|
見到wx.request的第一眼,就讓我想起了$.ajax這東西,使用起來確實有很多不方便,不能忍,幸好小程序是支持ES6語法的,所以可以使用promise稍加改造。
先來說說wx.request為什么不能忍。
鋪墊:“看得見卻抓不住“的異步請求
Page({
data: {
myData: ''
},
// loadMyData函數用于打印myData的值
loadMyData () {
console.log('獲取到的數據為:' + this.data.myData)
},
// 生命周期函數onload用于監聽頁面加載
onload: function () {
wx.request({
url: 'https://api', // 某個api接口地址
success: res => {
console.log(res.data)
this.setData({
myData: res.data
})
console.log(this.data.myData)
}
})
// 調用之前的函數
this.loadMyData()
}
})
|
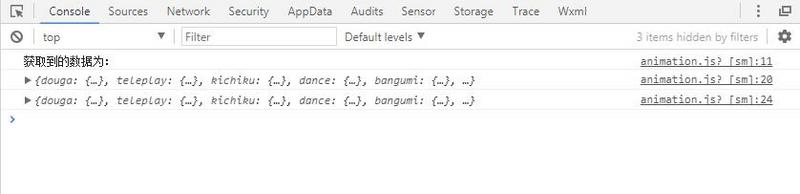
然后我們會在控制臺到這樣的結果:

這其實是一個很簡單的異步問題,wx.request是異步請求,JS不會等待wx.request執行完畢再往下執行,所以JS按順序會先執行this.loadMyData(),等服務器返回數據以后,loadMyData()早就執行完了,當然也就沒有拿到值啦。
其實我們在同步流程中才說“返回”,異步沒有“返回”這個概念(或者說異步返回是沒有意義的),異步對應的是“回調”,也就是說,對于一個異步函數,我們應該傳入一個“回調函數”來接收結果。
初步解決:通過回調接收結果
最簡單的解決方案,就是把需要使用異步數據的函數寫在回調里:
...
onload: function () {
wx.request({
url: 'https://api', // 某個api接口地址
success: res => {
console.log(res.data)
this.setData({
myData: res.data
})
console.log(this.data.myData)
// 把使用數據的函數寫在回調函數success中
this.loadMyData()
}
})
}
|
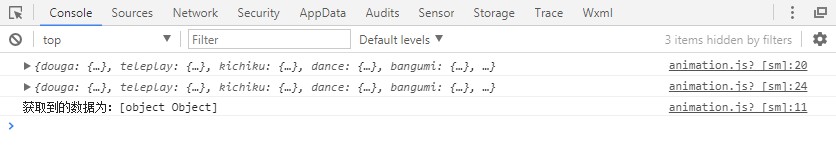
這樣就可以正確輸出了:

但是如果邏輯復雜,需要多層異步操作,會出現怎么樣的情況呢?
asyncFn1(function(){
//...
asyncFn2(function(){
//...
asyncFn3(function(){
//...
asyncFn4(function(){
//...
asyncFn5(function(){
//...
});
});
});
});
});
|
有沒有感覺頭皮發麻?什么優雅什么可讀性,瞬間蕩然無存,這就是恐怖的“回調地獄”(Callback Hell)。
而我們發現,微信小程序的網絡請求wx.request,也正是這種依靠回調函數的形式,類似于以前的$.ajax,它在邏輯復雜、頁面執行順序要求多的情況下,弊端也是很明顯的。不過好在小程序支持ES6,我們可以盡情地擁抱Promise!
使用Promise包裝wx.request
Promise這東西簡單說來就是,它可以將異步的執行邏輯和結果處理分離,摒棄了一層又一層的回調嵌套,使得處理邏輯更加清晰。想具體了解的還請自行查找資料。
現在我們就用Promise包裝一下wx.request:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
/**
* requestPromise用于將wx.request改寫成Promise方式
* @param:{string} myUrl 接口地址
* @return: Promise實例對象
*/
const requestPromise = myUrl => {
// 返回一個Promise實例對象
return new Promise((resolve, reject) => {
wx.request({
url: myUrl,
success: res => resolve(res)
})
})
}
// 我把這個函數放在了utils.js中,這樣在需要時可以直接引入
module.exports = requestPromise
|
現在再使用試試:
// 引用模塊
const utilApi = require('../../utils/util.js')
Page({
...
// 生命周期函數onload用于監聽頁面加載
onLoad: function () {
utilApi.requestPromise("https://www.bilibili.com/index/ding.json")
// 使用.then處理結果
.then(res => {
console.log(res.data)
this.setData({
myData: res.data
})
console.log(this.data.myData)
this.loadMyData()
})
}
})
|
結果和使用回調函數一致。當有多個異步請求時,直接不斷地.then(fn)去處理即可,邏輯清晰。
當然,這里只是寫了一個最簡單的Promise函數,還不完整。更完整的Promise化wx.request,等以后業務需要再完善吧。另外各種小程序開發框架也都有了現成的promise化API,拿來即用。
|