|
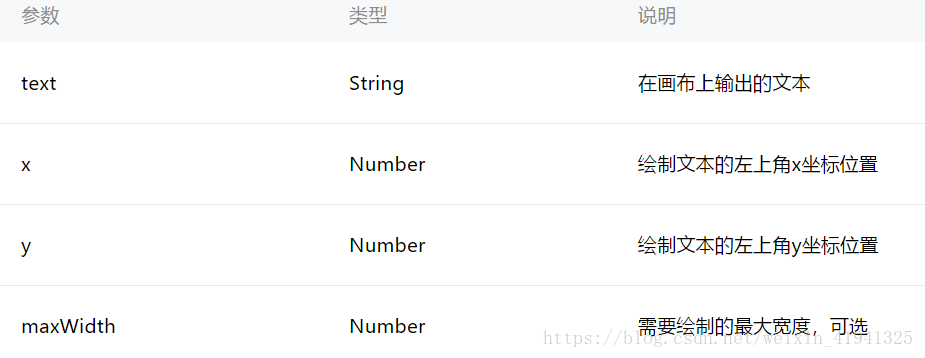
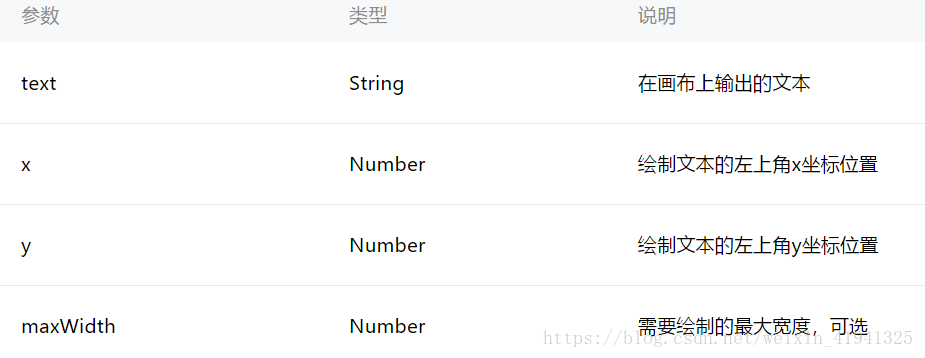
在使用微信小程序canvas繪制文字時,時常會遇到這樣的問題:因為canvasContext.fillText參數為

我們只能設置文本的最大寬度,這就產生一定的了問題。如果我們繪制的文本長度不確定或者我們希望文本超出自動換行或者用省略號表示,光靠這個API是無法完成的。下面本人就講下我在開發中是如何解決這個問題的。
1 wxml代碼。
-
<canvas canvas-id="myCanvas" style="border: 1px solid;"/>1
2 wxss代碼
-
canvas {
width: 99%;
height: 600rpx;
}1234
|
3 js代碼
-
Page({
data: {
},
onLoad: function (options) {
const context = wx.createCanvasContext('myCanvas')
var text = '這是一段文字用于文本自動換行文本長度自行設置歡迎大家指出缺陷';//這是要繪制的文本
var chr =text.split("");//這個方法是將一個字符串分割成字符串數組
var temp = "";
var row = [];
context.setFontSize(18)
context.setFillStyle("#000")
for (var a = 0; a < chr.length; a++) {
if (context.measureText(temp).width < 250) {
temp += chr[a];
}
else {
a--; //這里添加了a-- 是為了防止字符丟失,效果圖中有對比
row.push(temp);
temp = "";
}
}
row.push(temp);
//如果數組長度大于2 則截取前兩個
if (row.length > 2) {
var rowCut = row.slice(0, 2);
var rowPart = rowCut[1];
var test = "";
var empty = [];
for (var a = 0; a < rowPart.length; a++) {
if (context.measureText(test).width < 220) {
test += rowPart[a];
}
else {
break;
}
}
empty.push(test);
var group = empty[0] + "..."//這里只顯示兩行,超出的用...表示
rowCut.splice(1, 1, group);
row = rowCut;
}
for (var b = 0; b < row.length; b++) {
context.fillText(row[b], 10, 30 + b * 30, 300);
}
context.draw()
}
})12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849
|
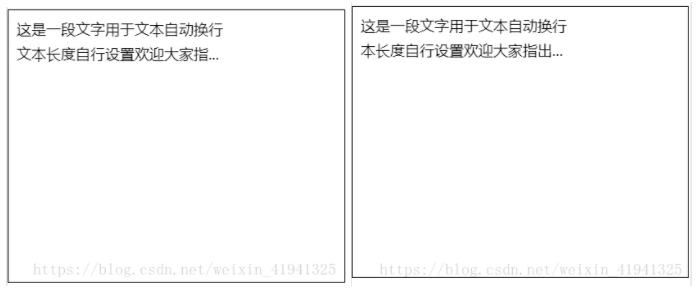
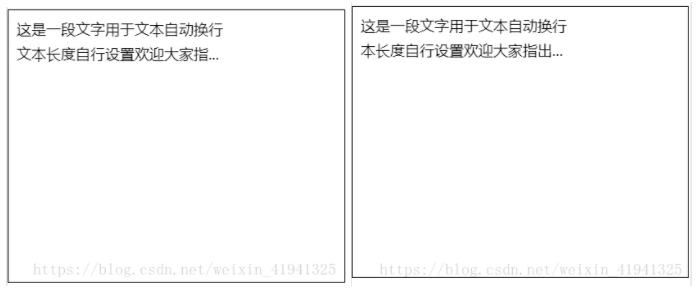
4 效果展示
添加了a- -和沒有a- -的對比

以上就是換行的方法,如果想設置為不換行超出用省略號顯示,也可參照上面的方法,將數組截取為一行再設置,道理是一樣的。
|