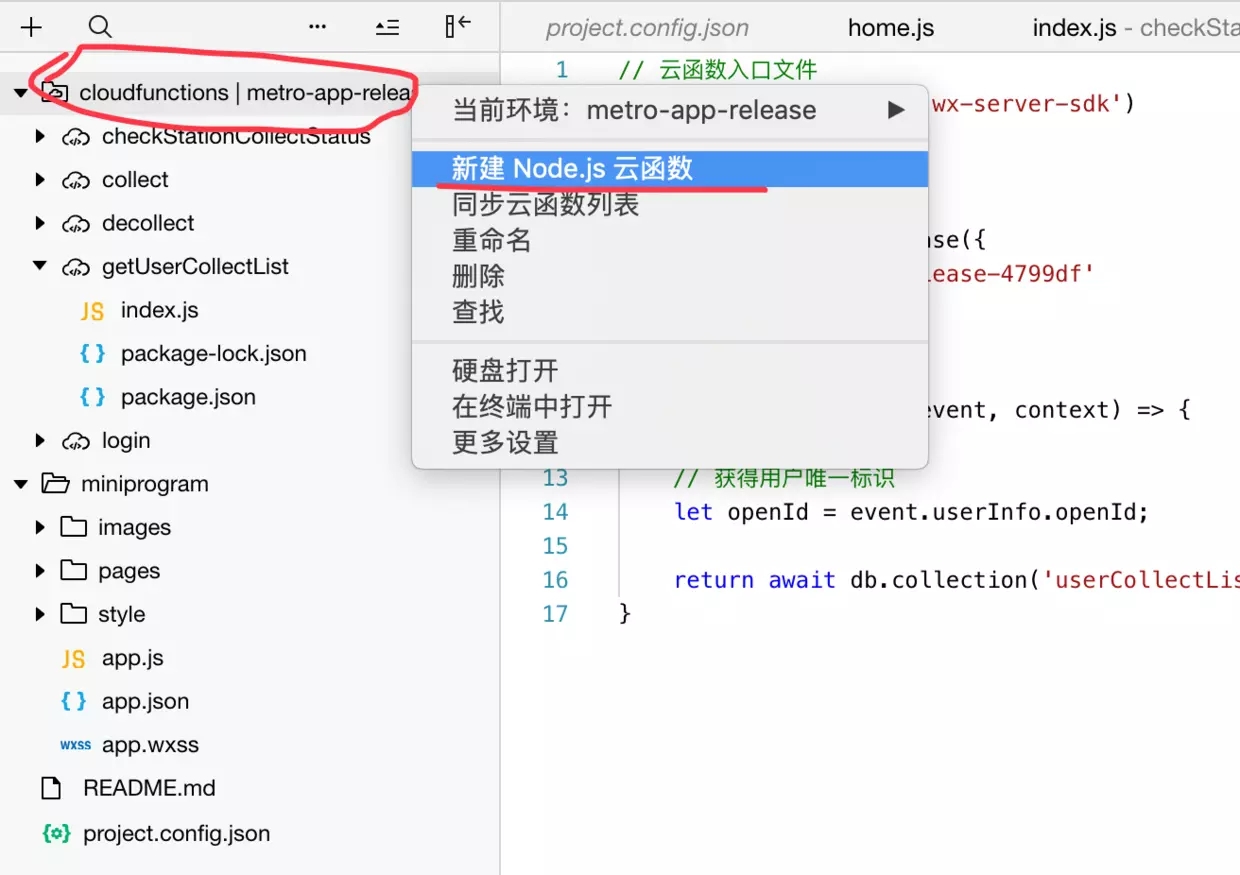
右鍵云函數模塊文件夾->新建Node.js云函數: ?

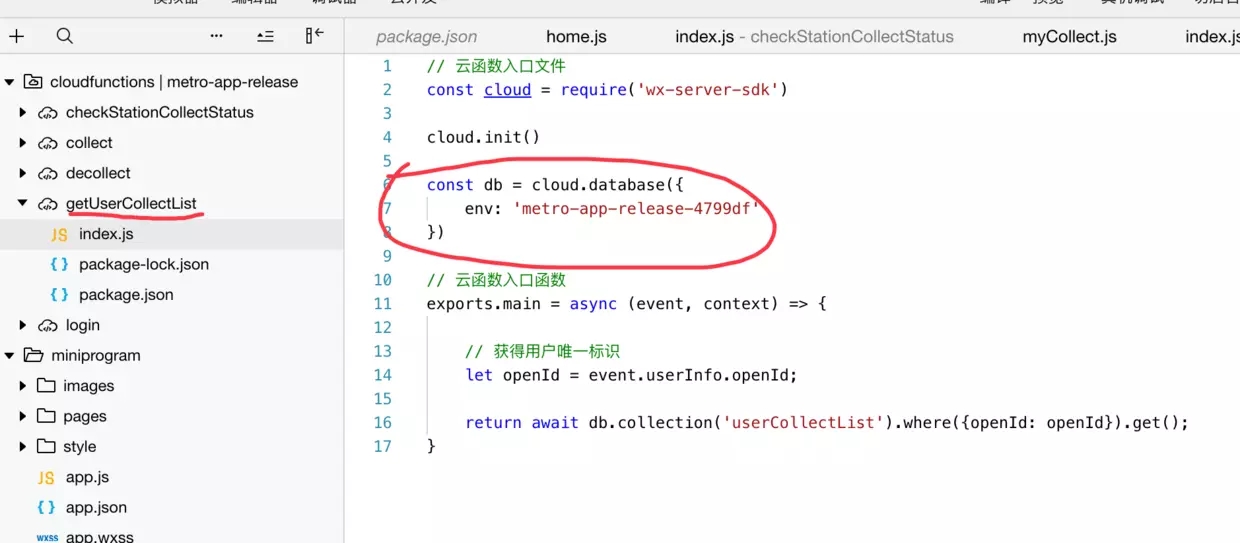
比如,我創建了一個獲取用戶收藏列表的云函數,函數功能就是從數據庫從讀取用戶收藏列表,并把結果返回給小程序。
注意:app.js里雖然指定了當前環境,但這里的代碼是在云端運行的,還是要重新指定讀的是哪個環境的數據庫。

?
上面是異步查詢,并返回,所以用的是 await。用await的好處是,可以把異步代碼像同步一樣去寫,這在阮一峰的ES6入門里有講。
2.云函數上傳并部署
創建完云函數后,還需要右鍵點擊云函數,進行上傳并部署,
注意:微信開發工具不支持批量上傳,每個云函數都要單獨點擊上傳,這里有點坑。
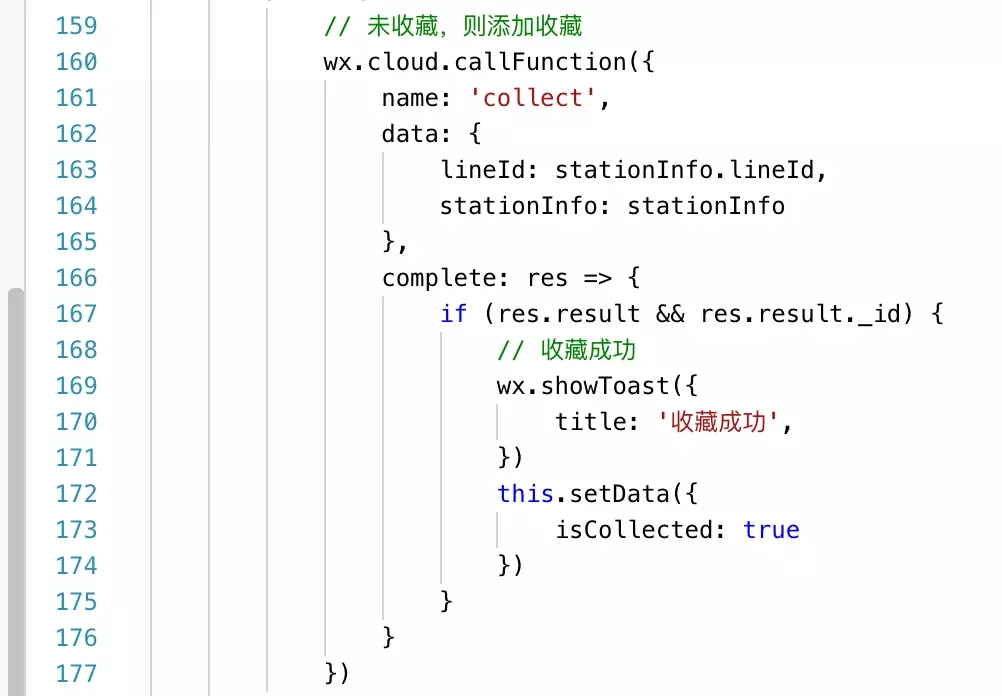
上傳部署完后,就可以直接調用了,云函數調用和接口返回處理,其中,參數是放在data對象里的。

3.獲取用戶唯一身份標識:openId
以前沒有云服務時,開發者用自己的服務器對接小程序,使用微信用戶id時,需要自己調用接口進行鑒權,來判斷用戶身份。而現在這些都已經被云服務給做了,每次調用接口,微信會自動鑒權,而且每個接口都會自帶openId,使用起來非常方便。
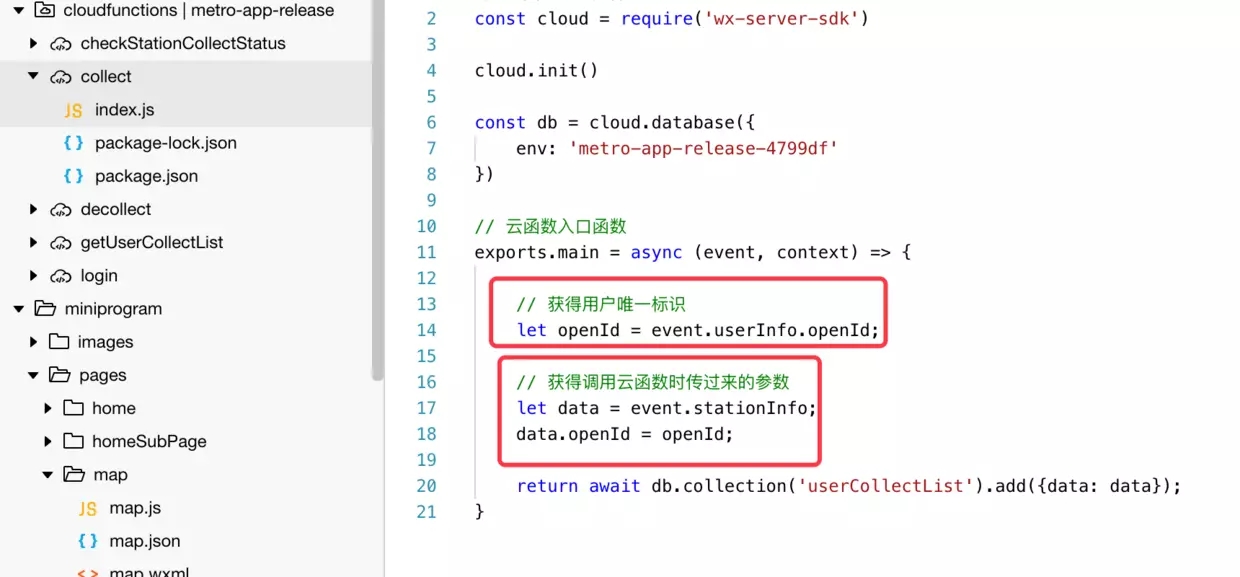
云函數里的微信openId的獲取,和參數的獲取: ?

到此,這些就是云函數的使用過程,是不是很簡單,又很方便。
最后:上面說過,云服務有兩個環境,兩個環境互相獨立,目前微信不支持環境間數據同步,那在test里的一些數據,就要手動去同步到release環境,這個有點煩。
還有一點是:如果開發完要上線了,那要把環境從test切到release環境。切換環境時,需要把app.js里云服務初始化環境切換到release,云函數里如果有數據庫調用,也要指定數據環境。而且切換時,用的是環境ID,不是環境的名字,文檔里寫的是用名字,坑了我20分鐘。



