微信小程序 - 選取搜索地點并且顯示(map)
發布時間:2018-09-22 08:40 所屬欄目:小程序開發教程
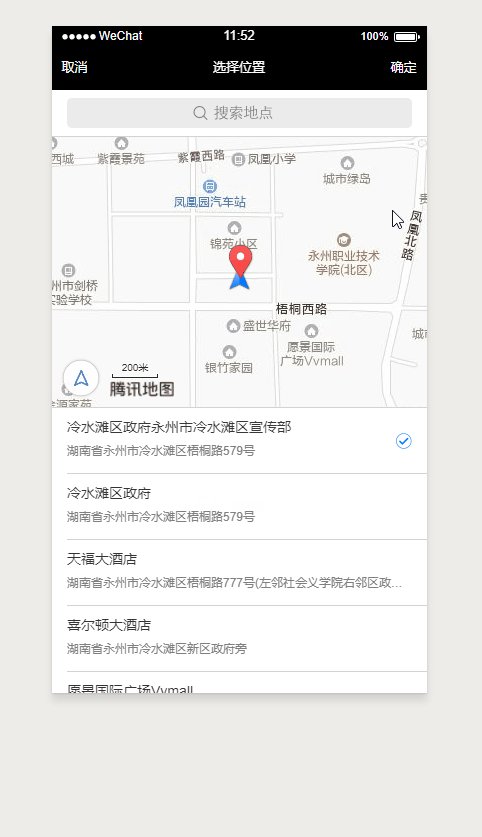
演示如下,使用時,你也許會配合它:騰訊地圖路線規劃
wxml:
1 <view class='address' bindtap='onChangeAddress'>
2 <input class='choose-address' placeholder='請選取地點' value='{{chooseAddress}}'></input>
3 </view>
wxss:
1 .choose-address{
2 border: 1px solid #000;
3 }
js
1 Page({
2 data: {
3
4 },
5 //移動選點
6 onChangeAddress: function() {
7 var _page = this;
8 wx.chooseLocation({
9 success: function(res) {
10 _page.setData({
11 chooseAddress: res.name
12 });
13 },
14 fail: function(err) {
15 console.log(err)
16 }
17 });
18 }
19 });
|