|
1、小程序中的存儲只有 Storage ,特性如下:
-
上限為 10MB
-
以用戶緯度隔離,同一個設備,A 無法訪問 B 用戶的數據。
-
持久緩存,只有在用戶關掉小程序才會刪除,如果空間不足,會進行 LRU ,也就是不經常使用的小程序的數據緩存區域會被全部清空。
-
在體驗版、開發版、和線上版都共用一套,并不會隔離。
-
沒有 Cookie
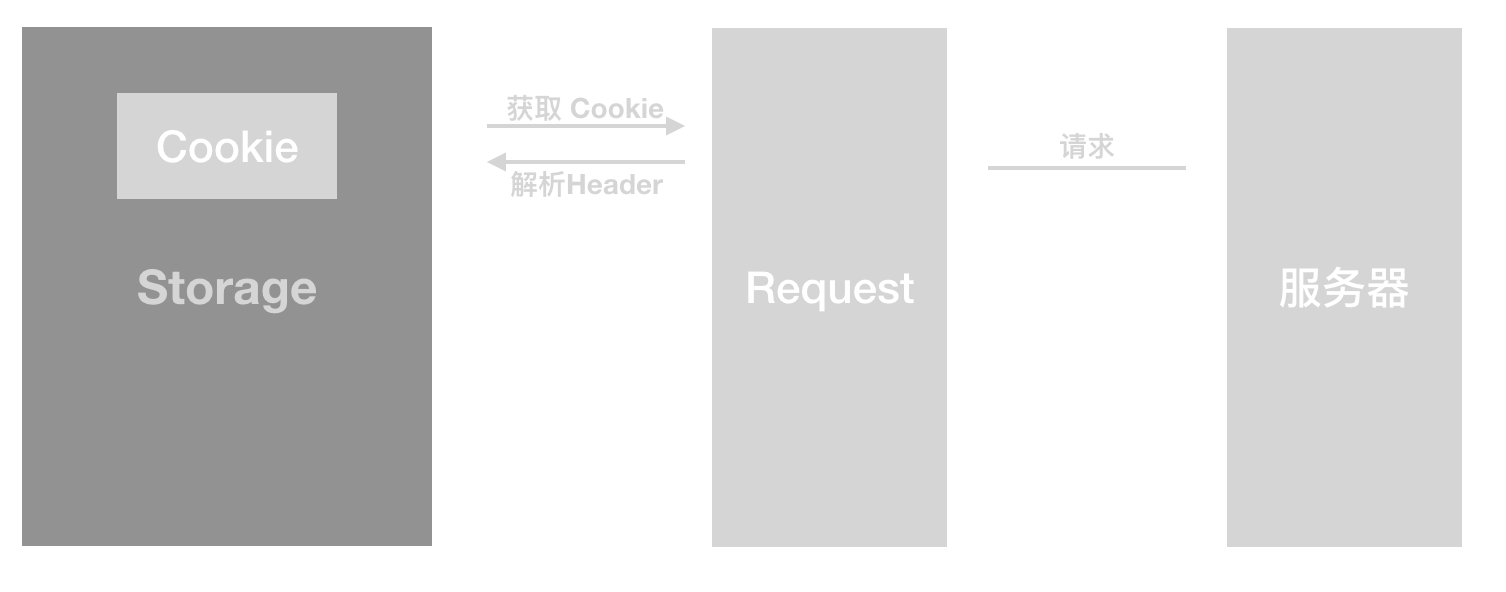
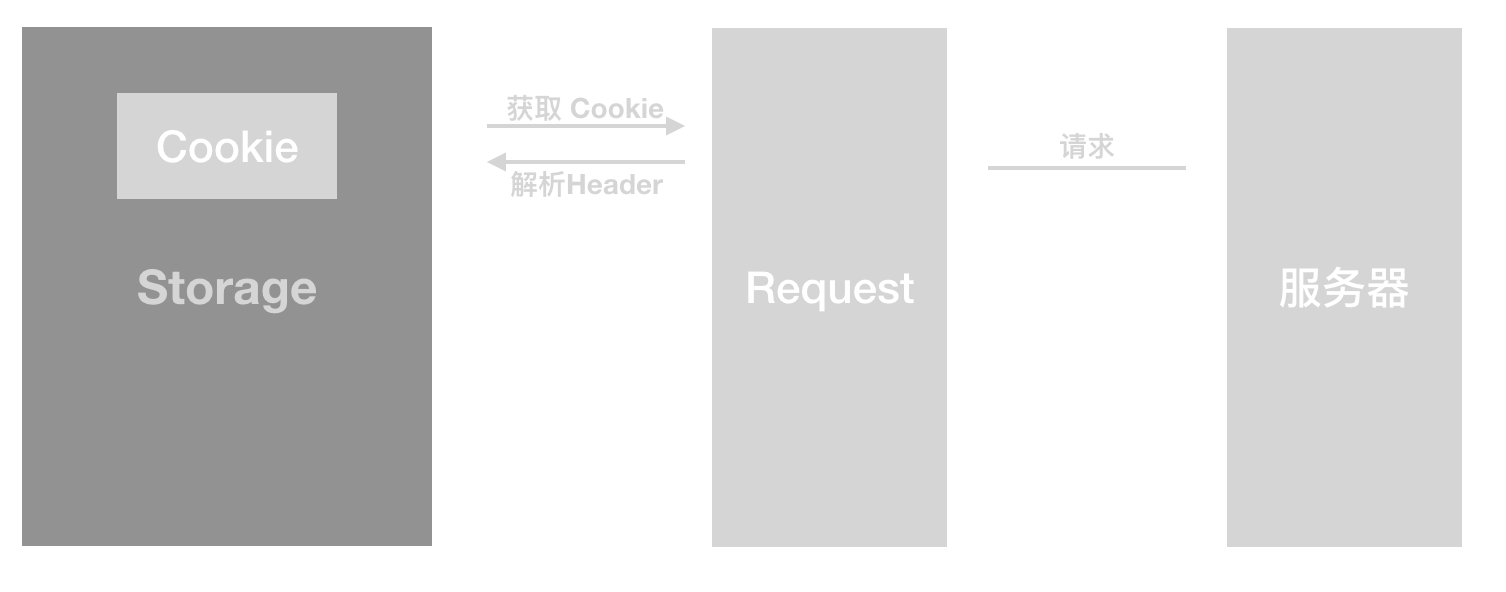
2、因此我們要在 Storage 中隔離一個 Cookie ,用來模擬瀏覽器中的 Cookie ,解析接口返回的 Header,設置 Cookie,在發送接口請求前,自動帶上 Cookie。

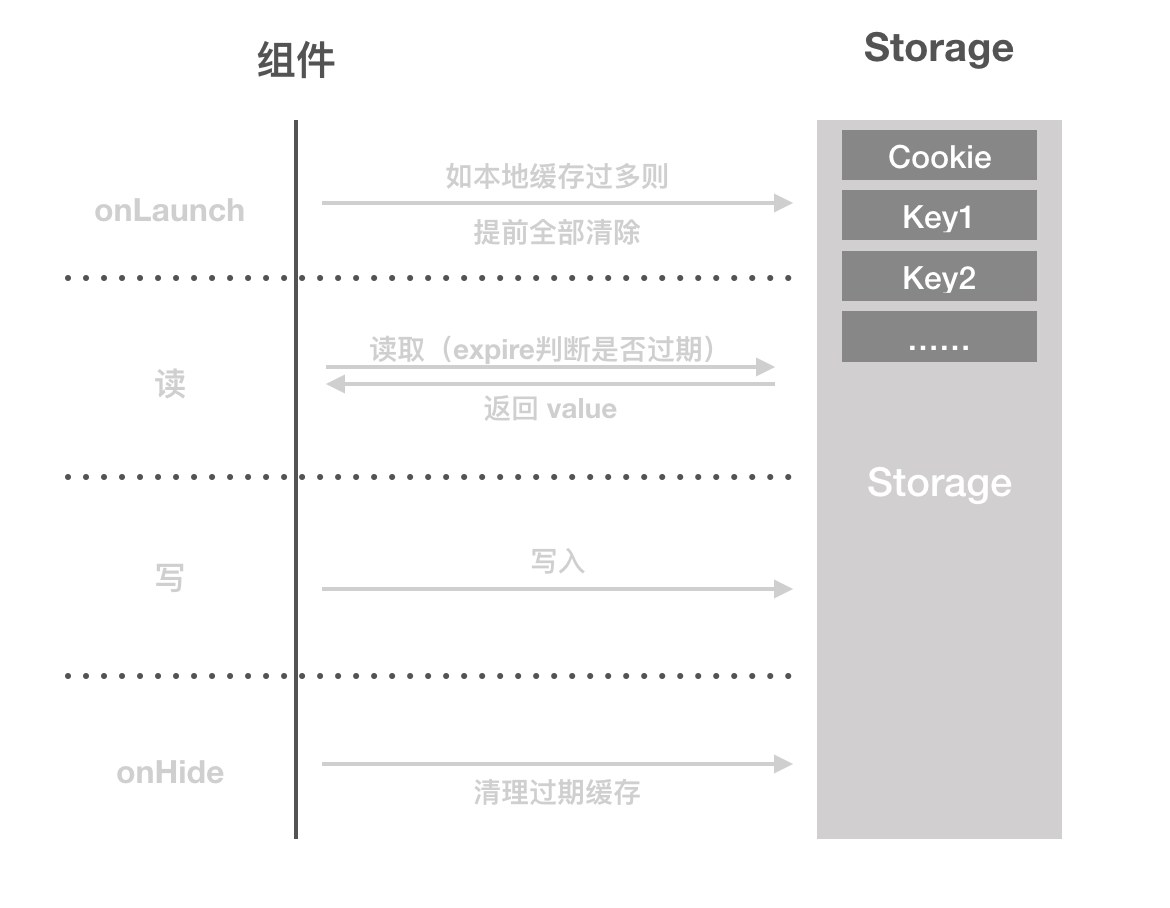
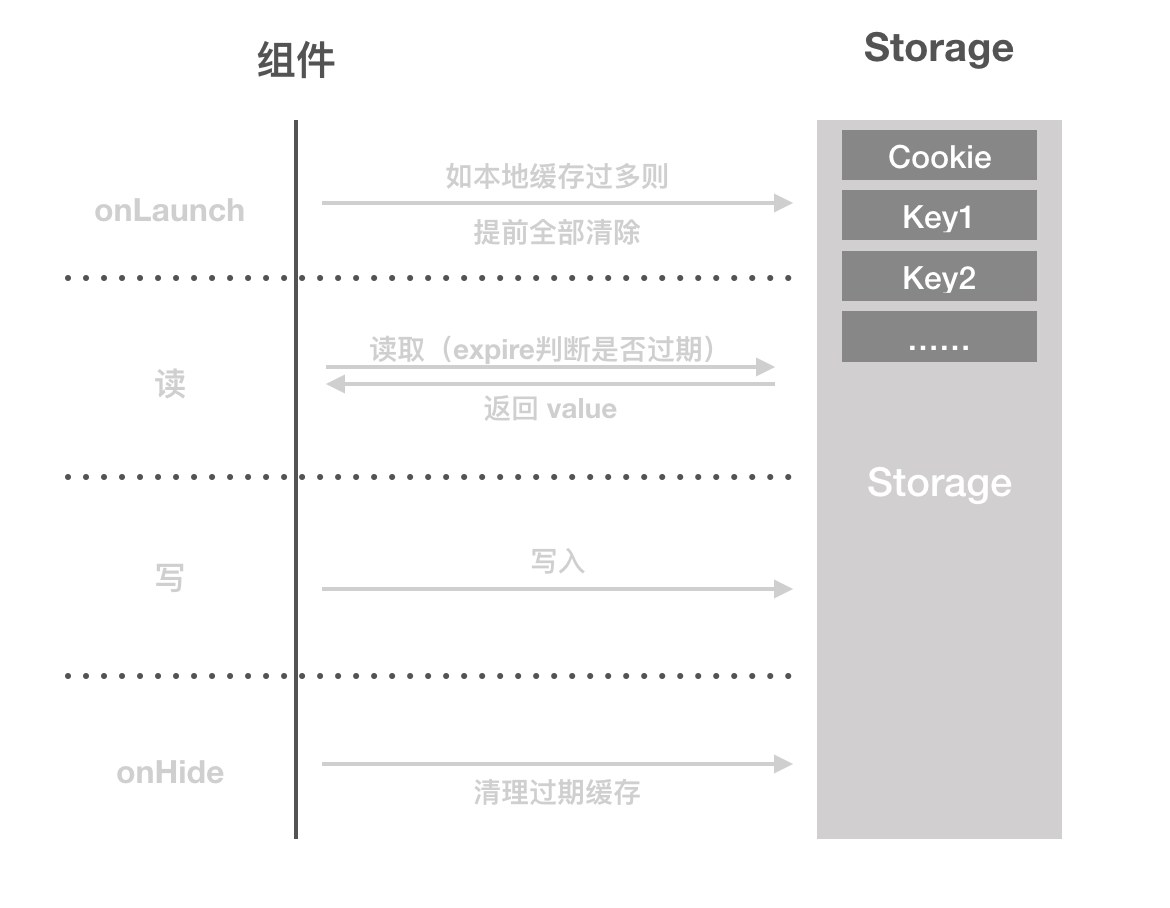
從上面知道,storage 不會自動銷毀,而是在小程序銷毀的時候再銷毀。我們先了解一下小程序的運行機制。
小程序運行機制:
小程序沒有重啟的概念 當小程序進入后臺,客戶端會維持一段時間的運行狀態,超過一定時間后(目前是5分鐘)會被微信主動銷毀 置頂的小程序不會被微信主動銷毀 當收到系統內存告警也會進行小程序的銷毀
代碼實現:
-
const storage = {
set(){}, //設置緩存
get(){}, //獲取緩存
remove(){}, // 移除緩存
checkAndClearExpired(){}, //將過期緩存清理掉
isExpired() {} //判斷是否過期
}
|
在 storage 中隔離一個字段,用來做 cookie
-
let cookie = (function(){
return wx.getStorageSync('cookies');
}())
const Cooke = {
getCookie(){}, //從內存中獲取cookie
setCookie(){}, // 設置cookie
setCookieInHeader(){}, //根據response的Header設置cookie
removeCookie() {}, //刪除cookie
isExpired() {} //判斷是否過期
}
|
在設置storage的時候,增加一個字段 expire 用來表示過期時間。簡化代碼如下:
-
function isExpired (expires) {
// 小于等于現在時間為過期
if (new Date(expires) <= new Date()) {
return true;
}
}
|
這樣子,整體的流程如下:

到底了,不知道是不是越來越懶了,博文寫得越來越短。。。
|