微信小程序UI規范
微信小程序設計的基本原則是微信設計中心針對在微信類上線的小程序頁面總結的設計指南及建議。以下設計原則都是基于對用戶的尊重的基礎上的,旨在微信生態類建立有號、高效、一致的用戶體驗的同時,最大程度順應和支持各業務需求設計,實現用戶與程序的共贏。
一、有好禮貌
為了避免用戶在微信中使用小程序服務時,注意力被周圍復雜環境干擾,小程序哎設計時應該注意減少無關的設計元素對用戶目標干擾,禮貌地向用戶展示程序側提供的服務,友好地引導用戶進行操作。
1. 重點突出
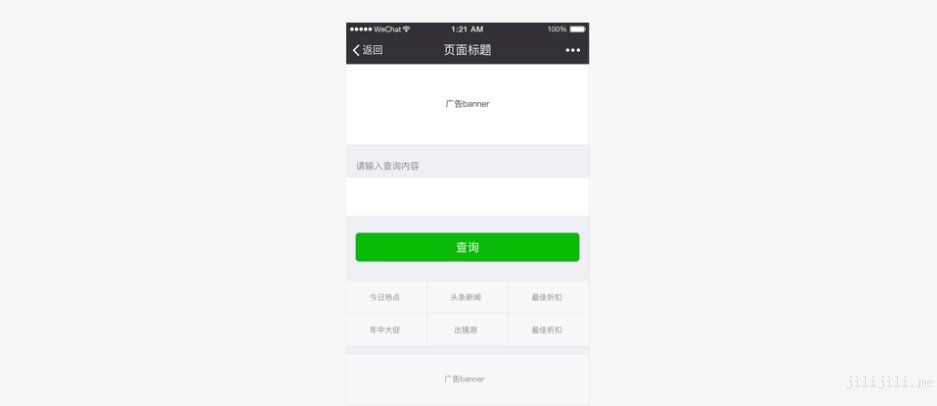
每個頁面都應有明確的重點,以便于用戶每進入一個新頁面的時候都能快速地理解頁面內容,在確定了重點的前提下,應盡量避免頁面上出現其他干擾項影響用戶的決策和操作。
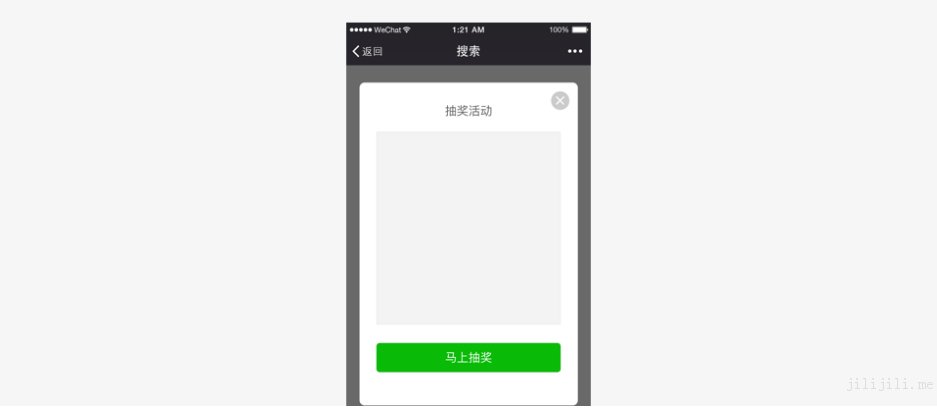
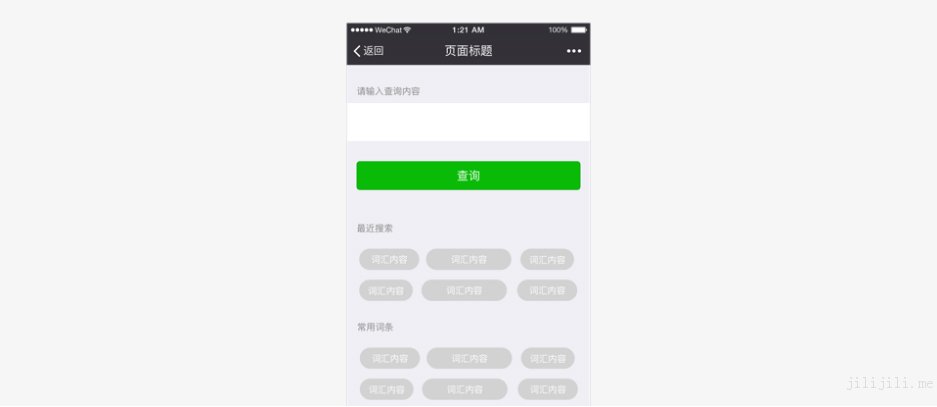
此頁面的主題是查詢,卻添加了諸多與查詢不相關的業務入口,與用戶的預期不符,易造成用戶的迷失。
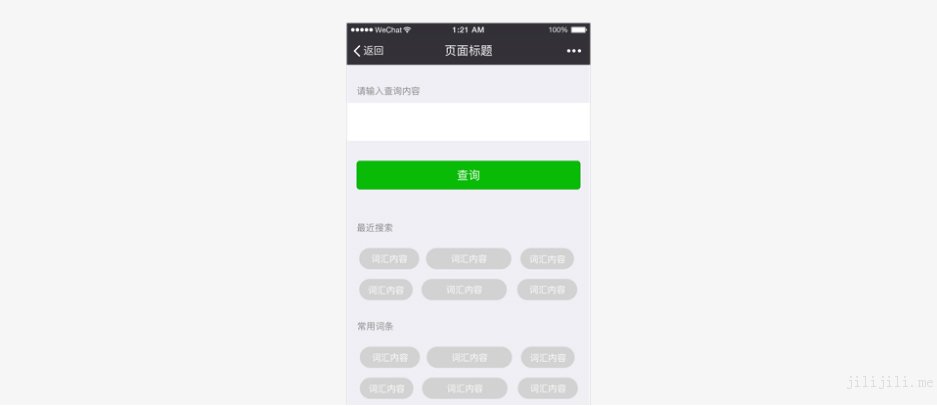
去掉任何與用戶目標不相關的內容,明確頁面主題,在技術和頁面控件允許的前提下提供有助于用戶目標的幫助內容,比如最近搜索詞,常用搜索詞等。
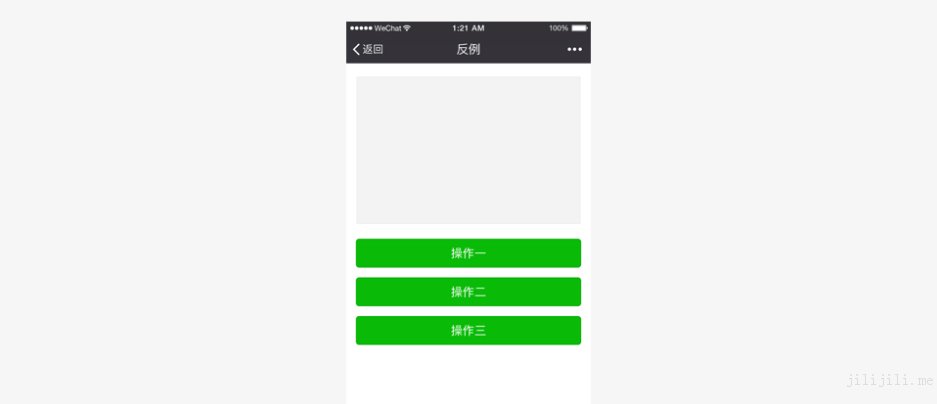
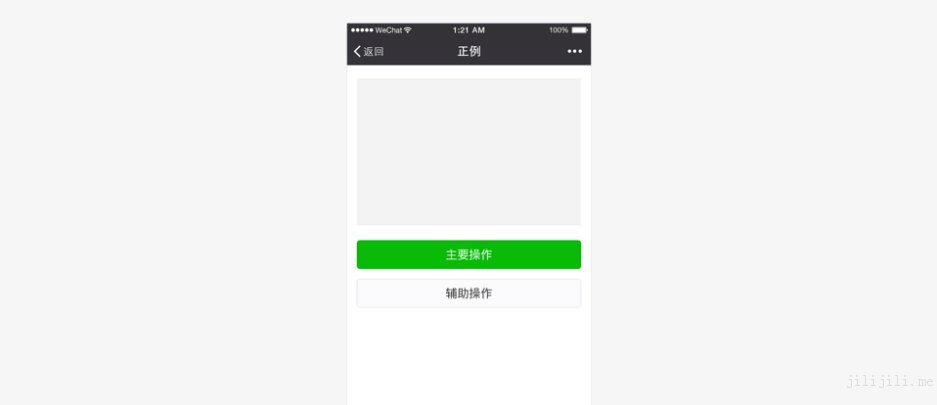
首先要避免并列過多操作讓用戶選擇,在不得不并列多個操作時,需區分操作主次,減輕用戶的選擇難度。
2. 流程明確
為了讓用戶順暢地使用頁面,在用戶進行某一個操作流程時,應避免出現用戶目標流程之外的內容而打斷用戶。
二、清晰明確
作為一個負責任的開發者,一旦用戶進入我們的小程序頁面,就有責任和義務清晰明確告知用戶身在何處、又可以往何處去,確保用戶在頁面中游刃有余地穿梭而不迷路,這樣才能為用戶提供安全的愉悅的使用體驗。
1. 導航明確,來去自如
微信導航欄,直接繼承于客戶端,除導航欄顏色之外,開發者無需亦不可以對其中的內容進行自定義。但開發者需要規定小程序各個頁面的跳轉關系,讓導航系統能夠以合理的方式工作。
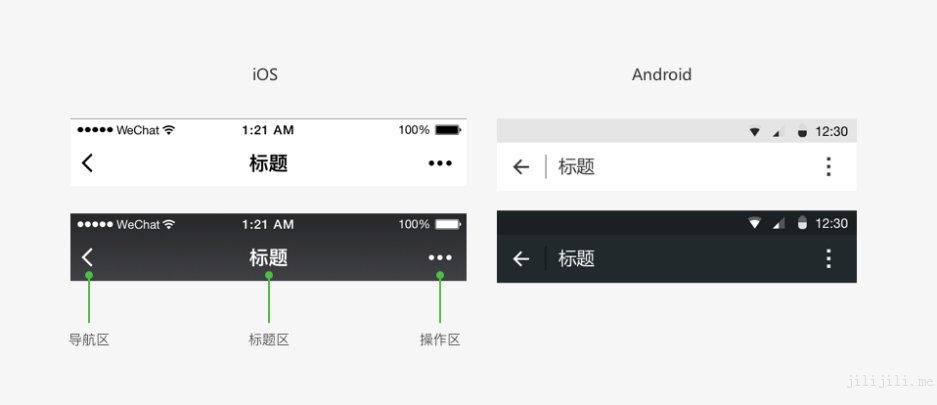
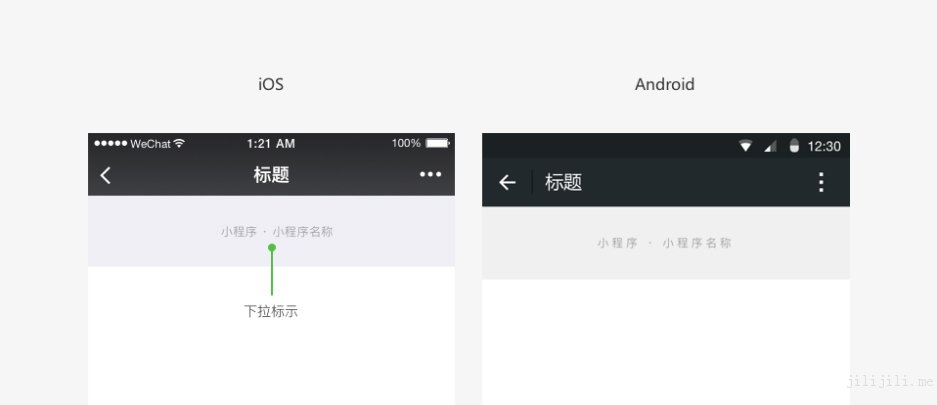
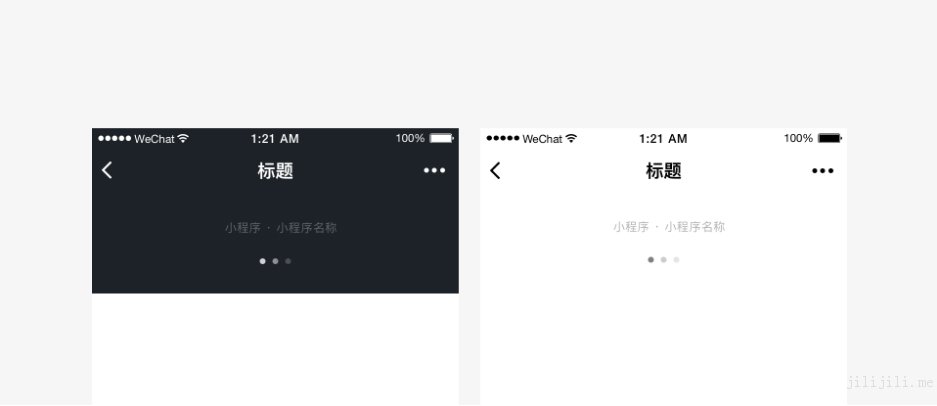
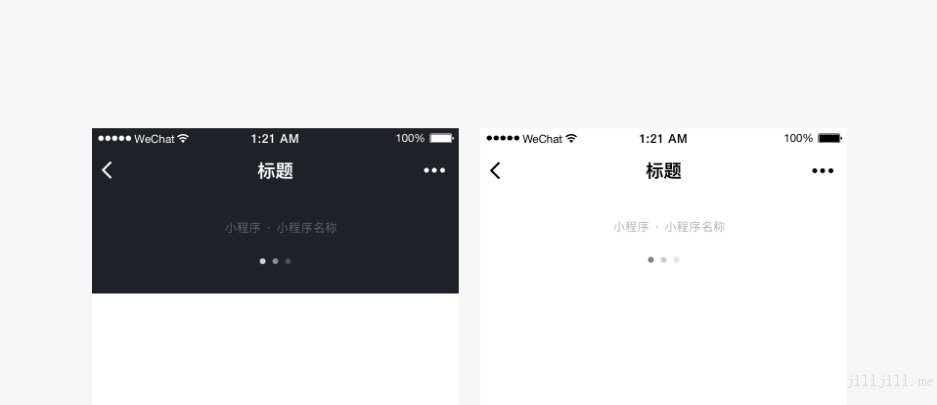
微信導航欄分為導航區域、標題區域以及操作區域。其中導航區控制程序頁面進程。目前導航欄分深淺兩種基本配色,在iOS和Android展示有所不同,如下圖所示:
導航區通常只有一個操作,即返回上一級界面。開發者可定義其內容,不可對樣式進行修改。
通常情況下,系統導航左側唯一的操作為“離開小程序,回到微信,程序后臺運行”。
當用戶進入小程序次級頁面后,我們建議小程序自身可以設計返回操作,同事用戶也可以通過安卓系統自帶的硬件返回按鈕返回上一級。
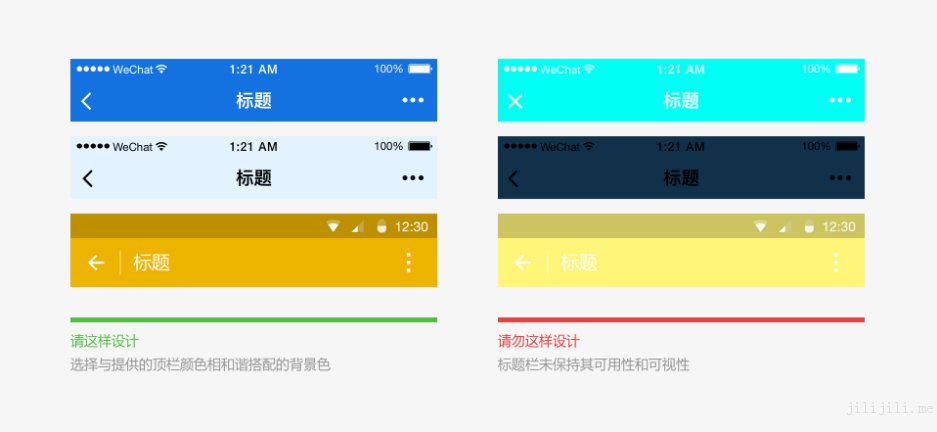
小程序導航欄支持基本的背景顏色自定義功能,選擇的顏色需要在滿足可用性前提下,和諧搭配微信提供的兩套主導航欄圖標。建議參考以下選色效果:
開發者可根據自身功能合計需要在頁面內添加自有導航。并保持不同頁面間導航一致。但是受限于手機屏幕尺寸的限制,小程序頁面的導航應盡量簡單,若僅為一般線性瀏覽的頁面建議僅使用微信導航欄即可。
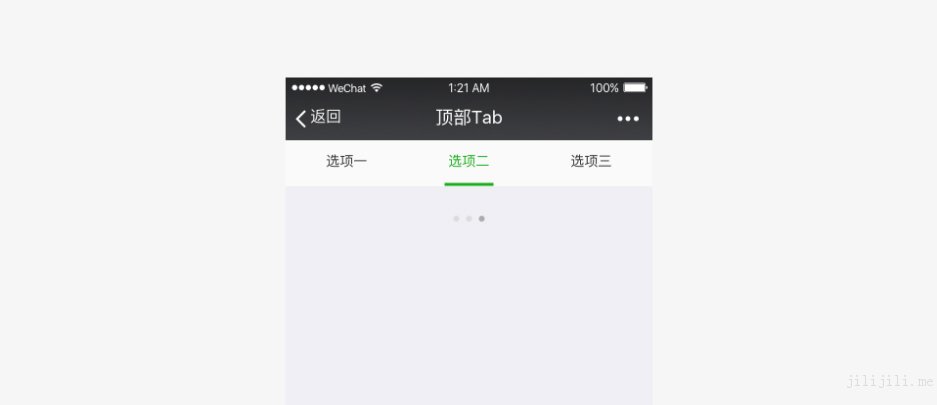
微信控件庫提供tab導航供開發者選擇。tab欄可固定在頁面頂部或者底部,便于用戶在不同的tab頁面間作切換。為確保點擊區域,tab項不得超過4項。一個頁面也不應出現一組以上的tab欄。
2. 減少等待,反饋及時
頁面的過長時間的等待會引起用戶的不良情緒,使用微信小程序項目提供的技術已能很大程度縮短等待時間。即便如此,當不可避免的出現了加載和等待的時候,需要予以及時的反饋以舒緩用戶等待的不良情緒。
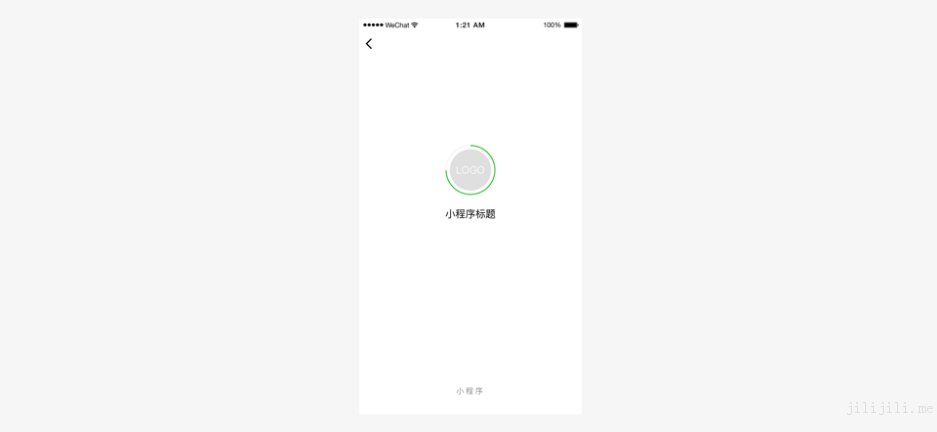
小程序啟動也是小程序在微信內容一定程度上展現品牌特征的頁面之一。
啟動頁除LOGO品牌展示外,頁面上的其他所有元素如加載進度指示,由微信統一提供且不能更改。無需開發者開發。
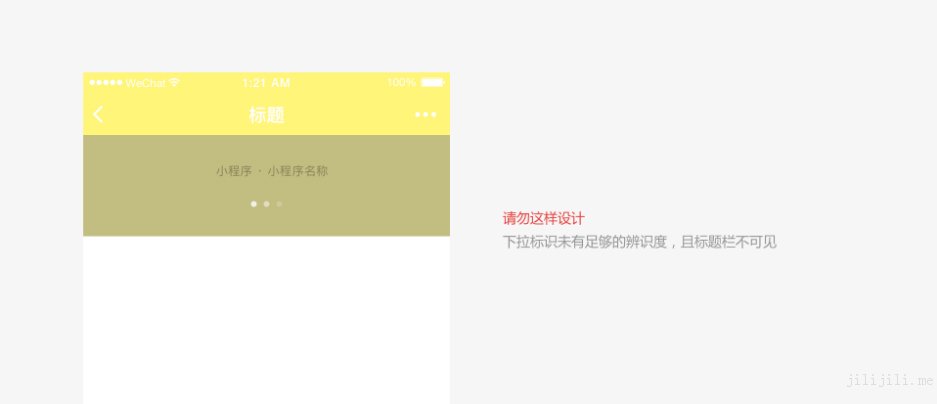
微信類所有小程序頁面,都會再下拉時出現微信為其統一設計的標示區。品牌展示區由品牌名稱和微信小程序提示組成。目的是強化品牌和用戶對小程序的產品感知。
微信提供深淺兩套配色方案,如此處標示所示,文字顏色不可自定義,開發者在自定義背景色時,應注意保證下拉標示的辨識度。
微信下拉提示用于給用戶明確的小程序歸屬者,防止造假與作弊。此處標示提供深淺兩套方案,文字顏色不可自定義,開發者在自定義背景色時,應注意保證下拉標示的辨識度。
在開發者沒有在頁面頂部設計tab的情況下,若定義該頁面可通過下拉動作刷新,則刷新后加載狀態提示語小程序品牌展示區出現在標題欄之下,頁面頂部。
在開發者定義了頁面頂部tab并定義該Tab下的內容頁面可通過下拉動作刷新,則刷新后加載狀態提示語小程序品牌展示區出現在頂部Tab之下,且僅刷新當前頁面內容。開發者暫無法自行定義此加載效果。
與iOS相同,在樣式上,Android下刷新圖標與下拉標示配色已捆綁,分為深淺兩套方案,開發者在使用時,應注意頭部文字、下拉標識與刷新圖標的和諧統一。
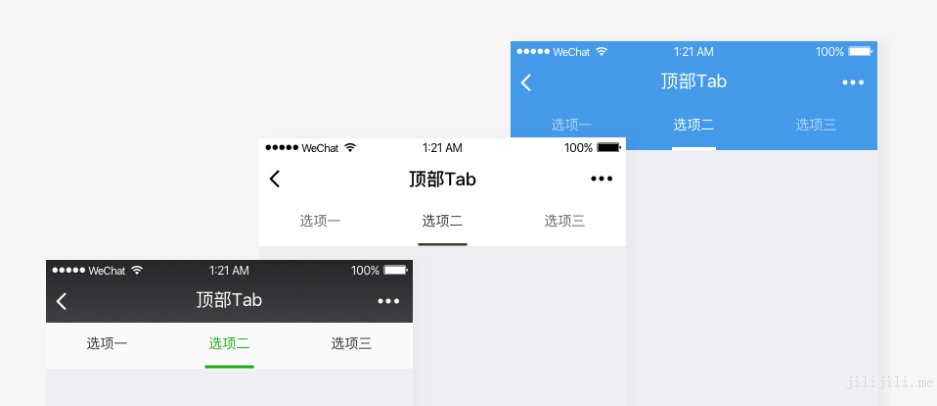
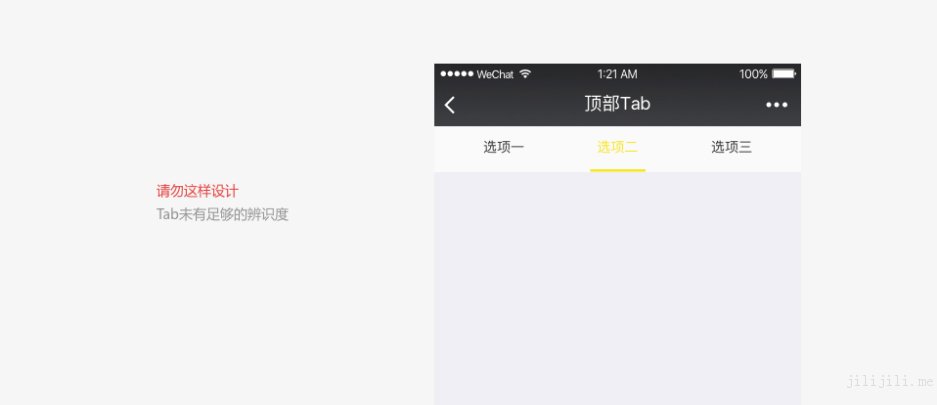
微信控件庫提供深淺tab導航方案供開發者選擇。tab欄需固定在頁面頂部,便于用戶在不同的tab頁面間作切換。為確保點擊區域,tab項不得超過4項。一個頁面也不應出現一組以上的tab欄。
Tab欄選中態默認為100%實色,未選中態帶有60%,其中選中態顏色可自定義。在自定義顏色選擇中,務必保持Tab的可用性、可視性和可操作性。
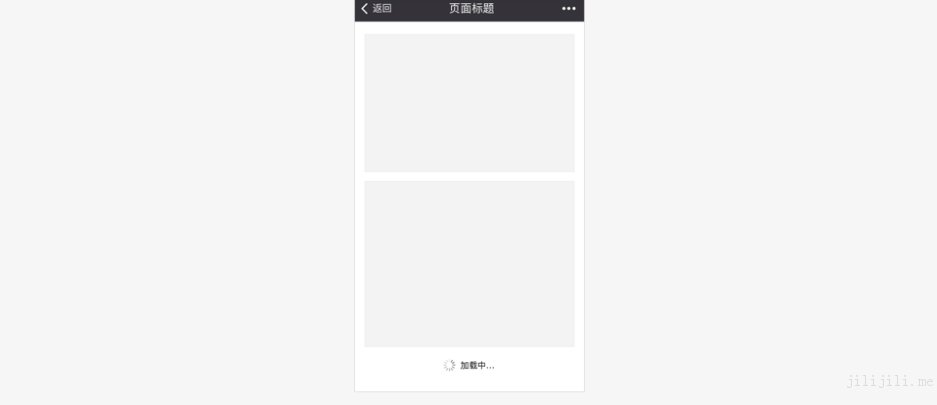
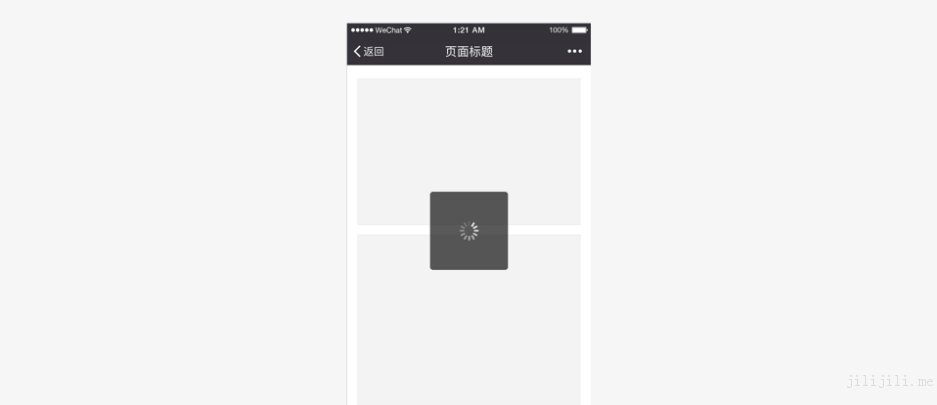
開發者可在小程序里自定義頁面內容的加載樣式。建議不管是使用在局部還是全體,自定義加載樣式都應該盡可能簡潔,并使用簡單動畫告知用戶加載過程。開發者也可以使用微信提供的,統一的頁面加載樣式,如圖中例所示。
模態的加載樣式將覆蓋整個頁面的,由于無法明確告知具體加載的位置或內哦讓那個將可能引起用戶的焦慮感,因此應謹慎使用。除了在某些全局性操作下不要使用模態的菊花。
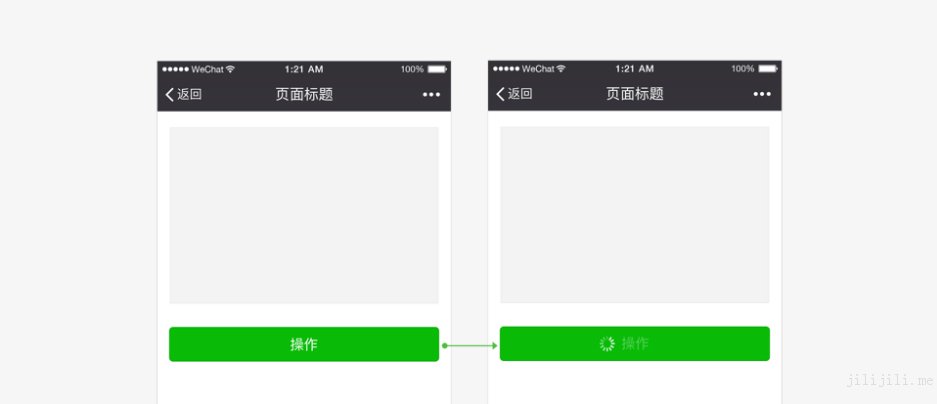
即旨在觸發加載的頁面局部進行反饋,這樣的反饋機制更加有針對性,頁面改動小,是微信推薦的反饋方式。例如:
對于頁面局部的操作,可在操作區域予以直接反饋,例如點擊多選控件前后如下圖。對于常用控件,微信設計中心已提供控件庫及WeUI控件庫,其中的控件都已設計有完整的操作反饋。
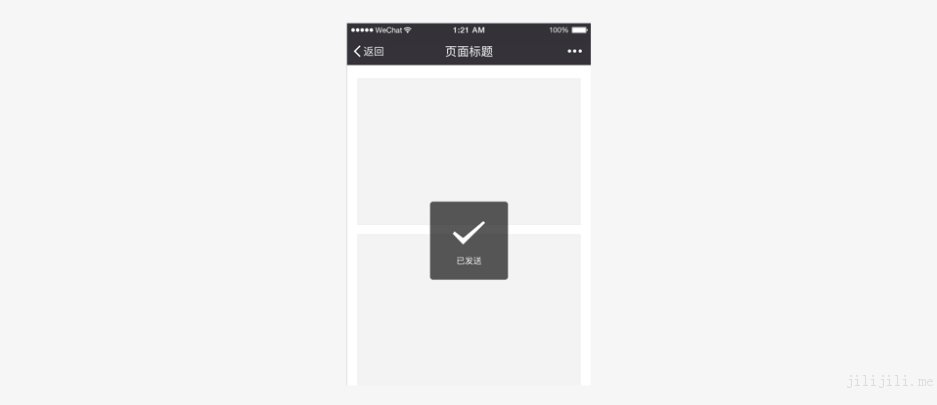
其中toast適用于輕量級的成功提示,1.5秒后自動消失,并不打斷流程,對用戶影響較小,適用于不需要強調成功專題的操作提醒。特別注意toast形式不適用于任何錯誤提醒。
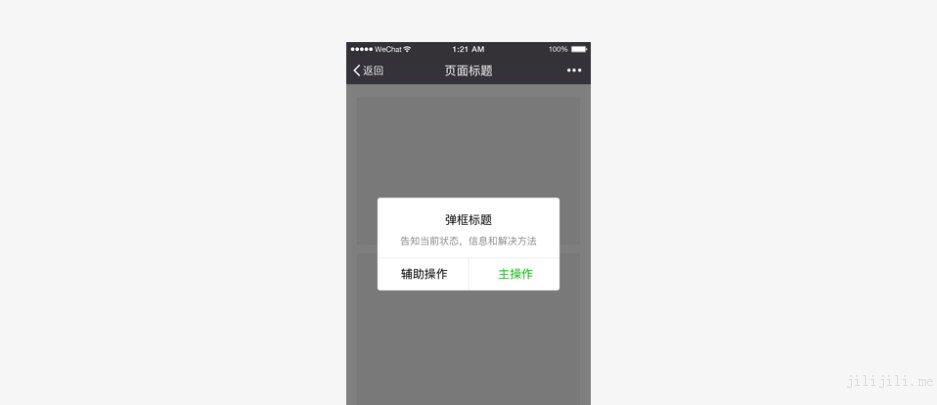
對于需要用戶明確知曉的操作結果狀態可通過彈框來提示,并可附帶下一步操作指引。
對于操作結果已經是當前流程的終結的情況,可使用操作結果頁來反饋。這種方式最為強烈和明確的告知用戶操作已經完成,并可根據實際情況給出下一步操作的指引。
3. 異常可控,有路可退
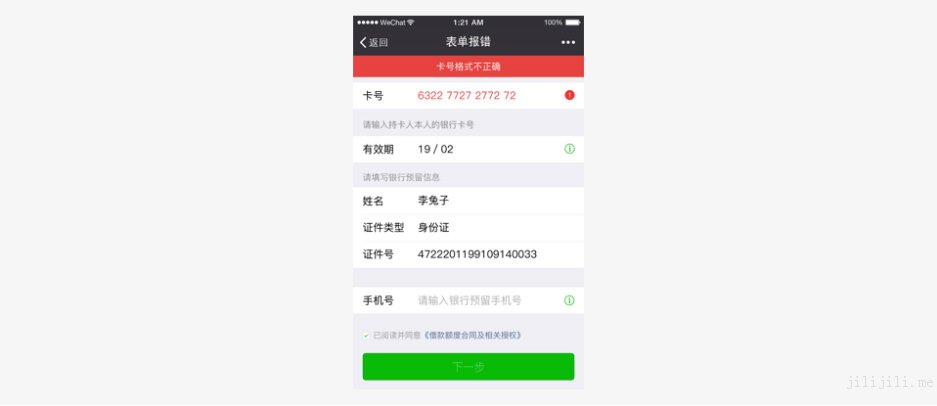
表單報錯,在表單頂部告知錯誤原因,并標識出錯誤字段提示用戶修改。
三、便捷優雅
從PC時代的物理鍵盤鼠標到移動端時代手指,雖然輸入設備極大精簡,但是手指操作的準確性卻大大不如鍵盤鼠標精確。為了適應這個變化,需要開發者在設計過程中充分利用手機特性,讓用戶便捷優雅的操控界面。
1. 減少輸入
由于手機鍵盤區域小且密集,輸入困難的同時還易引起輸入錯誤,因此在設計小程序頁面時因盡量減少用戶輸入,理由現有接口或其他一些易于操作的選擇控件來改善用戶輸入的體驗。

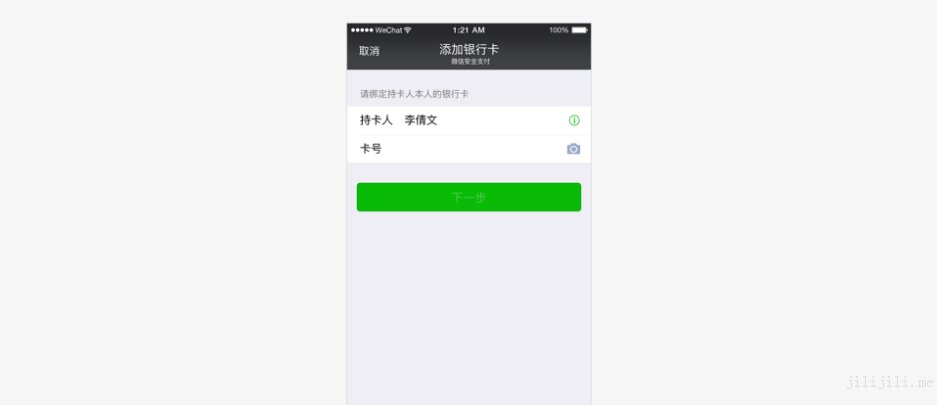
除了利用接口外,在不得不讓用戶進行手動輸入時,應盡量讓用戶做選擇而不是鍵盤輸入。一方面,回憶易于記憶,讓用戶在有限的選項中做選擇通常來說是容易于完全靠記憶輸入;另一方面,仍然是考慮到手機鍵盤密集的單鍵輸入極易造成輸入錯誤。例如圖中,在用戶搜索時提供搜索歷史快捷選項將幫助用戶快速進行搜索,而減少或避免不必要的鍵盤輸入。

2. 避免誤操作
一位內在手機上我們通過手指觸摸屏幕來操控界面,手指的點擊精確度遠不如鼠標,因此在設計頁面上需點擊的控件時,需要充分考慮到其熱區面積,避免由于可點擊區域過小或過于密集而造成誤操作。當簡單的將原本在電腦屏幕上使用的界面不做任何適配直接移植到手機上時,往往就容易出現這樣的問題。由于手機屏幕分辨率各不相同,因此最適宜點擊像素尺寸也不完全一致,但換算成物理尺寸后大致是在7mm-9mm之間。在微信提供的標準控件庫中,各種控件均已考慮到了頁面點擊效果以及不同屏幕的適配,因此再次推薦使用或模仿標準控件尺寸進行設計。
3. 利用接口提升性能
微信設計中心已推出了一套網頁標準控件庫,包括sketch設計控件庫和WeUI重構代碼庫,這些控件都已充分考慮了移動端頁面的特點,能夠保證其在移動端頁面上的可用性和操作性能;同事微信web開發團隊也在不斷完善和擴充微信JS-SDK接口,并提供微信公共庫,利用這些資源不但能夠為用戶提供更加快捷的服務,而且對頁面性能的提高有極大作用,無形之中提升了用戶體驗。
四、統一穩定
除了以上所提到的種種原則,建議接入微信的小程序還應該時刻注意不同頁面間的統一性和延續性,在不同的頁面盡量使用一致的控件和交互方式。
統一的頁面體驗和有延續性的界面元素都將幫助用最少的學習成本達成使用目標,減輕頁面跳動所造成的不適感。正因如此,小程序可根據需要使用微信提供的標準控件,以達到統一穩定的目的。
五、視覺規范
為方便設計師進行設計,微信提供一套可供Web設計和小程序使用的基礎控件庫;同時方便開發者調用。