實現小程序canvas拖拽功能
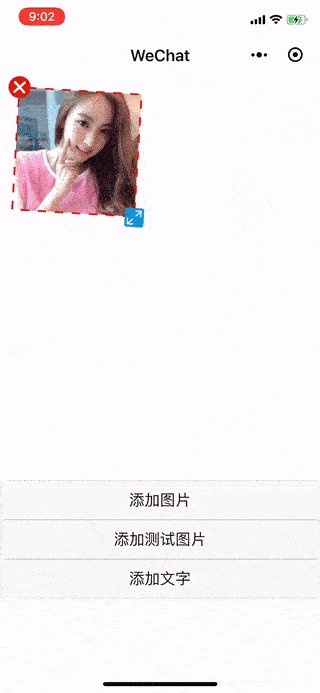
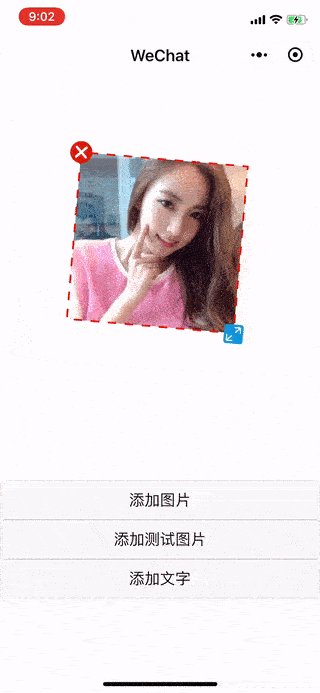
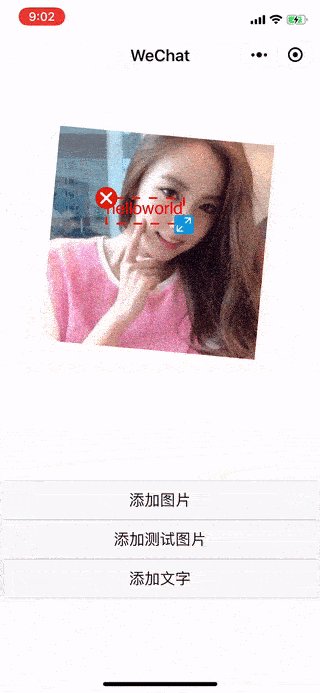
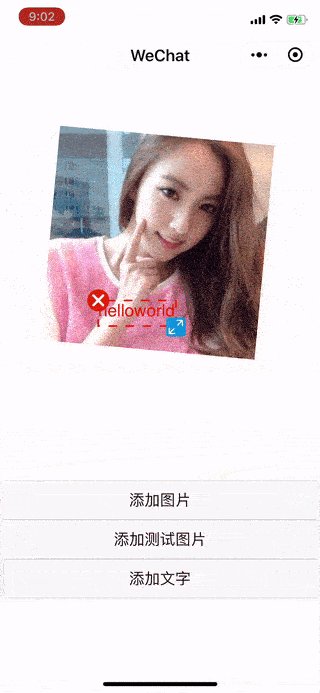
實現效果

如何實現
- 使用canvas
- 使用movable-view標簽
由于movable-view無法實現旋轉,所以選擇使用canvas
需要解決的問題
- 如何將多個元素渲染到canvas上
- 如何知道手指在元素上、如果多個元素重疊如何知道哪個元素在最上層
- 如何實現拖拽元素
- 如何縮放、旋轉、刪除元素
看起來挺簡單的嘛,就把上面這幾個問題解決了,就可以實現功能了;接下來我們一一解決。
如何將多個元素渲染到canvas上
定義一個DragGraph類,傳入元素的各種屬性(坐標、尺寸…)實例化后推入一個渲染數組里,然后再循環這個數組調用實例中的渲染方法,這樣就可以把多個元素渲染到canvas上了。
如何知道手指在元素上、如果多個元素重疊如何知道哪個元素在最上層
在DragGraph類中定義了判斷點擊位置的方法,我們在canvas上綁定touchstart事件,將手指的坐標傳入上面的方法,我們就可以知道手指是點擊到元素本身,還是刪除圖標或者變換大小的圖標上了,這個方法具體怎么判斷后面會講解。
通過循環渲染數組判斷是非點擊到哪個元素到,如果點擊中了多個元素,也就是多個元素重疊,那第一個元素就是最上層的元素啦。
###如何實現拖拽元素
通過上面我們可以判斷手指是否在元素上,當touchstart事件觸發時我們記錄當前的手指坐標,當touchmove事件觸發時,我們也知道這時的坐標,兩個坐標取差值,就可以得出元素位移的距離啦,修改這個元素實例的x和y,再重新循環渲染渲染數組就可以實現拖拽的功能。
如何縮放、旋轉、刪除元素
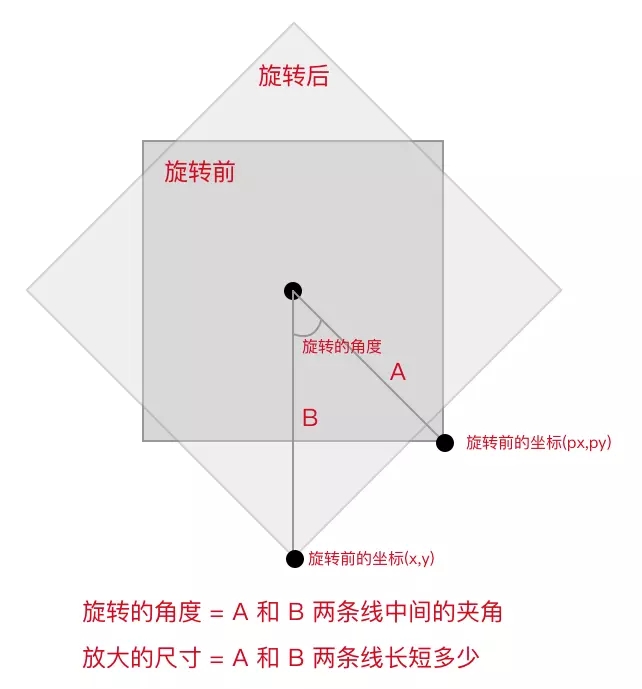
這一步相對比較難一點,我會通過示意圖跟大家講解。
我們先講縮放和旋轉

通過touchstart和touchmove我們可以獲得旋轉前的旋轉后的坐標,圖中的線A為元素的中點和旋轉前點的連線;線B為元素中點和旋轉后點的連線;我們只需要求A和B兩條線的夾角就可以知道元素旋轉的角度。縮放尺寸為A和B兩條線長度之差。
計算旋轉角度的代碼如下:
const centerX = (this.x + this.w) / 2; // 中點坐標 const centerY = (this.y + this.h) / 2; // 中點坐標 const diffXBefore = px - centerX; // 旋轉前坐標 const diffYBefore = py - centerY; // 旋轉前坐標 const diffXAfter = x - centerX; // 旋轉后坐標 const diffYAfter = y - centerY; // 旋轉后坐標 const angleBefore = Math.atan2(diffYBefore, diffXBefore) / Math.PI * 180; const angleAfter = Math.atan2(diffYAfter, diffXAfter) / Math.PI * 180; // 旋轉的角度 this.rotate = currentGraph.rotate + angleAfter - angleBefore; 復制代碼 |
計算縮放尺寸的代碼如下:
// 放大 或 縮小 this.x = currentGraph.x - (x - px); this.y = currentGraph.y - (x - px);



