|
我以前一直以為微信小程序不能動態獲取view元素的寬高。但是自從看到: wx.createSelectorQuery() 這個api接口,以前的某些問題就能得到解決了。。。
那么,這個api接口怎么用呢?
首先,這個接口會返回一個對象實例。
var obj=wx.createSelectorQuery();
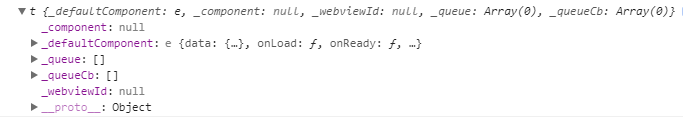
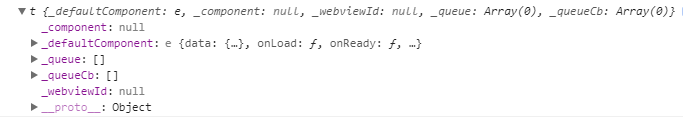
下面的就是返回的對象實例 obj 的所有內容。

返回的 obj 有五個方法:
-
obj.in(component):沒用過這個方法,多用于組件的選擇器。
-
obj.select(selector):獲取指定的節點,selector是css選擇器。返回一個 NodesRef 對象實例,可以用于獲取節點信息。
-
obj.selectAll(selector):獲取指定的節點,selector是css選擇器。返回一個 NodesRef 對象實例,可以用于獲取節點信息。
上面這兩個我感覺就是 js 中querySelector和querySelectorAll的區別。
-
obj.selectViewport():我沒用過這個方法。官方說是選擇顯示區域,可用于獲取顯示區域的尺寸、滾動位置等信息。也是返回一個 NodesRef 對象實例,可以用于獲取節點信息。
-
exec( function(res){} ):執行所有的請求,請求結果按請求次序構成數組,在callback的第一個參數中返回
上面返回的 NodesRef 對象實例就很重要了,它有三個方法:
-
boundingClientRect( function(rect){} ):就是這個方法,能夠動態獲取view元素的高度、寬度等屬性。還有其它的請看官方文檔
-
scrollOffset( function(res) {}):獲取節點的水平、垂直滾動的位置等。節點必須是scroll-view或者viewport
-
fields(fields,function(){res} ):這個可以獲取指定元素的自定義屬性和class名,具體的請看官方文檔的說明。
廢話了這么多,真正的實例用法:
-
wx.createSelectorQuery().selectAll('.npl-intro').boundingClientRect(function (rect) {
console.log(rect[0].height)
console.log(rect[0].width)
}).exec()
|
如果覺得這樣寫有點長。可以分步寫。也是一樣的結果。
-
var obj=wx.createSelectorQuery();
obj.selectAll('.npl-intro').boundingClientRect(function (rect) {
console.log(rect[0].height)
console.log(rect[0].width)
})
obj.exec() ;
|
當然,這方法可以寫在onLoad、onReady、onShow等這些生命周期的方法,也可以寫在自定義的方法里。什么時候需要,什么時候就調用。
官方 wx.createSelectorQuery() 接口
|