擼一個小程序前置授權組件
發布時間:2018-08-03 08:45 所屬欄目:小程序開發教程
因業務上的需求,需要在某些點擊區域上增加這樣一層邏輯:如果該用戶沒有授權基本信息 / 手機號,在點擊該區域時,先彈出微信的授權彈窗,授權成功后再進行下一步的業務操作。
其中用到了 @ dannnney 的weapp-event 傳送門
本案例 github源碼 歡迎star~~
思路
因為授權基本信息 / 手機號 必須使用小程序原生的的button,然后指定 open-type 后通過回調才能拿到相關信息( wx.getUserInfo() 已經不能彈窗啦,必須通過button彈窗),但是需要前置授權的點擊區域樣式又不一定是button的樣式,所以決定使用一個透明的原生button 覆蓋在點擊區域之上,在視覺上實現無差別授權。通過是否授權字段來決定該按鈕是否顯示。
因為小程序中可能有多個需要相同授權的點擊區域,所以決定用觀察者模式來實現,即其中一個組件授權后,更新所有相同授權的組件,隱藏授權button。
樣式
因為需要讓授權button完全覆蓋在點擊區域之上,所以需要讓slot里面的內容撐開父級定位元素,然后授權button絕對定位在該父元素內,寬高都設為100%即可。也可以通過小程序組件的 externalClasses 從組件外部指定樣式。代碼如下:
.wrapper {
position: relative;
width: 100%;
height: 100%;
.auth {
position: absolute;
width: 100%;
height: 100%;
opacity: 0;
top: 0;
left: 0;
z-index: 10;
}
}
復制代碼
<view class="wrapper m-class">
<view bind:tap="handleTap">
<slot></slot>
</view>
<block wx:if="{{!authorized}}">
<button
class="auth"
open-type="{{openType}}"
bindgetphonenumber="getPhoneNumber"
bindgetuserinfo="getUserInfo">
</button>
</block>
</view>
復制代碼
效果:
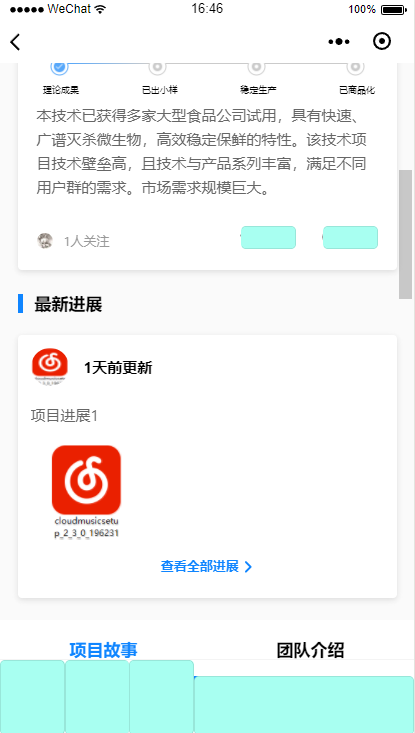
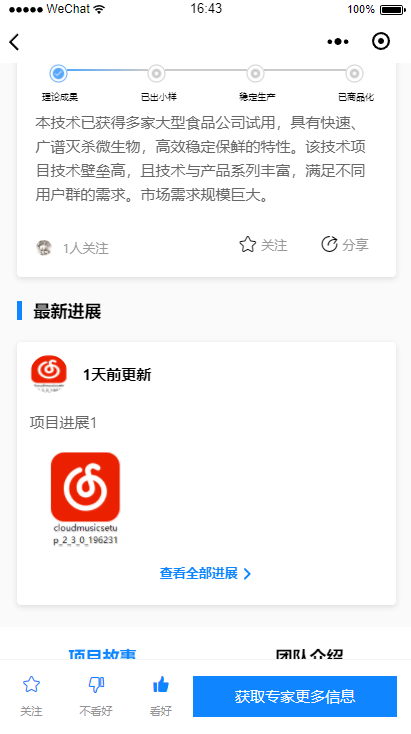
未設置透明度(青色區域均為授權按鈕)

將透明度設為0以后

邏輯
-
properties
- openType 通過設置不同的參數來設置組件的授權類型
-
data
- authorized 通過該值控制 授權按鈕是否顯示
-
attached
- 在組件的 attached 階段,判斷用戶是否授權,如果授權,直接將 authorized 置為 false
- 如果用戶沒有授權,則初始化監聽器
-
detached
- 移除監聽器
需要在組件外部綁定點擊區域本身的點擊事件,在已經授權的情況下會觸發點擊回調。
<authorization-block bind:action="callBack" m-class="xxx">
<view class="u-m">
xxxxxxx
</view>
</authorization-block>
復制代碼
詳細代碼:
import event from '../../utils/event'
Component({
externalClasses: ['m-class'],
properties: {
openType: {
type: String,
value: 'getUserInfo'
}
},
data: {
authorized: false
},
methods: {
getPhoneNumber ({detail}) {
const vm = this
if (detail.errMsg === 'getPhoneNumber:ok') {
/*
* 獲取到用戶手機號后的業務代碼
* */
vm._triggerEvent(detail)
}
},
getUserInfo ({detail: {userInfo: {avatarUrl, nickName}, errMsg}}) {
const vm = this
if (errMsg === 'getUserInfo:ok') {
/*
* 獲取到用戶信息后的業務代碼
* */
vm._triggerEvent()
}
},
_triggerEvent (arg) {
const vm = this
/*
* 觸發監聽器后,再觸發點擊區域本身的點擊回調
* */
event.triggerEvent([vm.data.config.eventName], true)
vm.triggerEvent('action', arg)
},
handleTap () {
const vm = this
vm.triggerEvent('action')
}
},
attached () {
const vm = this
let config
switch (vm.data.openType) {
case 'getUserInfo':
config = {
eventName: 'userInfo'
}
break
case 'getPhoneNumber':
config = {
eventName: 'phoneNumber'
}
break
}
if (getApp().globalData[config.eventName]) {
vm.setData({
authorized: true
})
} else {
event.addEventListener([config.eventName], vm, (authorized) => {
if (authorized) {
vm.setData({
authorized: true
})
}
})
}
vm.setData({
config
})
},
detached () {
const vm = this
event.removeEventListener([vm.data.config.eventName], vm)
}
})
復制代碼



