小程序產(chǎn)品設(shè)計(jì)中的坑
|
本文系統(tǒng)地羅列了微信小程序在產(chǎn)品設(shè)計(jì)上的出現(xiàn)的問(wèn)題,并提出了相應(yīng)的建議。
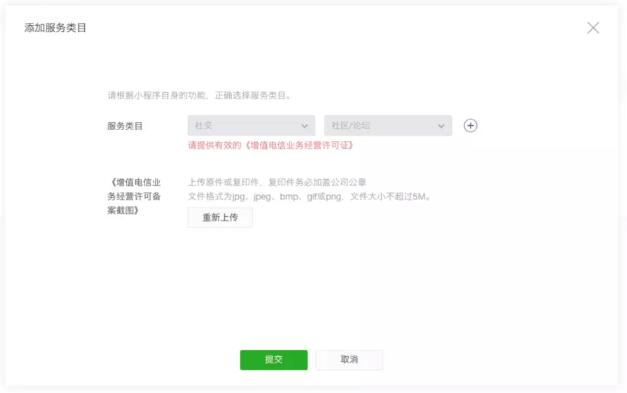
資質(zhì)不是所有功能都可以做,根據(jù)不同主體,會(huì)有不同的開(kāi)放類(lèi)目。主體分為「非個(gè)人主體」「?jìng)€(gè)人主體」「海外主體」。有些類(lèi)目需要有資質(zhì),比如社交類(lèi)(包括社區(qū)、筆記等),都要 ICP 證。如果做了功能提交審核,發(fā)現(xiàn)的話會(huì)被拒絕,要求添加相關(guān)分類(lèi)。 官方文檔: 小程序開(kāi)放的服務(wù)類(lèi)目 對(duì)策:做服務(wù)端開(kāi)關(guān),審核時(shí)把功能隱藏(暫時(shí)貌似沒(méi)有程序靜態(tài)檢查,只有人工審核),審核后再打開(kāi),但要承擔(dān)被下架的風(fēng)險(xiǎn)。
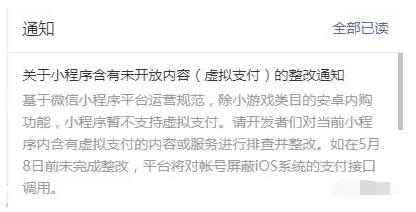
虛擬支付18年5月,由于蘋(píng)果公司要求,iOS的小程序虛擬商品支付被禁止,即內(nèi)容付費(fèi)、工具服務(wù)類(lèi)等,不包括外賣(mài)、電商這些;如果被發(fā)現(xiàn),會(huì)屏蔽支付接口。 對(duì)策:加入實(shí)體商品的性質(zhì),比如購(gòu)買(mǎi)課程變成購(gòu)買(mǎi)課程+書(shū),加入收貨地址等信息。
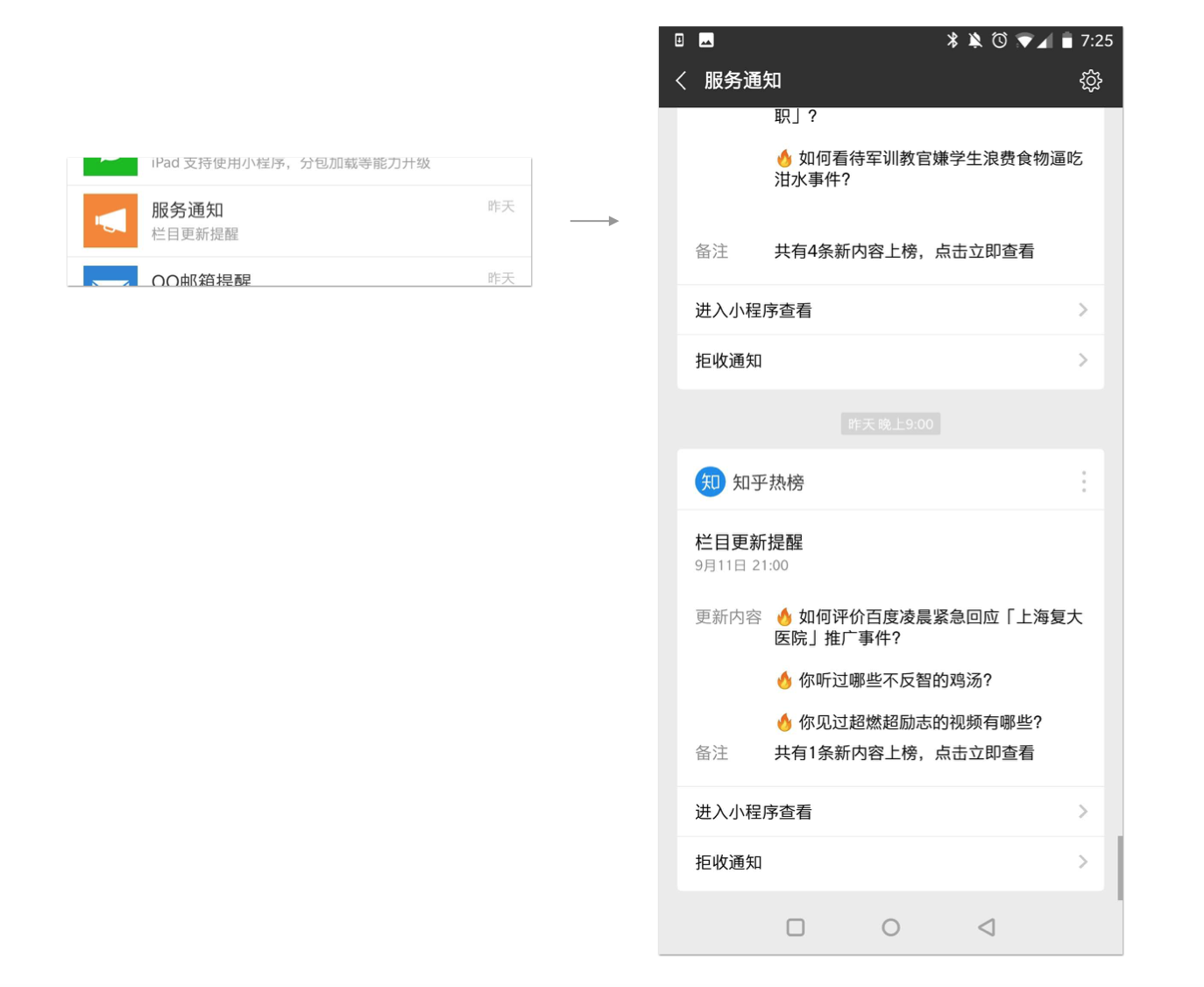
模版消息推送可以給用戶推送模版消息,會(huì)在「服務(wù)通知」里提醒,對(duì)留存比較有幫助(喚起用戶)。有次數(shù)和時(shí)間限制,兩種方式可以獲得下發(fā)次數(shù):
官方文檔: 模版消息 大部分小程序都沒(méi)有支付,主要靠提交表單,即需要用 <form/> 組件,讓用戶手動(dòng)觸發(fā)確認(rèn)。常見(jiàn)做法會(huì)把 <form/> 偽裝成一個(gè)列表項(xiàng)、某個(gè)按鈕等,用戶在使用過(guò)程中就獲得了下發(fā)次數(shù),但有違規(guī)風(fēng)險(xiǎn)。
Tab bar 的 action button有的產(chǎn)品想要在 tab bar 加上 action button,比如:發(fā)布內(nèi)容、新建文章等。但小程序原生 tab bar 目前不支持跳轉(zhuǎn)新頁(yè)面,只支持在當(dāng)前打開(kāi)頁(yè)面。而如果自己實(shí)現(xiàn) tab bar,性能會(huì)很差(切換 tab 時(shí)卡頓、頁(yè)面閃爍)。 有種做法,依然用原生 tab bar,但把 icon 素材做成 action button 的樣式,然后在當(dāng)前打開(kāi)頁(yè)面,列出一些選項(xiàng)讓用戶選擇,再進(jìn)入子頁(yè)面。 比如可以參考「美篇」的開(kāi)始創(chuàng)作,先讓用戶選擇文字、圖片、視頻,然后再進(jìn)入文章編輯的子頁(yè)面。
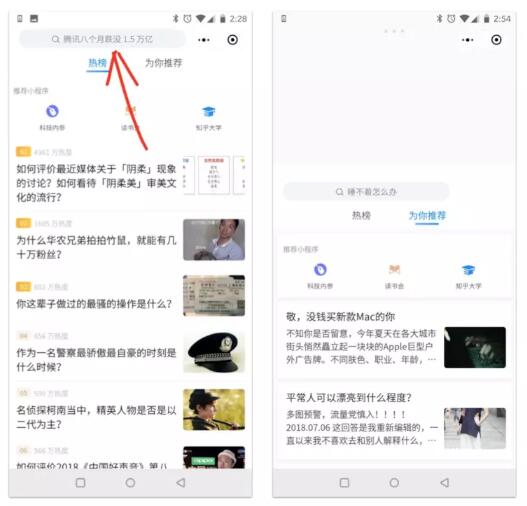
自定義導(dǎo)航欄例如「知乎熱榜」小程序,搜索框在導(dǎo)航欄。 怎么做到的? 其實(shí)是微信版本 6.6.0 后支持的特性,navigationStyle 可以設(shè)置為 custom,設(shè)置后頂欄就消失了,頁(yè)面會(huì)自動(dòng)頂?shù)阶铐敳俊K浴钢鯚岚瘛鼓莻€(gè)搜索欄不是屬于頂欄,而是屬于頁(yè)面內(nèi)容,這下就好理解了。 ???? 官方文檔: 全局配置 – window
Webview小程序中可以使用 webview 組件,直接把 mobile web 套到小程序里,比如「多抓魚(yú)」就是以 webview 為主的。 好處:
壞處:
其它雜七雜八
|