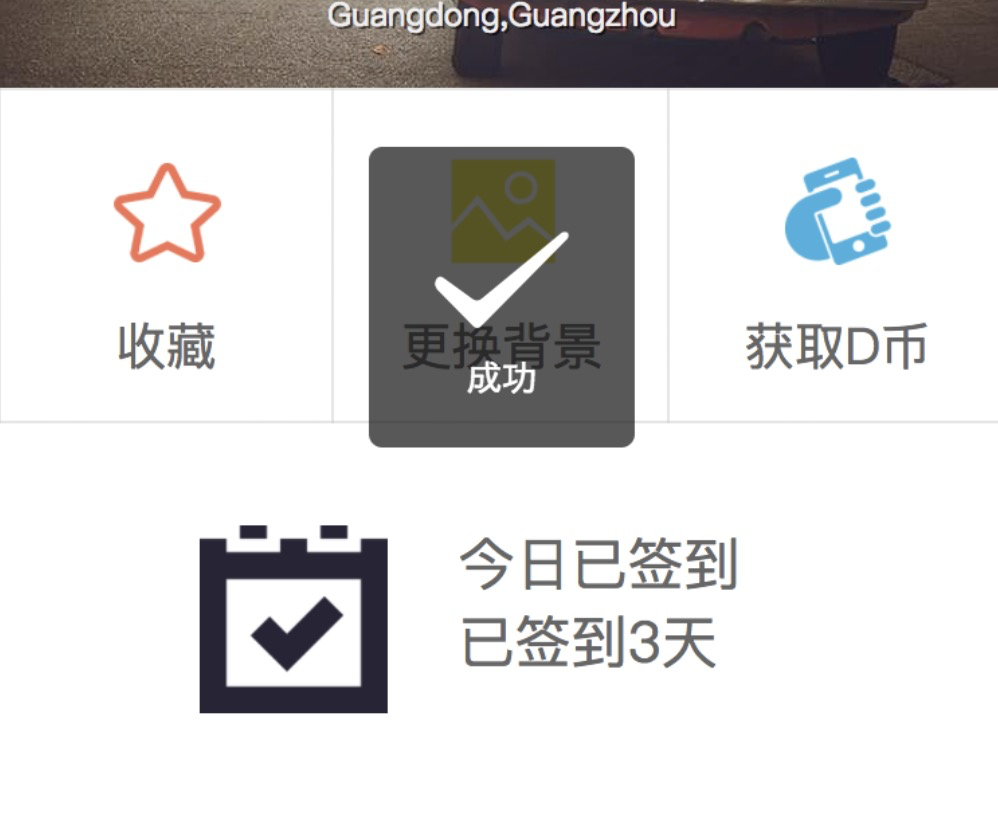
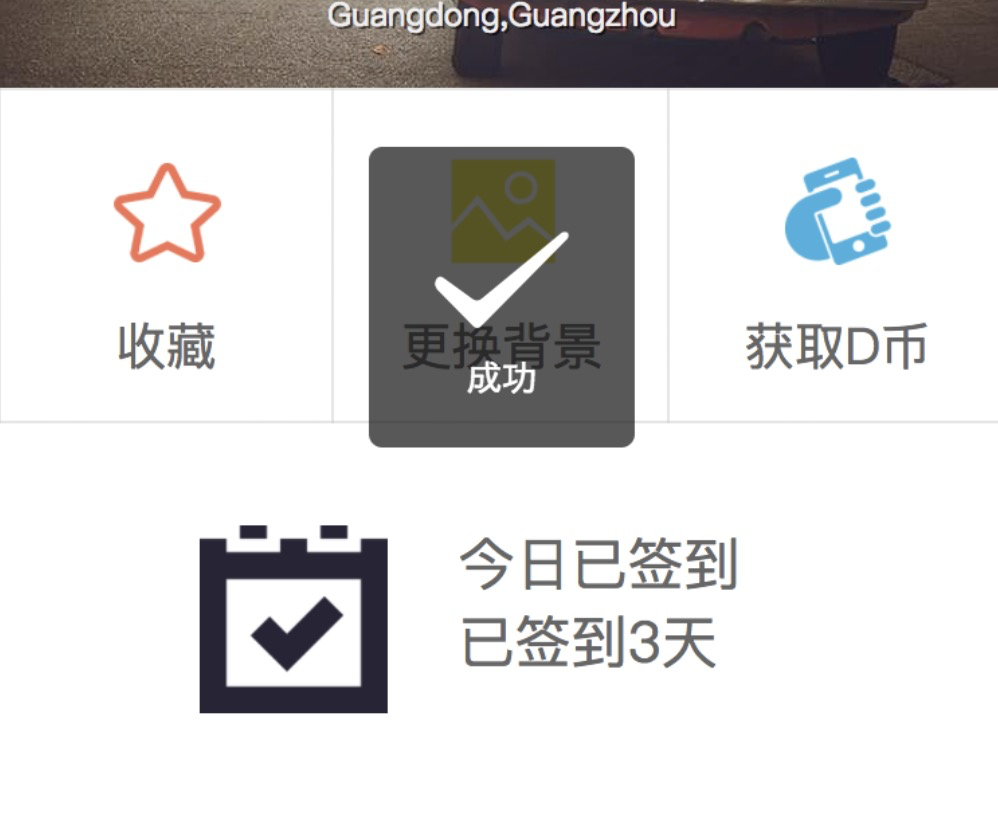
一、效果圖
點擊簽到后

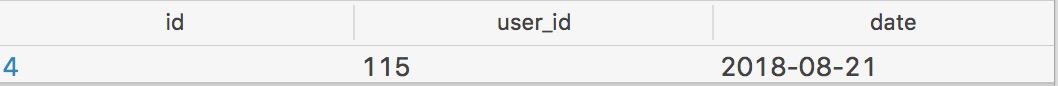
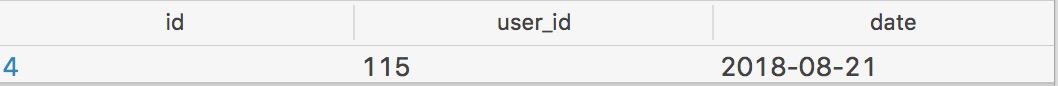
二、數據庫
用一張數據表存用戶簽到的信息,每次用戶簽到都會往表中添加一條記錄了用戶id和簽到日期的數據,如下圖

三、后端
后端寫兩個接口,一個用于查詢用戶今日是否簽到和簽到記錄總數,一個用于添加用戶簽到信息到數據庫。這里用的是python的flask框架。
(1)查詢用戶簽到信息接口:
-
@app.route('/get_sign/<user_id>')
def get_sign(user_id):
try:
data=get_sign_info(user_id)
except Exception as e:
return jsonify({'status':0,'Exception':str(e)})
return jsonify({'status':1,'data':data})
def get_sign_info(user_id):
conn = sqlite3.connect('test.sqlite')
cursor = conn.cursor()
cursor.execute('select date from sign where user_id=?',(user_id,))
all_date=set([x[0] for x in cursor.fetchall()])
now_date=date.today().strftime('%Y-%m-%d')//將日期字符串化
if now_date in all_date:
signed=True
else:
signed=False
total=len(all_date)
conn.close()
return {'total':total,'signed':signed}
|
查詢到所有簽到日期后用set去除重復項,然后判斷一下當天的日期是否在其中,如果不在其中,signed=False表示今日未簽到。簽到總數就是all_date的長度
使用了datetime庫來獲取日期信息。from datetime import date
(2)添加用戶簽到信息接口:
-
@app.route('/sign/<user_id>')
def sign(user_id):
try:
update_sign(user_id)
except Exception as e:
return jsonify({'status':0,'Exception':str(e)})
return jsonify({'status':1})
def update_sign(user_id):
now_date=date.today().strftime('%Y-%m-%d')
conn = sqlite3.connect('test.sqlite')
cursor = conn.cursor()
cursor.execute('insert into sign (user_id,date) values(?,?)',\
(user_id,now_date))
conn.commit()
conn.close()
|
wxml文件
<view class="sign" wx:if="{{isLogin == true}}">
<image class="image" src='../../dist/images/sign.png'></image>
<view class="sign_info">
<view wx:if="{{signed==false}}" bindtap='sign'>點擊此處簽到</view>
<view wx:if="{{signed==true}}">今日已簽到</view>
<view>已簽到{{total_sign}}天</view>
</view>
</view>
|
wxss文件
-
.image{
float:left;
width: 140rpx;
height: 140rpx;
margin-right: 7%;
margin-left:20%;
}
.sign{
margin-top: 10%;
}
.sign_info{
width: 100%;
color: #666;
font-size: 43rpx;
}
|
js文件
-
get_sign: function(){
var that = this;
var userId = wx.getStorageSync("userId");
wx.request({
url: 'http://服務器公網ip:80/get_sign/'+userId,
method: "GET",
success: function (res) {
if (res.data.status == 1) {
that.setData({
total_sign: res.data.data.total,
signed: res.data.data.signed,
})
}
else{
console.log("status error: " + res.data.Exception)
}
},
})
},
sign:function(){
var that = this;
var userId = wx.getStorageSync("userId");
wx.request({
url: 'http://服務器公網ip:80/sign/' + userId,
method: "GET",
success: function (res) {
if (res.data.status == 1) {
that.setData({
total_sign: that.data.total_sign+1,
signed: true,
})
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})
}
else {
console.log("status error: " + res.data.Exception)
}
},
})
},
|
用戶登錄后,會立即觸發get_sign函數,從數據庫獲取用戶簽到信息存到page的data中,頁面也會顯示用戶今日是否簽到和簽到總數。
用戶點擊簽到后,會保存簽到信息,并更新data。用showToast彈窗提示簽到成功。
|