微信小程序里繪制Echart的一些問(wèn)題
|
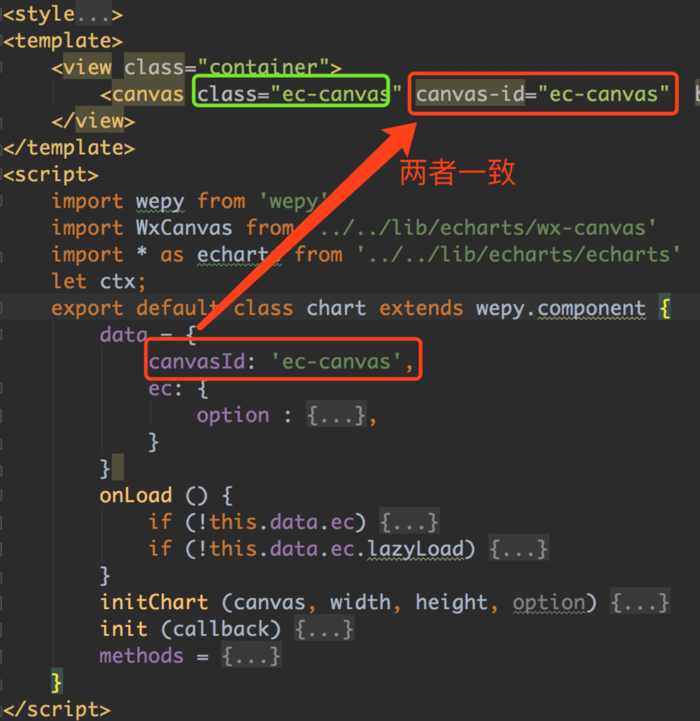
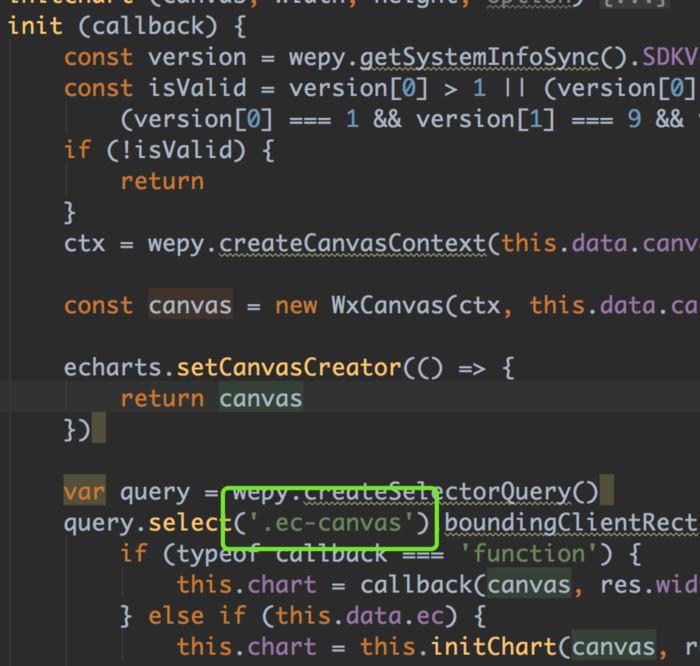
基于本人所用框架是wepy,最近在微信小程序里需要繪制一些echarts圖表,搜索很多都是原生代碼集成,總之也是費(fèi)了一番功夫,記錄一下實(shí)踐過(guò)程: 1.將echarts.js 和 wx-canvas.js 集成到項(xiàng)目里; 2.在page頁(yè)中引入上述兩個(gè)文件,就可以在畫布上開(kāi)始繪制所需要的圖表了,需要注意的有幾點(diǎn), a.繪圖需要指定寬和高; b.圖中綠框標(biāo)注的class名稱必須和第二張圖片中的名稱一致,但不需要和canvas-id保持一致; c.圖中紅框標(biāo)注的canvas-id必須保持一致; d.canvas繪圖的canvas-id是唯一的,即如果需要繪制兩個(gè)圖表,若兩個(gè)圖表的canvas-id相同,第二個(gè)圖表不會(huì)正常顯示;另外canvas-id不能動(dòng)態(tài)賦值,本人嘗試過(guò)將一個(gè)變量傳入進(jìn)去,圖表也不能正常顯示,具體詳情可以查看微信小程序官網(wǎng)的canvas組件;畫布 · 小程序 e.使用canvas繪圖它的層級(jí)將會(huì)是最高的,我遇到一個(gè)問(wèn)題,就是頁(yè)面會(huì)彈框,但遮不住echarts圖表,目前官網(wǎng)沒(méi)有給出解決辦法,所以我使用但方法是在彈框但時(shí)候?qū)charts圖表隱藏,算是曲線救國(guó)了
這是我在使用echarts時(shí)遇到但一些問(wèn)題,希望可以幫助到你哦! |