「騰訊地圖」小程序插件:實時定位、路線規劃一步搞定
上期,我們在《「騰訊視頻」小程序插件:免費又好用,要為開發者省下推廣費!》一文中介紹了「騰訊視頻」小程序插件的意義、使用場景以及使用方法。
今天我們會與大家分享一款同樣優秀的小程序插件——「騰訊地圖」插件,從使用場景到使用方法,都將作出詳細的介紹。
「騰訊地圖」插件能做什么?
顧名思義,「騰訊地圖」插件由騰訊地圖官方出品,旨在為開發者提供簡單的路線多方案規劃服務,可在插件中顯示指定位置間的路線方案,支持駕車、公交、步行的路線規劃能力及 ETA 等基礎路線信息。
如果你想像「騰訊地圖+」小程序一樣實現地圖的基礎功能,使用「騰訊地圖」插件是你的最佳選擇。

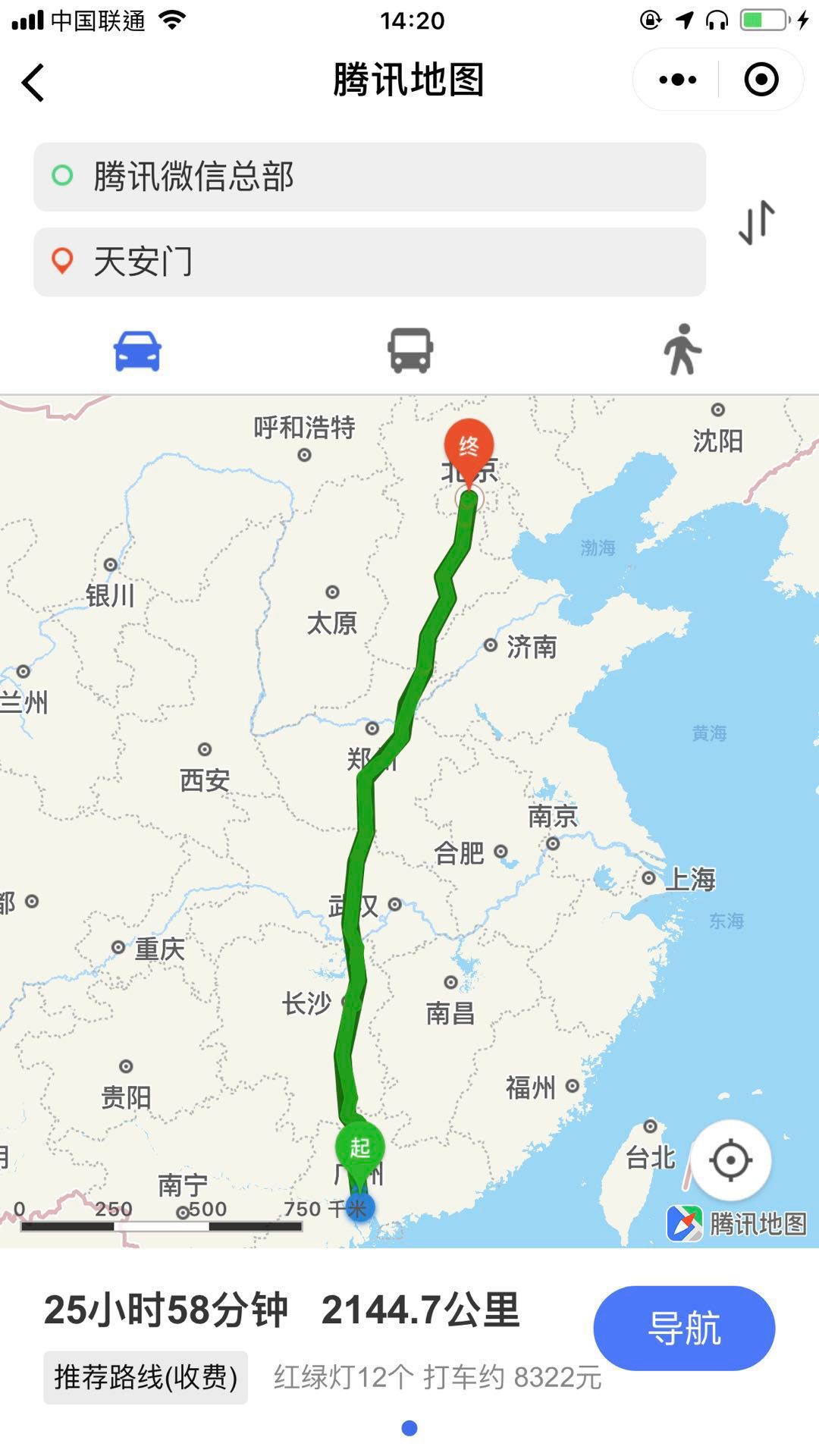
「騰訊地圖+」小程序截圖
作為首批推出的小程序插件,「騰訊地圖」插件經過了多個版本的優化,從最初的顯示目標位置信息以及提供附近地圖功能,到現在已經支持路線規劃等能力,地圖的功能幾乎已經全部配備齊全。
「騰訊地圖」插件的使用場景
場景一:收到小程序的婚禮請柬,但是請柬上的地址找不到?怎么辦?
如果你開發的是請柬邀請類的小程序,就會遇到上述場景。在傳統開發模式中,引入完整的地圖選點、路線規劃組件,開發成本非常高,更多開發者選擇讓用戶直接輸入文字地址進行展示,以此作為降低開發成本的妥協方案。這樣的設計不可點擊,更沒有路線規劃的能力,用戶還需手動輸入去查詢地址和交通路線。

傳統請柬 不可交互
但如果開發者選擇使用騰訊地圖提供的同名小程序插件,開發成本將大幅降低,用戶體驗也能直線上升。我們在這里以婚慶請柬小程序為例進行說明:
用戶在編輯請柬小程序的過程中,提前設置好婚禮舉辦地點;
當婚禮賓客收到請柬,點擊地點,「騰訊地圖」插件就能根據其賓客當前位置和目的地坐標,自動生成精準的導航路線。

一鍵導航 簡潔明了
場景二:會議服務小幫手——提前了解參會路線
與會者應該如何從高鐵站、機場、火車站前往會議地點,一直都是各類會議邀請的必備內容。但長期以來,此類信息都習慣以純文字形式進行發布,體驗上存在不便理解、記憶難的問題。
如果小程序能夠使用「騰訊地圖」插件,這類場景的體驗將發生質的改變:
會議組織方在小程序中提前設置多組起終點(如:機場 - 會議中心、高鐵站 - 會議中心),與會者收到會議邀請后點擊指定線路,就能在地圖插件中查看到精確的參會路線。
這樣是不是比枯燥的文字多了幾分智能呢?
如何接入「騰訊地圖」插件?
「騰訊地圖」的功能強大,使用起來卻十分簡單:
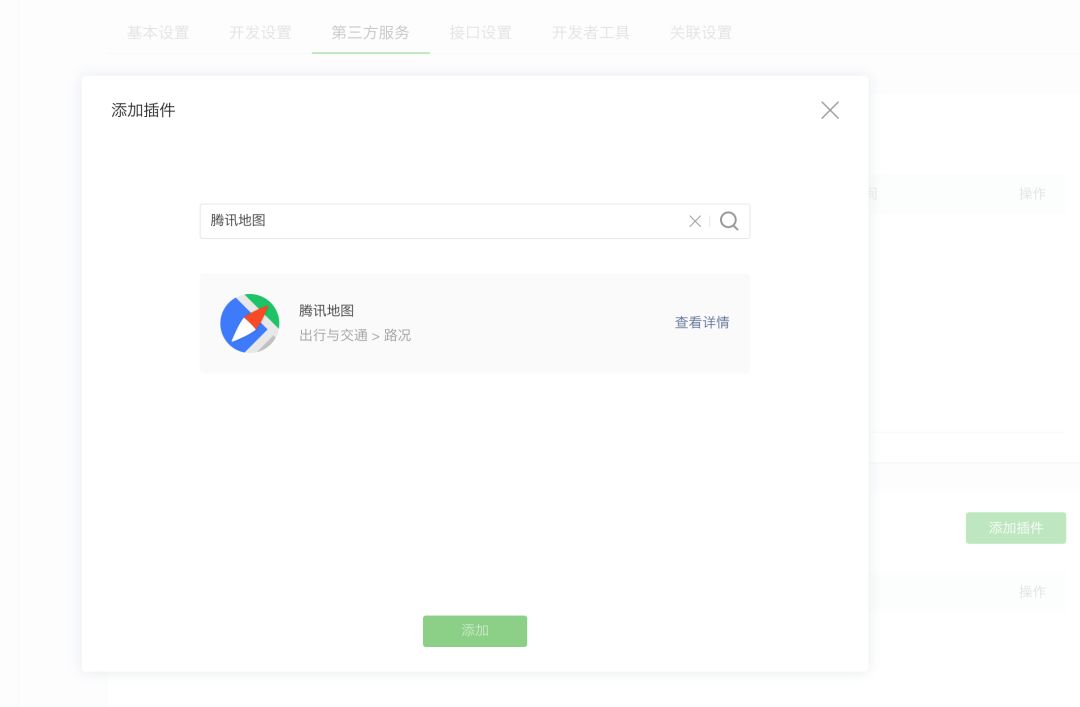
1.申請使用插件。在「小程序管理后臺 - 設置 - 第三方服務 - 插件管理」中查找插件名稱「騰訊地圖」(目前最新版本:1.0.6,appid:wx5bc2ac602a747594),并申請使用。
2.引入插件代碼后修改配置文件 JSON:
{ "usingComponents": { "map-route": "plugin://myPlugin/mapRoute" }}
3.使用地圖插件。在相應的 WXML 文件中添加以下標簽:
<map-route route-info="{{routeInfo}}"></map-route>
4.最后,按需求在 JS 文件中處理傳入插件數據,數據包括:起點,終點經緯度及名稱,路線算路方式,封裝在 routeInfo 結構中:
let plugin = requirePlugin("myPlugin")let routeInfo = { startLat: 39.90469, // 起點緯度 選填 startLng: 116.40717, // 起點經度 選填 startName: "我的位置", // 起點名稱 選填 endLat: 39.94055, // 終點緯度必傳 endLng :116.43207, // 終點經度 必傳 endName:"來福士購物中心", // 終點名稱 必傳 mode:"car" //算路方式 選填} Page({ data: { routeInfo: routeInfo } })
參數說明:
起點:不填寫或 startName="我的位置" 或 startName="當前位置" 或 startName="currentLocation" 則插件會獲取當前的定位位置作為起點位置發起算路,若正確填寫起點信息,則以傳入的起點信息發起算路。
終點:必傳參數,不正確傳入則不會發起算路或者算路失敗。
算路方式:
mode,目前支持三種算路方式,分別是:駕車(car),公交(bus),步行(walk);不傳則默認發起駕車算路。
注意:數據要在 data 中初始化,不要在 onLoad 中直接 setData,因為 onLoad 中直接 setData,properties 的 routeInfo 的 observer: function (newVal, oldVal),newVal接收不到參數,導致參數報錯,之后可以通過 bind 其他事件 setData 更新 routeInfo 達到變更起終點參數的效果。
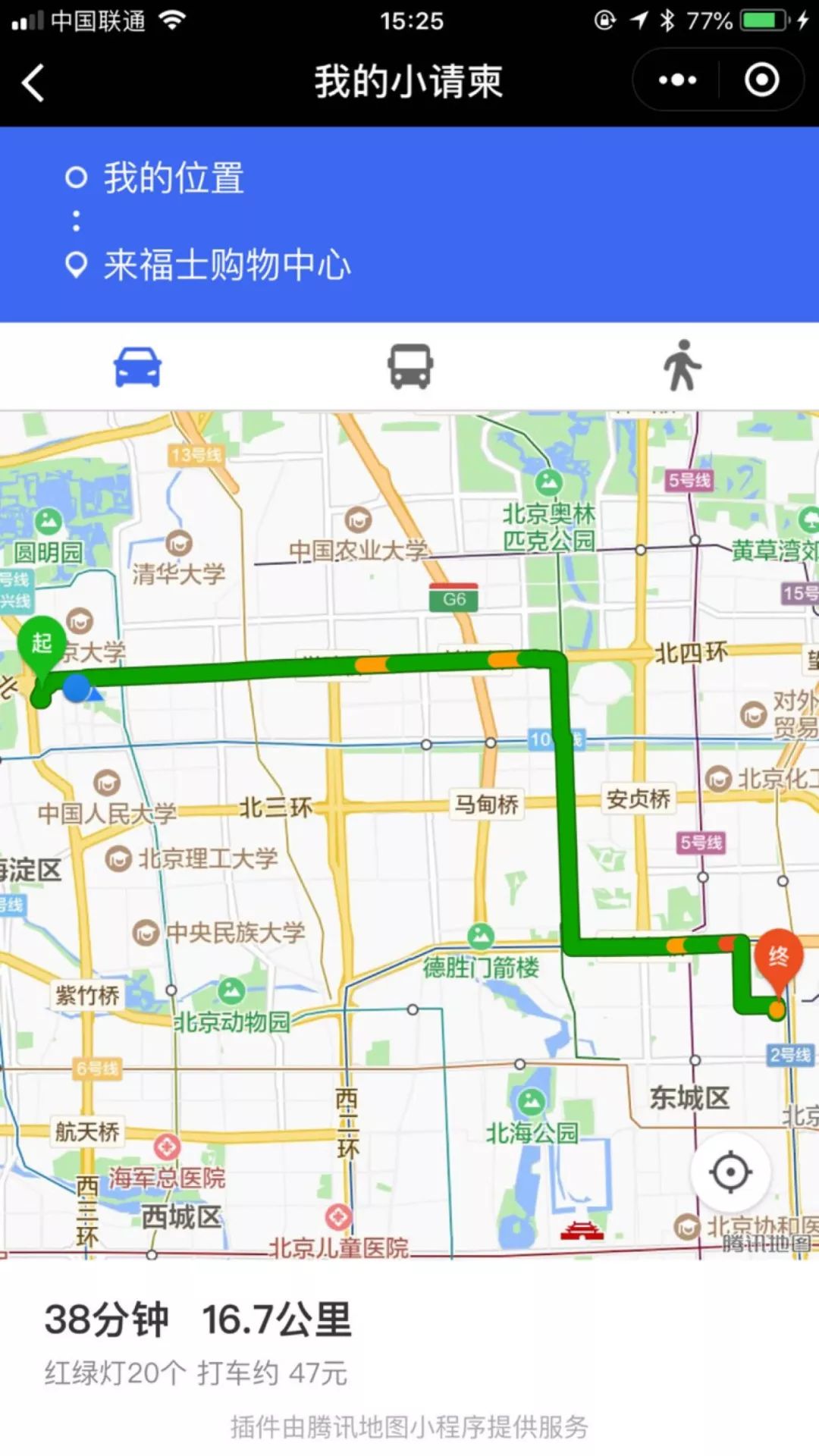
「騰訊地圖」插件使用效果圖

如果你想了解更多「騰訊地圖」插件詳情,歡迎訪問開發者社區插件版塊相應頁面(建議電腦訪問):



