支付寶小程序日期選擇組件 datePicker 封裝
發布時間:2018-08-06 11:06 所屬欄目:小程序開發教程
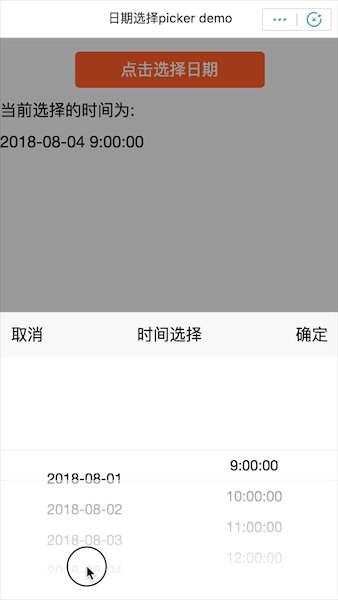
最近在做支付寶小程序(以下簡稱小程序)開發,發現小程序的日期選擇組件很不好用,比如安卓和IOS設備上,樣式明顯不同,因為小程序調用該組件是調用系統原生組件,所以會有一定的差異,另外,小程序提供的日期組件并不滿足我當前的業務需求:
-
該日期為快遞上門時間.
-
用戶只可選擇的日期范圍,當日往后 2 天(即 今天 , 明天 )的日期,并且時間選擇為早上 9 點至下午 18 點間的 10 個小時整點時間.
-
由于是快遞上門,所以可選擇的時間點為當前時間點 2 小時后(比如,現在時間是11點,用戶可選擇的最早時間為13點).
-
如果當前時間晚于下午 18 點,則用戶應該可以看到 明天 及 后天 2 天的時間點.
針對以上需求,借助小程序的 picker-view 組件,進行了二次封裝,以下是封裝后的組件.
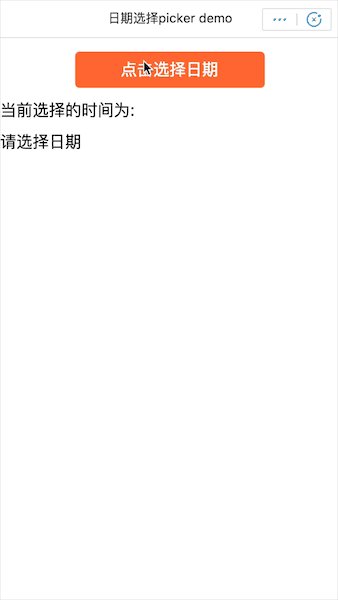
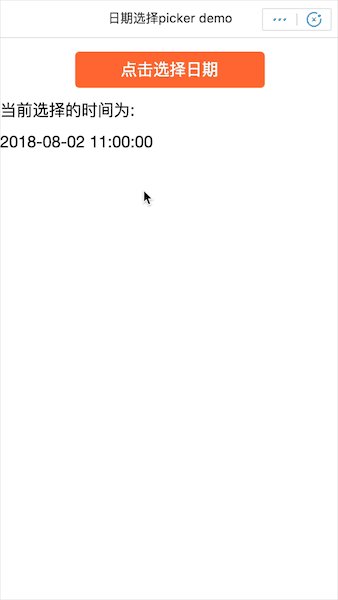
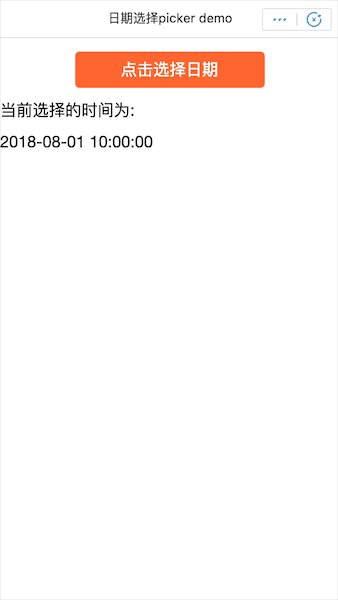
示例

項目結構
.
├── README.md
├── app.acss
├── app.js
├── app.json
├── components // 組件目錄
│ └── dateTimePicker // 日期組件目錄
│ ├── datePickerBase.js // 基礎 js 文件,需在使用文件中引入
│ ├── dateTimePicker.acss // 組件默認樣式,除非特殊需要,一般不用修改
│ ├── dateTimePicker.axml // 組件默認結構
│ ├── dateTimePicker.js // 組件 js
│ ├── dateTimePicker.json // 組件配置信息
│ └── js
│ ├── handleDateArr.js // 日期數組處理的 js ,用以生成所需的日期數組
│ └── moment.min.js // 時間生成使用 moment.js
│
└── pages // 示例目錄
└── index
├── index.acss
├── index.axml
├── index.js
└── index.json
復制代碼
使用說明
支付寶小程序的組件引用方法,及使用說明,可參照 支付寶使用自定義組件 查看,也可參照本示例中 pages/index 下的使用方法.
pages/index/index.json 需配置 usingComponents , 填寫組件路徑
{
"defaultTitle": "日期選擇picker demo",
"usingComponents": {
"picker": "../../components/dateTimePicker/dateTimePicker"
}
}
復制代碼
pages/index/index.js 引入基礎文件,詳細配置及使用說明,參照 js 文件內容
// 引入基礎初始 import datePicker from '../../components/dateTimePicker/datePickerBase' 復制代碼
pages/index/index.axml 使用 picker 組件
<picker
title="{{datePicker.title}}"
class="{{datePicker.class}}"
visible="{{datePicker.visible}}"
onHidePicker="hidePicker"
onConfirm="onConfirm"
pickerValue="{{datePicker.defaultValue}}"
/>
復制代碼
其中
title // 組件標題 class // 組件樣式,可以自定義 visible // 組件顯示/隱藏 onHidePicker // 隱藏該組件的事件 onConfirm // 點擊組件彈窗確定后的事件,onConfirm(str),其中 str 為最終回調的參數,可取到 picker 的值 pickerValue // 默認參數,用來初始的時候用,傳入數據是 picker 的索引值,默認(0,0),即 默認選中兩列 picker 的第一項 復制代碼
一些其他的說明
- 組件的封裝過程中,由于采用的是支付寶的 picker-view 所以在界面上沒有花過多的時間,主要可能還是日期時間數組的生成需要處理一下,借助了 moment.js 庫,對于時間處理上還是很方便的,以下是對處理日期數組 handleDateArr.js 的代碼說明.
// 依賴于 moment.js
const Moment = require('./moment.min')
/**
* 生成日期時間數組
* @param dayLength // 要生成的天數時長,不傳的話,默認生成 1 天
* @param timeSection // 時間區間,默認 10 , 可下單區間早上9點到下午6點,可下單時間在當前小時后2小時
*/
function getDaysArr(dayLength, timeSection){
let _daysArr = [[],[]]
let _dayLength = dayLength || 1
const _timeSection = timeSection || 10
const _nowHour = Moment().format('HH') // 當前時間 小時
const _expressHour = parseInt(_nowHour) + 2 // 可下單時間,當前時間 +2
const _earlyHour = 9 // 最早時間
const _endHour = 19 // 截止時間
for(let i = 0; i < _dayLength; i++){
// 當天時間處理
if( i === 0){
if(_expressHour <= _earlyHour ){
// 早于早上 9點時
_daysArr[1].push(getHoursArr(_earlyHour, _timeSection))
// 處理日期
_daysArr[0].push(Moment().add(i, 'days').format('YYYY-MM-DD'))
} else if( _expressHour > _earlyHour && _expressHour < _endHour){
// 晚于早上 9 點, 早于下午 18 點之前
_daysArr[1].push(getHoursArr(_expressHour, (_endHour - _expressHour)))
// 處理日期
_daysArr[0].push(Moment().add(i, 'days').format('YYYY-MM-DD'))
} else if ( _expressHour >= _endHour && _expressHour < 24){
// 超過晚上 19 點之后,日期天數增加一天
_dayLength++
}
} else {
// 其他日期時間處理
// 早于早上 9點時
_daysArr[1].push(getHoursArr(_earlyHour, _timeSection))
// 處理日期
_daysArr[0].push(Moment().add(i, 'days').format('YYYY-MM-DD'))
}
}
/**
* 獲取小時時間數組
* @param nowHour // 當前小時
* @param hoursLength // 小時區間長度
*/
function getHoursArr(nowHour, hoursLength) {
let _hoursArr = []
for(let j = 0 ; j < hoursLength; j++){
_hoursArr.push(`${nowHour + j}:00:00`)
}
return _hoursArr
}
return _daysArr
}
module.exports = {
getDaysArr
}
復制代碼
- 在 dateTimePicker.js 文件中使用 handleDateArr.js 的方法
...
const { getDaysArr } = require('./js/handleDateArr'); // 引入處理函數
Component({
data: {
...
},
methods: {
// 獲取日期數據
doGetDaysArr() {
this.setData({
dateTimeData: getDaysArr(2) // 傳入參數,需返回的日期天數,2天
});
}
}
});
...



