場景需求
小程序目前不支持直接分享到朋友圈,所以對于有分享到朋友圈的需求,一般是生成一張圖片,例如,生成一張帶有小程序碼的圖片,用戶可以將這張圖片保存到手機本地,然后將這張圖片分享到朋友圈。這張圖片需要使用canvas畫出來。今天我們不講怎么生成碼,這個一般是后端封裝一個API,前端通過調用API得到一個小程序碼的url,通過image去畫到canvas上,跟在canvas上畫一個image是一樣的邏輯。這篇文章主要是講怎么在canvas上適配圖片和文字,也就是怎么將圖片和文本畫到canvas上的正確的位置,能在不同的手機上都能正確的展示。
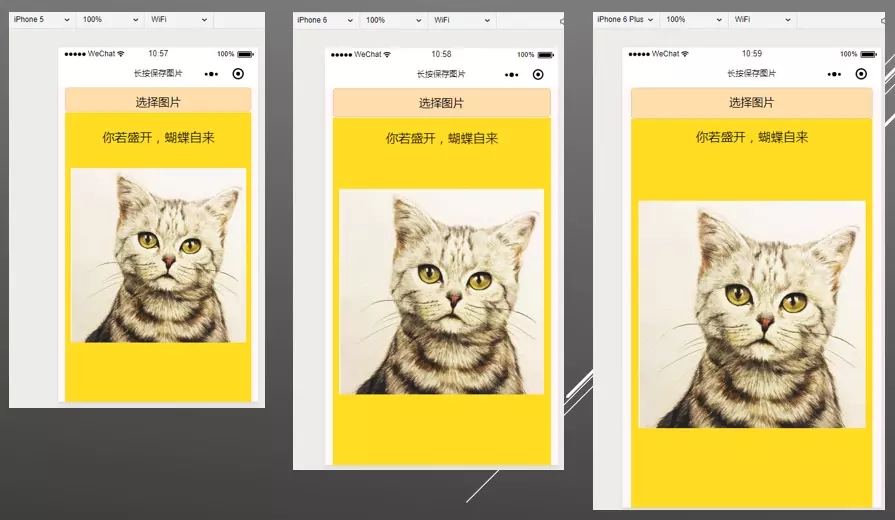
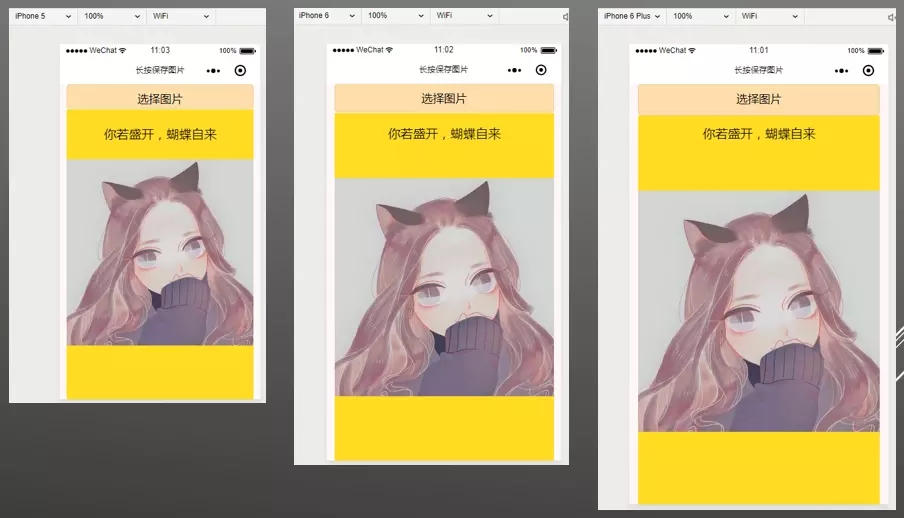
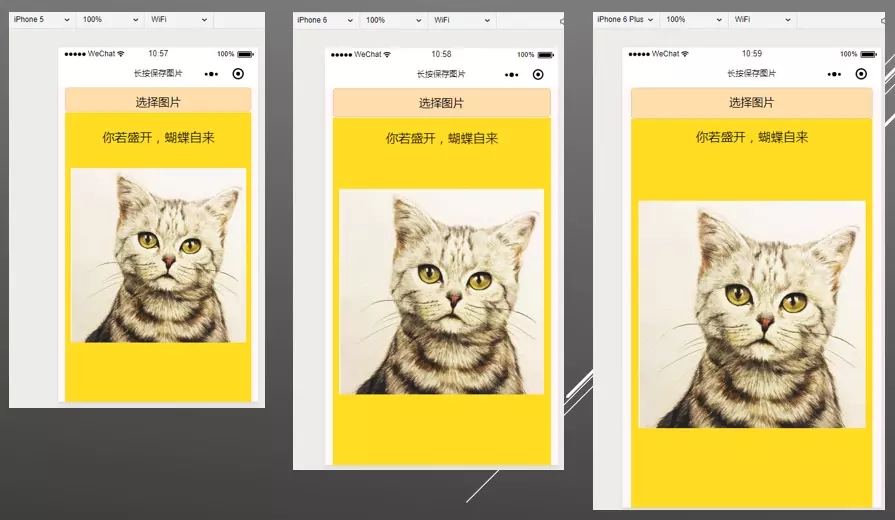
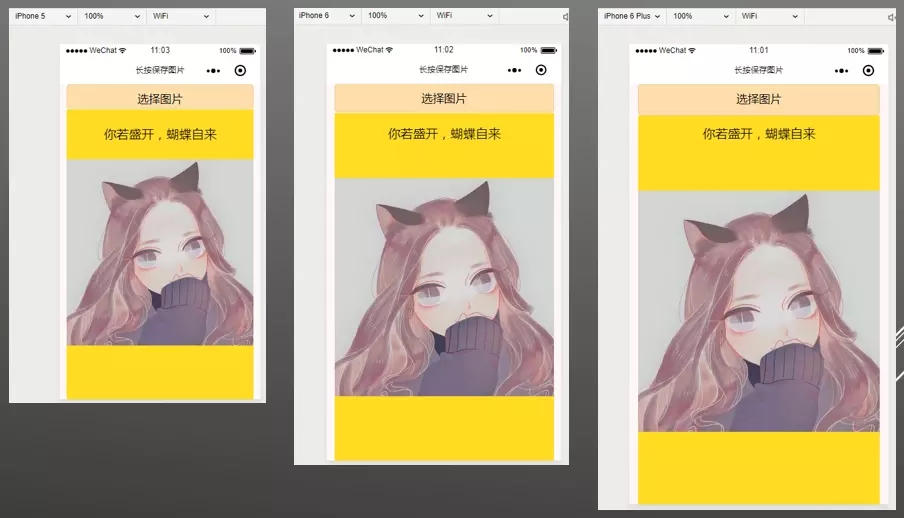
效果圖展示(以下圖片是在微信開發者工具中顯示的)
這里演示的Demo是:
“選擇圖片”button選擇一張圖片,可以居中顯示在以下圖中的黃色區域,即canvas中,并在canvas的頂部居中展示文本“你若盛開,蝴蝶自來”。
以下是兩個不同尺寸的圖片畫在canvas上,分別在iphone5、iphone6、iphone6 plus上的展示效果圖。

這里的貓圖片的原始尺寸:658*658

這里的girl圖片的原始尺寸是:700*699
代碼說明

2. wxml
-
@function rpx($value) {
@return $value*1rpx;
}
page {
background-color: #fff6f6;
button {
width: rpx(700);
height: rpx(92);
background-color: #ffddab !important;
}
.canvas-box {
position: fixed;
top: rpx(92);
left: 0;
right: 0;
bottom: 0;
canvas {
position: absolute;
width: rpx(700);
height: 100%;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
}
}
|
|
$3. scss(wxss) 這里我用的是scss去寫樣式代碼,在webStorm中可以通過配置,將scss解析成wxss,至于具體怎么配置,可以自行百度。 PS1:這里定義了一個scss rpx function,是因為在webStrom中格式化代碼的時候會將數字和單位rpx中間添加一個空格,導致編譯報錯,所以用一個function去處理 PS2:樣式說明(設計稿是基于iphone6視覺稿標準): button寬高:700rpx * 92rpx (350px * 46px) 包裹canvas的容器的view(.canvas-box)position:fixed,占據除頂部button的高度之外,填滿剩余全部空間,canvas居中顯示,寬高:700rpx, 100%
-
@function rpx($value) {
@return $value*1rpx;
}
page {
background-color: #fff6f6;
button {
width: rpx(700);
height: rpx(92);
background-color: #ffddab !important;
}
.canvas-box {
position: fixed;
top: rpx(92);
left: 0;
right: 0;
bottom: 0;
canvas {
position: absolute;
width: rpx(700);
height: 100%;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
}
}
|
$4. js 1、在data中定義三個變量
-
data: {
windowWidth: 0, // 可使用窗口寬度
windowHeight: 0, // 可使用窗口高度
ratio: 0 // 根據尺寸動態計算 1px換算成多少rpx
}
|
2、通過wx.getSystemInfo獲得系統信息,并且計算ratio
-
onReady: function (e) {
// 獲取系統信息
wx.getSystemInfo({
success: res => {
console.log(res);
this.setData({
windowWidth: res.windowWidth,
windowHeight: res.windowHeight,
});
this.setData({
// 屏幕寬度 375px = 750rpx,1px=2rpx
// 1px = (750 / 屏幕寬度)rpx;
// 1rpx = (屏幕寬度 / 750)px;
ratio: 750 / this.data.windowWidth
});
}
});
},
|
3、button的觸發事件chooseImg,通過wx.chooseImage選擇圖片,通過wx.getImageInfo獲取選擇的圖片的大小
-
chooseImg: function () {
wx.chooseImage({
count: 1,
success: res => {
let imgUrl = res.tempFilePaths[0];
// 獲取圖片大小
wx.getImageInfo({
src: imgUrl,
success: data => {
let imgWidth = data.width;
let imgHeight = data.height;
// 創建canvas,根據選擇的圖片大小,在canvas上繪制圖片和文字
this.createCanvasShareImage(imgUrl, imgWidth, imgHeight);
}
});
}
});
}
|
4、創建canvas并在canvas上添加圖片和文本
-
createCanvasShareImage: function (imgUrl, imgW, imgH) {
// 使用wx.createCanvasContext獲取繪圖上下文 context
let context = wx.createCanvasContext('shareCanvas');
console.log('context: ', context);
// 獲取canvas的寬度:
// 750的設計稿基于iphone6的尺寸(屏幕寬度: 375px)在小程序中的比例是: 1px = 2rpx ==> 375px = 750rpx ==> 屏幕寬度(px) = 750rpx
// 所以 1rpx = 屏幕寬度 / 750
// 我們這里css中設置的 canvas 的width:700rpx, 所以 canvas的寬度計算是: [(屏幕寬度 / 750)* 700]rpx, 這樣就可以做到在不同手機上都可以適配
let canvasWidthPx = 700 / this.data.ratio;
// 設置 canvas 的背景并填充canvas
context.fillStyle = '#ffdc22';
context.fillRect(0, 0, canvasWidthPx, this.data.windowHeight);
// 繪制圖片:圖片居中顯示在 canvas 中
let imgX = (700 - imgW) / 2;
let imgY = (this.data.windowHeight * this.data.ratio - 46 * this.data.ratio - imgH) / 2;
let clipWidth = imgW * this.data.ratio;
let clipHeight = imgH * this.data.ratio;
context.drawImage(imgUrl, -imgX, -imgY, clipWidth, clipHeight, 0, 0, imgW, imgH);
// 設置字體大小、文本顏色
context.setFontSize(20);
context.fillStyle = "#000";
// 計算文本的寬度:measureText() 取到文本的 width
let txtWidth = context.measureText('你若盛開,蝴蝶自來').width;
// 繪制居中文本:這個地方的 (x, y)的坐標是在文本的左下角位置
context.fillText("你若盛開,蝴蝶自來", (canvasWidthPx - txtWidth) / 2, 20 * this.data.ratio);
context.draw();
}
|
5、長按bindlongtapcanva保存圖片或者直接預覽圖片,先通過wx.canvasToTempFilePath將當前畫布指定區域的內容導出生成指定大小的的圖片,再通過wx.saveImageToPhotosAlbum將圖片保存到本地,或者通過wx.previewImage直接預覽圖片。
-
saveShareImage() {
wx.canvasToTempFilePath({
canvasId: 'shareCanvas',
success: (res) => {
console.log('canvasToTempFilePath: ', res);
// 將圖片保存到相冊
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
success: (data) => {
console.log(data);
}
});
// 直接預覽圖片
wx.previewImage({
urls: [res.tempFilePath]
})
}
})
}
|
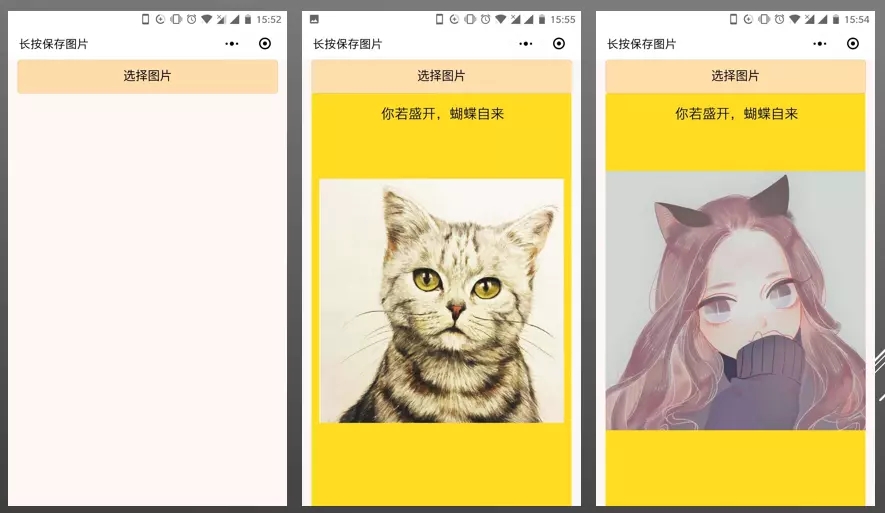
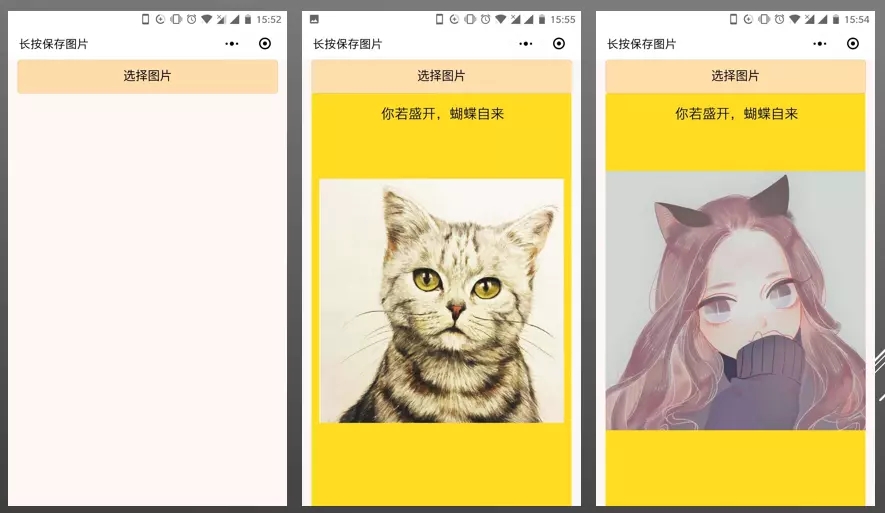
真機效果圖顯示(一加六手機)

一加6手機顯示的小程序效果圖.png

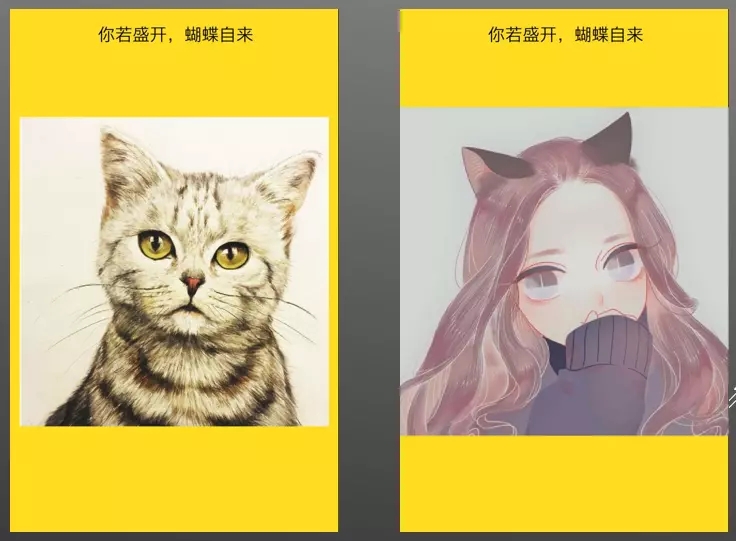
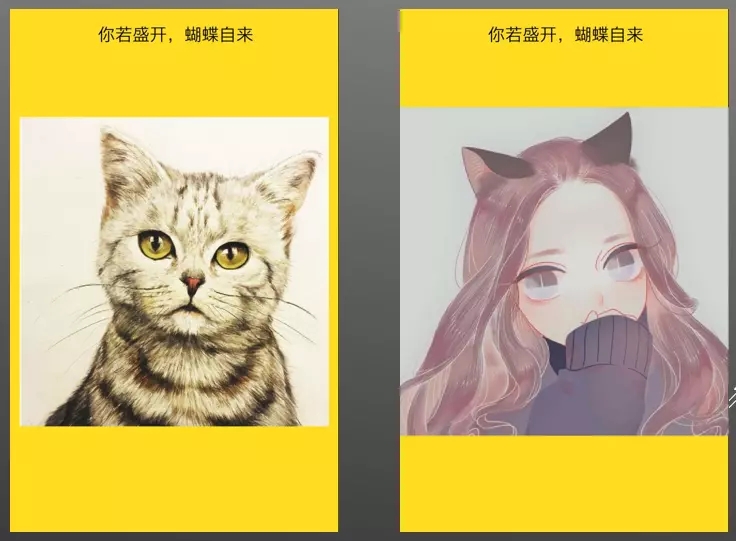
保存到手機本地的圖片.png
|