富文本解析-微信小程序 rich-text 組件
發布時間:2018-09-01 09:42 所屬欄目:小程序開發教程
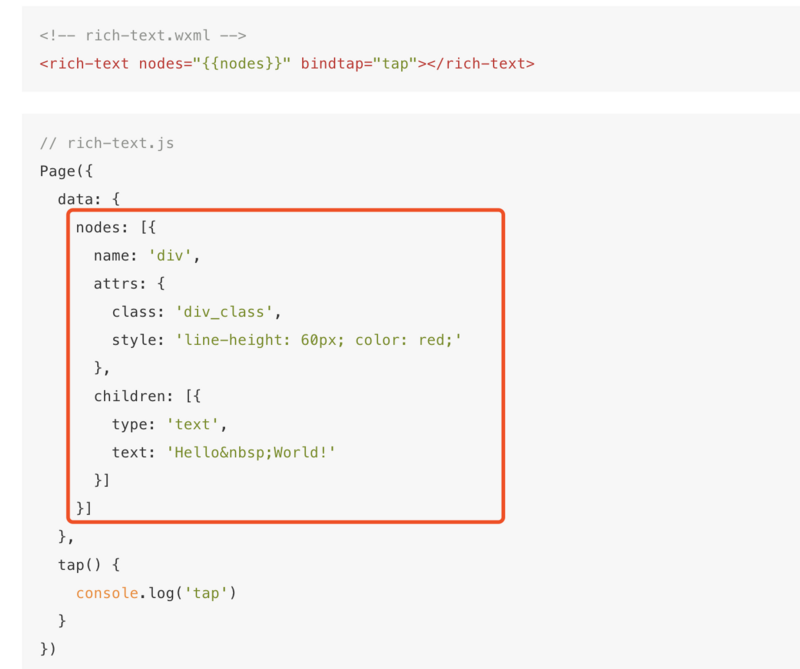
微信小程序富文本解析器微信小程序在rich-text組件后開始支持富文本解析,但需要對照一套自定義規則的 JOSN 數據格式,API 返回的富文本需要前端做數據轉換。 這個主要是用于某些需要 API 直接輸出富文本的地方。比如后端輸出title字段, 但 title 字段中有加重提示的幾個文字是需要標紅的。 這種情況下后端如果不返回富文本,前端去在小程序去處理是比較麻煩的,還得定個規則,前端再寫好樣式拼接起來。如果后端直接給你返回富文本,用這個去解析可以直接搞定。 如官網給的例子:
= 如何才能將 HTML 轉為微信小程序組件支持的數據格式呢? html2json 是一個將 HTML 解析為對應的 json 格式但 html2json 庫轉換出來的 JSON 與微信小程序要求不一致,且不支持解析 style,故在此庫的基礎上做的了擴展與調整。 使用方法:
import html2json from 'wxapp-rich-text';
// 或者下載該倉庫
import html2json from './your/path/index.js';
const html =
'<div id="this-id" class="this-class">sample<br/>text<h2 style="color: red;font-size:48rpx;">sample text</h2></div>';
const json = html2json(html);
this.setData({
nodes: json,
});
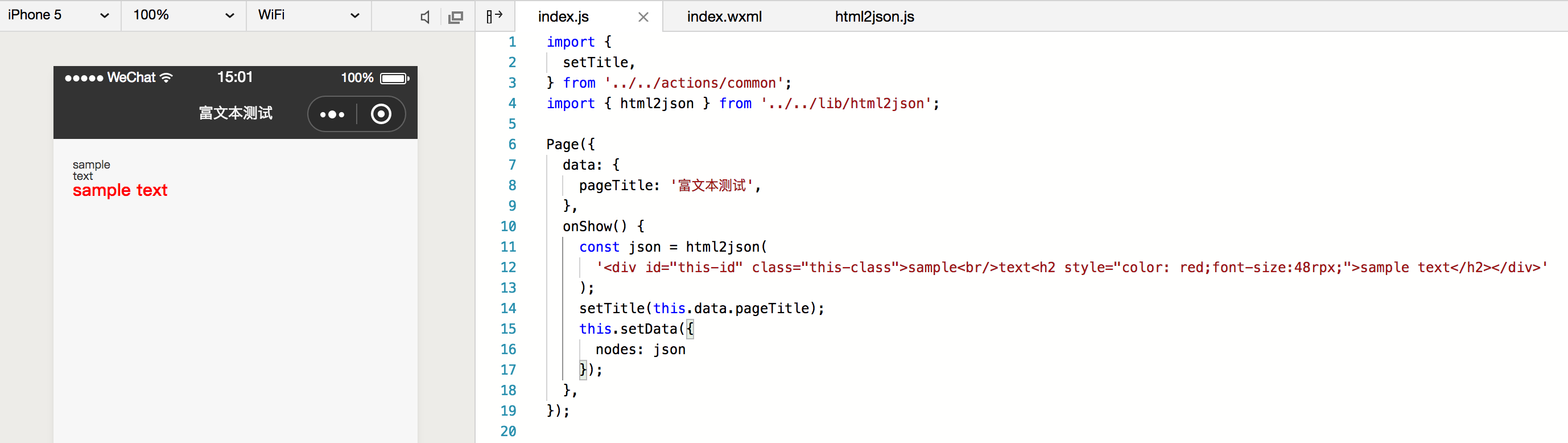
目前只測試了一些簡單的例子,如下圖:
|